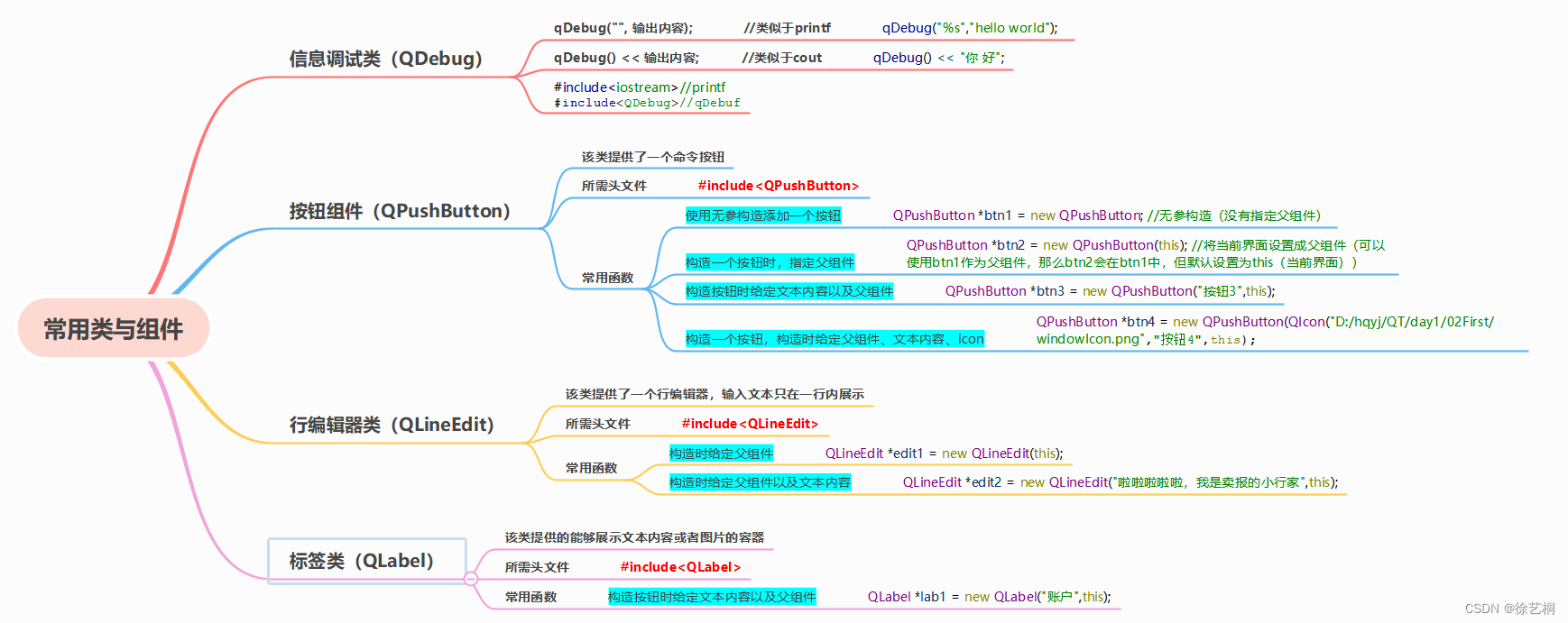
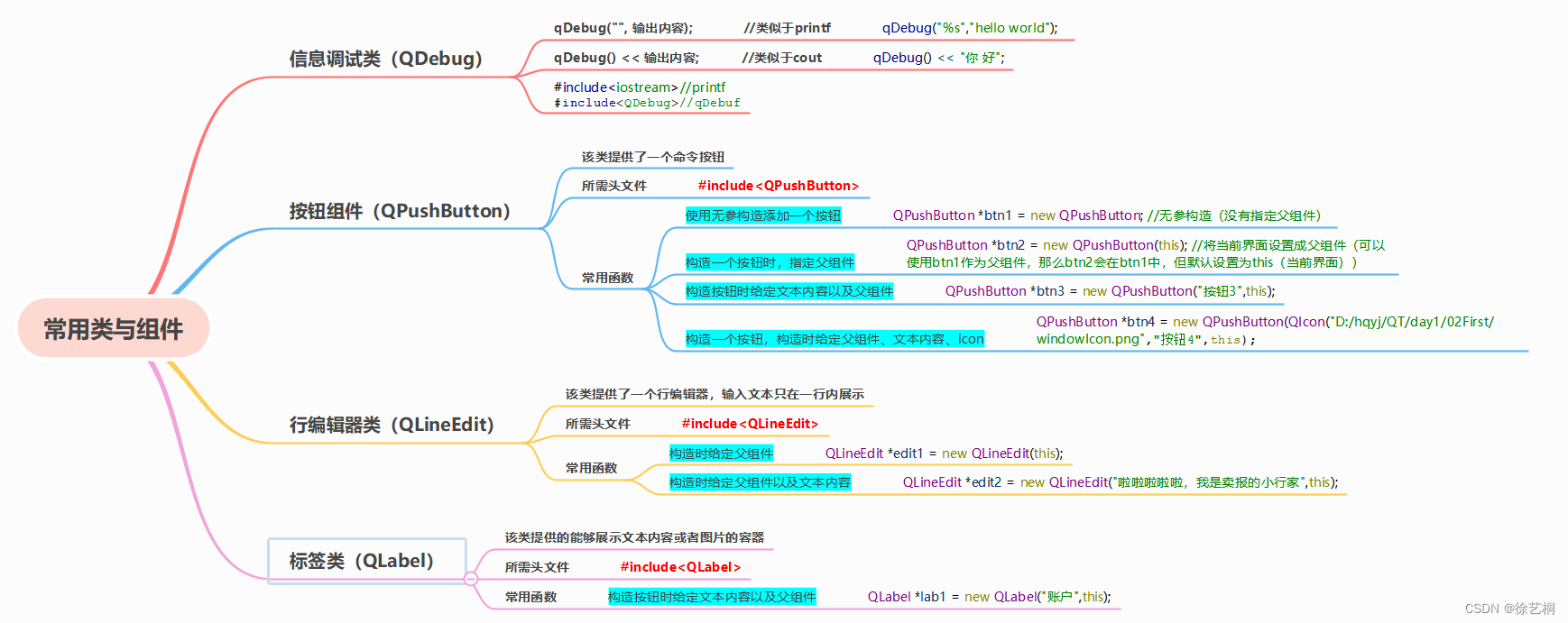
0 思维导图

1 信息调试类(QDebug)
#include "widget.h"
#include<iostream> //printf
#include<QDebug> //qDebuf
using namespace std; //coutWidget::Widget(QWidget *parent): QWidget(parent)
{//输出函数//使用方式1:printf("hello world\n");//使用方式2:cout << "你好" << endl;//UTF-8 有可能输出乱码,GBK可正确输出//使用方式3:qDebug("%s","hello world"); //类似于printfqDebug() << "你 好"; //类似于cout
}Widget::~Widget()
{
}
2 按钮组件(QPushButton)
3 行编辑器类(QLineEdit)
4 标签类(QLabel)
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QMainWindow(parent), ui(new Ui::Widget)
{ui->setupUi(this);//1、使用一个无参构造添加一个按钮QPushButton *btn1 = new QPushButton; //无参构造(没有指定父组件)//btn1->show();//可以输出,但不在父组件内//给组件指定父组件,让其依附于界面而存在btn1->setParent(this);btn1->setText("按钮1"); //给组件设置文本内容qDebug() << btn1->size(); //界面大小btn1->resize(QSize(70,35)); //设置按钮组件的大小btn1->move(200,0); //移动组件位置btn1->setStyleSheet("background-color:red;border-radius:10px;color:white"); //设置样式表//btn1->setEnabled(false);//设置使用状态(bool类型true/false)//2、构造一个按钮时,是定父组件QPushButton *btn2 = new QPushButton(this); //将当前界面设置成父组件(可以使用btn1作为父组件,那么btn2会在btn1中,但默认设置为this(当前界面))//btn2->setText("按钮2");btn2->resize(btn1->size()); //使用其他按钮的大小设置该组件的大小btn2->move(btn1->x(),80); //将btn2移动到btn1下面80的位置btn2->setEnabled(false); //设置为不可用状态btn2->setIcon(QIcon("D:/hqyj/QT/day1/02First/windowIcon.png")); //设置图标//3、构造按钮时给定文本内容以及父组件QPushButton *btn3 = new QPushButton("按钮3",this);btn3->resize(btn1->size());btn3->move(btn2->x(),btn2->y()+50);btn3->setIcon(QIcon("D:/hqyj/QT/day1/02First/windowIcon.png"));//4、构造一个按钮,构造时给定父组件、文本内容、iconQPushButton *btn4 = new QPushButton(QIcon("D:/hqyj/QT/day1/02First/windowIcon.png"),"按钮4",this);btn4->resize(btn1->size());btn4->move(btn3->x(),btn3->y()+50);/************************************************************************************************///1、构造一个行编辑器,构造时给定父组件QLineEdit *edit1 = new QLineEdit(this);//edit1->setText("请输入..."); //设置编辑器中的文本内容edit1->setPlaceholderText("QQ号码/手机/邮箱"); //设置编辑器的占位文本edit1->resize(200,40); //设置尺寸edit1->move(btn1->x()+80,0); //移动位置edit1->setEnabled(false); //设置不可用状态//2、构造一个行编辑器,构造时,给定父组件以及文本内容QLineEdit *edit2 = new QLineEdit("啦啦啦啦啦,我是卖报的小行家",this);qDebug() << edit2->text(); //获取行编辑器中文本内容edit2->resize(edit1->size());edit2->move(edit1->x(),edit1->height()+20);edit2->setEchoMode(QLineEdit::Password); //设置回显模式/****************************************** QLabel ******************************************************///1、实例化一个标签QLabel *lab1 = new QLabel("账户",this);lab1->resize(50,50);lab1->setStyleSheet("background-color:yellow");lab1->setPixmap(QPixmap("D:/hqyj/QT/day1/02First/windowIcon.png")); //展示图片lab1->setScaledContents(true); //设置内容自适应}Widget::~Widget()
{delete ui;
}