React-Native开发鸿蒙NEXT-video
前几周的开发,基本把一个”只读型“社区开发的差不多了。帖子列表,详情,搜索都迁移实现了,但还差了一点------视频类型帖子的展示。之前开发RN社区中,对于视频的处理用的是react-native-video,这个三方组件也已经实现了鸿蒙化,部分逻辑可以直接沿用。依赖安装的过程略过不表。具体可以参考
https://gitee.com/react-native-oh-library/usage-docs/blob/master/zh-cn/react-native-video.md#https://gitee.com/link?target=https%3A%2F%2Fgithub.com%2Freact-native-oh-library%2Freact-native-video%2Freleases
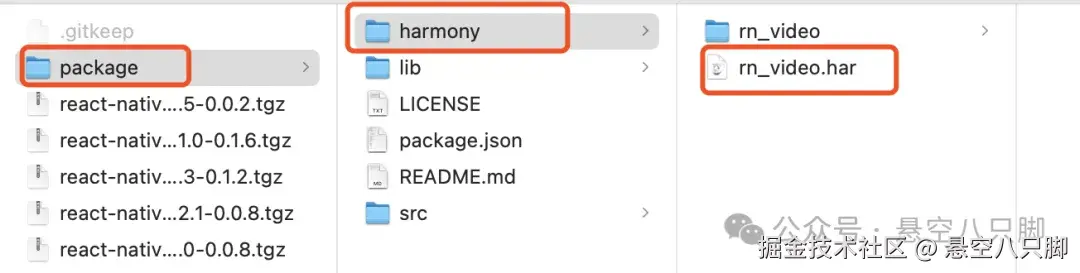
之前碰到有人问说那个依赖的har包在哪,这个---这个只要把下载的tgz文件双击解压缩以下,得到的package文件夹内harmony文件夹下就有了哈。

应用之前未鸿蒙化的RN版本,react-native-video用的是2.0.0的一个上古版本,来看下接入现在鸿蒙化三方版本后后需要做哪些调整。直接附上原始代码
<Videoref={videoPlayerRef}source={{uri: detail.videoUrl}}rate={1.0}volume={1.0}muted={false}paused={!isPlaying}//resizeMode={rotateDeg == 0?'cover':'contain'}resizeMode={videoResizeMode}playWhenInactive={false}playInBackground={false}ignoreSilentSwitch={'ignore'}progressUpdateInterval={250.0}onLoadStart={_onLoadStart}onLoad={_onLoaded}onProgress={_onProgressChanged}onSeek={_onSeek}onEnd={_onPlayEnd}onError={_onPlayError}onBuffer={_onBuffering}style={{width: '100%', height: '100%'}}/>
对照文档可以看到如下需要调整的地方,诸如onseek/rate/playWhenInactive等这些属性的不支持对基本操作影响不大(我这因为自己能做主所以就这么说了,上班的同学还得讲究下”向上管理“)。

为了处理拖拽进度,使用了react-native-silder,对接可参考
https://gitee.com/react-native-oh-library/usage-docs/blob/master/zh-cn/react-native-community-slider.md
<Sliderstyle={{ flex: 1 }}minimumTrackTintColor={xnUtils.getCustomByKey('homeColor')}maximumTrackTintColor={'rgba(255,255,255,0.3)'}thumbImage={require('../../img/icon_control_slider.png')}value={currentTime}minimumValue={0}maximumValue={Math.round(duration)}onValueChange={currentTime => {onSliderValueChanged(currentTime);}}onSlidingComplete={value => {videoPlayerRef.current &&videoPlayerRef.current.seek(value, 0);}}
/>
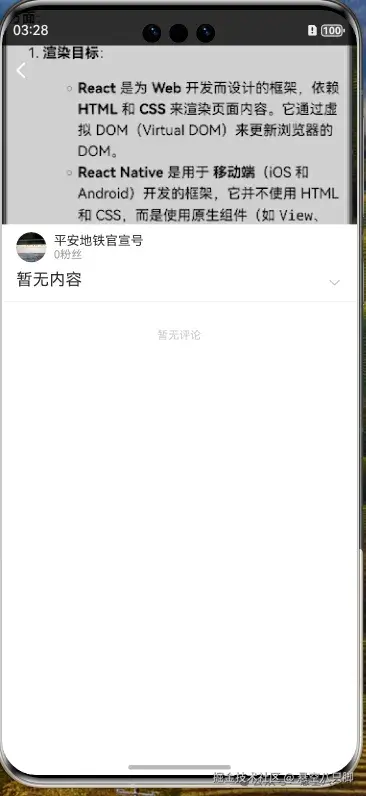
最后看下使用效果,同样在用爱发电搞这项目的小伙伴反馈目前后台视频上传的问题一时半会还没解决,这里是伪造了数据来验证的,请无视视频播放功能以外的异常情况。。。。。。(西瓜视频上传有问题,视频效果可移步公众号文章查看)
待后台修复后还需调整下UI,对下接口字段的处理。至此,社区已经可以支持富文本显示,图集浏览,视频播放,基本满足主要业务需要。接下去将开始处理bundle的远程更新。



不经常在线,有问题可在微信公众号或者掘金社区私信留言
更多内容可关注
我的公众号悬空八只脚
作者:悬空八只脚
链接:https://juejin.cn/post/7484471047720304674
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。