近年来,我国各类器材制造业已经开始向数字化生产转型,使得生产流程变得更加精准高效。通过应用智能设备、物联网和大数据分析等技术,企业可以更好地监控生产线上的运行和质量情况,及时发现和解决问题,从而提高生产效率和产品质量。电缆厂作为传统机械器材加工业,更需顺应时代潮流,紧跟数字化趋势。
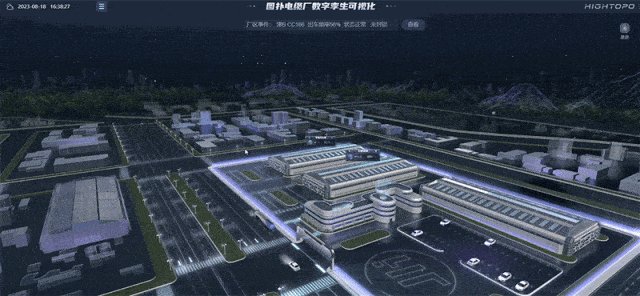
图扑软件基于自研引擎 HT for Web 搭建的三维可视化电缆厂,是将传统机械制造业的电缆厂在数字孪生世界完整映射。以电缆厂实景为基础,1:1 复原了具有科技风格的电缆厂环境,三维场景立体地呈现出工厂内道路分布、建筑、厂房等场景。通过数字孪生布电线车间及仓储车间,并搭配设备动画、场景漫游、监控数据等多维监控方式,协助工厂管理者更系统的了解当前工厂的运行状态。
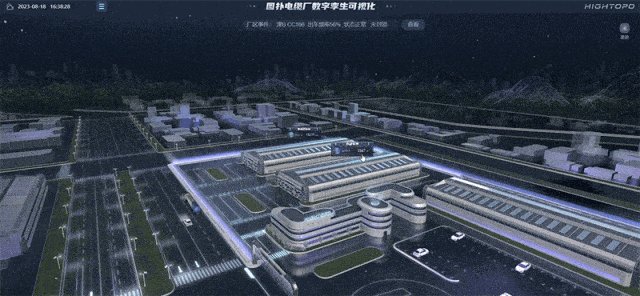
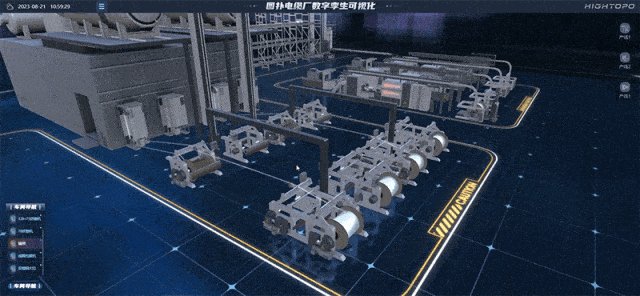
厂区三维可视化
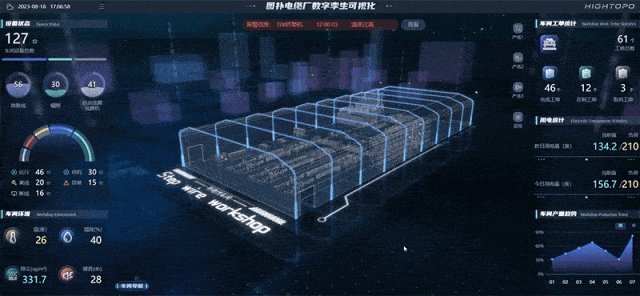
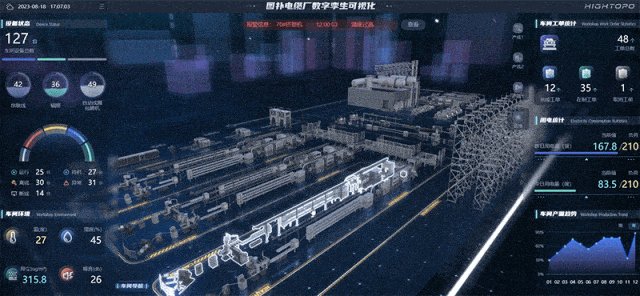
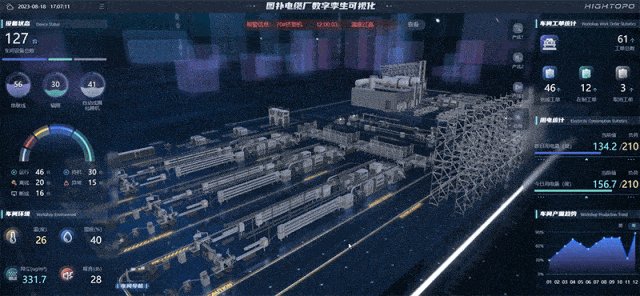
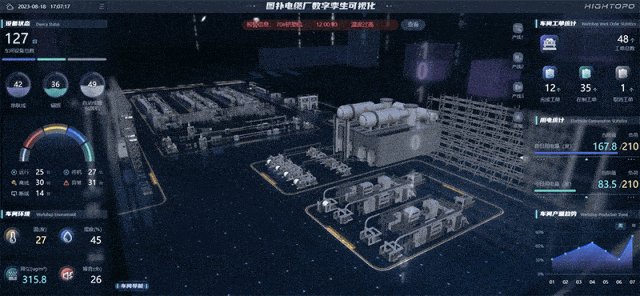
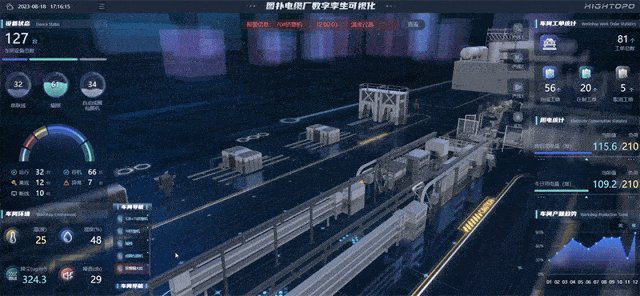
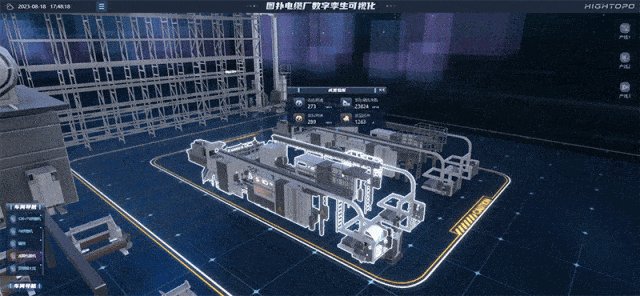
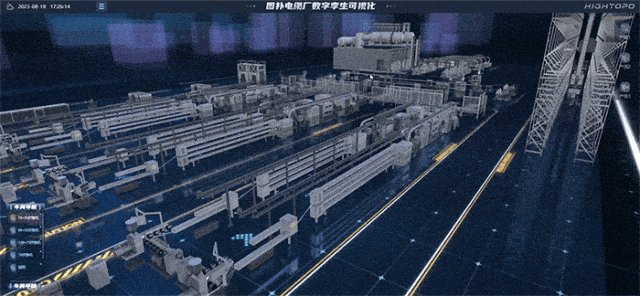
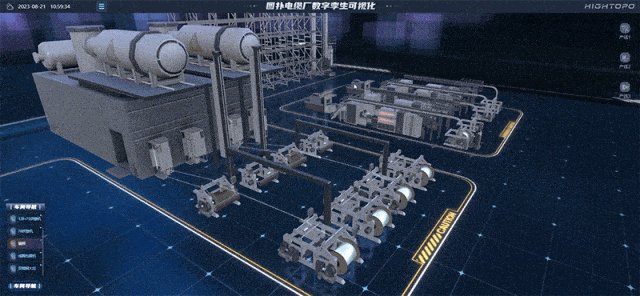
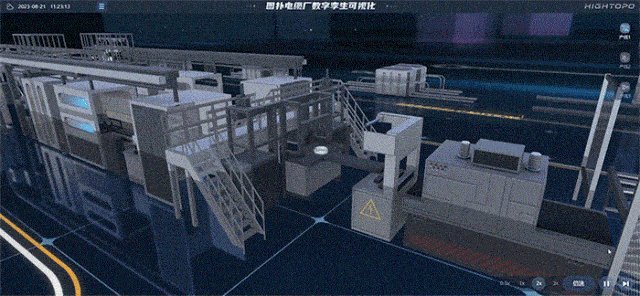
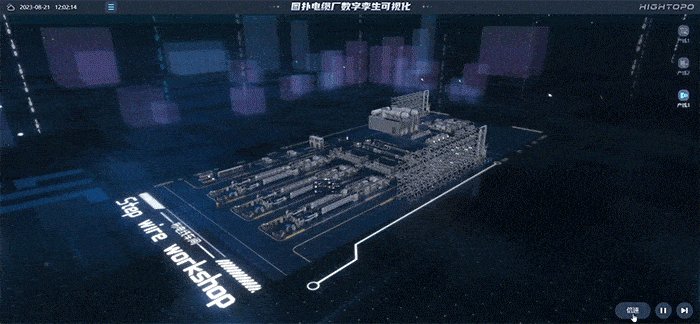
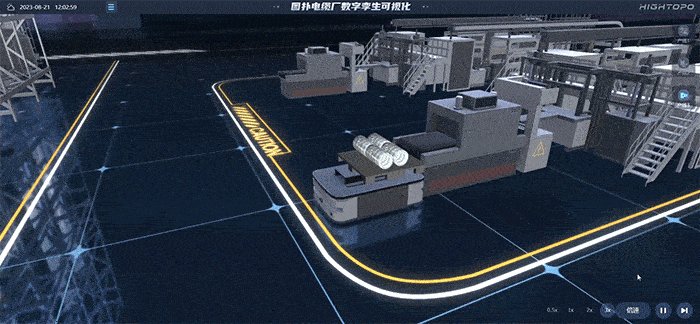
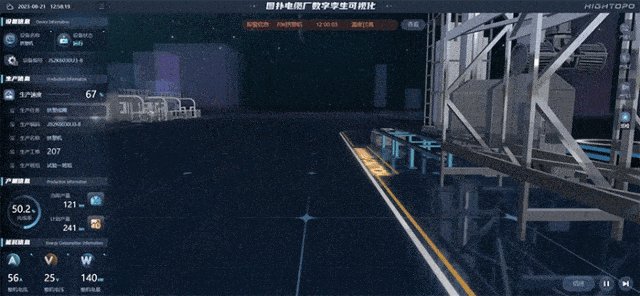
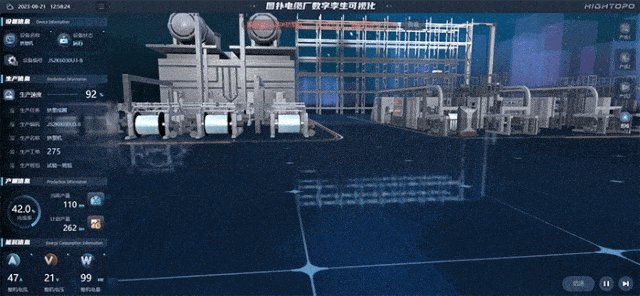
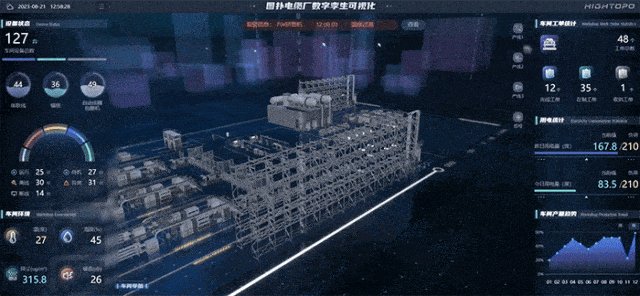
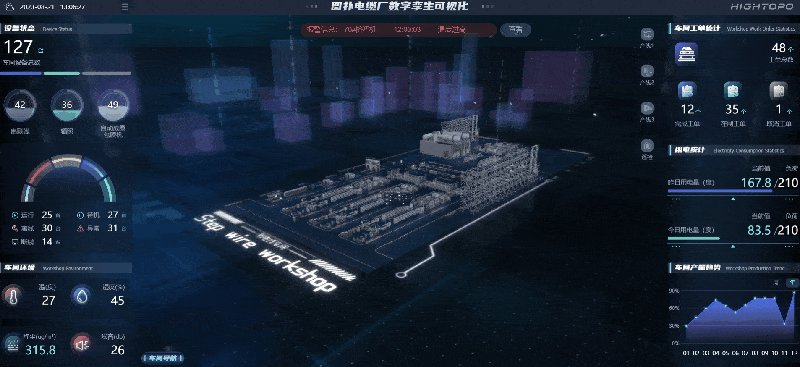
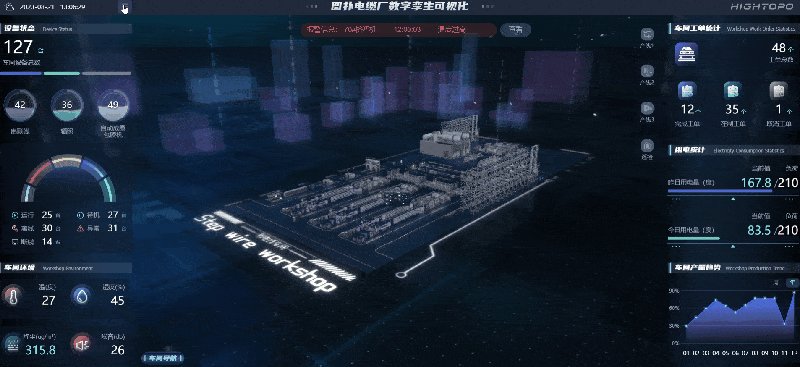
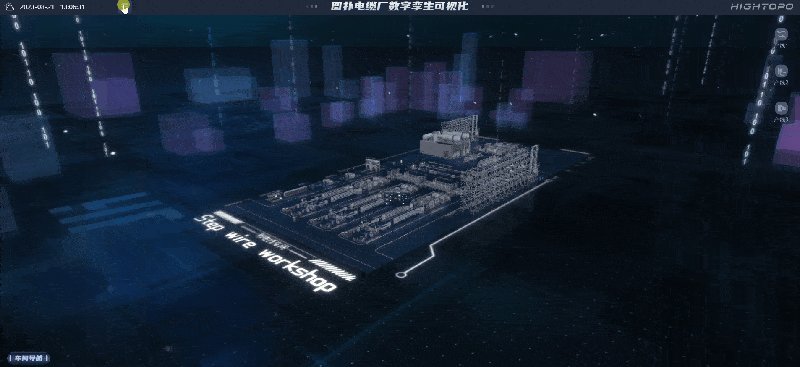
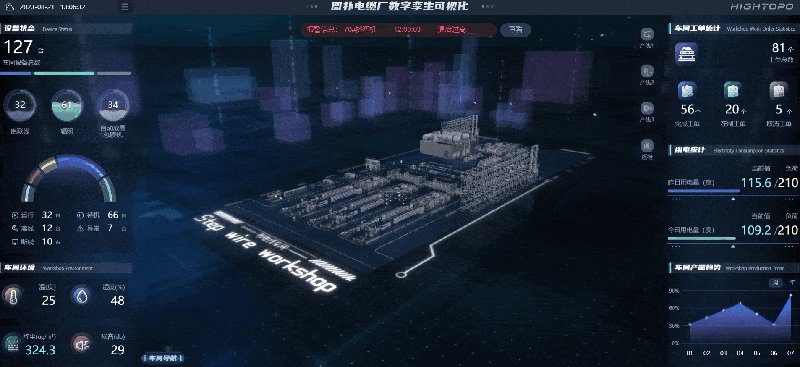
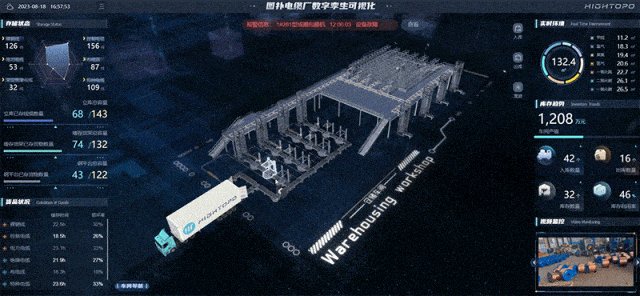
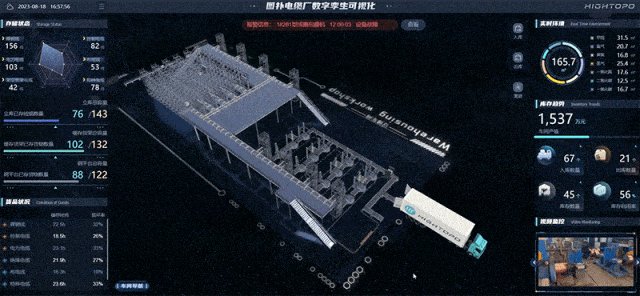
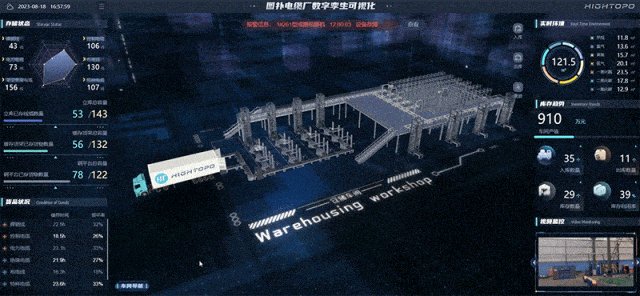
图扑基于自研 HT for Web 3D 渲染引擎,打造三维可视化电缆厂厂区外景。厂区包含办公楼、布电线车间、仓储车间、能源装备车间等主要建筑,辅以园区周边道路、建筑、车流、绿植、灯光等景观,丰富场景效果,营造出真实的电缆厂厂区外景。

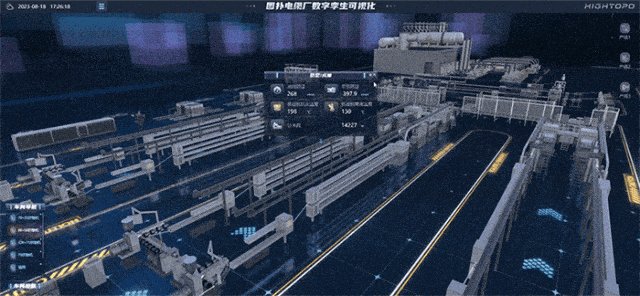
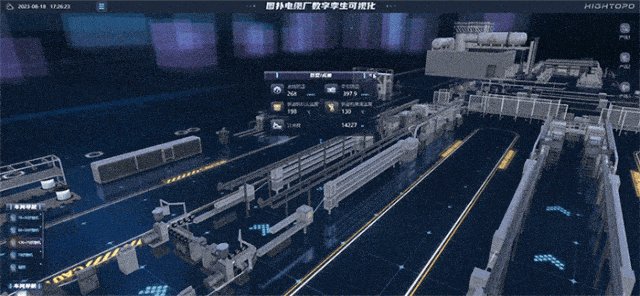
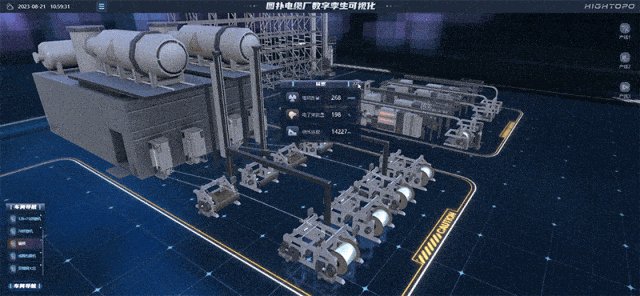
在页面左侧,通过一些数据及图表展示园区的基本信息及车间的重要信息,如园区的产值、人数、面积、车间的生成能力,以及仓储能力等等。方便管理者快速了解园区实时状态,发现问题,解决问题。图扑软件支持 2D 面板和图表的数据绑定,2D 可与 3D 在三维空间无缝融合复用素材资源。

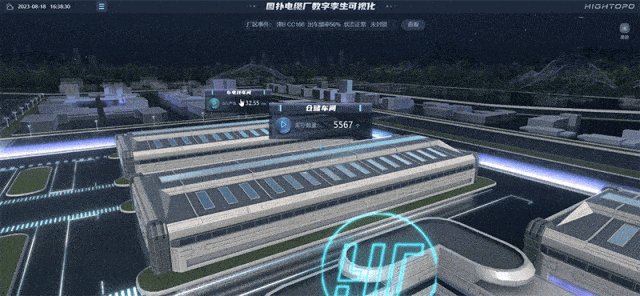
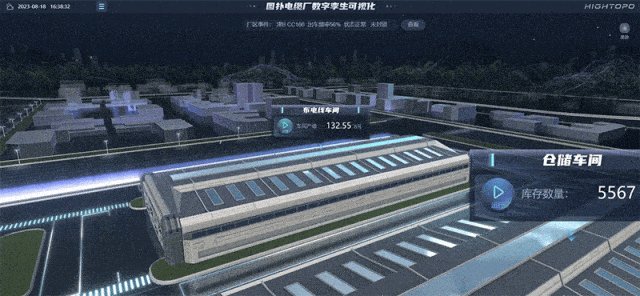
用户使用鼠标左键点击建筑物顶部的信息标签,即可将视角拉近至标签附件,便捷、快速且清晰的查看厂房信息。

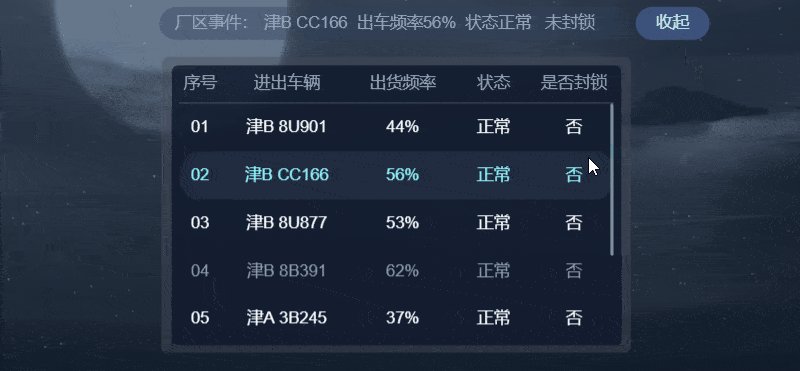
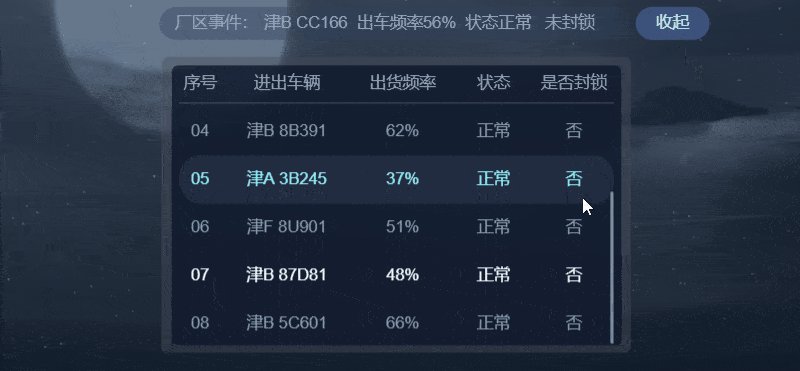
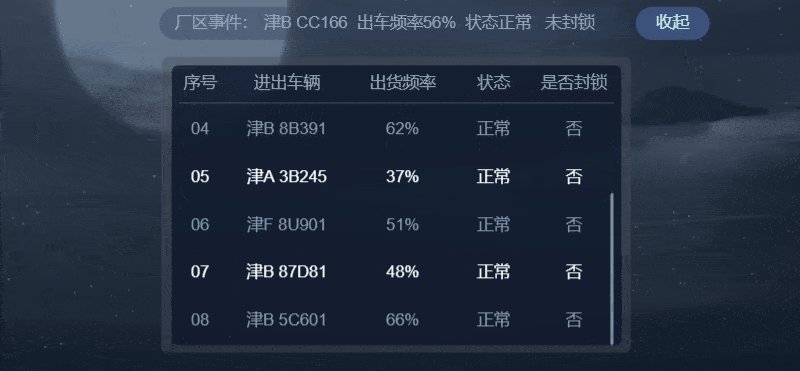
在页面顶部,使用列表搜索的方式展示当前最新厂区事件,主要内容为展示车辆进出情况(车牌照、出车频率、当前状态等)。点击列表搜索右侧查看按钮,查看近段时间内所有厂区事件。

图扑软件基于 WebGL 及 HTML5 技术,实现电缆厂的智能化生产监控。通过将物理工厂与数字模型相结合,搭配图扑软件提供的丰富多样的图表组件,电缆厂能够非常直观的实时监测和分析生产过程中的数据,支持模拟不同操作条件下的设备运行状态,及时识别和解决潜在问题,优化电缆厂的维护和运营,以及预测设备的故障和维护需求,避免生产中断和设备损坏,达到降本增效的目的。
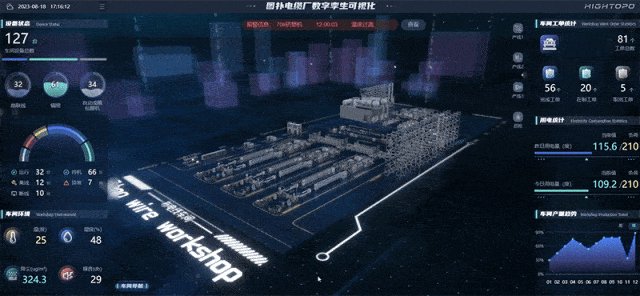
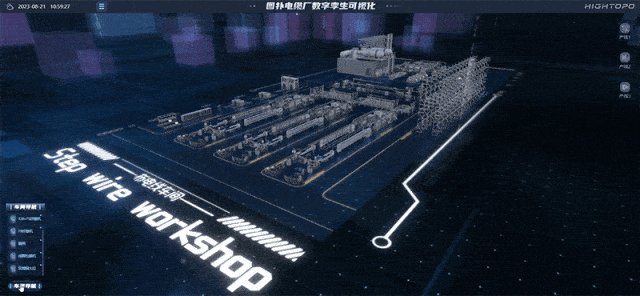
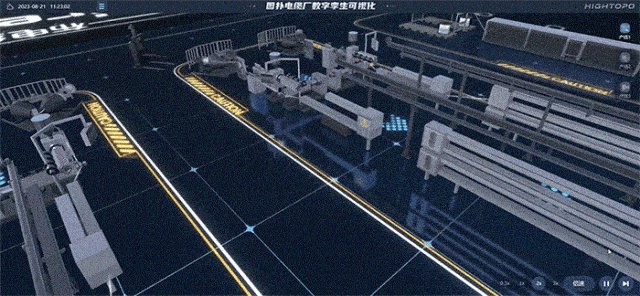
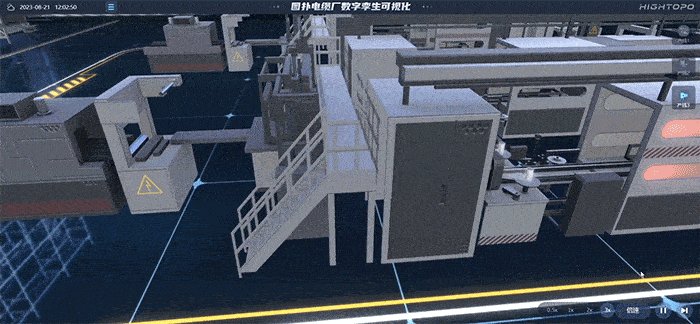
布电线车间可视化
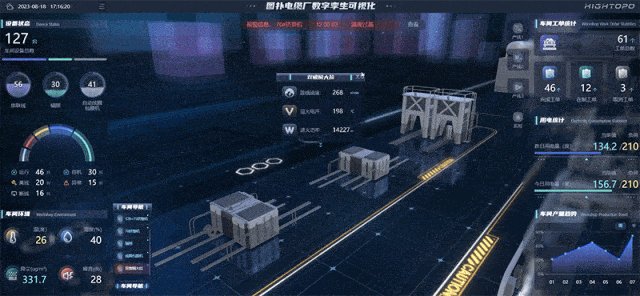
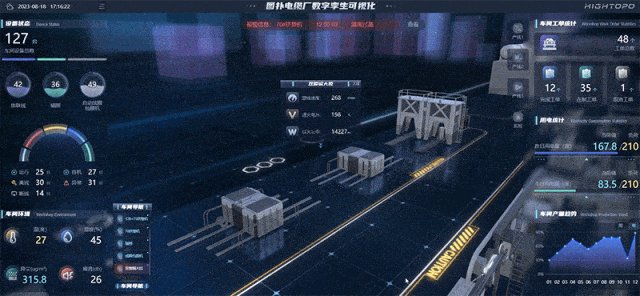
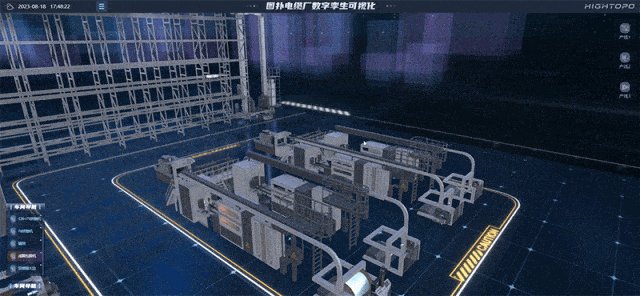
布电线车间是电线电缆厂生产家用线缆、插头线等电线电流在 1000 伏以下的低压电线车间。图扑 HT 利用现场照片及 CAD 图纸,结合 PBR 材质系统,通过高级材质球,打造具有科技感的布电线车间内部结构及设备呈现。

双头铜大拉机
电线电缆厂中的双头铜大拉机是一种常用的生产设备,分为拉丝、退火、收线三个部分。电线电缆常用的铜、铝杆材。在常温下,利用拉丝机通过一道或数道拉伸模具的模孔,使其界面减小、长度增加、强度提高,形成铜和铝单丝。此过程称为拉丝,是各个电线电缆厂的首道工序。
经过拉制的铜丝在加热到一定的温度下,以再结晶的方式来提高单丝的韧性,降低单丝的强度,以符合电线电缆对导电线芯的要求,此过程称为单丝退火,该工序的关键是杜绝铜丝的氧化。
在完成拉丝和退火两道工序后,线材根据规格分别使用梅花框及工字盘进行收纳和贮存,用于后续工艺制作。

挤塑机
电线电缆厂中的挤塑机是一种常用的生产设备,用于生产绝缘层和护套层。其工作原理是通过加热和挤压,将塑料颗粒融化成为熔融状态的塑料料液,然后通过模头将熔融的塑料挤出,形成所需的绝缘层或护套层。
图扑 HT 电缆厂结合安装在设备上的各个传感器传回的数据,以数字化图表组件方式,实时反馈生产过程中的数据变化,方便管理人员实时了解当前生产情况,针对突发的问题可以做到及时反馈并处理。


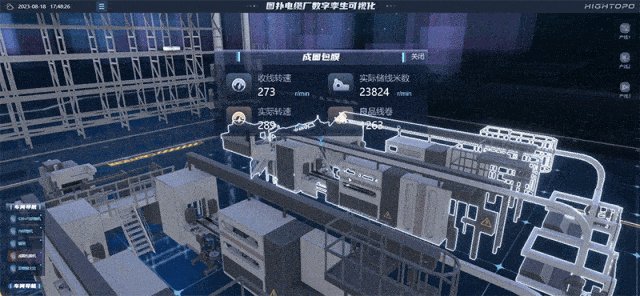
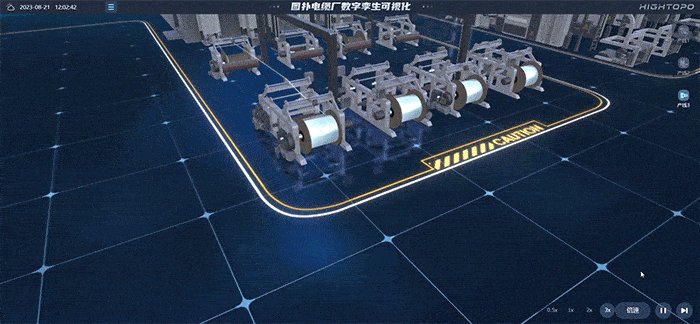
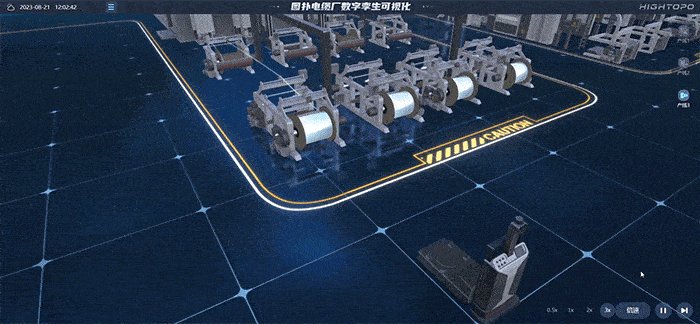
成圈包膜机
电线电缆厂中的成圈包膜机也被称为成圈包装机,主要用于进行电线电缆的成圈处理,可实现电线电缆的防尘、防潮、防损伤等作用。一般可以根据客户的需要,进行多尺寸、多种规格的电线电缆打卷。图扑 HT 电缆厂根据设备返回数据进行可视化呈现,管理者可以清晰了解到当前生产进度及生产完成情况,结合工厂当前订单情况,快速调整生产节奏,保证工单任务的顺利按时完成。


图扑 HT 电缆厂中还采用了将挤塑机和成圈包膜机结合在一起的挤塑成圈机,节省了常规流程中人工或机械运输半成品的成本,实现从线缆制作到包装完成的一体化生产,达到提质增效的目的。


辐照机
电线电缆厂中的辐照机,是一种对已经生产好的电线电缆进行辐射交联处理的设备。辐照交联就是电缆在特定的环境下,通过辐照设备产生的电离辐射,导致塑料绝缘体内部分子间发生化学键的连接,形成三维网络结构,从而使电缆具有更好的物理和化学性能。


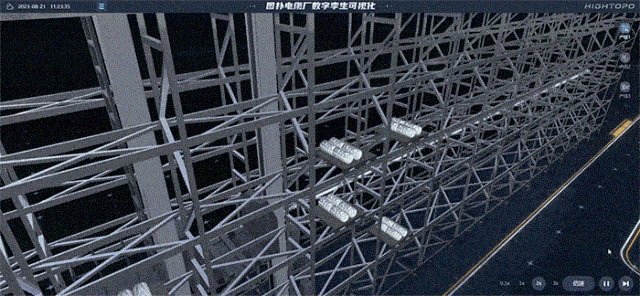
立体库及缓存区
电线电缆厂的立体库是一种高密度存储系统,它能够合理利用厂房的立体空间,改善存储条件,大幅提高仓储物品的存储密度和货物存取效率。立体仓库的存取作业通常由计算机控制的自动化设备完成,可以实现快速、准确的存取作业,大大提高了仓储作业效率。
电缆厂的缓存区则是生产过程中用于存放半成品或成品的地方,它的存在是为了协调生产节奏,平衡生产线的生产能力,确保生产的连续性。例如,挤塑过程中出现设备故障,可以从缓存区中取出已经挤塑的电线电缆进行下一道工序,从而不影响后面工序的正常进行。
图扑软件 HT 结合后台仓储系统提供的数据,对当前立体库及缓存区的各个库位进行统一管理和可视化呈现,管理者能一目了然的查看当前库位状态,根据实际生产情况进行有序调度,保证生产活动的顺利实施。


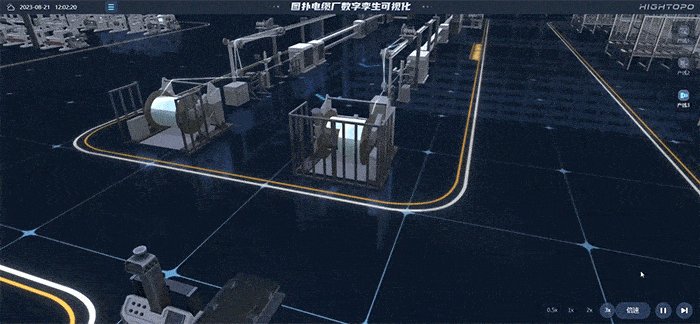
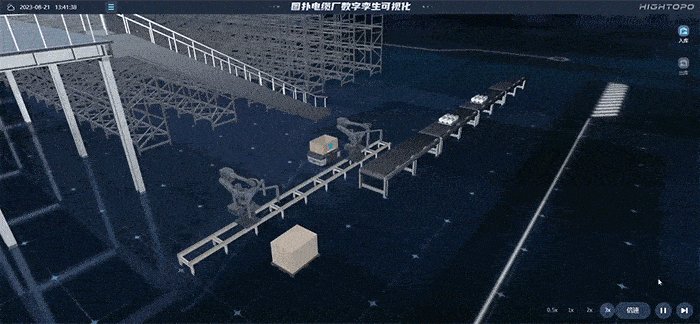
图扑软件利用 HT 自身强大的动画编辑及制作能力,将布电线车间三条生产线流程进行了 Web 端的可视化呈现。搭配实时生产数据监测,即可实现生产全流程的数字化监视。
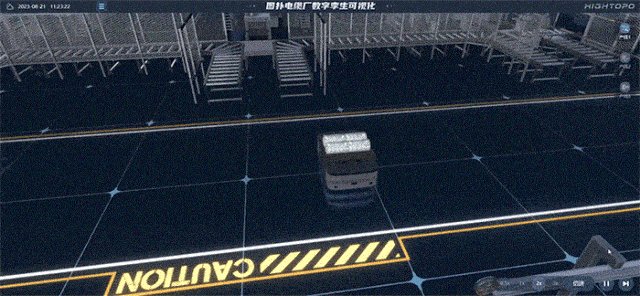
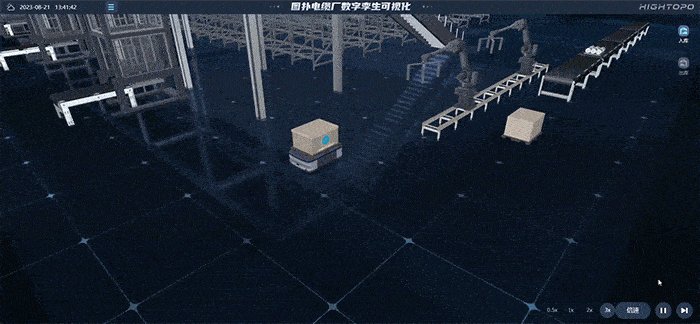
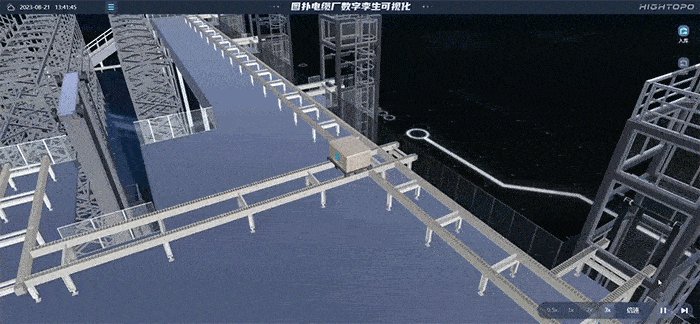
产线 1 对应的流程为铜杆原材料经过拉丝退火处理后,使用工字盘进行收纳。由 AGV 运送至挤塑成圈机进行挤塑、打卷、包装等操作,成品最后经过机械臂码放至背负式 AGV 上,运送到立体库中暂存,具体流程如下动图所示:


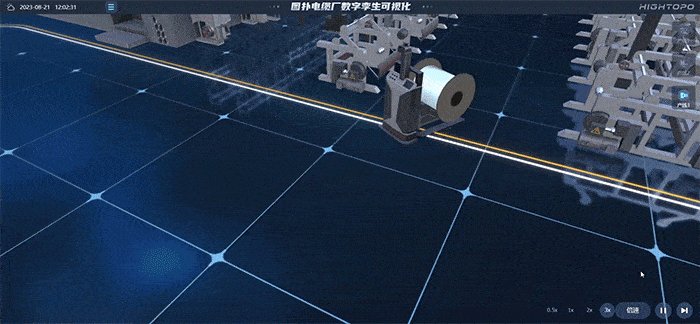
产线 2 单独展示了铜杆原材料进过拉丝退火处理后,使用梅花框进行收纳,并由 AGV 运输到缓存区的过程。即通过同一机器生产不同型号铜丝的处理过程。具体流程如下图所示:

产线 3 对应的流程为将拉丝退火后的铜线放置到挤塑机上进行挤塑处理,使用 AGV 将挤塑完成的电线放置到辐照机上进行辐照处理,加强电线的物理/化学性能,再使用 AGV 将辐照完成的电线运输至成圈包膜机进行打卷和包装处理,最后使用背负式 AGV 将成品运送至立体库进行暂存。具体流程如下图所示:


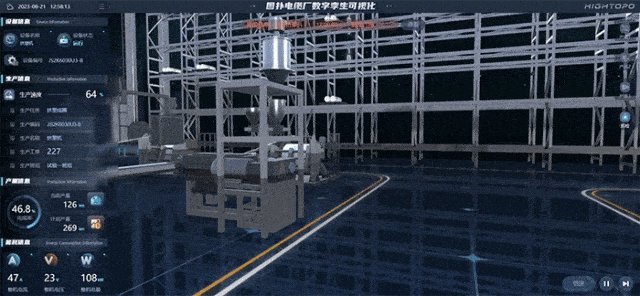
图扑软件也提供了自定义点位的巡检功能。巡检功能能够提供直观、清晰的数据可视化,使用户能够一目了然地了解设备或系统的工作状态。通过图表、图形和动画等可视化形式展现的信息,可以帮助用户快速识别问题和异常情况,并及时采取相应措施。规避常规人工巡检中漏检、错检及维护人员安全等一系列问题,提高巡检效率,达到降本增效的目的。


同时通过图扑 HT 丰富的 2D 面板组件,展示了布电线车间的生产概况,包括车间状态、车间环境、工单统计、用电统计、产量趋势等模块。帮助管理者快速掌握车间当前状况,针对一些异常指标,可即时做出相应调整和后续安排计划,一定程度上保证生产的顺利执行。同时也提供收起两侧面板的功能,方便管理者更直观的查看场景中设备的情况。

与工厂外景一样,布电线车间我们同样设立了顶部的列表搜索条来对当前车间的紧急情况进行醒目展示。点击查看按钮,弹出列表展示近段时间内的所有紧急情况。

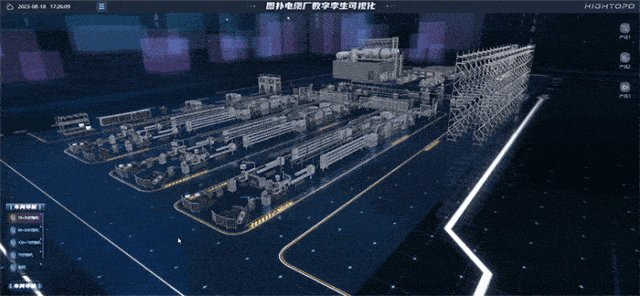
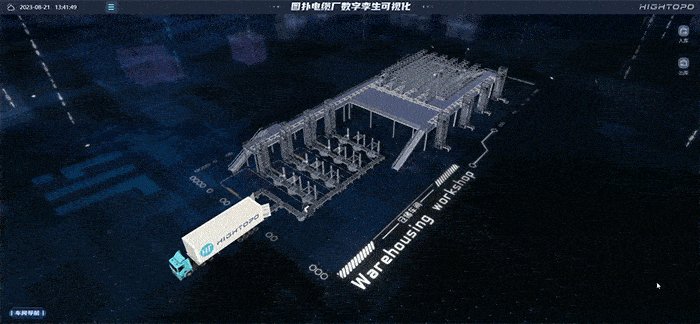
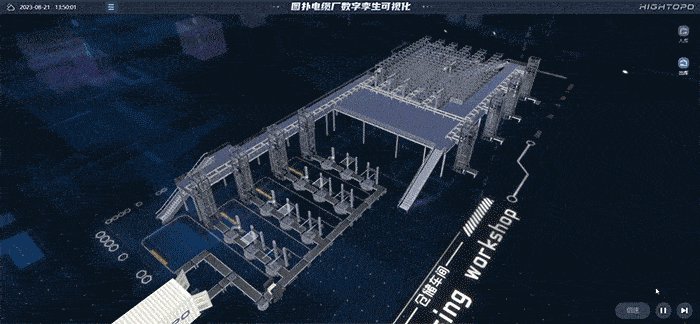
仓储车间可视化
仓储车间是大部分工厂中必不可少的一环,仓储车间的功能涵盖了物品的存储、保护和管理、入库和出库的流程管理、库存的跟踪和调配、订单的处理,以及定期巡检和维护等方面。它在物流和供应链管理中起到重要的作用,帮助企业高效地管理物品、提升运营效率和提供优质服务。
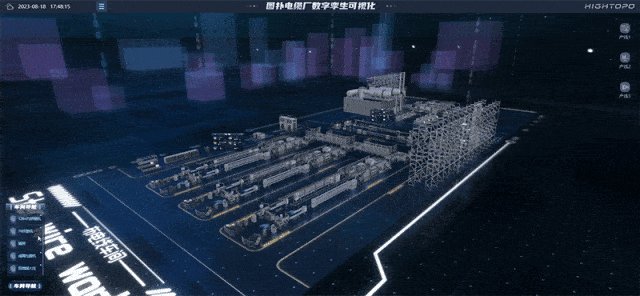
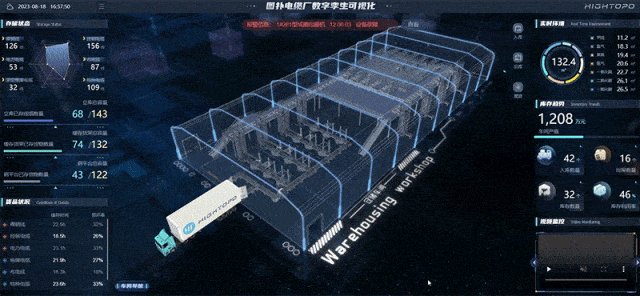
图扑利用自身强大的 3D 渲染能力,结合实际厂区外观资料及 CAD 图纸,对电缆厂的仓储车间进行了 1:1 的复刻和呈现。

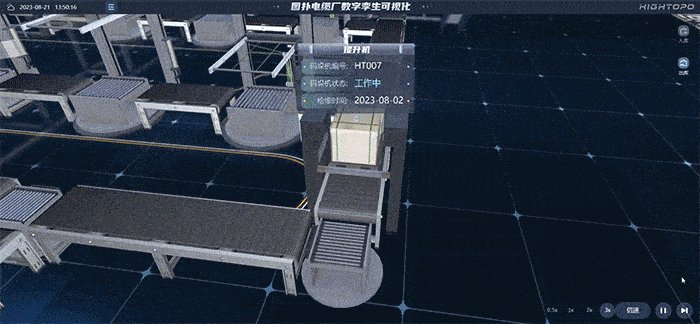
仓储车间的主要设备为立体库、提升机、传送带、堆垛机、码垛机、打包设备等,使用 AGV 及传送带将入库/出库等主要流程串通起来。图扑软件结合传送带点位数据、AGV 定位数据、库位数据等,将仓储车间入库及出库流程做了实时化的可视化展示。
入库
用户点击页面右侧的入库按钮,即可进入到入库流程动画中,动画展示了货物从打包到入库的全流程,配合测点数据展示,即可实现入库的流程管理和监控,库存的跟踪和调配,实现流程的全自动化处理,提高处理效率。

出库
用户点击页面右侧的出库按钮,即可进入到出库流程动画中,动画展示了货物从立库拿取到包装覆膜,到最后的装车运输的全流程。配合测点数据展示,即可实现出库的流程管理和监控、订单监控、货位监管,实现流程的全自动化处理,提高处理效率。

仓储车间同样使用丰富的 2D 面板组件,展示了当前车间的存储状态、货品状况、实时环境、库存趋势及视频监控。通过 HT 丰富的数据图表组件,管理者可以快速掌控当前层车间状况,及时进行调配,保证仓储车间的正常运转。

图扑软件(Hightopo)还可实现视频融合解决方案。将 2D 图像融合到场景的 3D 模型中,为用户提供直观的视频图像和简单的视图控制。

数字化工厂是未来制造业的发展趋势之一,它将以数字技术为基础,通过信息化、网络化和智能化的手段全面提升生产效率和质量。结合图扑软件强大的可视化渲染能力及丰富的 2D 面板组件,实现数字化工厂生产过程中各个环节的实时监测和优化,以及自动化控制和智能决策。这将提高生产的灵活性和响应速度,降低人为错误,提高产品质量。