CSS 实现自定义滚动条样式
要兼容主流浏览器(Chrome、Safari、Edge、Firefox 等),需要综合使用 Webkit 的 ::-webkit-scrollbar 伪元素和 Firefox 支持的 scrollbar-width 以及 scrollbar-color 属性。由于目前主流浏览器中只有 Webkit 内核和 Firefox 提供了滚动条自定义的支持,而其他浏览器(如老版本 IE)已基本淘汰或不支持,将重点针对这两种情况设计兼容方案。
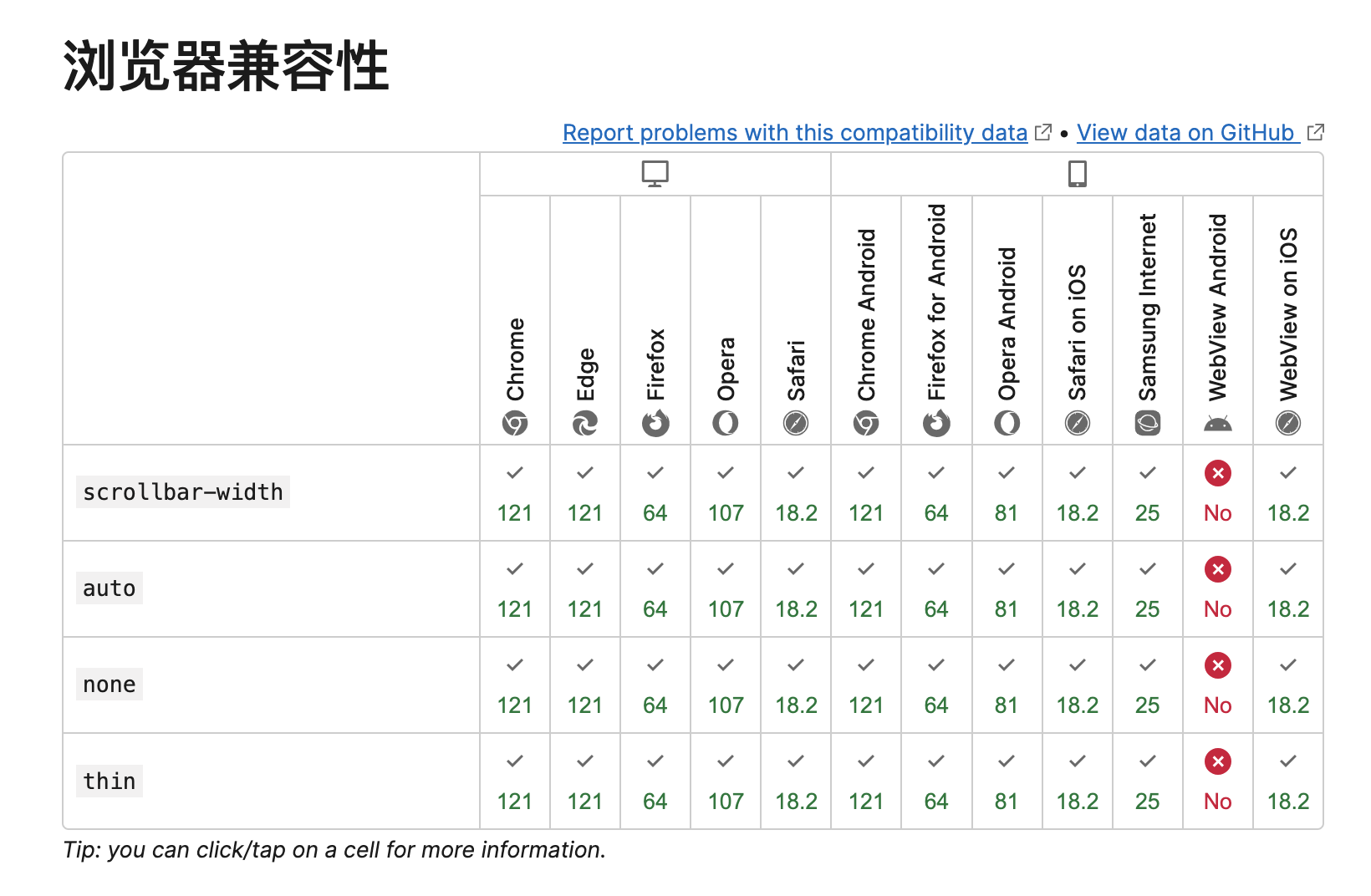
scrollbar-width

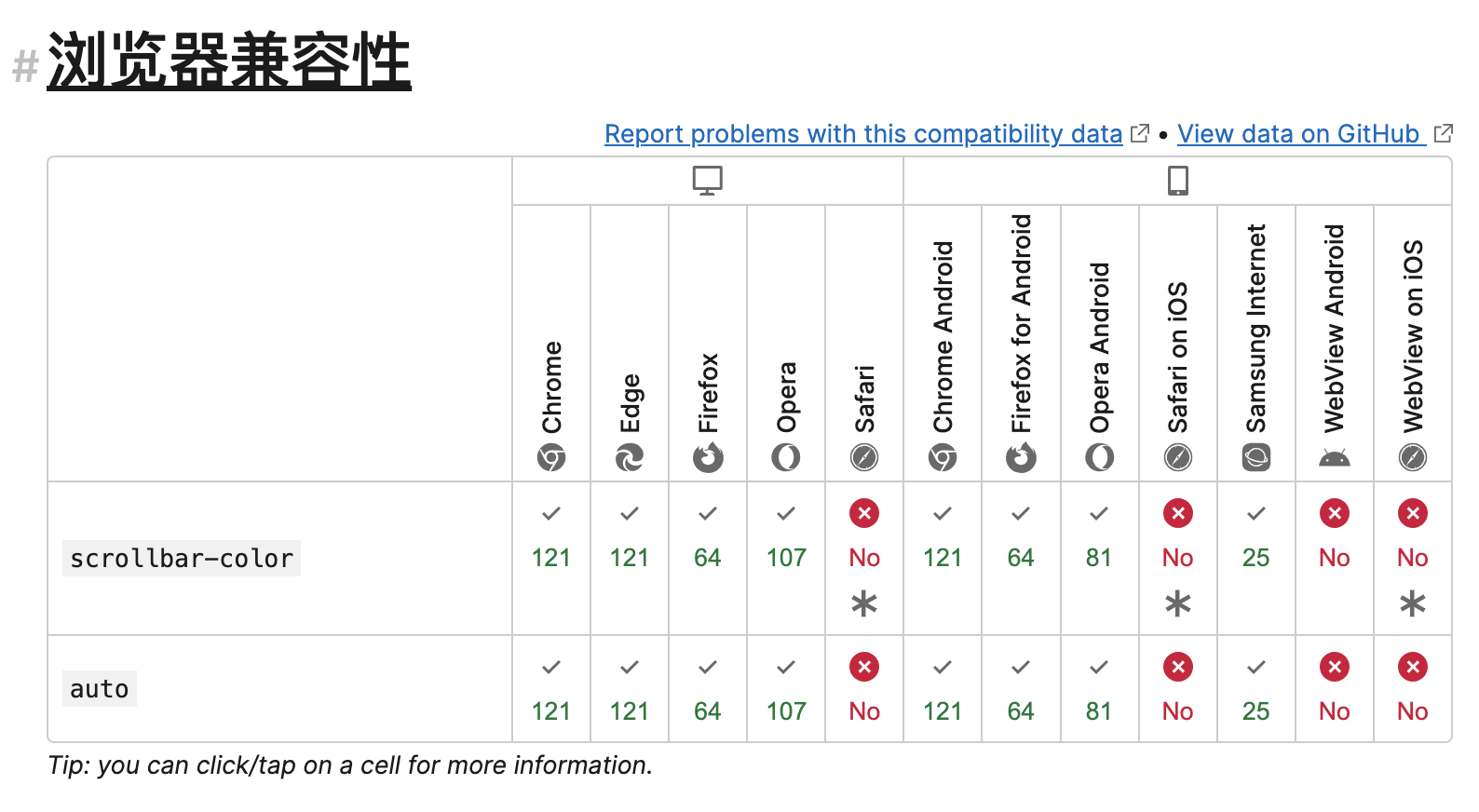
scrollbar-color

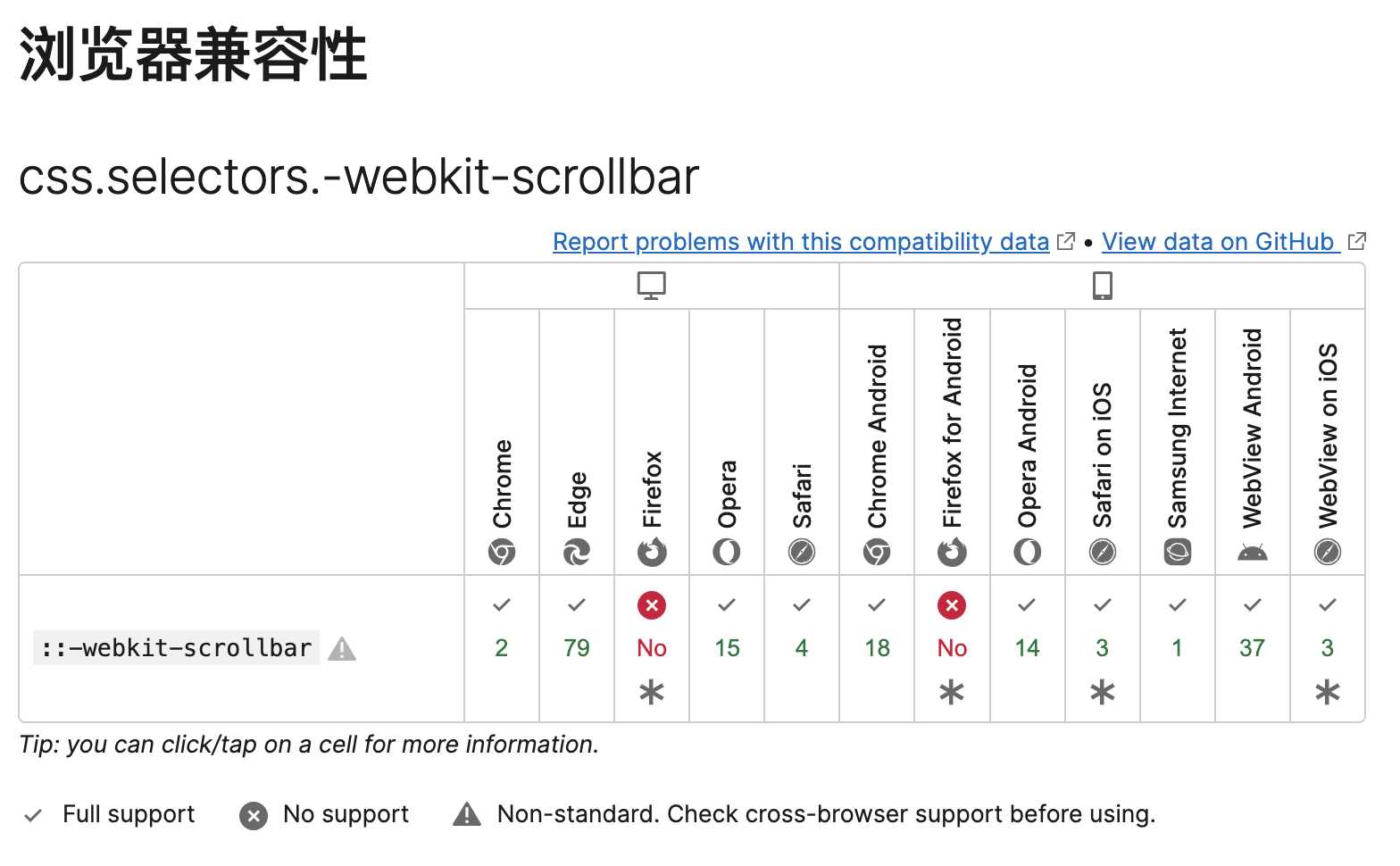
::-webkit-scrollbar

以下是一个兼顾主流浏览器的自定义滚动条样式方案:
完整兼容代码示例
/* 针对特定元素应用滚动条样式 */
.custom-scroll {/* Firefox 兼容性 */scrollbar-width: thin; /* 滚动条宽度:thin(细)、auto(默认) */scrollbar-color: #888 #f1f1f1; /* 滑块颜色 轨道颜色 *//* 基本样式,确保溢出时显示滚动条 */overflow-y: auto;max-height: 300px; /* 示例高度,可根据需要调整 */
}/* Webkit 浏览器(Chrome、Safari、Edge) */
.custom-scroll::-webkit-scrollbar {width: 10px; /* 滚动条宽度 */height: 10px; /* 水平滚动条高度 */
}.custom-scroll::-webkit-scrollbar-track {background: #f1f1f1; /* 轨道背景色 */border-radius: 5px; /* 圆角 */
}.custom-scroll::-webkit-scrollbar-thumb {background: #888; /* 滑块颜色 */border-radius: 5px; /* 圆角 */
}.custom-scroll::-webkit-scrollbar-thumb:hover {background: #555; /* 悬停时的滑块颜色 */
}
HTML 示例
<div class="custom-scroll"><p>这里是内容,重复多行以触发滚动条...</p><p>这里是内容,重复多行以触发滚动条...</p><p>这里是内容,重复多行以触发滚动条...</p><!-- 添加足够内容以显示滚动条 -->
</div>
主流浏览器兼容性说明
-
Chrome、Safari、Edge(Webkit 内核):
- 支持
::-webkit-scrollbar伪元素,可以实现完整的样式自定义,包括宽度、颜色、圆角、悬停效果等。
- 支持
-
Firefox:
- 支持
scrollbar-width和scrollbar-color属性。 scrollbar-width可选值:auto(默认)、thin(细)、none(隐藏)。scrollbar-color指定滑块和轨道的颜色,但不支持圆角或悬停效果。
- 支持
-
其他浏览器:
- 老版本 IE 不支持滚动条自定义,但 IE 已基本淘汰(2023 年后微软停止支持)。
- 移动端浏览器(iOS Safari、Android Chrome 等)通常隐藏滚动条,自定义效果可能不明显。
实现效果
- Chrome/Edge/Safari:滚动条宽度为 10px,轨道为浅灰色 (#f1f1f1),滑块为灰色 (#888),悬停时变深 (#555),带圆角。
- Firefox:滚动条为细条,滑块为 #888,轨道为 #f1f1f1,无圆角和悬停效果。
- 不支持的浏览器:显示默认滚动条样式。
注意事项
-
全局 vs 局部:
- 上述代码只对
.custom-scroll类生效。如果想全局应用,去掉类选择器直接写伪元素即可,但建议局部应用以避免影响页面其他部分的默认行为。
- 上述代码只对
-
隐藏滚动条:
- 如果想保留滚动功能但隐藏滚动条,可以添加:
.custom-scroll::-webkit-scrollbar {display: none; /* Webkit 隐藏滚动条 */ } .custom-scroll {scrollbar-width: none; /* Firefox 隐藏滚动条 */ }
- 如果想保留滚动功能但隐藏滚动条,可以添加:
-
性能优化:
- 避免过于复杂的样式(如渐变、动画),以减少渲染负担。
扩展:更现代化的方案
如果项目允许使用 JavaScript,可以考虑借助库(如 SimpleBar 或 OverlayScrollbars)实现跨浏览器一致的滚动条样式。这些库能提供更统一的体验,且支持更多自定义选项。
 CSS 实现自定义滚动条样式
CSS 实现自定义滚动条样式