伟大~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/907621.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
langchain0.3教程:从0到1打造一个智能聊天机器人
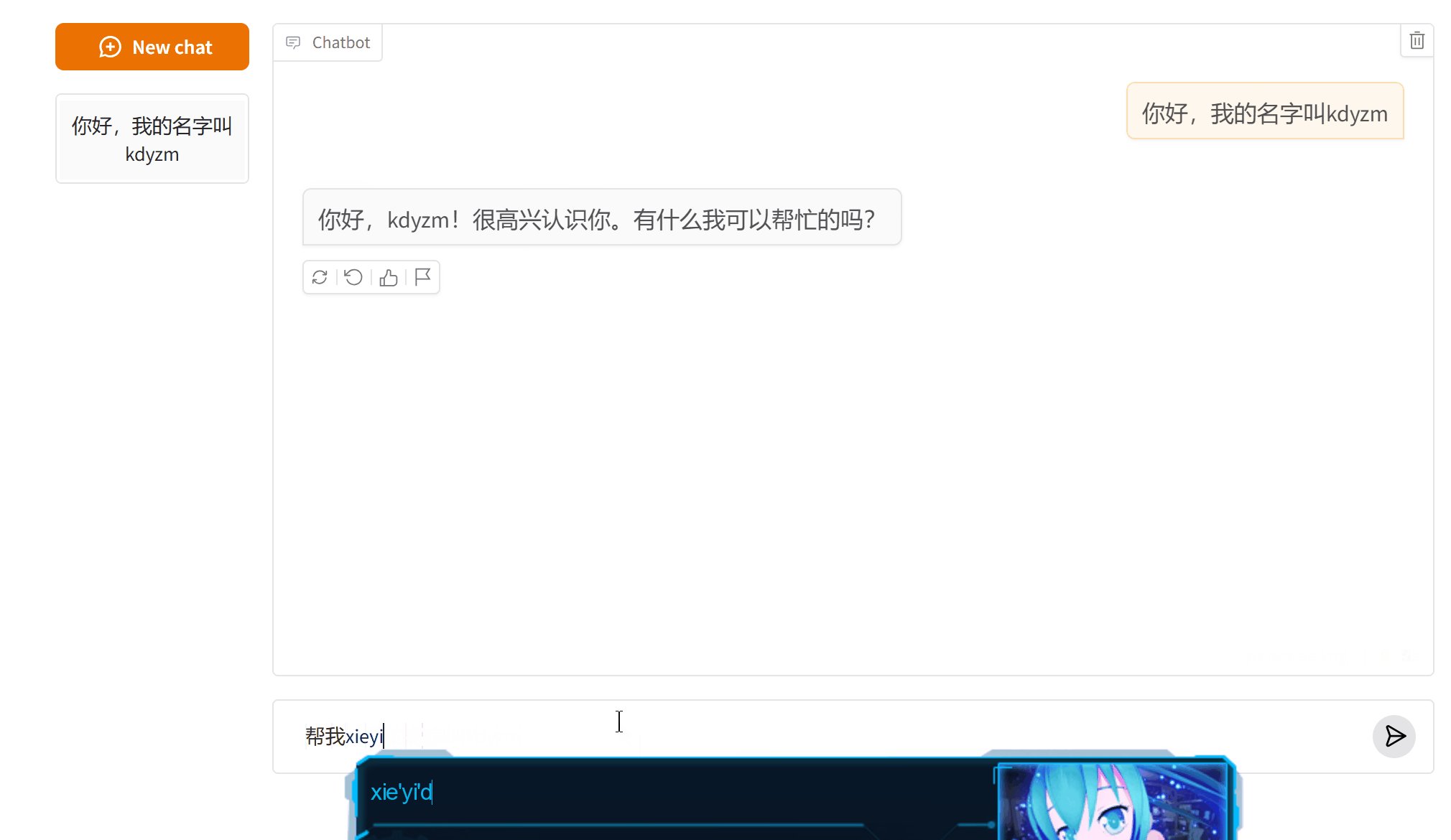
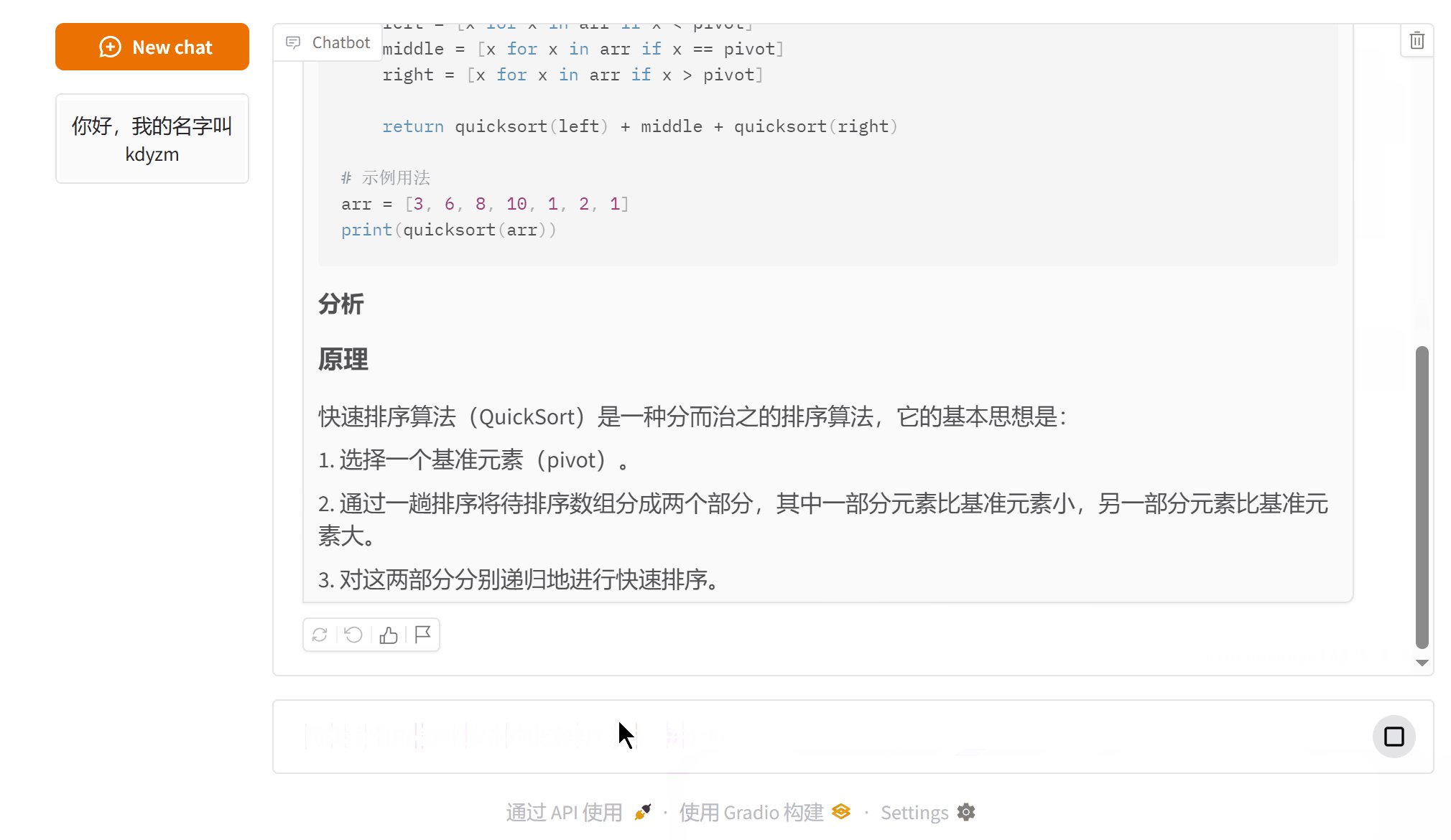
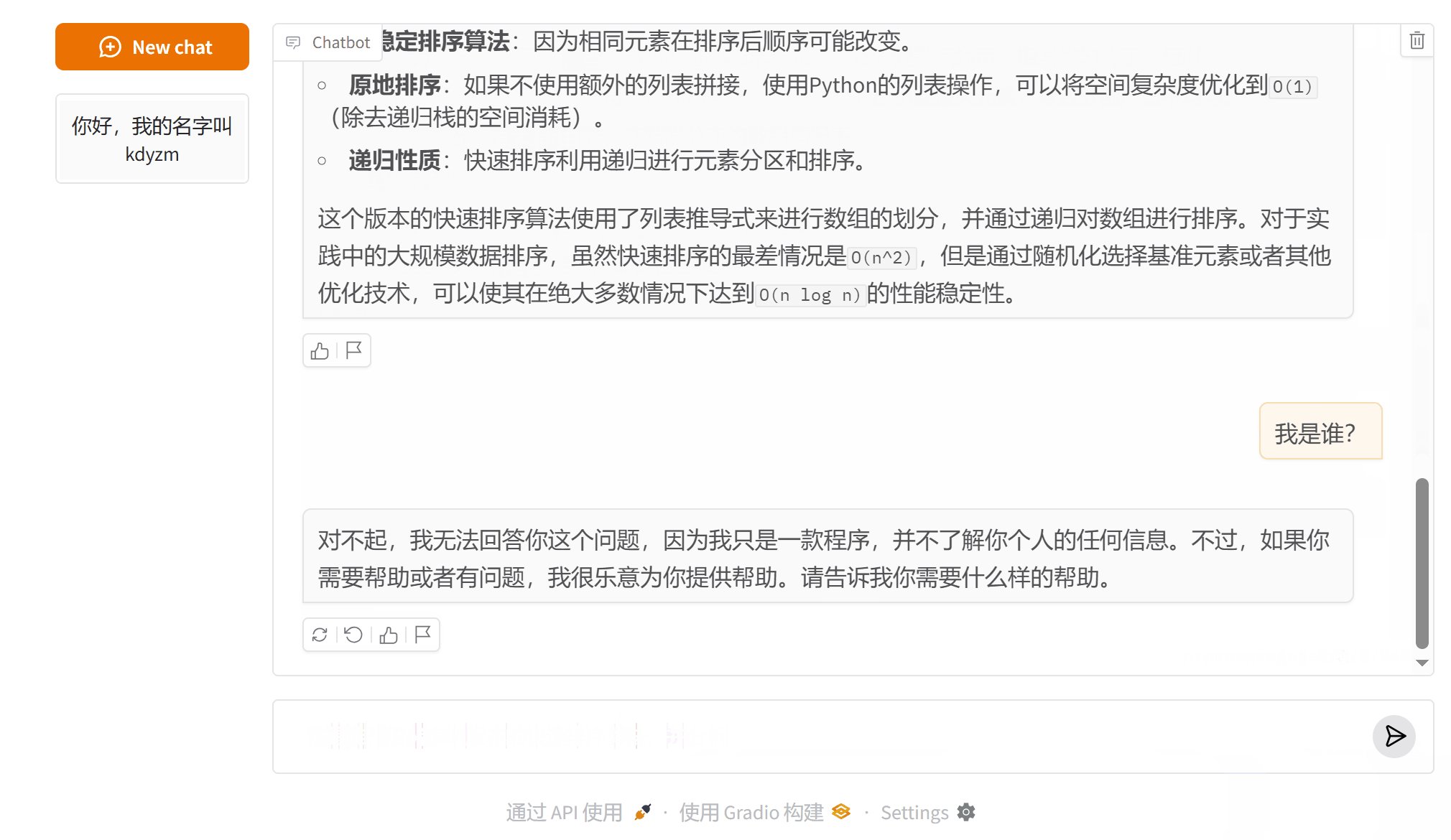
构建一个智能对话聊天机器人需要多少行代码?只需要不到30行。本篇文章结合gradio和langchain0.3从0到1创建一个智能聊天机器人并逐步优化流式输出、上下文记忆等功能在上一篇文章《大模型开发之langchain0.3(一):入门篇》 中已经介绍了langchain开发框架的搭建,最后使用la…
OpenGL渲染YUV实战:GPU加速转换与MipMap模糊效果实现
本文介绍了使用Qt和OpenGL渲染YUV420P数据的方法,包括YUV到RGB的转换以及通过OpenGL实现画质模糊的技术。文章详细讲解了YUV420P的结构、OpenGL纹理处理、MipMap技术及其在模糊效果中的应用,并探讨了在OpenGL ES 2.0环境下的兼容性问题及解决方案。最后,提出了进一步优化性能…
OpenGL绘制YUV、OpenGL 实现画质模糊以及 OpenGL ES 实现画质模糊
本文介绍了使用Qt和OpenGL渲染YUV420P数据的方法,包括YUV到RGB的转换以及通过OpenGL实现画质模糊的技术。文章详细讲解了YUV420P的结构、OpenGL纹理处理、MipMap技术及其在模糊效果中的应用,并探讨了在OpenGL ES 2.0环境下的兼容性问题及解决方案。最后,提出了进一步优化性能…
electron浏览器模式多标签方案
main.js
let mainWindow
function createWindow () {// Create the browser window.mainWindow = new BrowserWindow({})
}app.whenReady().then(() => {createWindow()const tabManager = new TabManager(mainWindow, baseUrl);//打开标签ipcMain.handle(open-tab, (event,…
EtherNet/IP转ProfiNet协议转换网关实现Alicat流量计数据批量接入西门子TIA Portal系统
一、案例背景
汽车涂装线的静电喷涂工艺对压缩空气流量稳定性要求极高。原系统中Alicat流量计与西门子PLC因协议差异无法联动,导致涂料浪费率高达8%。通过JM-EIPM-PN网关实现供气系统与PLC的深度集成。从而实现了EtherNet/IP转ProfiNet的通讯。二、设备连接与配置
设备配置:
…
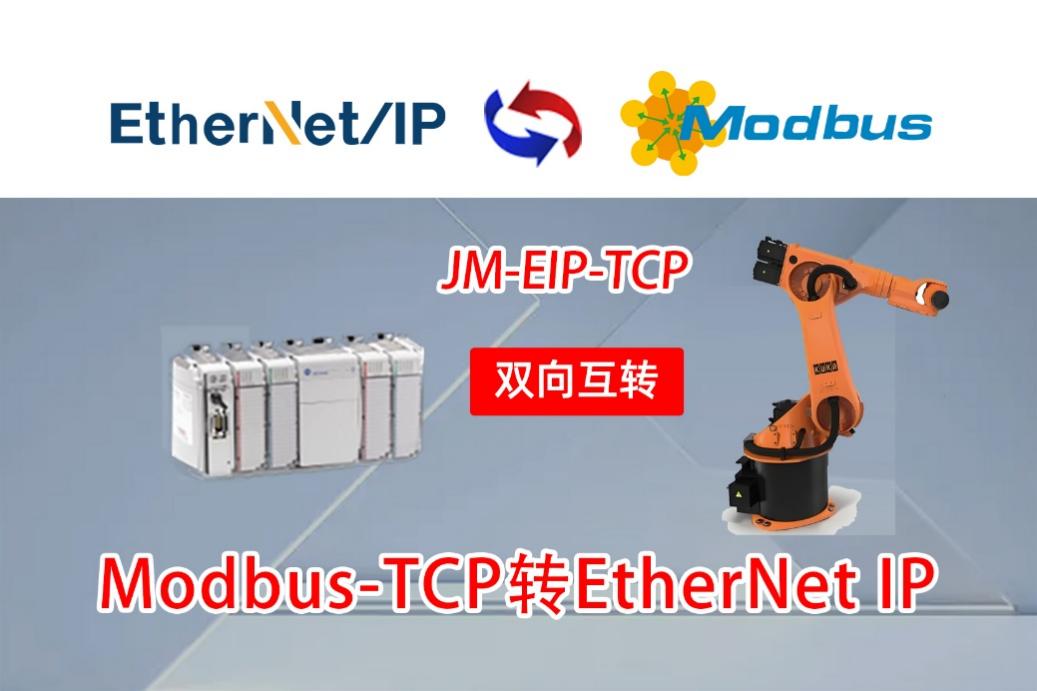
Ethernet/IP转Modbus助力库卡机器人与S7-1200PLC高效双向通讯
项目背景
在某汽车零部件生产车间的焊接生产线中,使用了库卡机器人进行焊接操作,其控制系统采用 Ethernet/IP 协议。同时,车间的自动化控制系统以西门子 S7 - 1200 PLC 为核心,采用 Modbus TCP 协议进行数据交互。为了实现焊接过程的自动化控制和生产数据的实时监控,需要将…
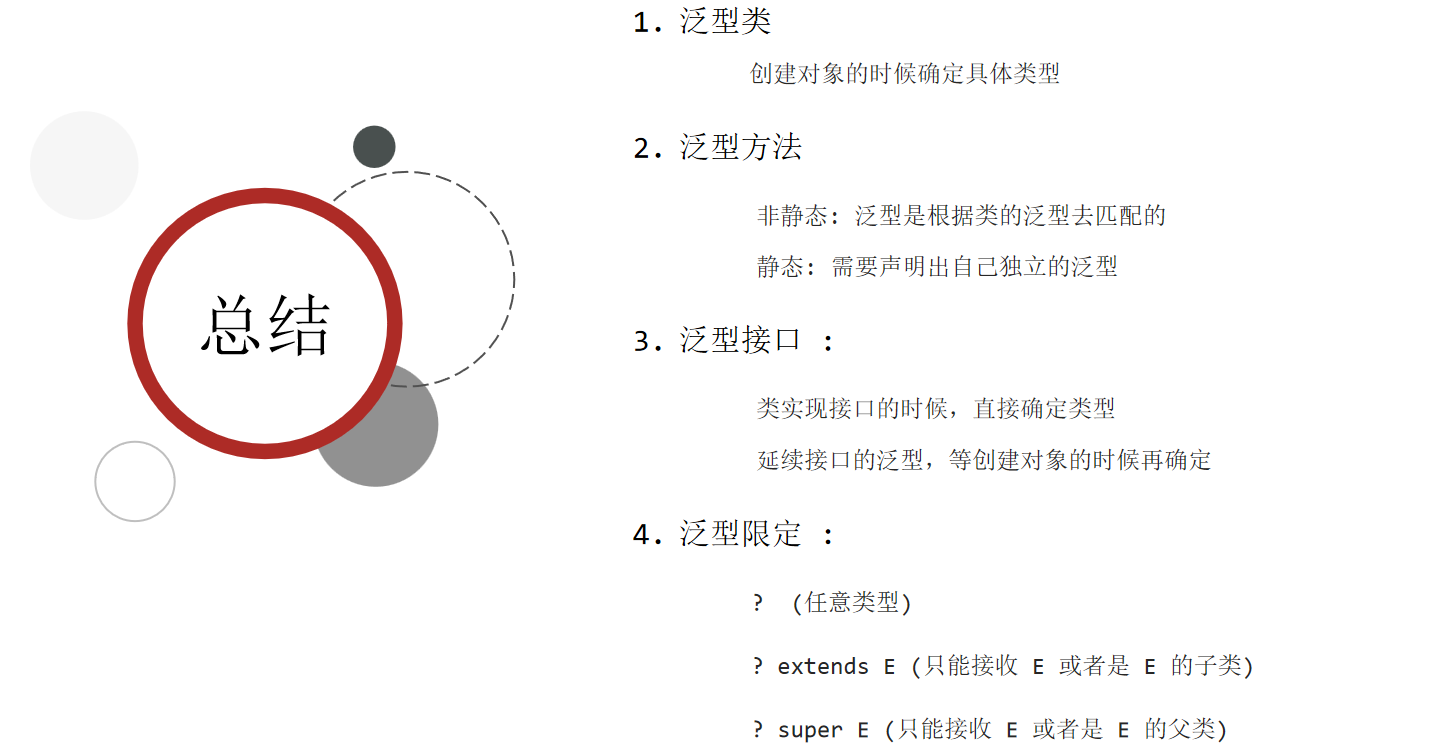
泛型--java进阶day10
1.泛型2.泛型--统一数据类型
如下图,当我们在泛型中添加不同的数据类型,add方法需要的数据类型也随之改变
[1][2]泛型--默认类型object当我们不指定泛型时,泛型的默认类型为object,所以add方法可以存储任意数据类型3.泛型--将运行期间错误提升到编译期
如下图,我们在集合中…
web139笔记(过if和sleep来判断盲注)
<?php
error_reporting(0);
function check($x){if(preg_match(/\\$|\.|\!|\@|\#|\%|\^|\&|\*|\?|\{|\}|\>|\<|nc|wget|exec|bash|sh|netcat|grep|base64|rev|curl|wget|gcc|php|python|pingtouch|mv|mkdir|cp/i, $x)){die(too young too simple sometimes naiv…
App性能测试工具-solopi
Solopi 简介Solopi 是阿里的一款开源的APP测试工具,能对App进行UI自动化测试和性能测试,而且还能进行单台设备控制多台测试设备 的工具。在使用Solopi 时不用进行root权限,但需要连接到adb(android SDK提供的命令行工具)。因此在使用Solopi之前需要开启开发者权限。
Solop…
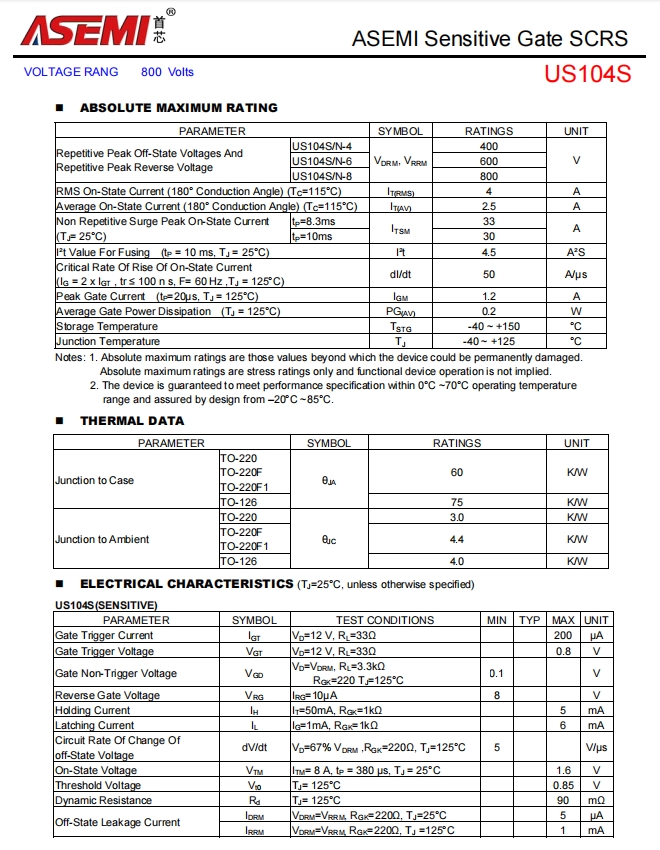
US104S-ASEMI电机驱动专用US104S
US104S-ASEMI电机驱动专用US104S编辑:LL
US104S-ASEMI电机驱动专用US104S
型号:US104S
品牌:ASEMI
封装:TO-220F
栅极触发电压(Vgt):1.3V。
栅极触发电流(Igt):0.2mA。
保持电流最大值(Ih):30mA。
正向重复电压(Vdrm):800V。
反向重复电压(Vrrm):800V。
通态…
deepseek+dify工作流实现代码审计
一、登录dify,设置deepseek apikey登录dify(https://cloud.dify.ai/signin)设置deepseek apikey二、创建dify工作流添加工作流应用写工作流三、添加待检测源代码,审计源代码安全问题修改待检测源代码项目的文件名后缀点击运行添加文件列表到工作流中四、与传统检测方式对比…