问题
当托放文件到窗口时,React应用无法获取文件的全路径,因为新版本去掉了“path”属性。那么如何在托放文件时,获取全路径呢?
参考链接 https://www.electronjs.org/docs/latest/api/web-utils
使用webUtils
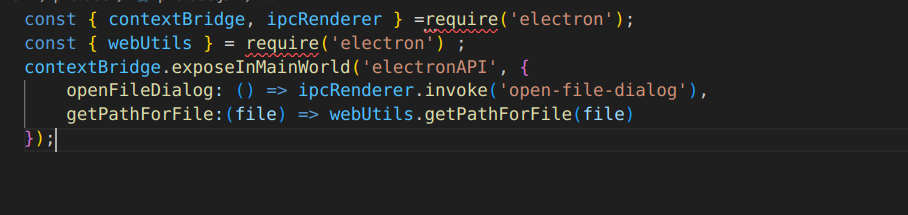
如下图,preload.js里面把webUtils.getPathForFile暴露给渲染进程

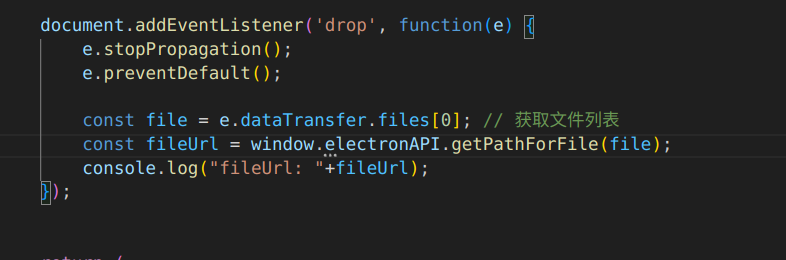
然后,如下图,在渲染页面,drop事件中调用window.electronAPI.getPathForFile来获取,即用了webUtils.getPathForFile

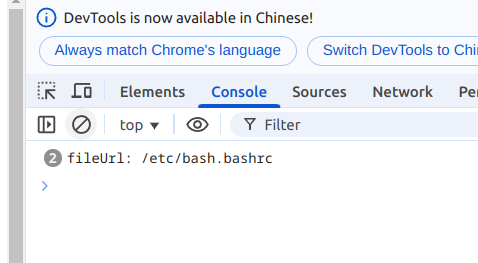
随便托放个文件到窗口

总结
新版本Web中file去掉了path属性,所以electron可以利用webUtils.getPathForFile来获取上传文件的绝对路径