HTML(HyperText Markup Language)**:超文本标记语言
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
标记语言:由标签构成的语言
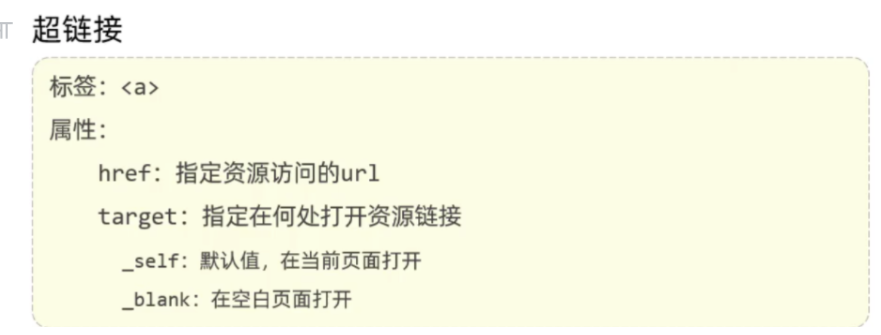
HTML标签都是预定义好的。例如:使用展示超链接,展示图片,
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
1.HTML结构标签
点击查看代码
<html>
<head><title>标题</title>
</head>
<body></body>
</html>
img标签:
src:图片资源路径
width:宽度(px,像素;号,相对于父元素的百分比)
height:高度(px,像素 ;名,相对于父元素的百分比)
路径书写方式:
绝对路径:
绝对磁盘路径:C:\Users\Administrator\Desktop\HTML\img\news logo.png1.
绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news logo.png2.
相对路径:
./:当前目录 (./可以省略的)
../:上一级目录
2.特点
HTML标签不区分大小写
HTML标签属性值单双引号都可以
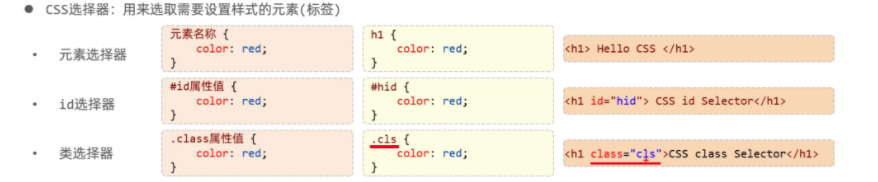
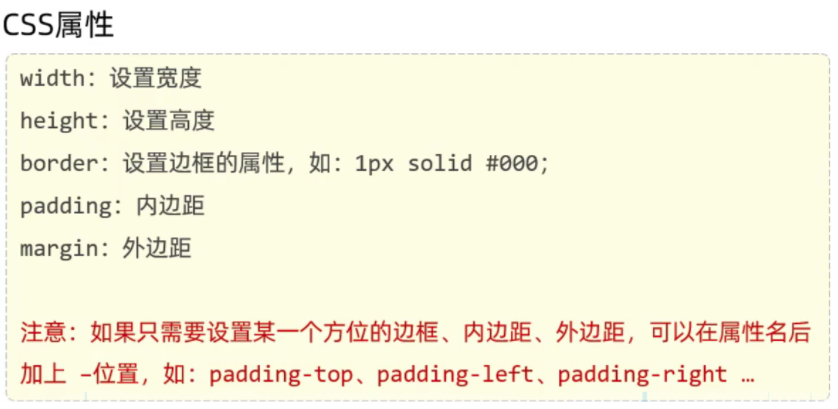
HTML语法松散**CSS(Cascading Styls Sheet)**:层叠样式表,用于控制页面的样式(表现)CSS引入方式:行内样式:写在标签的style属性中(不推荐)内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)外联样式:写在一个单独的.css文件中(需要通过 1ink标签在网页中引入)




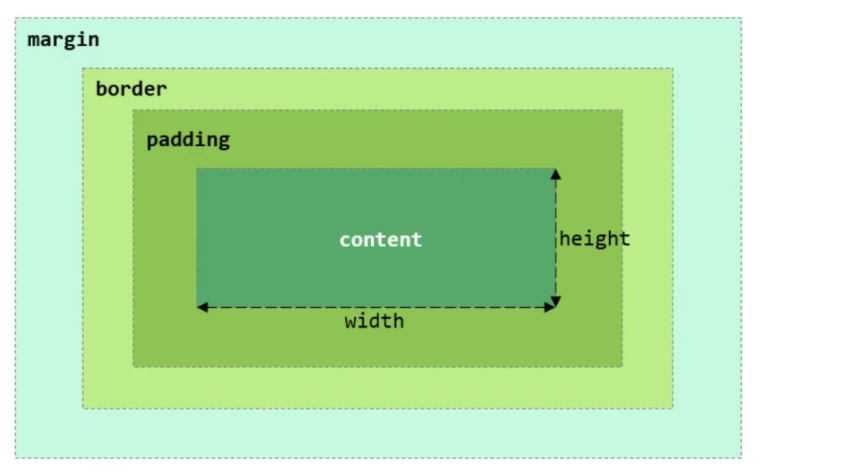
**盒子模型:**






**Web标准**也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web consortium,万维网联盟)负责制定。
三个组成部分:
HTML:负责网页的基本结构(页面元素和内容)。
CSS:负责网页的表现效果(页面元素的外观、位置等页面样式,如:颜色、大小等)。
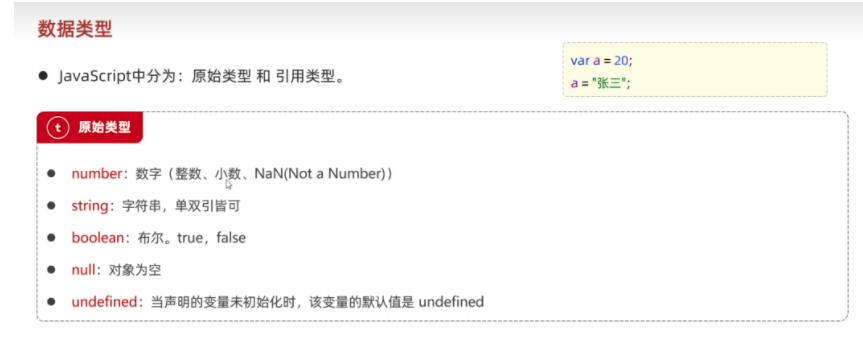
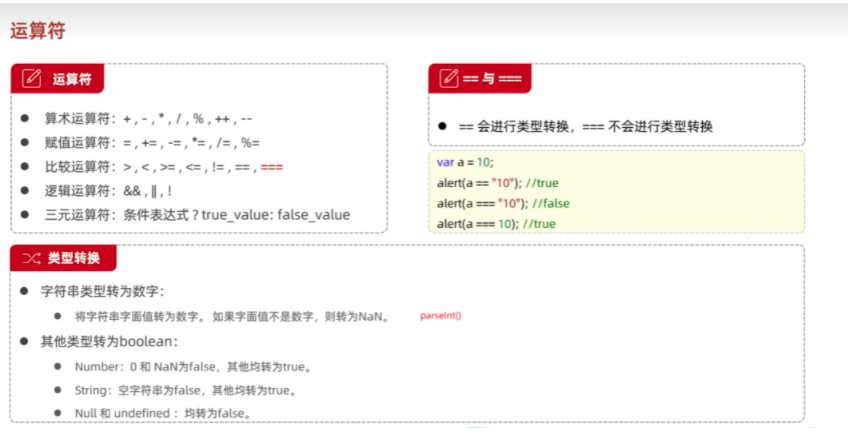
Javascript:负责网页的行为(交互效果)**JavaScript(简称:JS)**是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互JavaScript 和Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似。
JavaScript在1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准。
ECMAScript6(ES6)是最新的JavaScript 版本(发布于 2015 年)。

基础语句

变量




函数

对象

字符串对象

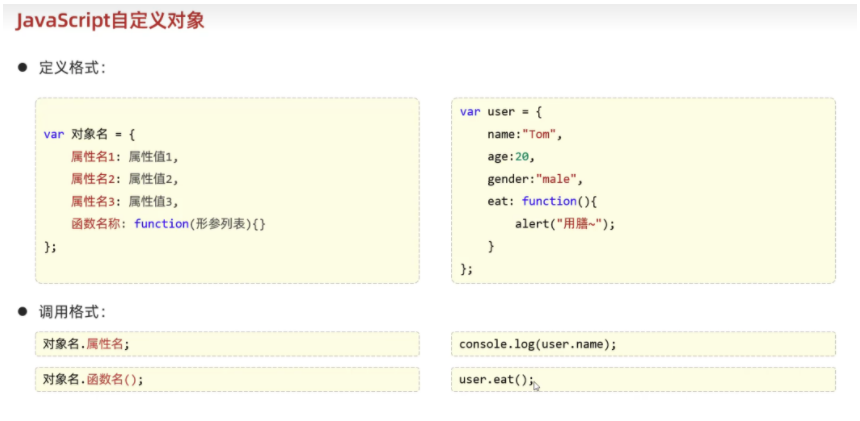
自定义对象

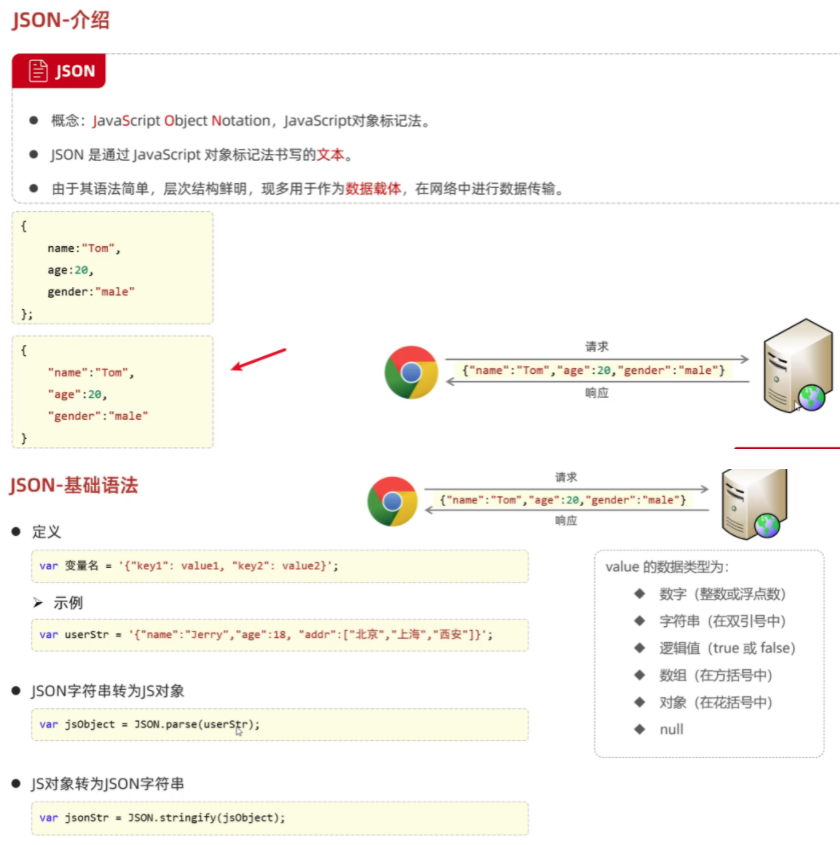
JSON对象

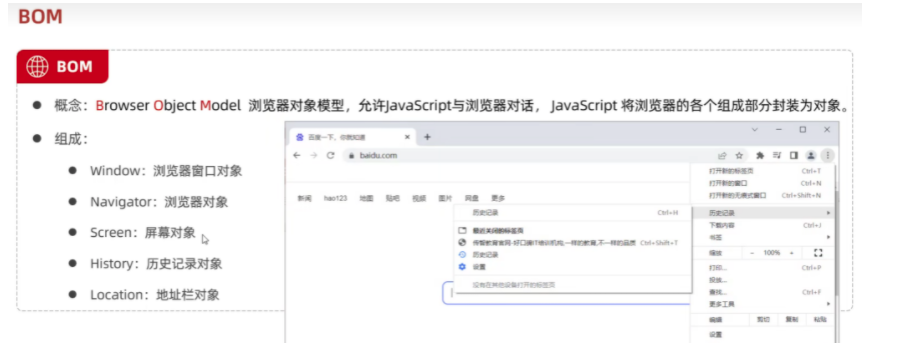
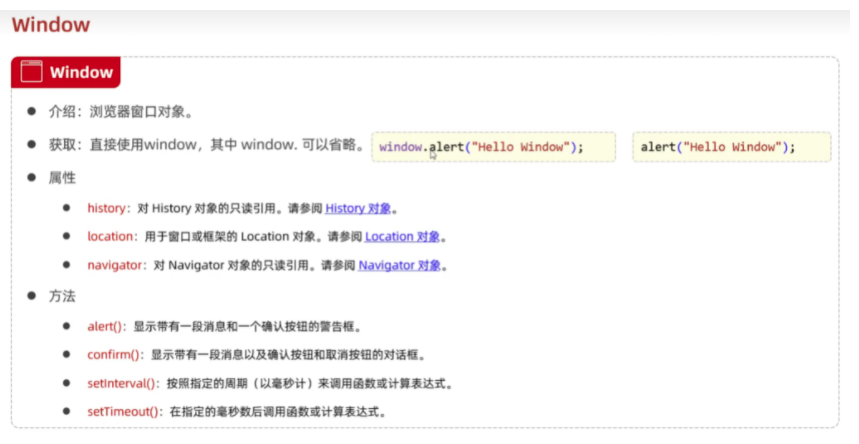
BOM对象



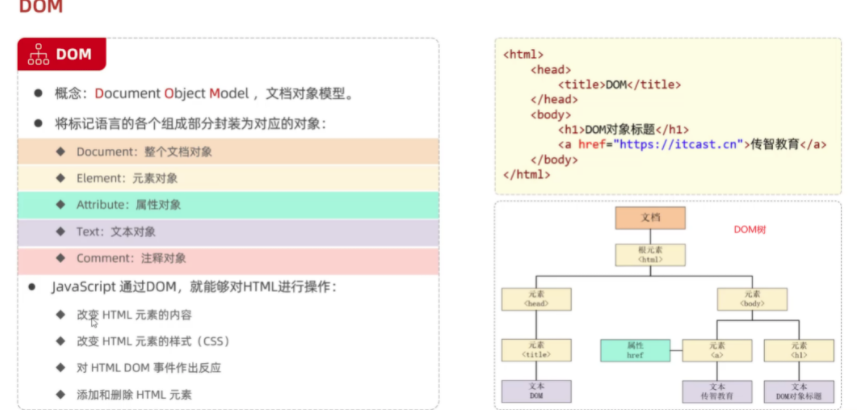
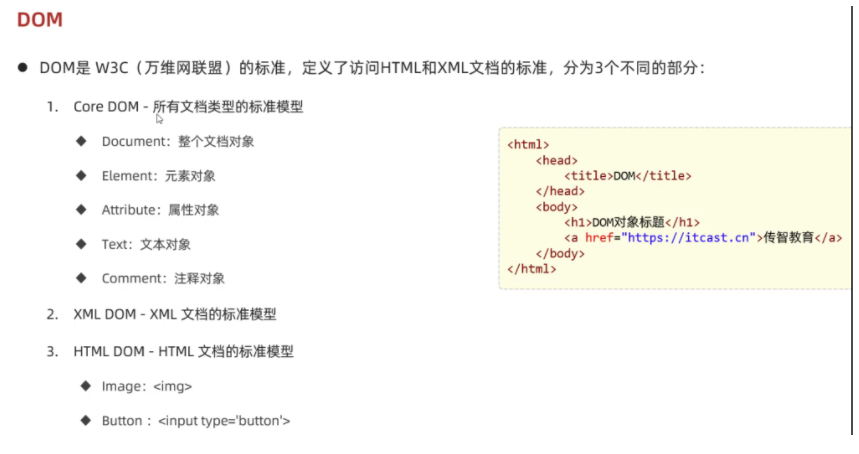
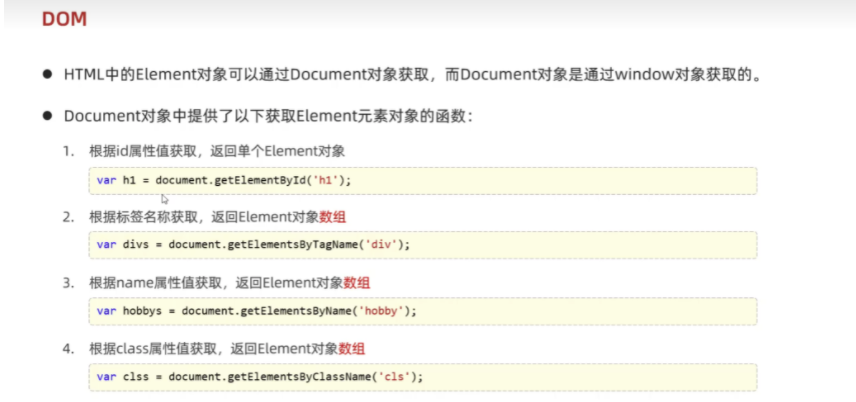
DOM对象



事件监听