.vue 的文件,就是一个组件,每个.vue 文件就是每个页面
html 的时候,每个页面都是一个 html
vue2 和 vue3 的生命周期钩子是不同的
components:常用的组件,公共的组件
views:用来存放页面的
新建项目,删除HelloWorld.vue

components也删除

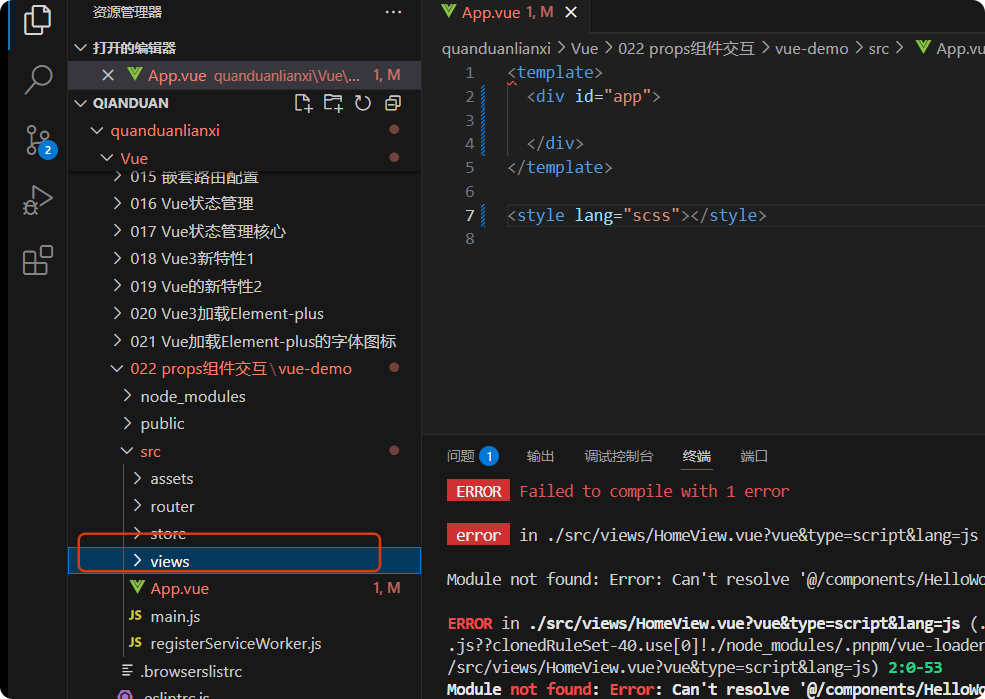
views删除

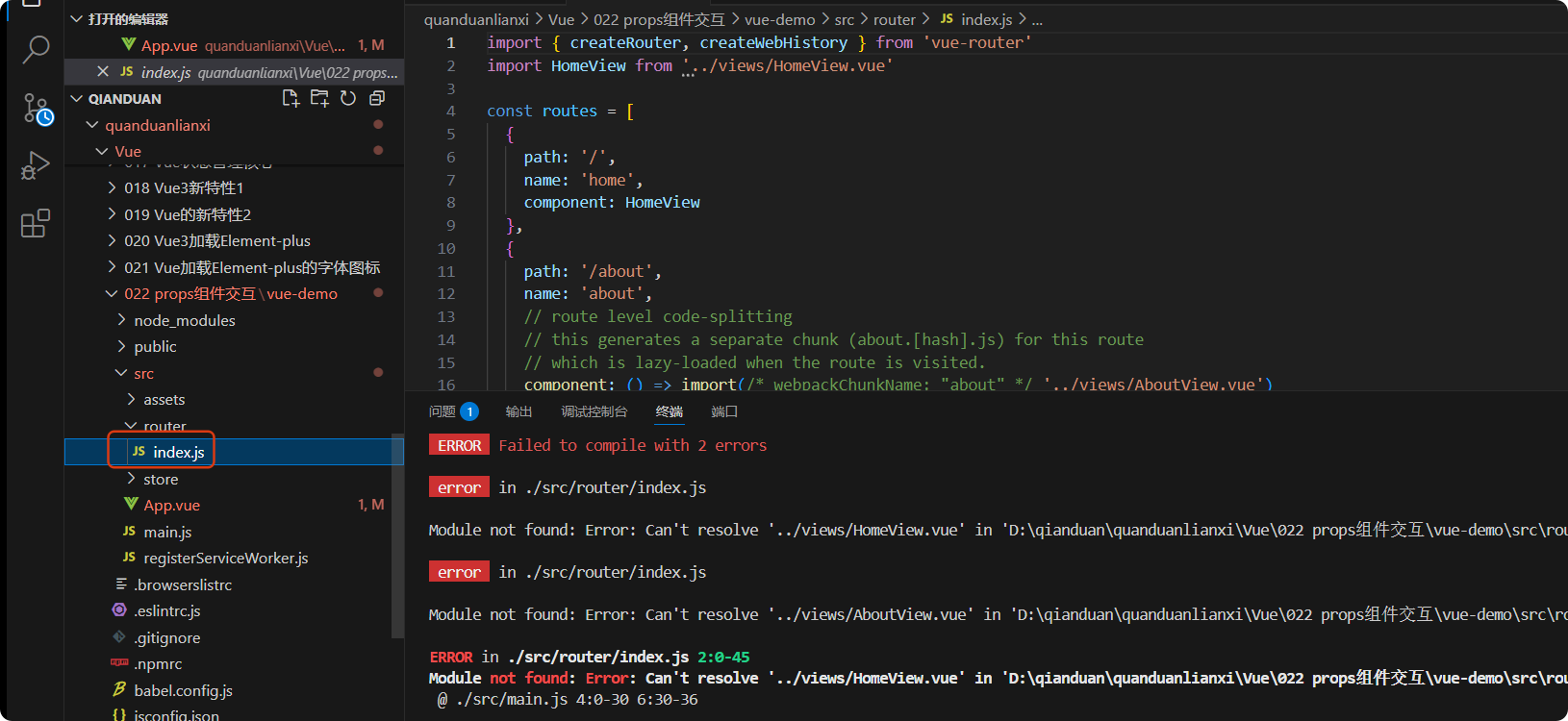
这个index.js删除

这两页面删掉一些没用的,这样


新建文件夹components

新建文件Children.vue

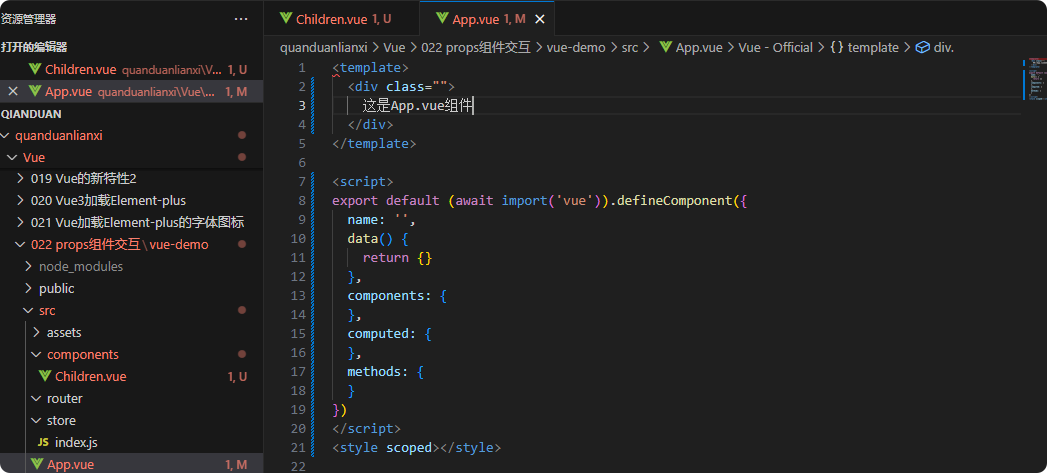
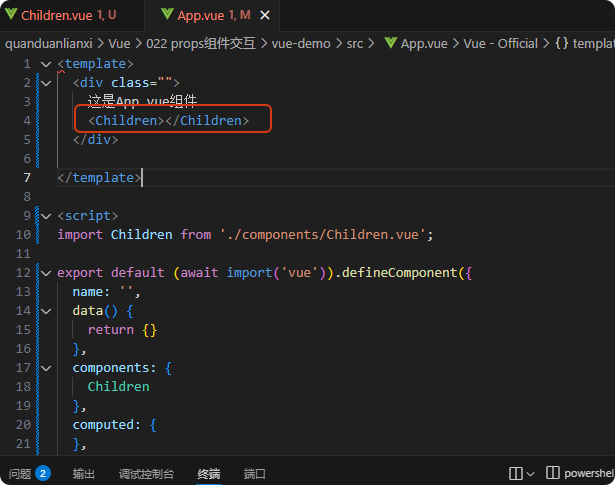
这样写

这个页面这样写

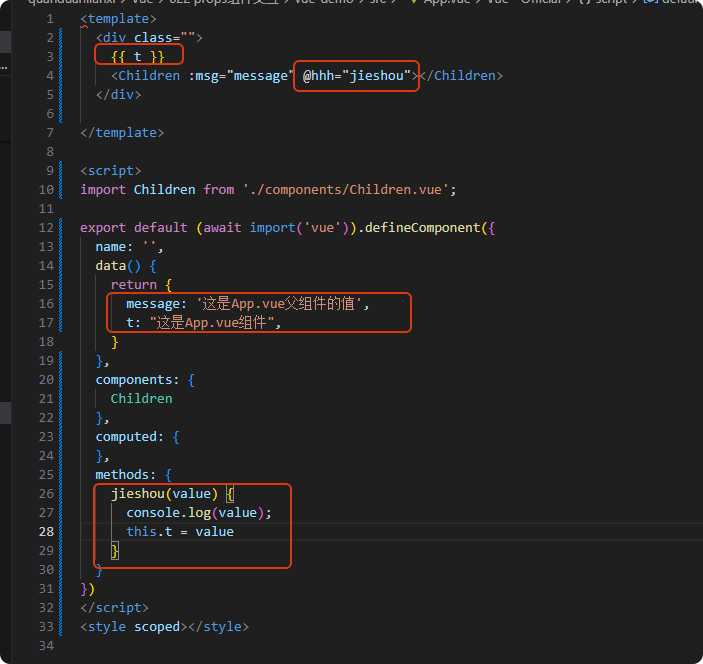
把Children.vue引入到App.vue当中

注册组件:components: {Children },

使用组件:

我现在想在 app.vue 中给 children.vue 中进行一个的传值操作
1、父组件向子组件进行传值:props
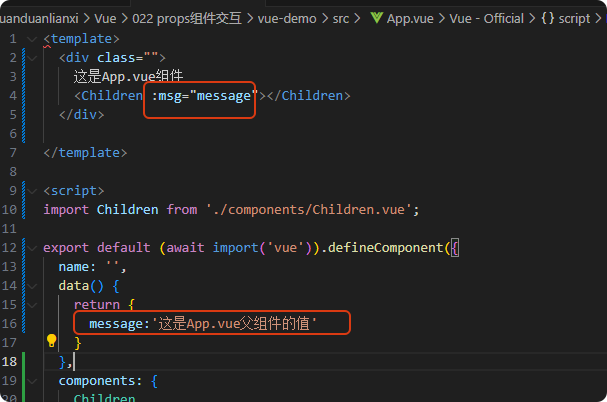
第一步:在Children上面加一个动态绑定的值

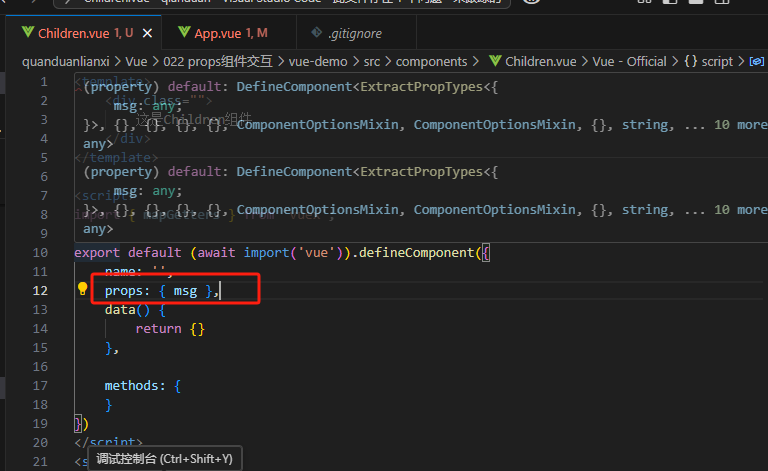
第三步:在子组件里面定义一个props
props{}

第四步:传值
传那个值?传的是msg这个动态的,这里面能写message应该写 : 后面(v-bind)绑定的值
把这个值写到props:{}里面

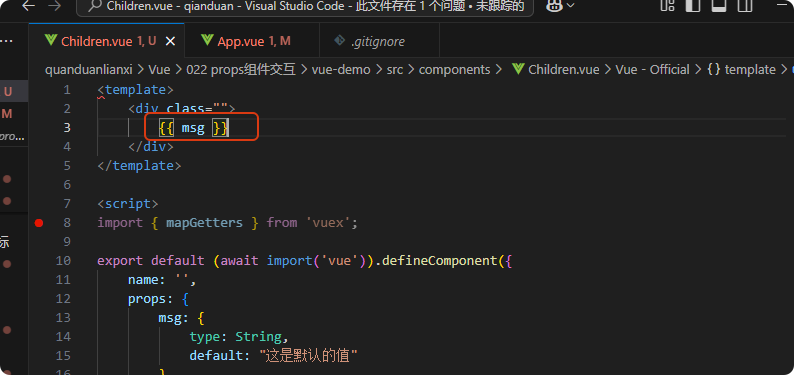
他是个对象,他有两个值:
type:传这个值是什么类型的。这里是字符串类型的我们给他一个String
default:''意思是如果父组件没有传过来值,这里给他 一个默认的值。在这里我们这样写default:'这是默认的值'

最后,因为是动态的值,所以这里改成这样:

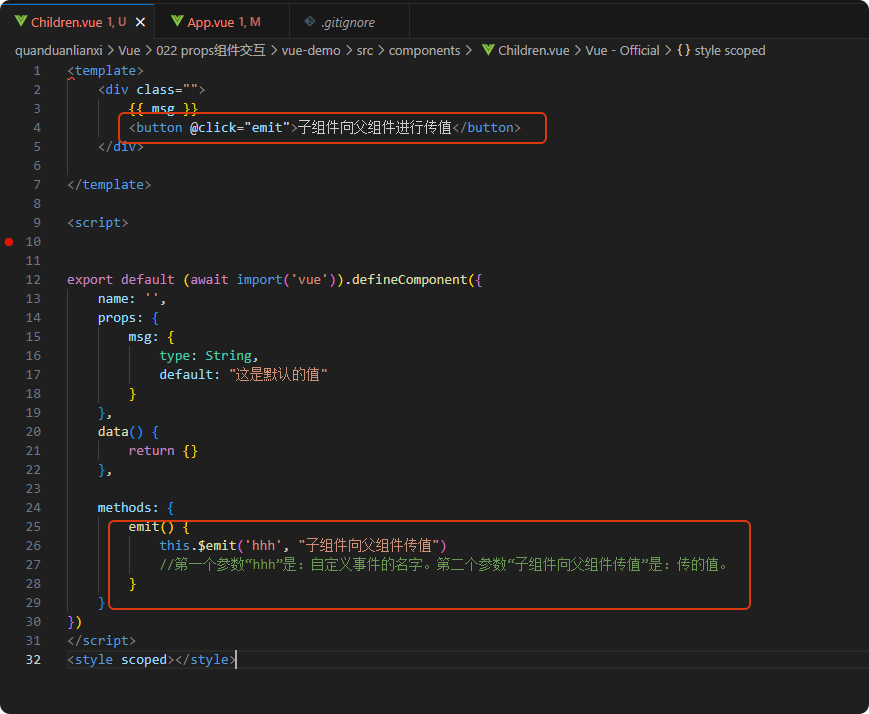
2、子组件向父组件进行传值:emit(自定义事件)
第一步:创建一个自定义事件。这里创建一个点击事件
第二步:在methdos:{}里面定义这个事件,在传两个参数

这个自定义事件在哪里去写呢,这时候返回我们的App.vue




![[转]玩客云刷armbian后根目录扩展](https://img-blog.csdnimg.cn/20210322092321176.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3pldGlvbl8z,size_16,color_FFFFFF,t_70)