Vue简述
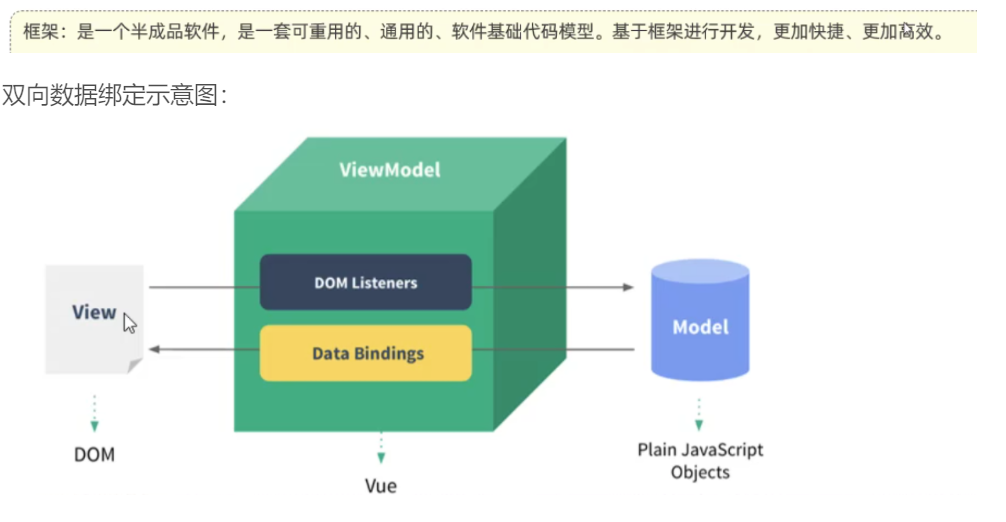
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
Vue2官网:https://v2.cn.vuejs.org/







生命周期(Vue3已不同)



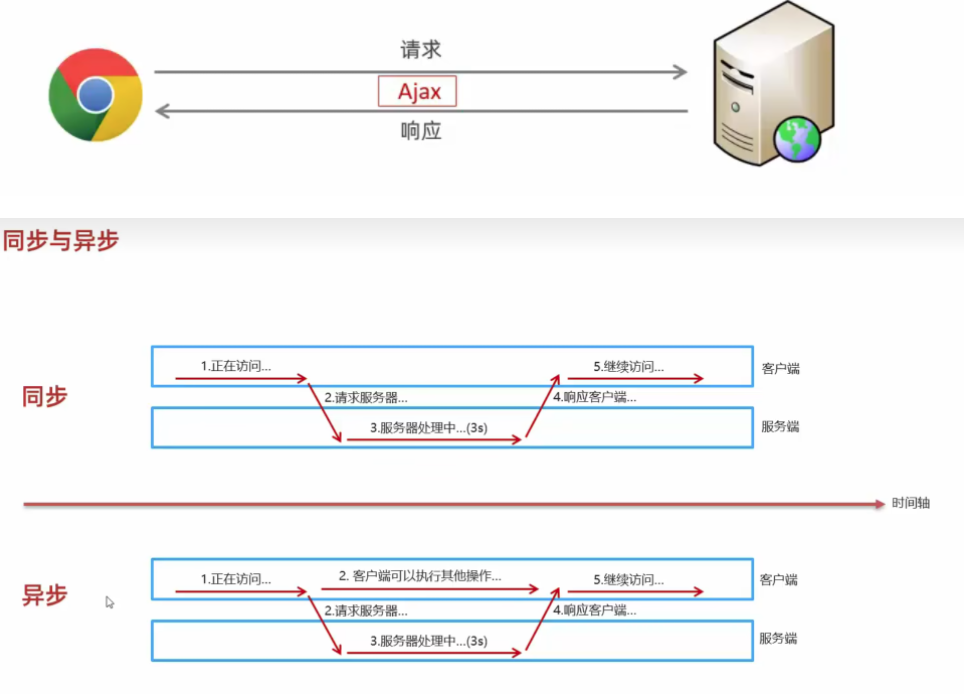
AJAX
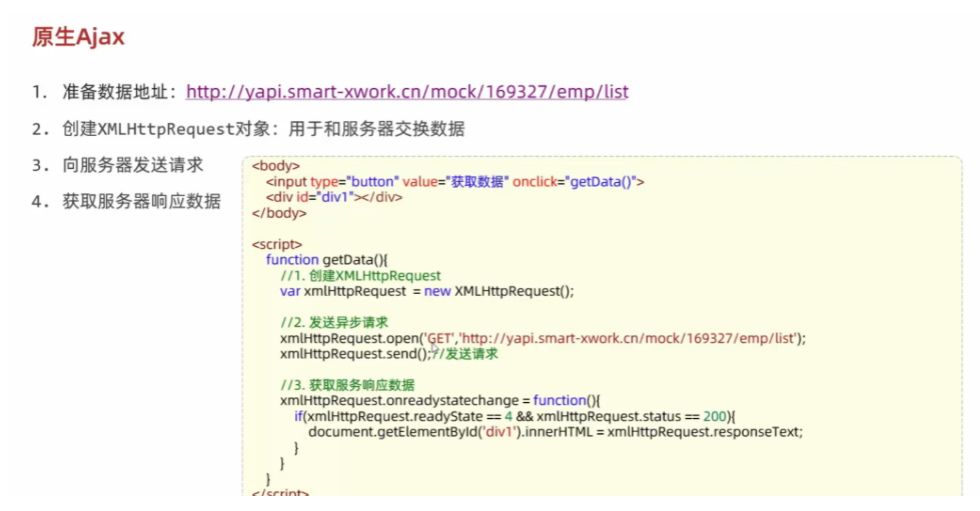
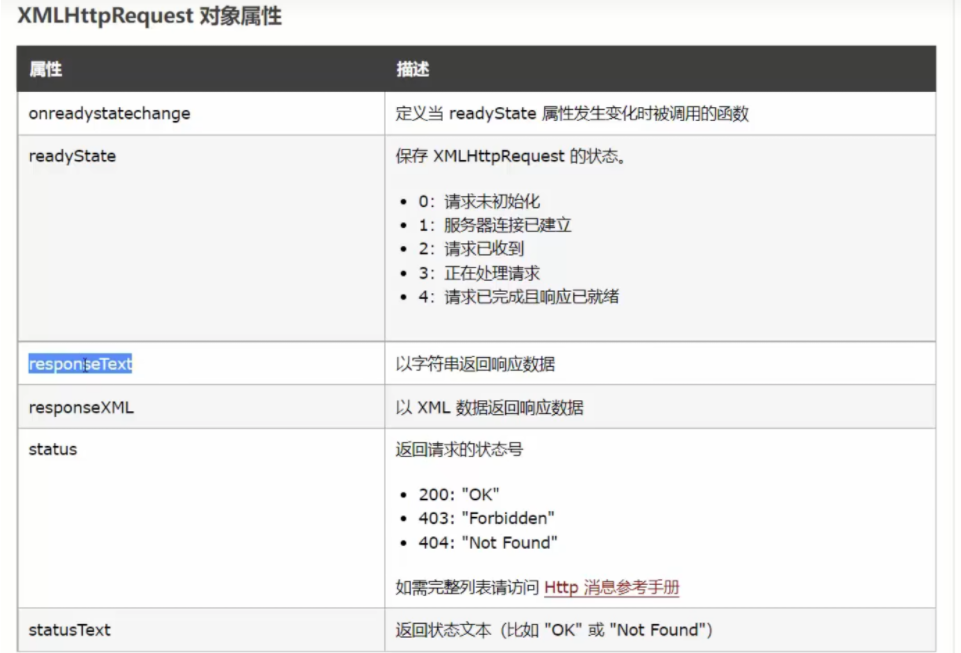
概念: Asynchronous JavaScript And XML,异步的JavaScript和XML.
作用:
数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。



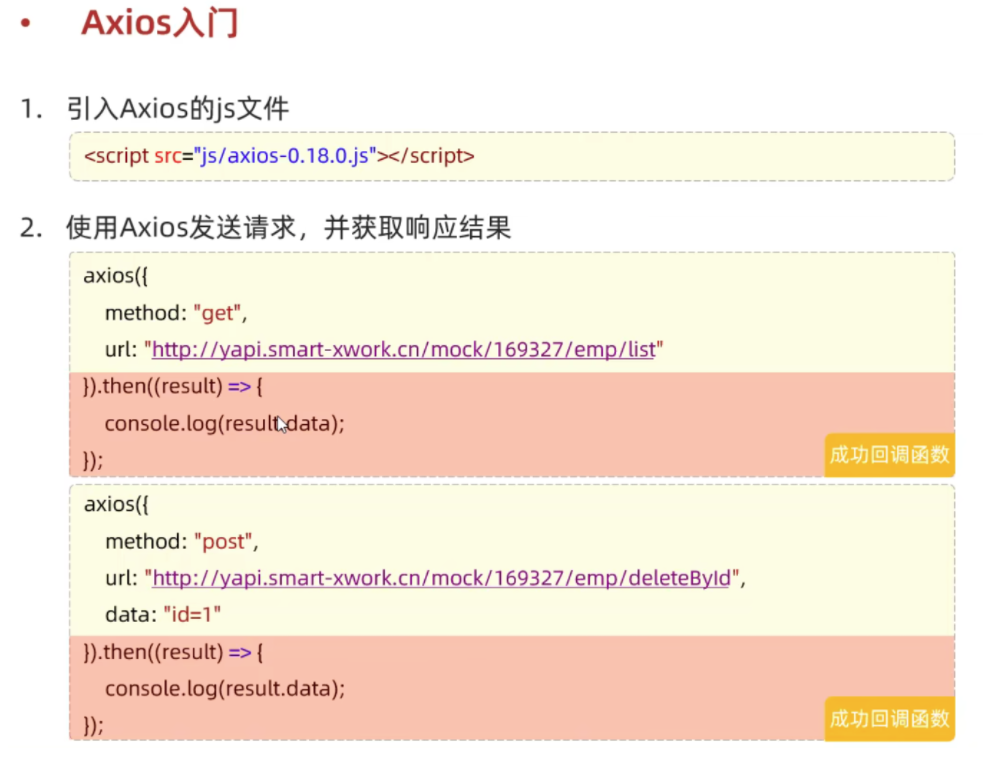
AXIOS
Axios 对原生的Ajax进行了封装,简化书写,快速开发。
Axios 是一个基于 promise 网络请求库,作用于 node.js和浏览器中。
它是 isomorphic的(即同-套代码可以运行在浏览器和node.js中)。
在服务端它使用原生 node.js nttp模块,而在客户端 (浏览端)则使用 XMLHttpRequests.
特性:
· 从浏览器创建 XMLHttpReguests
· 从 node.js 创建 http 请求
· 支持 Promise AP!
· 拦截请求和响应
· 转换请求和响应数据
· 取消请求
· 自动转换JSON数据
· 客户端支持防御XSRE

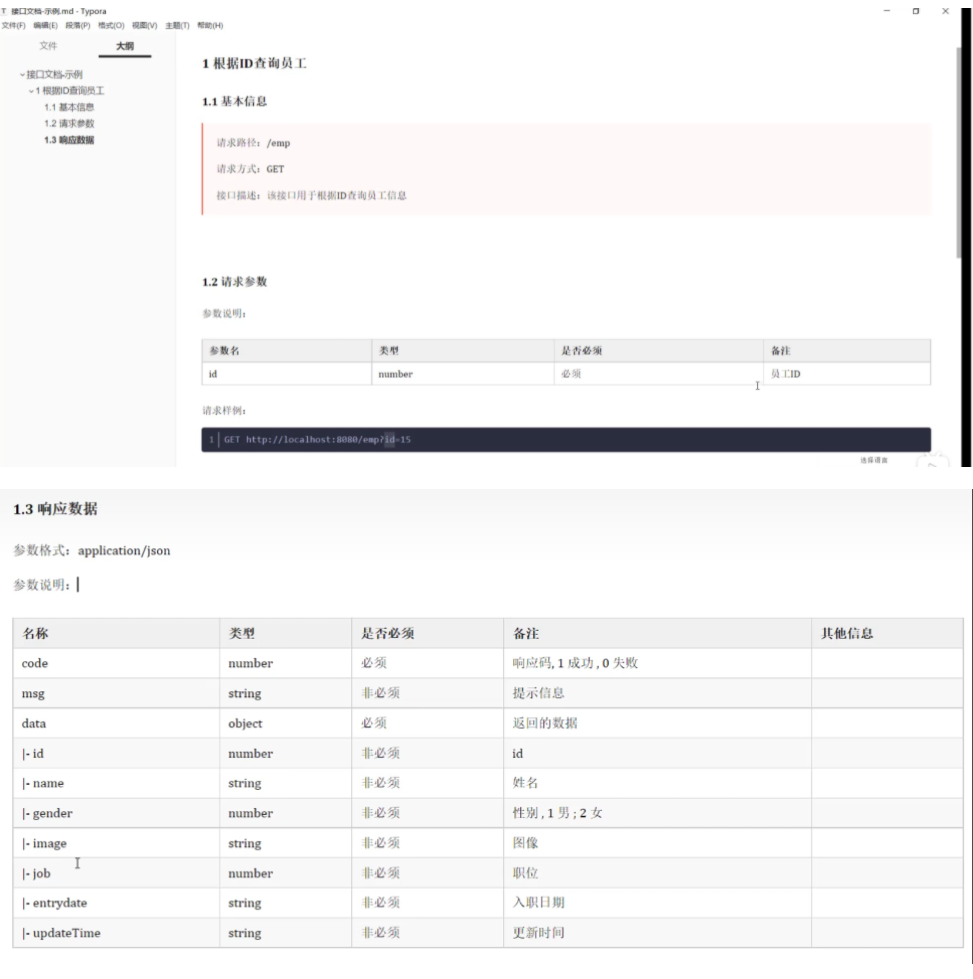
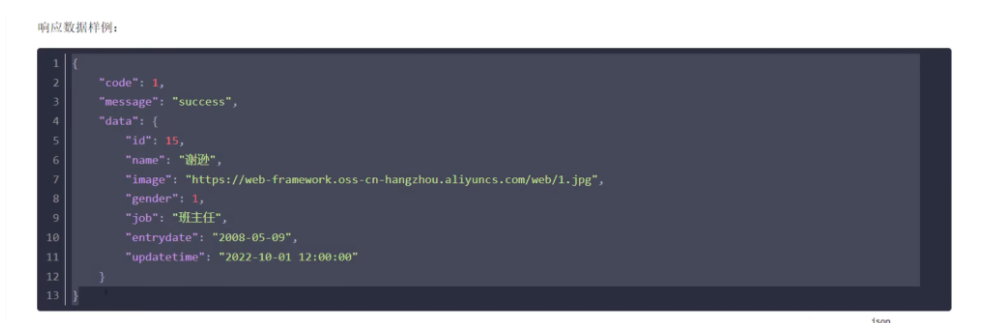
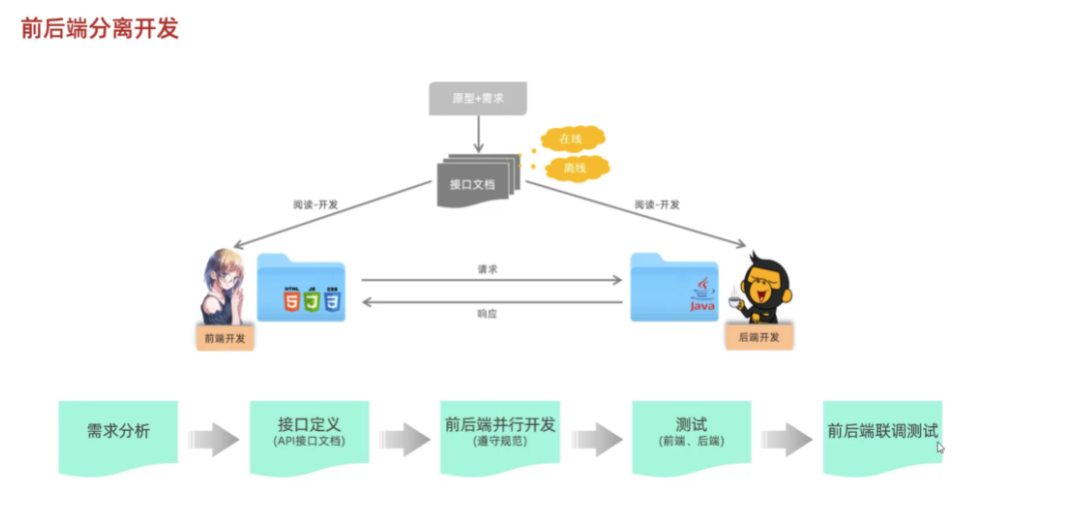
前后端分离开发--》接口文档



YAPI
介绍:YApi是高效、易用、功能强大的 api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
地址:http://yapi.smart-xwork.cn/
步骤:
添加项目-->添加分类-->添加接口
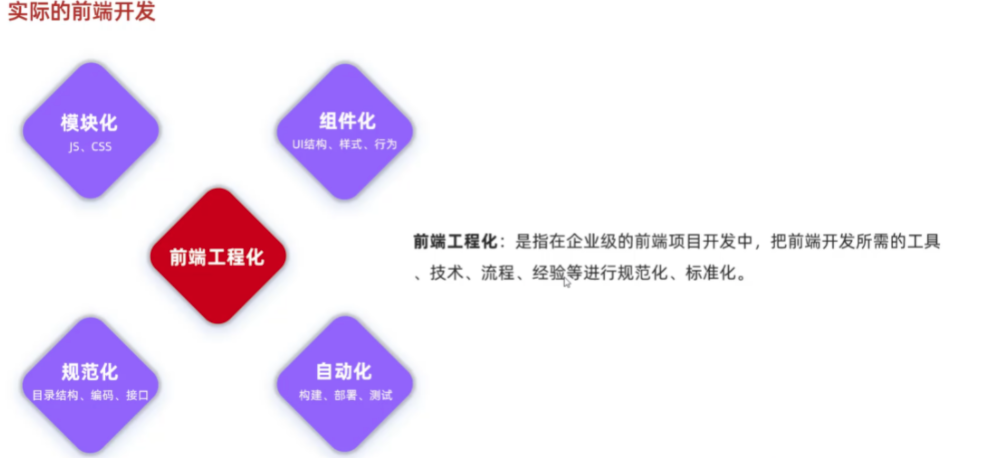
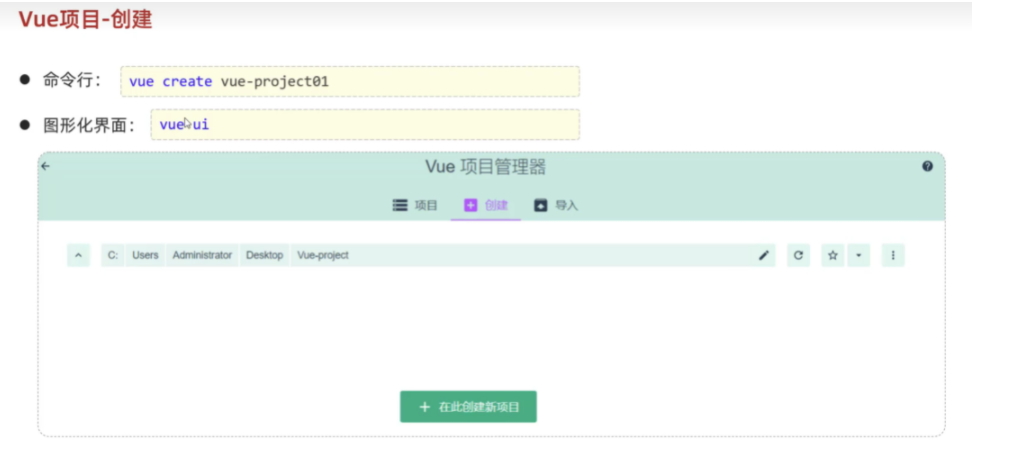
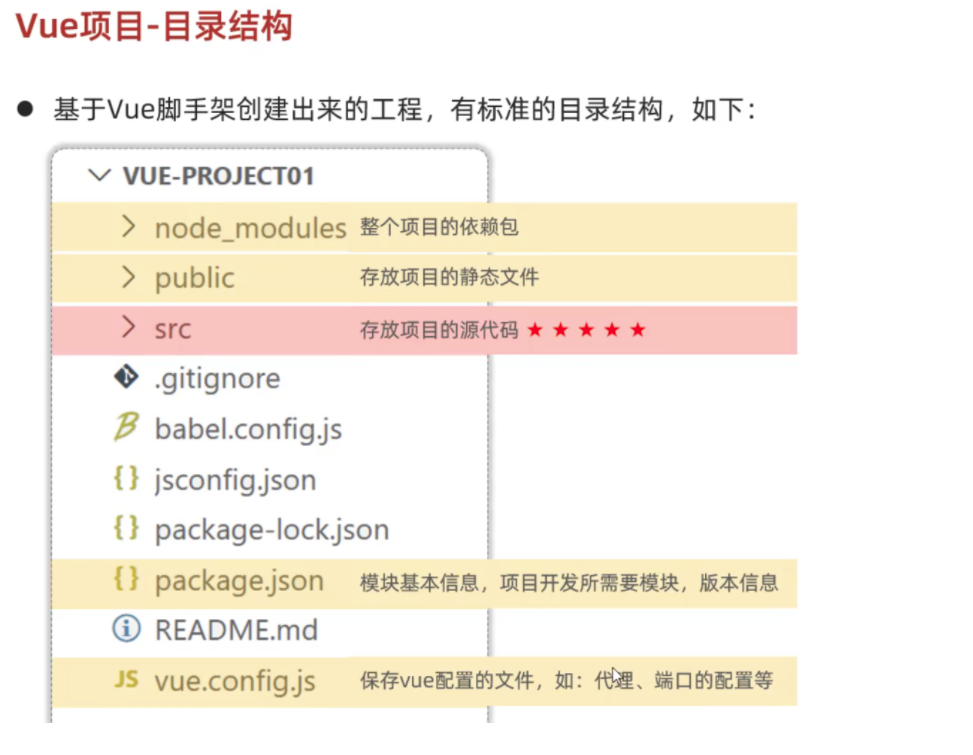
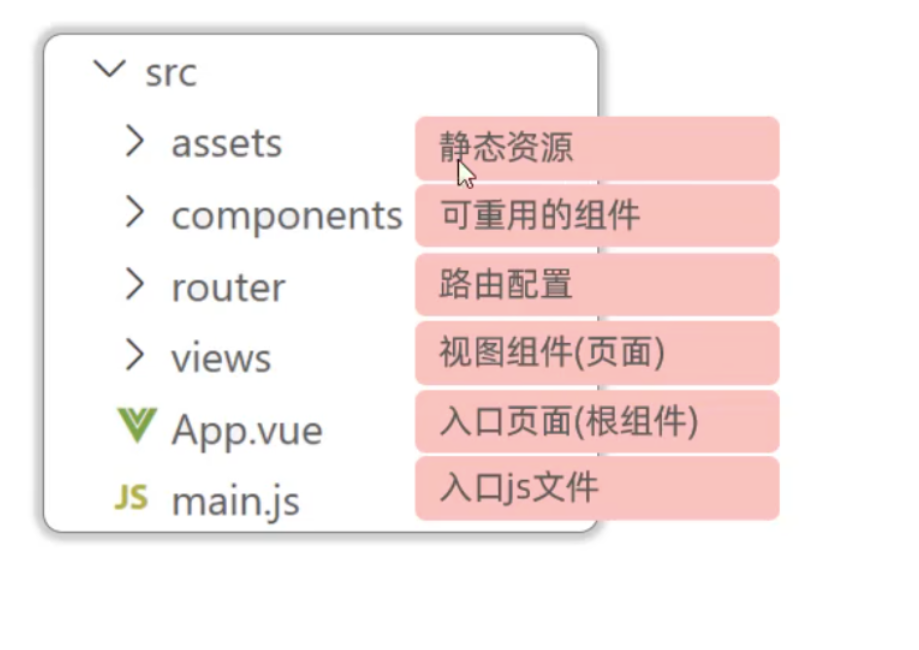
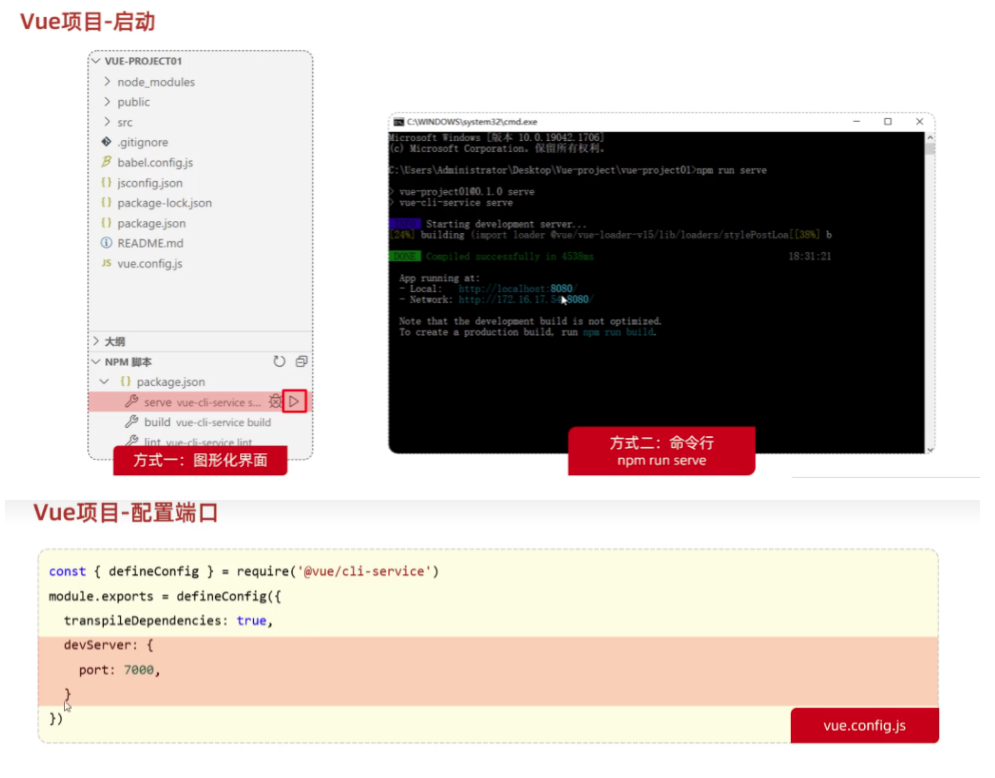
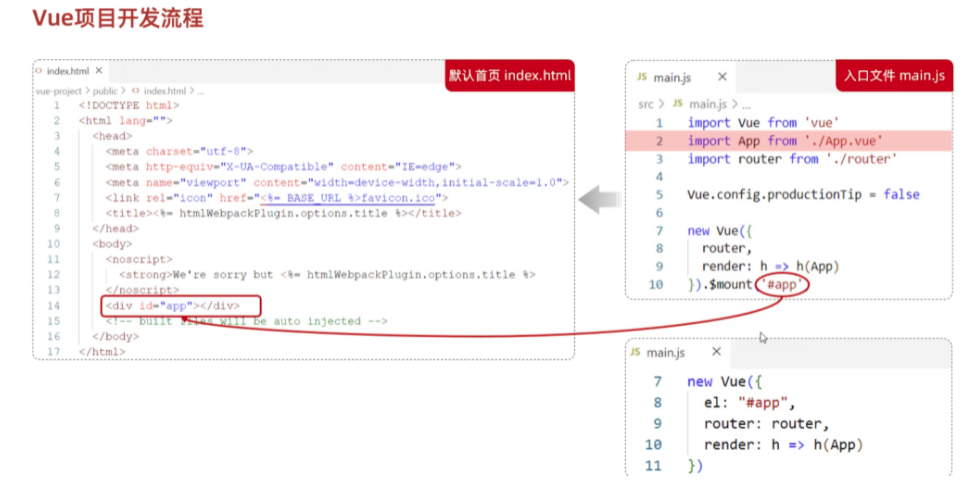
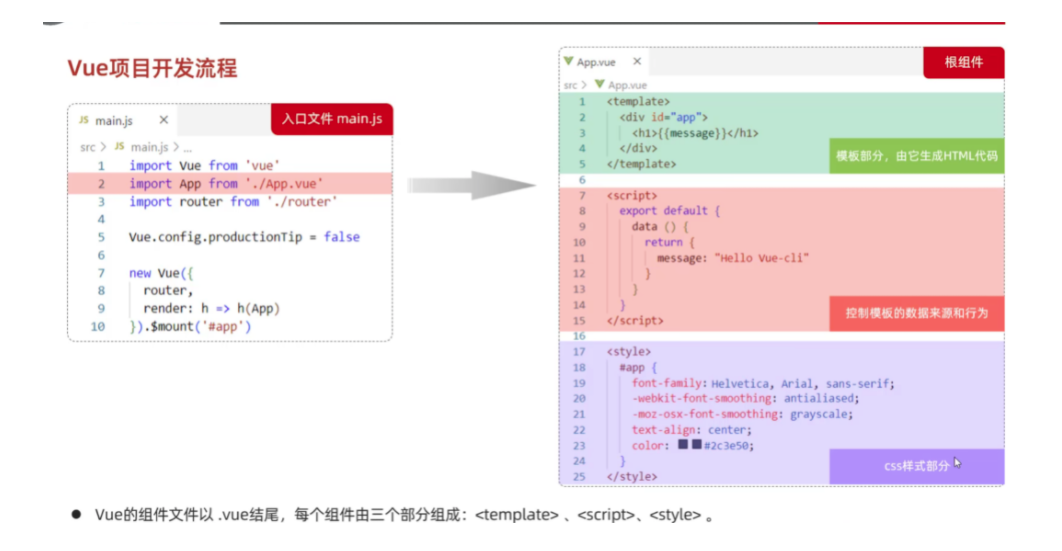
Vue------Vue-cli








Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener

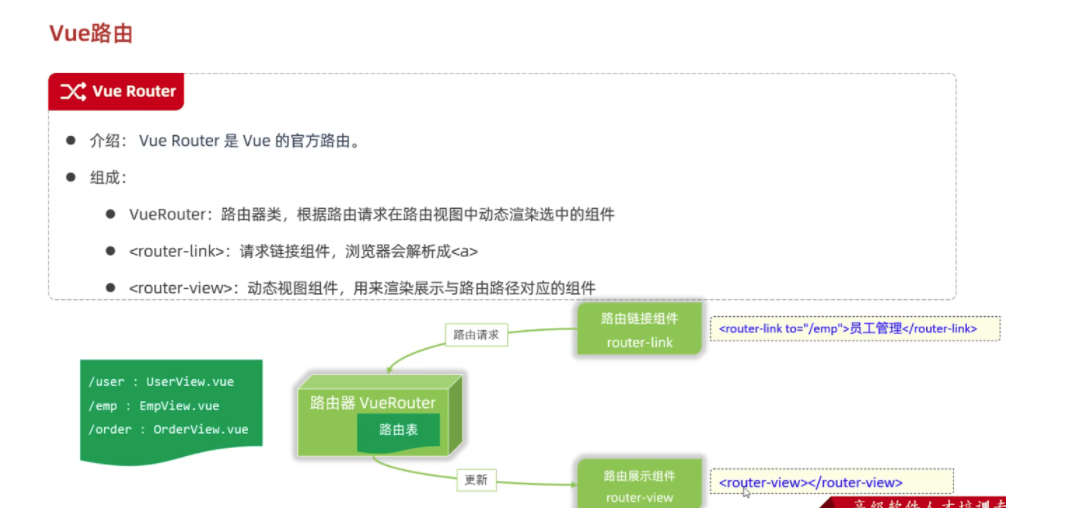
Vue路由

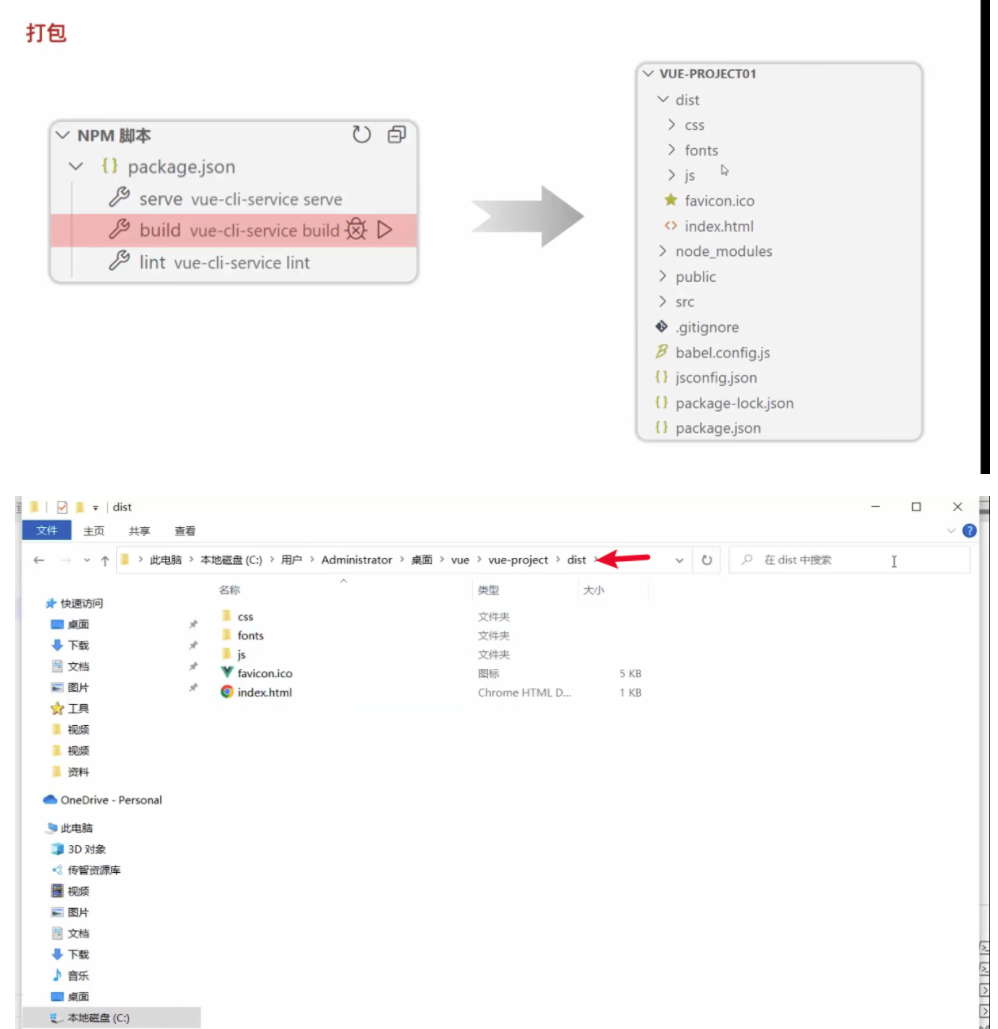
打包部署


部署:将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下。
启动:双击 nginx.exe 文件即可,Nginx服务器默认占用80端口号
Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(netstat-ano findStr 80)
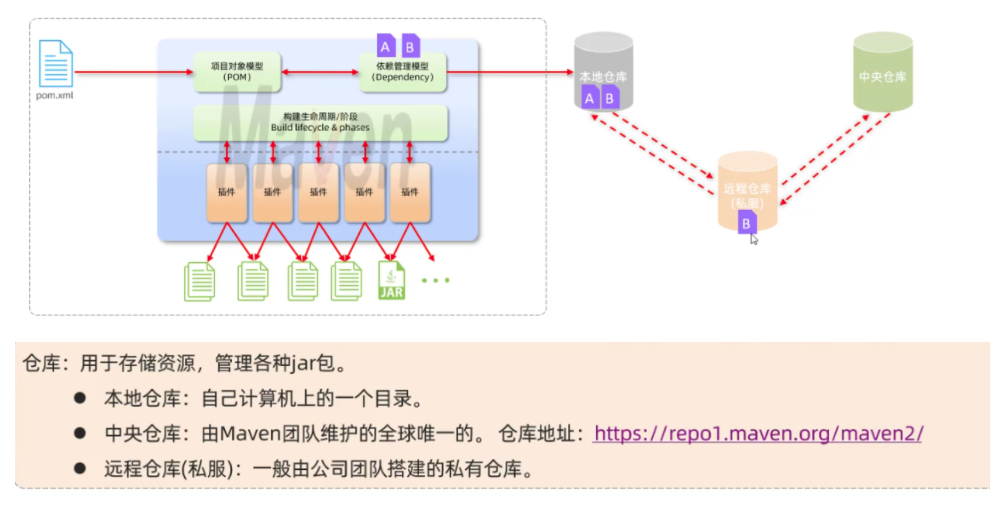
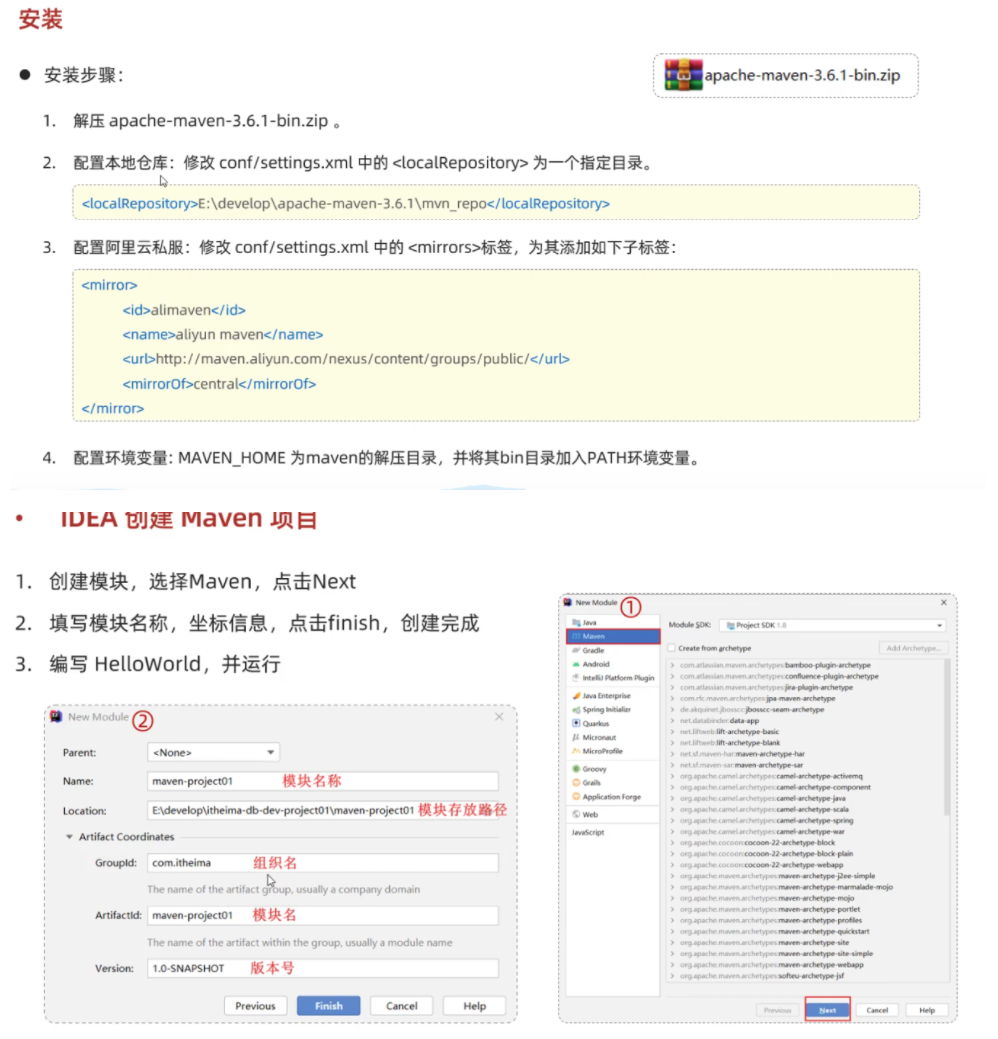
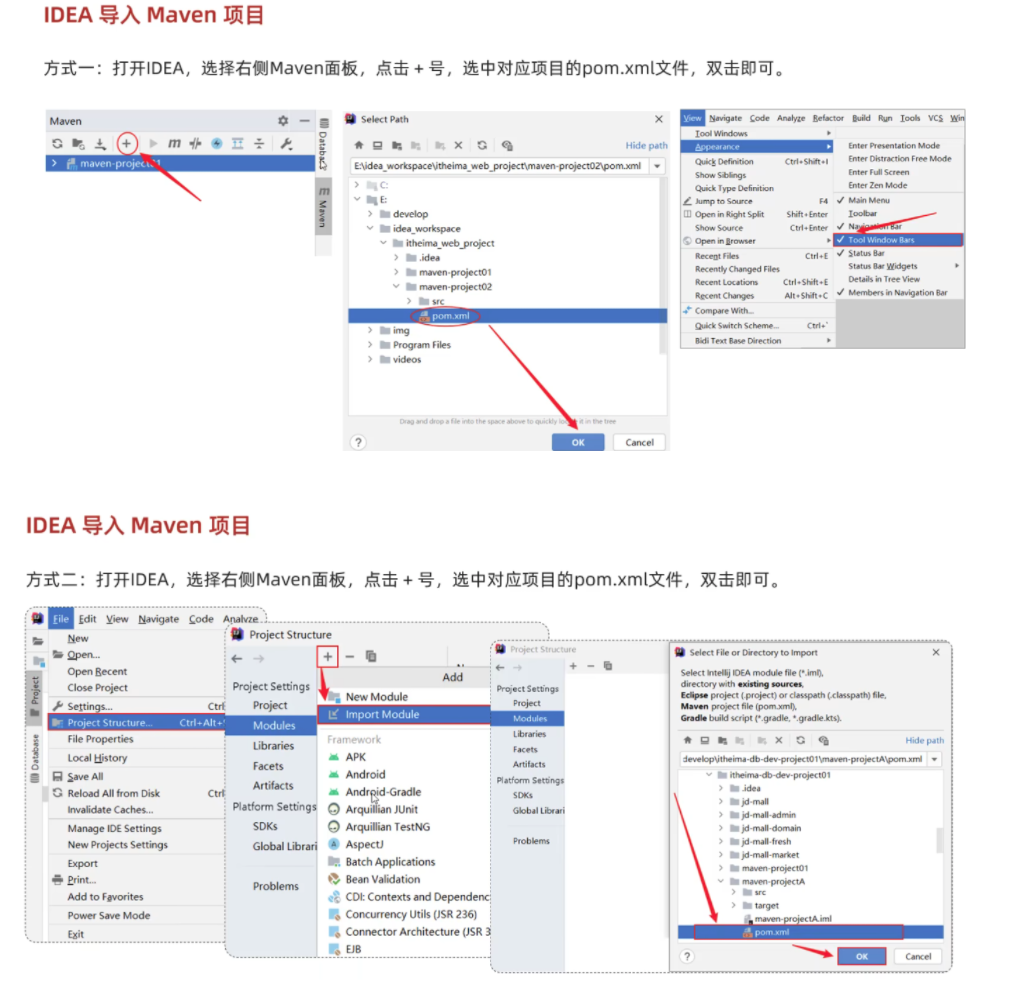
Maven
Maven是apache旗下的一个开源项目,是一款用于管理和构建java项目的工具

Apache Maven 是一个项目管理和构建工具,它基于项目对象模型(POM)的概念,通过一小段描述信息来管理项目的构建。




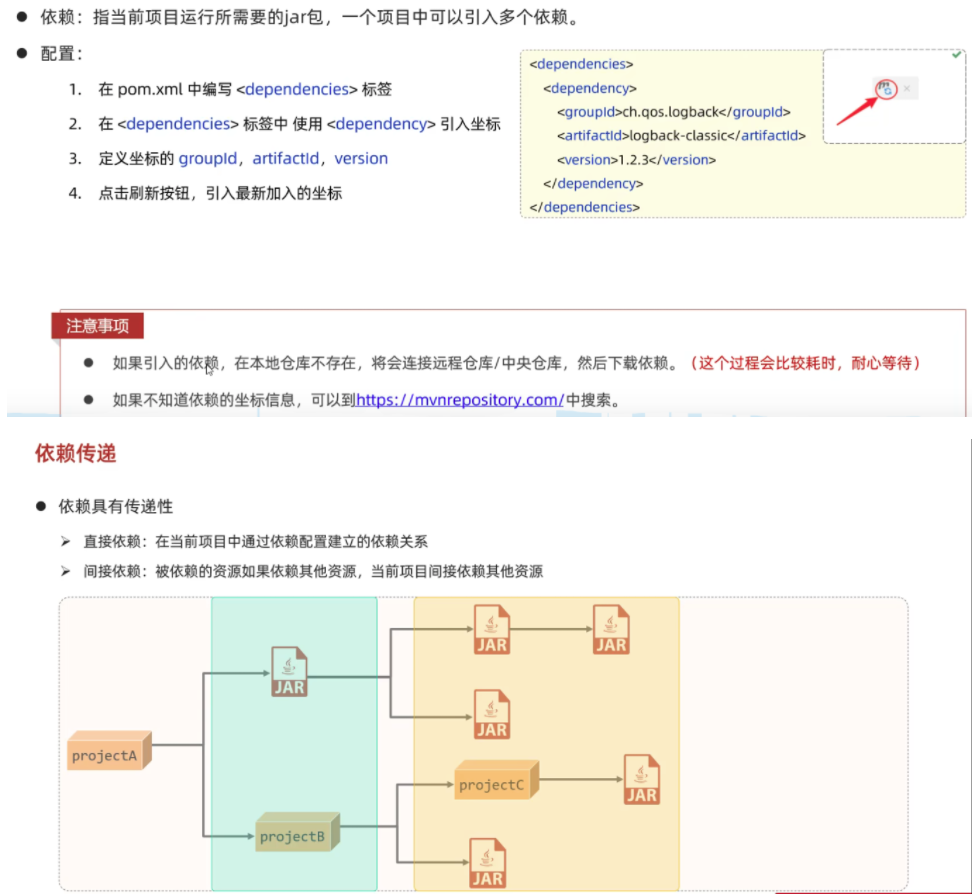
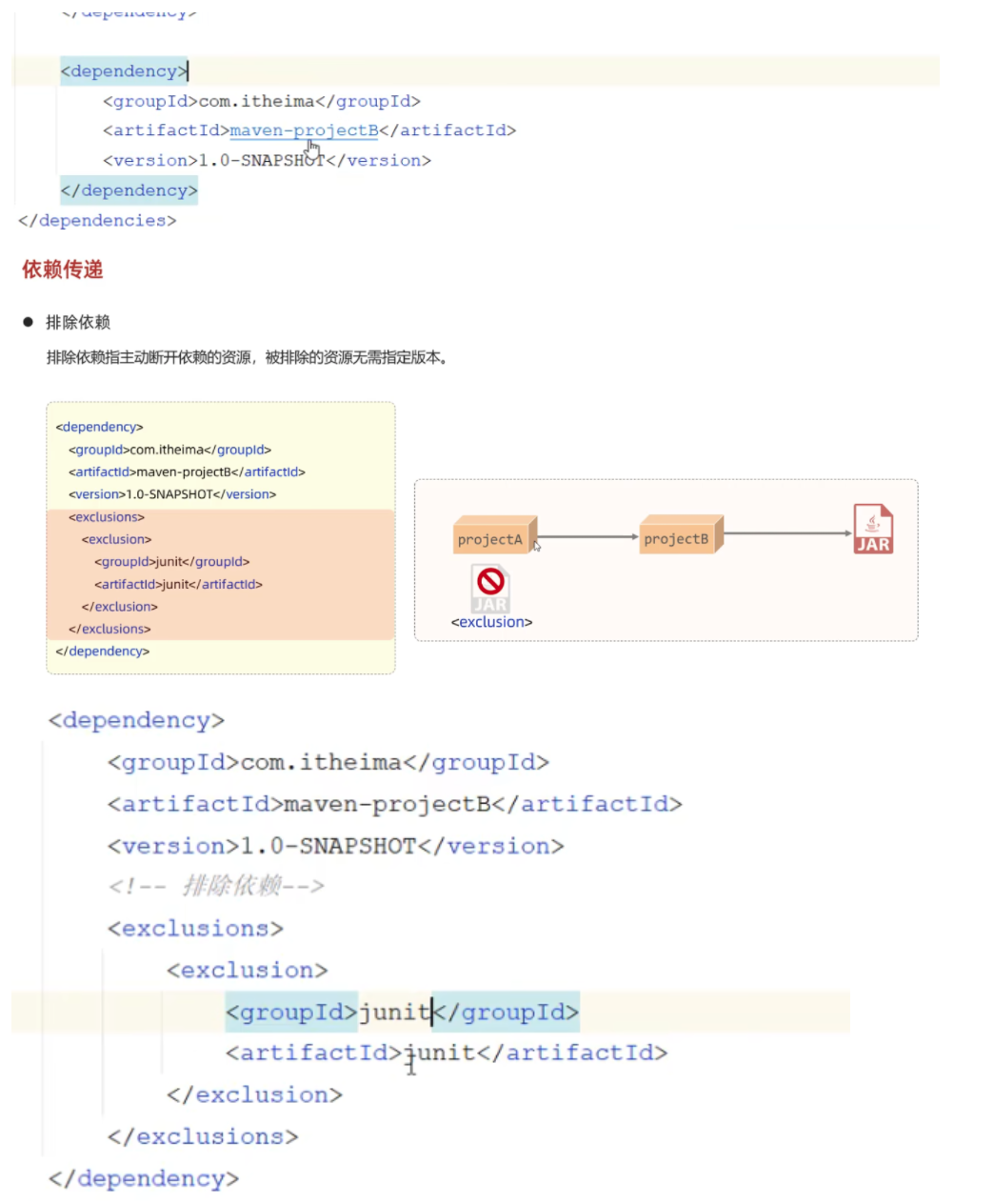
Maven依赖管理