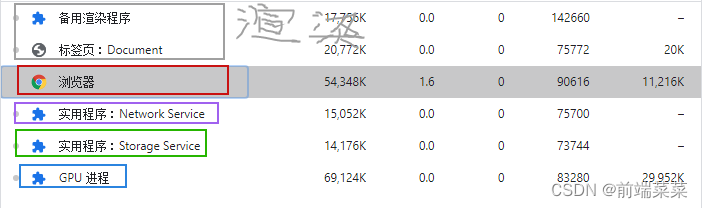
其实在我们电脑的操作系统中,每一个运行的程序都会由自己的进程(可能是一个,也可能有多个),浏览器就是一个程序,它的运行在操作系统中,拥有一组自己的进程(主进程,渲染进程,网络进程,GPU进程....)
浏览器:各个进程之间是相互独立的(这样不会因为一个进程的问题导致其他的进程奔溃不能使用),而进程之间又是需要相互协作的。
01:主进程
管理整个的浏览器窗口(用户界面,地址栏,书签栏等等),他还负责创建和销毁渲染进程,并通过进程之间的IPC通信与渲染进程通信(管理浏览器的各个组件)
02:渲染进程
也成为页面进程,每个独立的页面都有自己的独立渲染进程(渲染引擎),进行负责解析HTML,CSS,JS,然后渲染到我们看到的视觉
★ 计时器和任务队列就是在该进程中(该进程需要和主进程之间IPC相互通讯,告诉主进程需要执行那些任务)
03:网络进程
负责处理网络请求,同时产生的跨域问题也是在网络进程中被拦截的,一般浏览器中页面之间是共享一个网络进程的
04:GPU进程
负责处理与图形相关的操作,例如绘制网页内容、执行动画和视频解码。这可以减轻主进程和渲染进程的工作负担,提高了性能。一般浏览器中页面之间是也是共享一个GPU进程
05:插件进程+其他进程

总结:现代浏览器通常有一个主进程(浏览器进程)、多个渲染进程(用于运行页面,每个页面一个渲染进程)、一个共享的网络进程(处理网络请求),以及一个共享的GPU进程(处理图形渲染)。其他进程(如插件进程等)也可能存在。
执行调度优先级?(一个进程下有多个子线程)
由于渲染主线程主要分则解析js,css,html,布局,图层处理,计时器等等操作,非常繁忙!
这里就有一个调度问题?(以前端角度)
01: js执行一半的时候,用户有了交互,怎么处理?
02:js执行一半的时候,有个定时器时间到了,怎么处理?
03:js执行一半的时候,请求回来了,怎么处理?
04:......

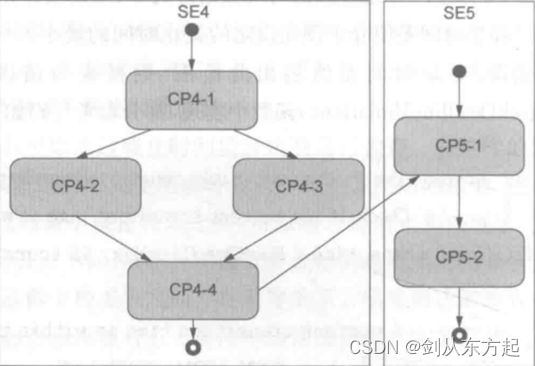
过程: 渲染主线程开始时循环状态,每次都去任务队列查看是否有任务,有任务的话就进入主线程,没有进入休眠状态。
同时其他的线程的任务可以随时插入任务队列中(任务队列尾部);
有些操作(网络请求,绑定事件, 定时器。。。)无法立即执行的操作,不能让其一致占有主线程,导致其他的任务不能执行。于是渲染主线程分成了:同步任务和异步任务。
当渲染主线程发生计时任务,网络任务,事件监听时,会将任务交给对应的其他线程处理,并结束当前的该任务,继续后面的任务执行。
其他线程完成时,将对应的回调函数包装成任务加入消息队列尾部,等待执行
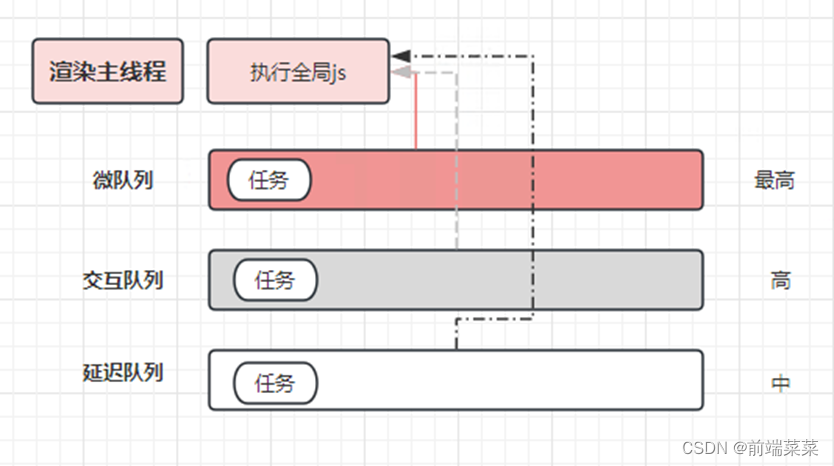
如图:渲染主线程执行同步任务,发现该任务是计时器任务,于是将该任务交给了对应的线程模块处理该任务,然后继续任务队列中的其他任务,然后计时线程结束后产生的任务,排列到任务对列尾部

任务队列: 消息队列组成(消息队列先进先出)
微队列: 优先级 最高 promise MutationObserver
交互队列: 优先级 高 点击
延迟队列: 优先级 中 计时器
目前浏览器我们用到的(事件循环从最高 高 中 以此执行读取)
在执行过程中,一定是先把最高队列的完毕在一次后面的队列
function addDelay() {console.log('延迟1');setTimeout(() => {console.log('延迟2');}, 100);delay(2000);};function addInteraction() {console.log('交互1');insectDOM.onclick = () => {console.log('交互2');};delay(2000);};startDOM.onclick = function () {addDelay();addInteraction();console.log("============");};// 延迟1 交互1 ============ 交互2 延迟2// console.log('主线程: start')// setTimeout(() => {// console.log('===== 宏任务 => set1=====')// })// new Promise(function(onfull, onject) {// onfull(1)// setTimeout(() => {// console.log('===== 宏任务 => set2=====')// })// }).then(res => {// console.log('+++++ 微任务 => Pro1 +++++')// })// // 异步: 宏任务 => 微任务// setTimeout(() => {// console.log('===== 宏任务 => set3=====')// new Promise(onfull => {// onfull(1)// }).then(res => {// console.log('------------宏任务 => set3 : 嵌套 + 微任务-------------')// })// })// // 异步: 微任务 => 宏任务// new Promise(function(onfull, onject) {// onfull(1)// }).then(res => {// setTimeout(() => {// console.log('------------微任务 => Pro2 : 嵌套 + 宏任务-------------')// })// })// console.log('主线程: end')