这篇文章,主要介绍JasperReport报表开发之常见的组件元素(Table、Subreport、Barcode等)。
目录
一、基础组件元素
1.1、StaticText
1.2、TextField
1.3、Image
1.4、Break分页
1.5、Rectangle矩形区域
1.6、Ellipse椭圆区域
1.7、Line斜线
1.8、Generic组件(TODO)
1.9、Frame组件(TODO)
1.10、Subreport组件
1.11、Barcode条码组件
1.12、List列表组件
1.13、Chart图表(TODO)
1.14、Crosstab组件(TODO)
1.15、Table表格组件
1.16、Map组件(TODO)
1.17、SpiderChart组件(TODO)
二、复合元素
2.1、PageNumber
2.2、TotalPages
2.3、CurrentDate
2.4、Time
一、基础组件元素
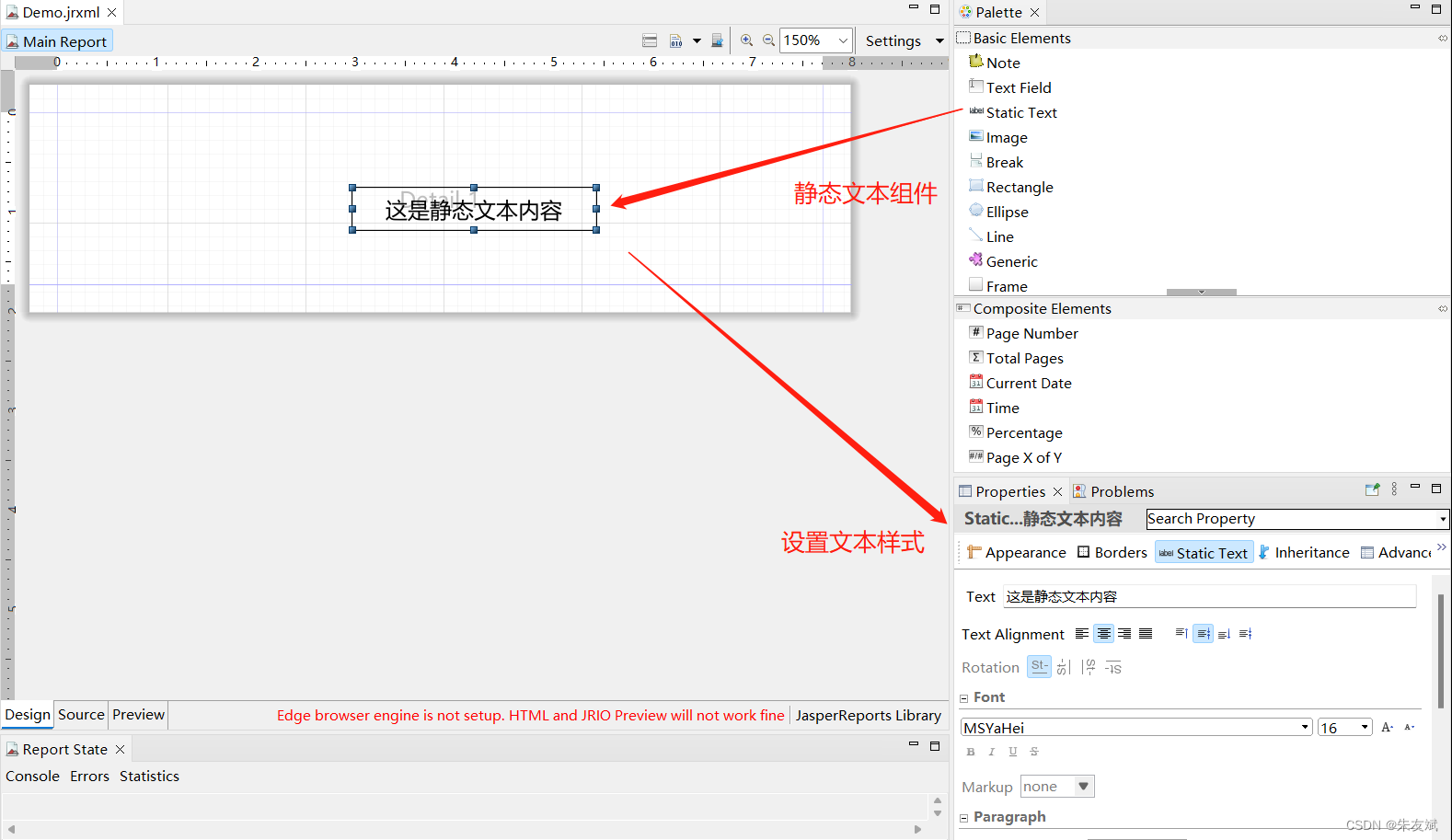
1.1、StaticText
StaticText是Jasper中的一个基础组件,用于表示静态文本内容,它表示的内容在程序运行过程中是不可以改变的,在制作模板文件的时候,就已经固定了文本内容。

1.2、TextField
TextField是一个基础组件,它表示的是一个文本域,可以设置一个表达式对象,例如:Parameters、Fields等,也就是说,TextField文本域组件可以在程序运行过程中,动态的显示文本内容。

1.3、Image
Image是一个图片组件,可以添加多种来源的图片,有下面几种来源:
- 工作空间中的资源:在工作空间中的元素。
- 文件系统中的绝对路径:只是快速测试,实际报表中不会使用。
- URL资源:一个远程的图片URL地址。
- 从Jasper服务器中选择的图片。
- 自定义表达式:使用表达式。
- 没有图片,只是创建一个图片元素,之后在修改表达式。

显示图片的Base64字符串:
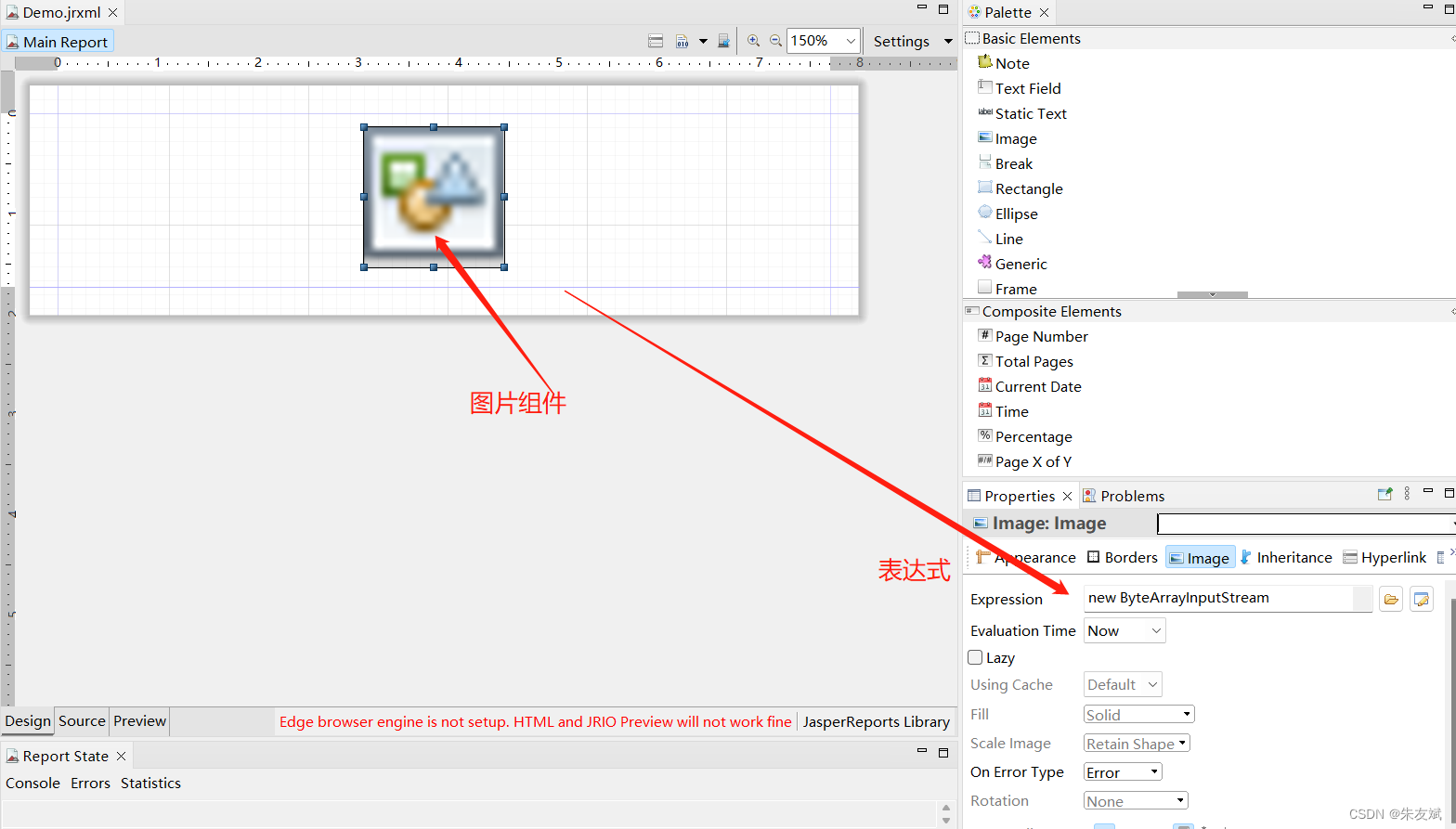
在Java中可以将图片转换成字节输入流,然后将其传入到Jasper模板文件里面。制作图片模板文件,创建一个名称叫做【imageBase64】的Parameters参数,接着添加一个Image组件,设置它的表达式为字节输入流,如下所示:
new ByteArrayInputStream(org.apache.commons.codec.binary.Base64.decodeBase64($P{imageBase64}.getBytes()))模板文件设置:


制作的图片模板文件如下所示:

在Java代码中将图片转换成Base64字符串存入到Parameters参数里面。
package com.gitcode.demo.web;import com.gitcode.demo.util.JasperReportsUtil;
import org.springframework.core.io.ClassPathResource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import sun.misc.BASE64Encoder;import java.io.InputStream;
import java.util.HashMap;
import java.util.Map;/*** @version 1.0.0* @Date: 2023/8/28 21:47* @Author ZhuYouBin* @Description: 图片组件*/
@RestController
@RequestMapping("/api/report")
public class ImageController {@GetMapping("/image")public String imageDemo() throws Exception {ClassPathResource resource = new ClassPathResource("jasper/ImageDemo.jasper");String templatePath = resource.getPath();String fileName = "图片模板文件";// 设置 parameters 参数Map<String, Object> parameters = new HashMap<>();// TODO 读取图片ClassPathResource imageResource = new ClassPathResource("image/demo.jpg");InputStream is = imageResource.getInputStream();byte[] data = null;try {data = new byte[is.available()];is.read(data);is.close();} catch (Exception e) {e.printStackTrace();}// 对字节数组Base64编码BASE64Encoder encoder = new BASE64Encoder();String base64 = encoder.encode(data);parameters.put("imageBase64", base64);// 执行导出操作return JasperReportsUtil.generateReport(templatePath, fileName, "pdf", parameters);}
}
运行结果:

JasperReport中图片的大小固定之后,填充的图片宽度、高度会自动缩放来适应模板文件中图片的宽度和高度。
1.4、Break分页
Break是一个分页组件,它必须放在Detail区域里面,它的作用就是让内容分成两页显示,如下所示:

预览的效果如下所示:

1.5、Rectangle矩形区域
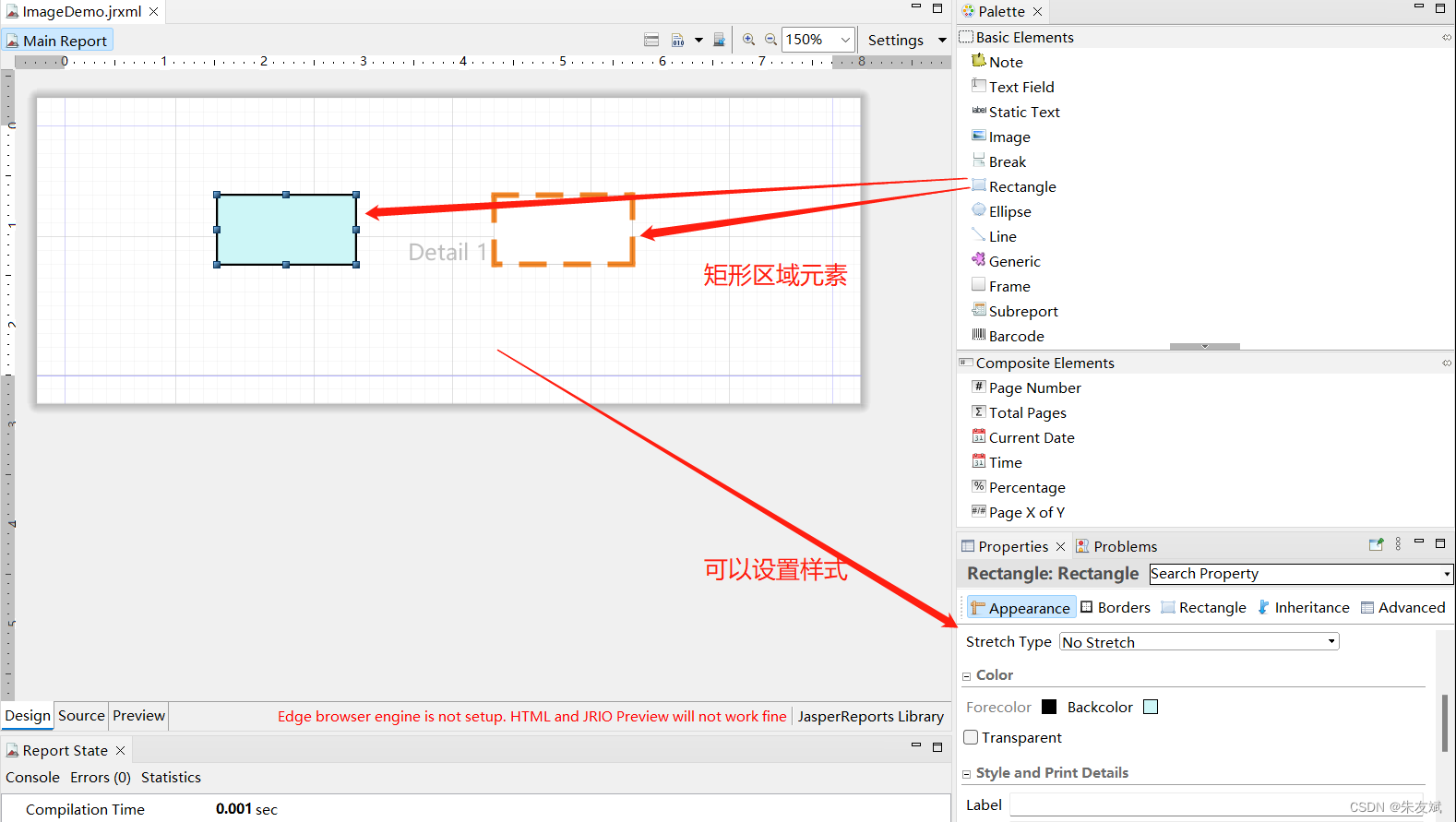
Rectangle是一个矩形区域元素组件,它没有内容,只是一个矩形区域,可以设置背景颜色、边框等样式,如下所示:

运行效果:

1.6、Ellipse椭圆区域
Ellipse是一个椭圆区域,和Rectangle矩形区域类型,都不能设置显示的内容,仅仅是表示一块区域。

运行效果:

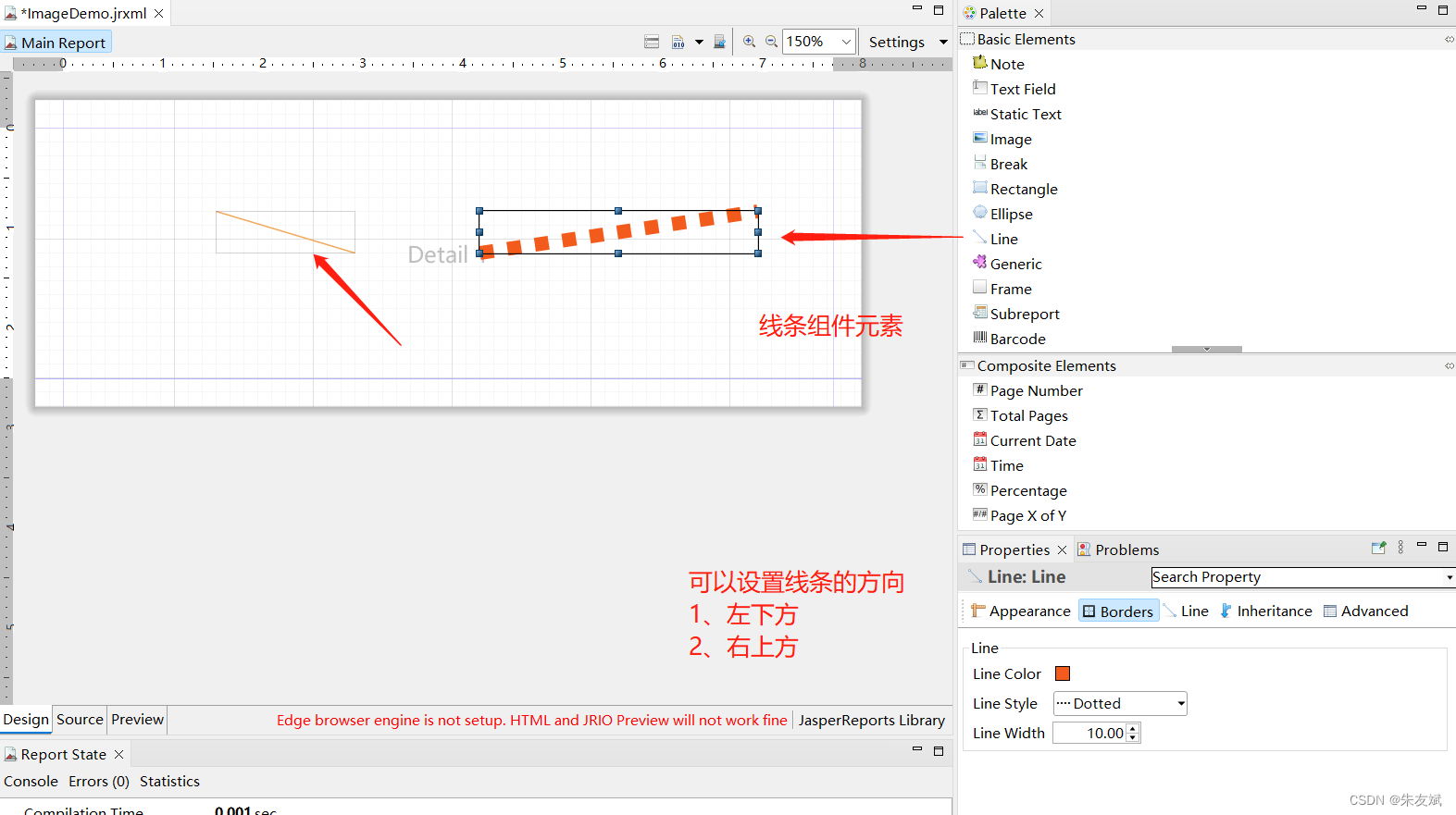
1.7、Line斜线
Line是表示的线条元素,线条只有两个方向,分别是:从左上到右下的方向、从左下到右上的方向。

如果你想要一个水平的线条,那么你可以使用StaticText静态文本组件代替,只要设置StaticText组件的高度等于1px,这样从视觉上也就实现了水平线条的效果拉。
1.8、Generic组件(TODO)
TODO,目前我还不了解这个组件。
1.9、Frame组件(TODO)
TODO,目前我还不了解这个组件。
1.10、Subreport组件
Subreport是子报表组件,它可以在一张报表中嵌入另一个报表,从而实现父子报表的功能,父子报表我在之前的文章中有介绍了,可以看下这篇文章【【JasperReports笔记04】如何使用Jasper Studio制作父子报表,并且通过Java + Parameters参数填充模板文件】。

1.11、Barcode条码组件
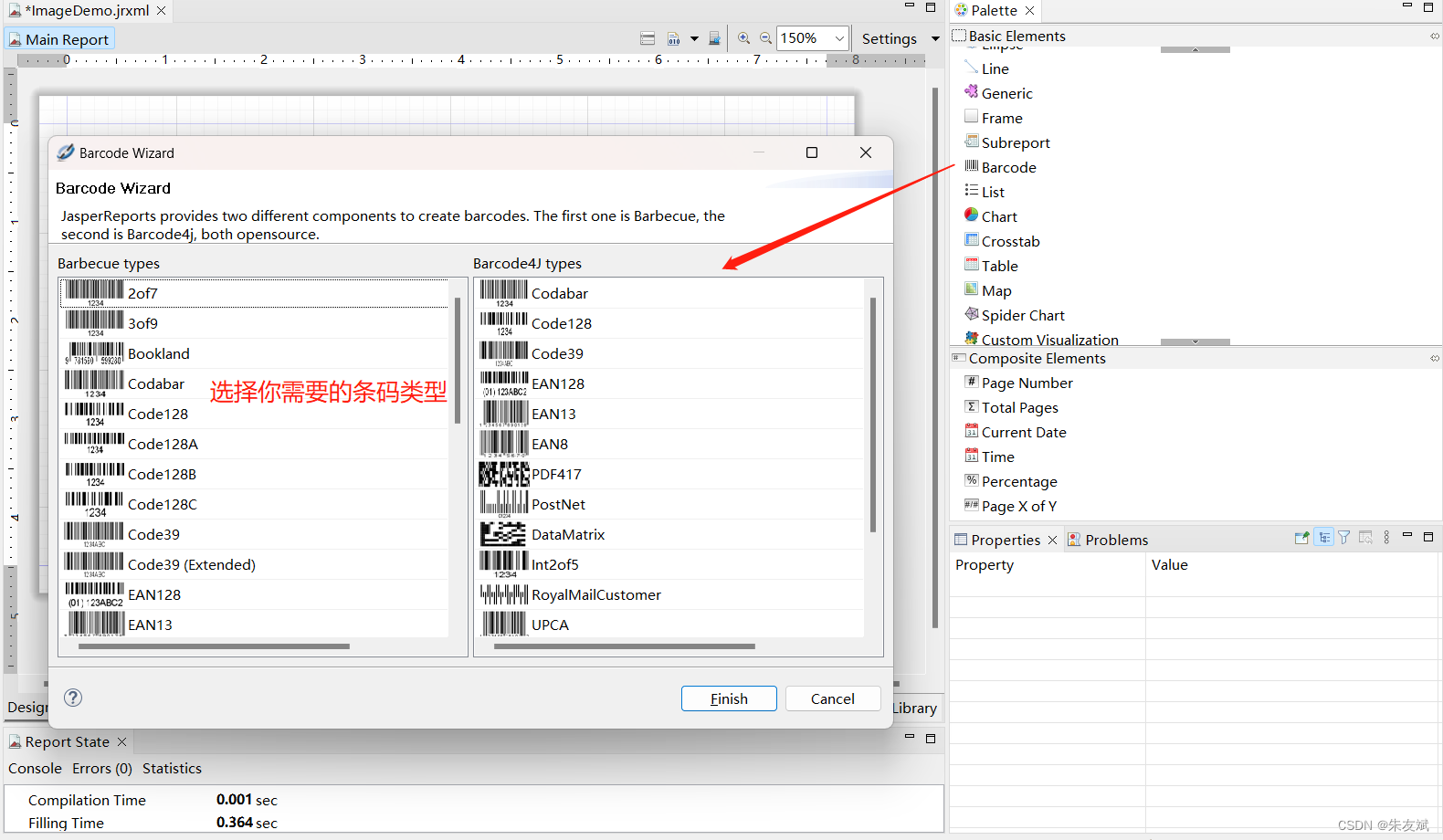
Barcode是一个条码组件,条码的类型有很多种可以选择:

条码组件是可以使用某种设备,扫描对应的条码就可以读取到条码中保存的数据内容,例如:二维码。Barcode可以设置一个Code Expression代码表达式,这个就是条码所表示的信息内容。

当我们使用微信扫描对应的条码之后,就可以获取到条码中保存的数据信息。
1.12、List列表组件
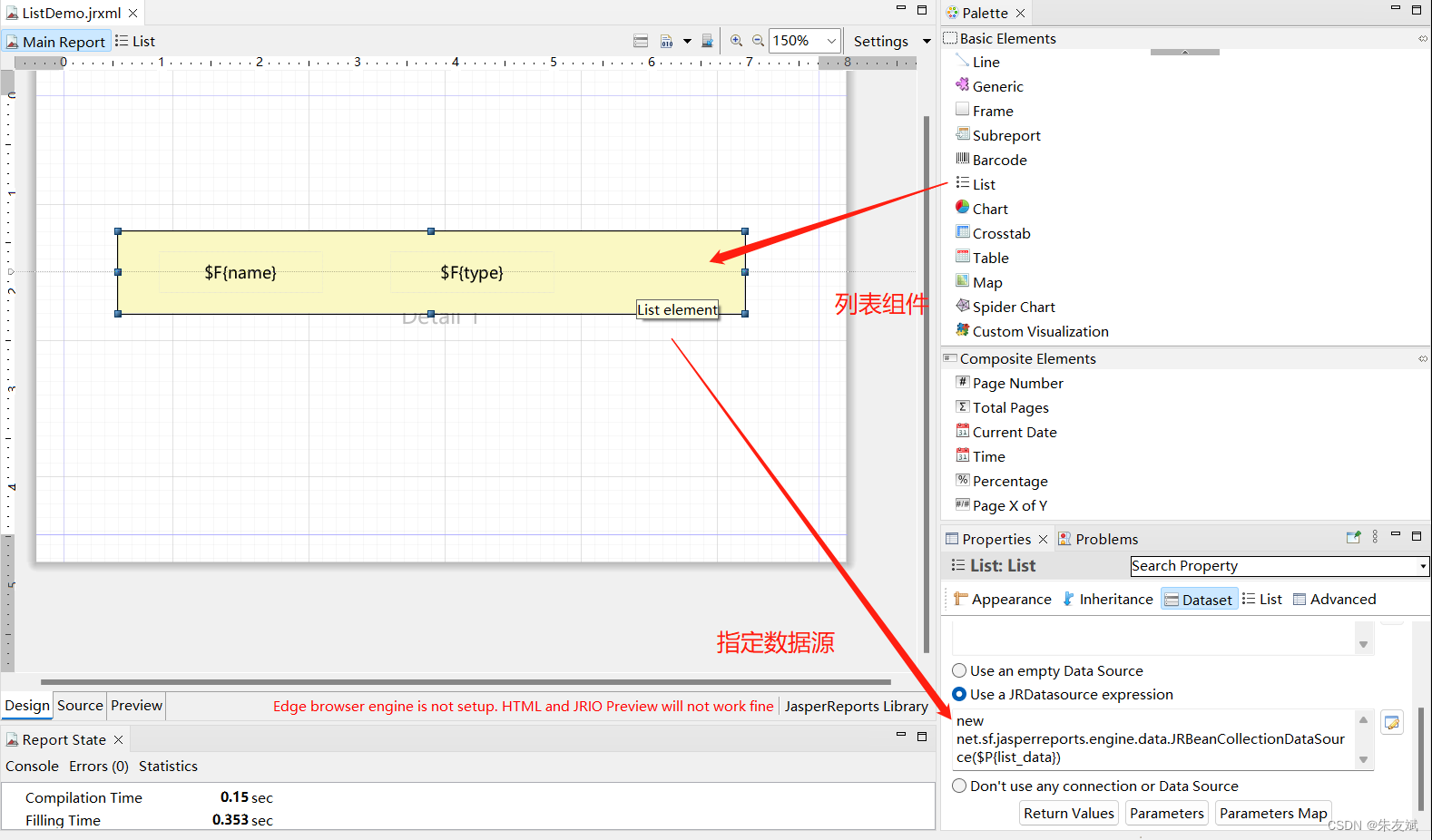
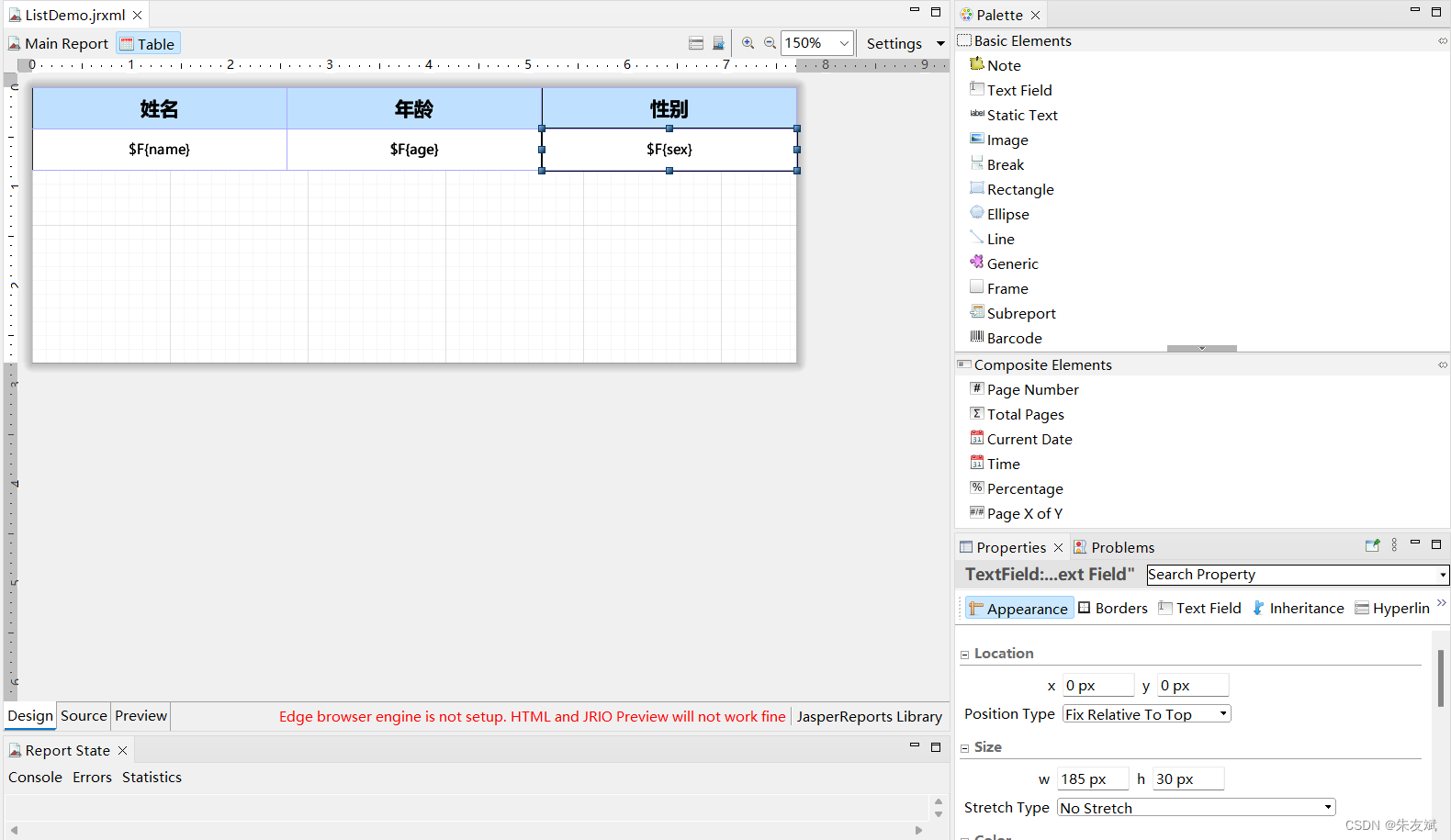
List是一个列表组件,顾名思义,List是可以显示很多个的一个组件,List组件最外层是一个列表项区域,然后再每一项中可以定义具体的内容,可以放置其他的组件元素,从而制作出复杂的模板文件,如下所示:

双击List组件,此时会进入到列表项的编辑区域,如下:

Java代码中渲染List组件,代码如下:
package com.gitcode.demo.web;import com.gitcode.demo.util.JasperReportsUtil;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.core.io.ClassPathResource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** @version 1.0.0* @Date: 2023/8/29 22:08* @Author ZhuYouBin* @Description: JasperReport 中的 List 组件*/
@RestController
@RequestMapping("/api/report")
public class ListDemoController {@GetMapping("/list")public String listDemo() throws Exception {ClassPathResource resource = new ClassPathResource("jasper/ListDemo.jasper");String templatePath = resource.getPath();String fileName = "List列表模板文件";// 设置 parameters 参数Map<String, Object> parameters = new HashMap<>();// TODO 模拟数据List<Map<String, Object>> list = this.getData(10);parameters.put("list_data", list);// 执行导出操作return JasperReportsUtil.generateReport(templatePath, fileName, "pdf", parameters);}private List<Map<String, Object>> getData(int num) {List<Map<String, Object>> ansMap = new ArrayList<>();for (int i = 0; i < num; i++) {Map<String, Object> main = new HashMap<>();main.put("name", "名称_00" + i);main.put("type", "类型_00" + i);ansMap.add(main);}return ansMap;}
}
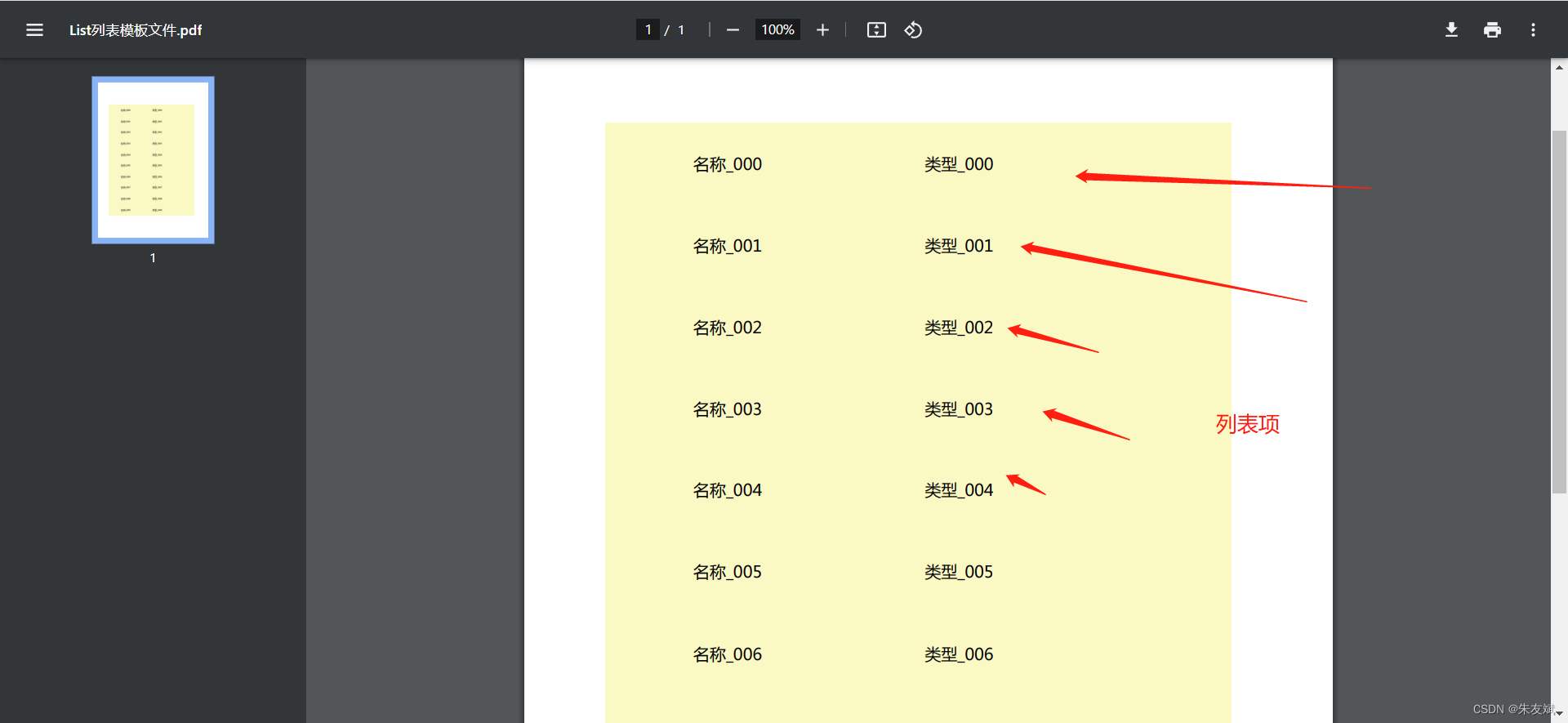
运行效果:

列表项可以自定义,根据实际需求来搞呗!!!
1.13、Chart图表(TODO)
TODO,目前我还不了解这个组件。
1.14、Crosstab组件(TODO)
TODO,目前我还不了解这个组件。
1.15、Table表格组件
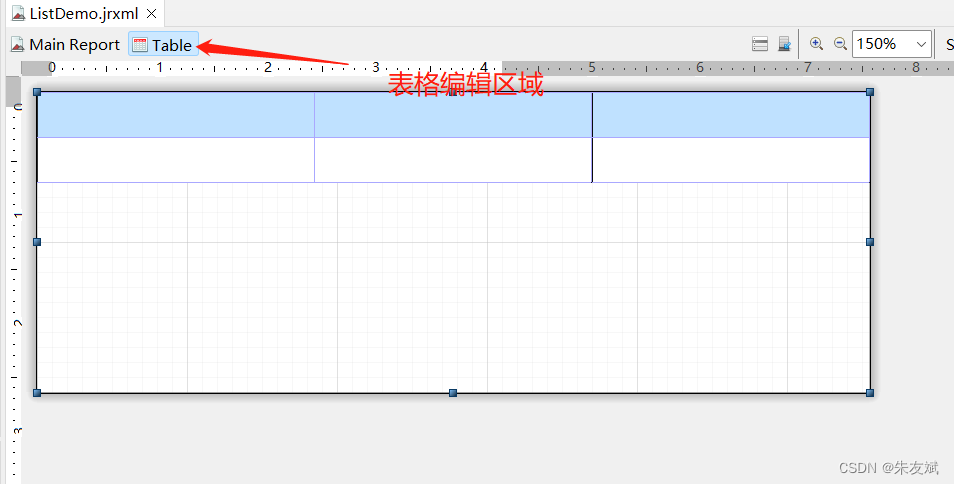
Table是一个表格组件,如下所示:

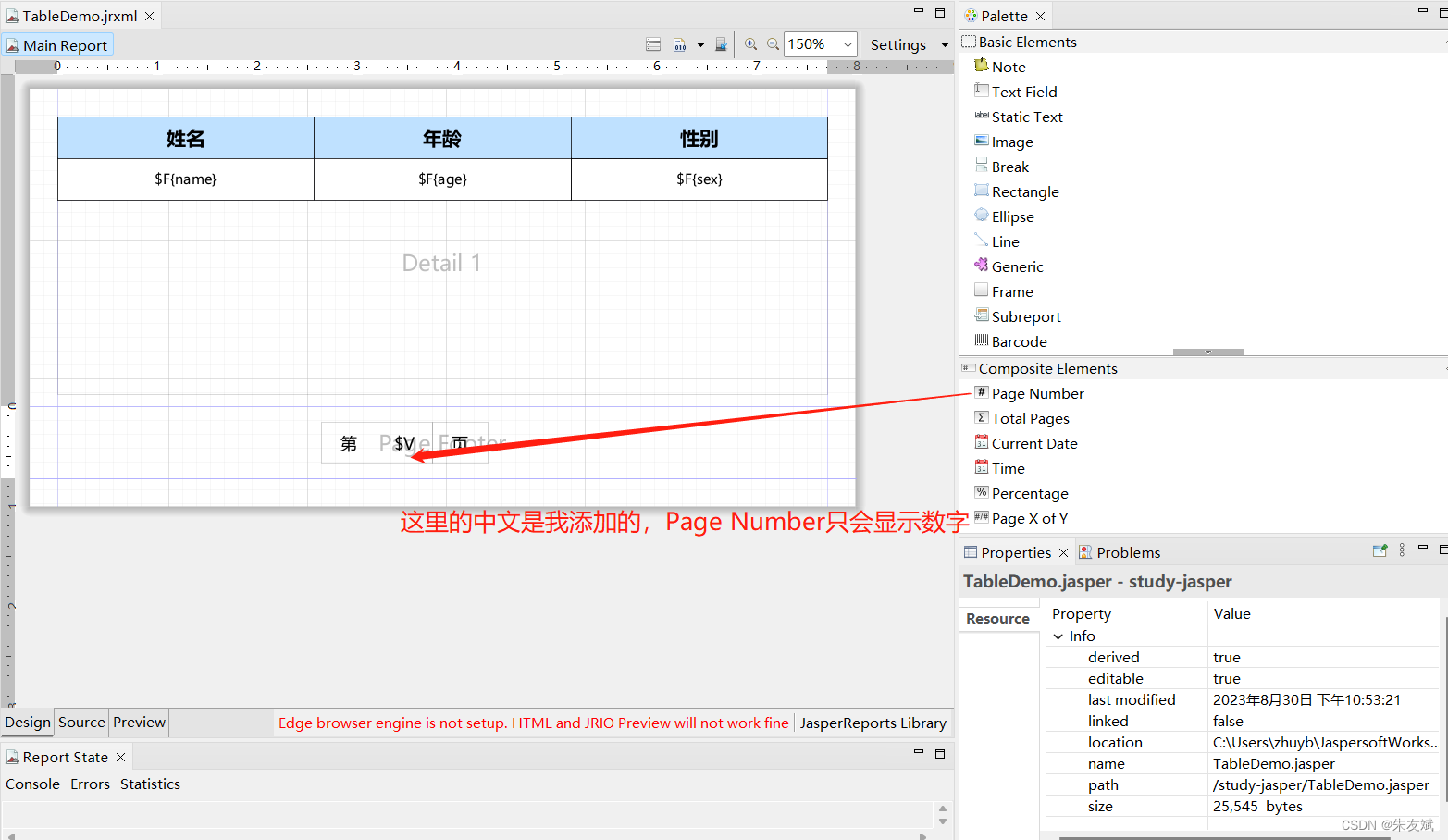
拖拽Table表格到Detail区域之后,设置一下表格的样式,双击选中的表格组件,此时会跳转到Table编辑区域,如下:

表格模板文件制作如下:

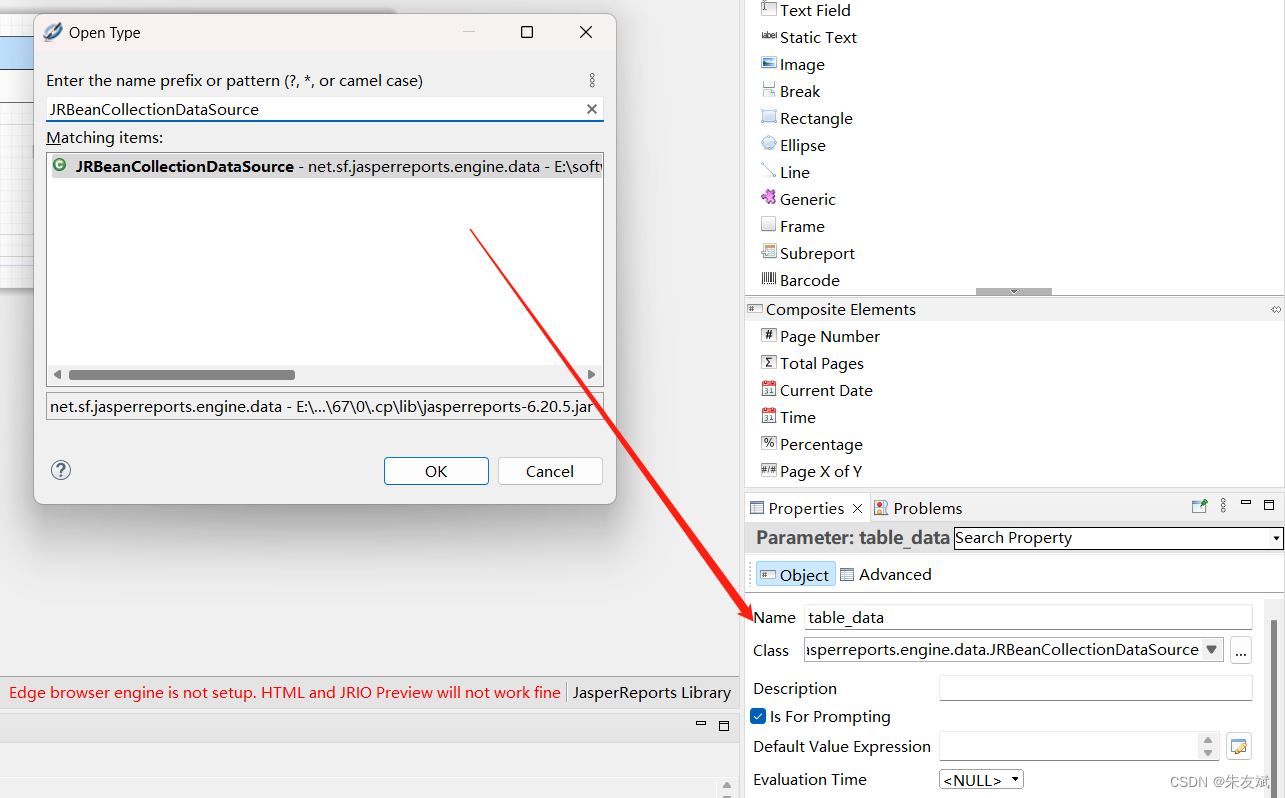
创建一个parameters参数,并且设置类型是【net.sf.jasperreports.engine.data.JRBeanCollectionDataSource】集合,如下:

修改Table表格的数据源为表达式,如下。

在Java代码中通过进行数据源的传递。
package com.gitcode.demo.web;import com.gitcode.demo.util.JasperReportsUtil;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import org.springframework.core.io.ClassPathResource;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** @version 1.0.0* @Date: 2023/8/30 22:12* @Author ZhuYouBin* @Description:*/
@RestController
@RequestMapping("/api/report")
public class TableDemoController {@GetMapping("/table-demo")public String exportFile(String format) throws Exception {ClassPathResource resource = new ClassPathResource("jasper/TableDemo.jasper");String templatePath = resource.getPath();String fileName = "Table表格模板文件";// 表格数据集是 JRBeanCollectionDataSource 类型的,也就是 JavaBean 实体类类型List<Map<String, String>> data = this.getData(100);JRBeanCollectionDataSource dataSource = new JRBeanCollectionDataSource(data);// 执行导出操作return JasperReportsUtil.generateReport(templatePath, fileName, format, new HashMap<>(), dataSource);}private List<Map<String, String>> getData(int num) {List<Map<String, String>> ansMap = new ArrayList<>();for (int i = 0; i < num; i++) {Map<String, String> map = new HashMap<>();// 这里的 key 必须和模板文件中的 Field 字段的名称相同map.put("name", "name" + i);map.put("sex", i % 2 == 0 ? "male" : "female");map.put("age", (i + 20) + "");ansMap.add(map);}return ansMap;}
}
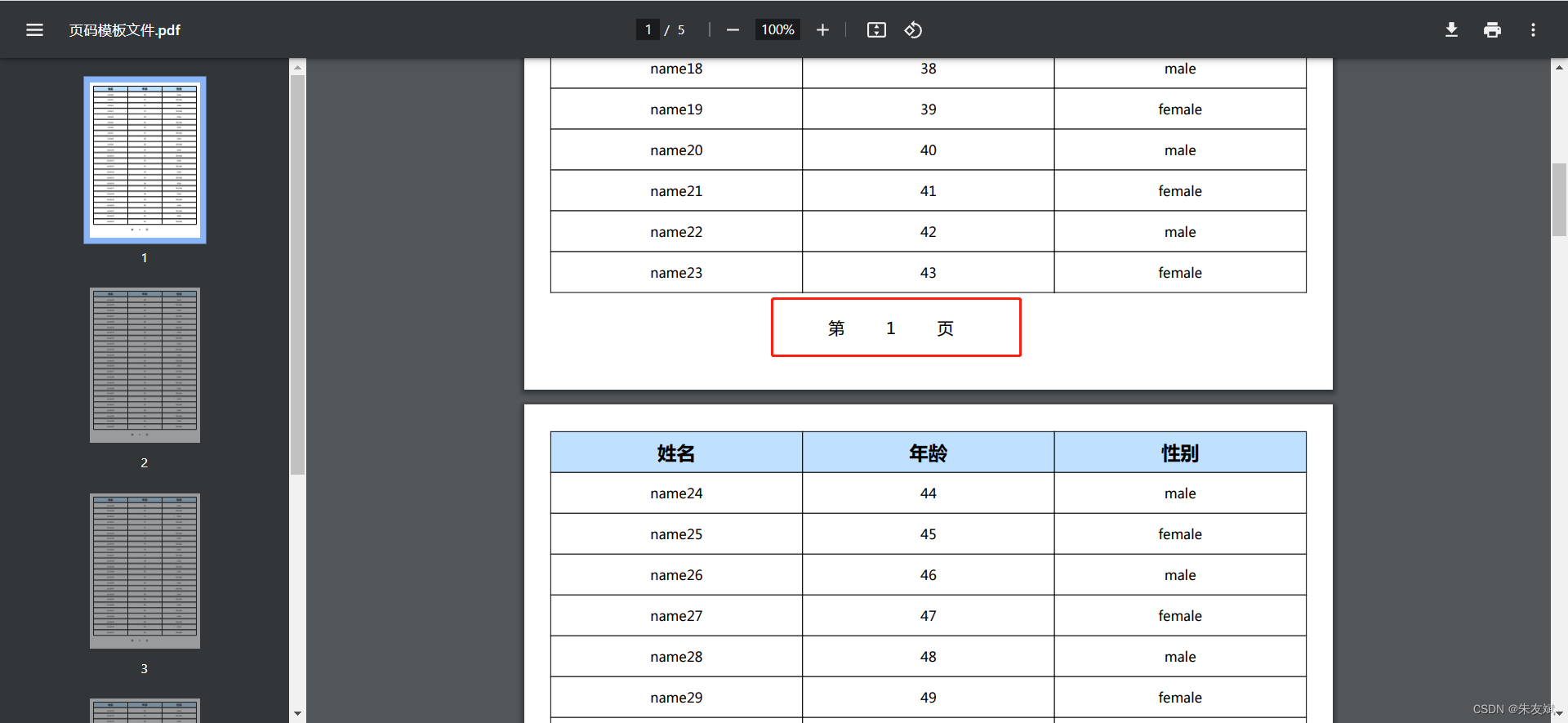
运行效果:

1.16、Map组件(TODO)
TODO,目前我还不了解这个组件。
1.17、SpiderChart组件(TODO)
TODO,目前我还不了解这个组件。
二、复合元素
2.1、PageNumber
PageNumber表示的是当前页码,从1开始,依次递增。

运行效果:

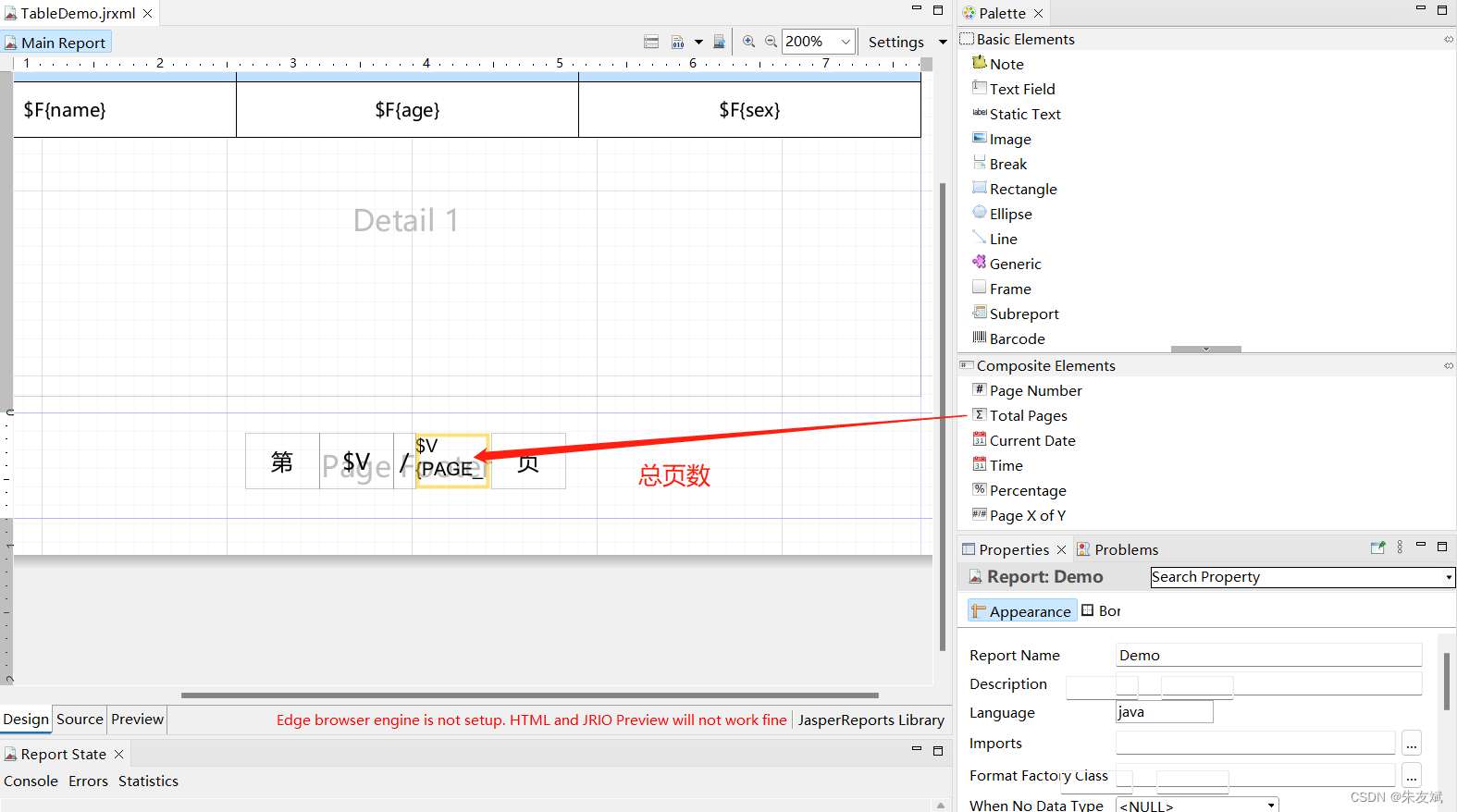
2.2、TotalPages
Total Pages表示的总页码,也就是对应的报表总页数。

运行效果:

2.3、CurrentDate
Current Date表示的是当前时间(年月日),对应Java中的java.util.Date,可以指定显示的日期格式。
2.4、Time
Time表示的是当前时间(时分),对应Java中的java.util.Date,可以指定显示的日期格式。

运行效果:

到此,JasperReports报表中的基础组件元素就介绍完啦,还是要在实际的需求中去使用,才能够明白这些组件应该使用在哪些场景下。
综上,这篇文章结束了,主要介绍JasperReport报表开发之常见的组件元素(Table、Subreport、Barcode等)。



![[Pandas] 求百分比并添加百分(%)号](https://img-blog.csdnimg.cn/5c70489ea9694cd39bb21134e0c805b4.png)