有人说问什么打包花了三天,里面的坑很多,我就先不叙述太多,直接说我搞了三天得出来的最后解决方案,不一定适合每一个人!!
# 前端
# 修改prod.env.js文件下的内容,把里面的 BASE_API 修改为和dev.env.js文件里的一样module.exports = merge(prodEnv, {NODE_ENV: '"development"',BASE_API: '"http://localhost:8013"',
})# 修改router下面的index.js文件,将mode改为history,如果不加mode或者使用 mode: 'hash' 的话,url上面都会出现 # http://localhost:8013/#/Booksexport default new Router({mode: 'history', //后端支持可开scrollBehavior: () => ({ y: 0 }),routes: constantRouterMap
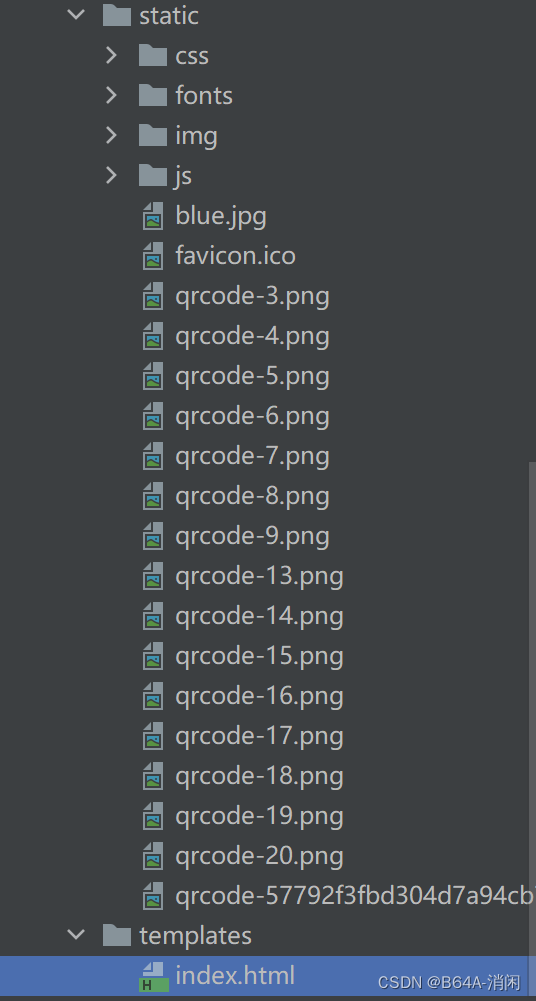
})# 直接打包 打包成dist后,直接打开页面看是否可以正常访问# 可以正常访问# 将dist下的文件和图标复制到后端的static文件夹下,将index.html文件复制到templates文件加下,一般这两个文件夹要自己创建

# 后端使用thymeleaf来访问静态资源,在pom.xml中导入包<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency># 在pom.xml中添加打包的配置<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build># 添加mvc自动配置类@Configuration
public class pictureConfig extends WebMvcConfigurationSupport{/*** springboot 2.0配置WebMvcConfigurationSupport之后,会导致默认配置被覆盖,要访问静态资源需要重写addResourceHandlers方法*/@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/**").addResourceLocations("classpath:/resources/").addResourceLocations("classpath:/static/").addResourceLocations("classpath:/public/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");super.addResourceHandlers(registry);}}# 注意添加registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");不然后面访问页面的时候css,js静态资源加载不了,因为会多一个static/js,导致路径不正确,因为我们配置了("/**"),所以实际上它是static/static/js# 添加yml配置
spring:thymeleaf:cache: false# 添加页面跳转类@Controller
public class loginController {
// 首页@GetMapping("/")public String index(){return "index";}
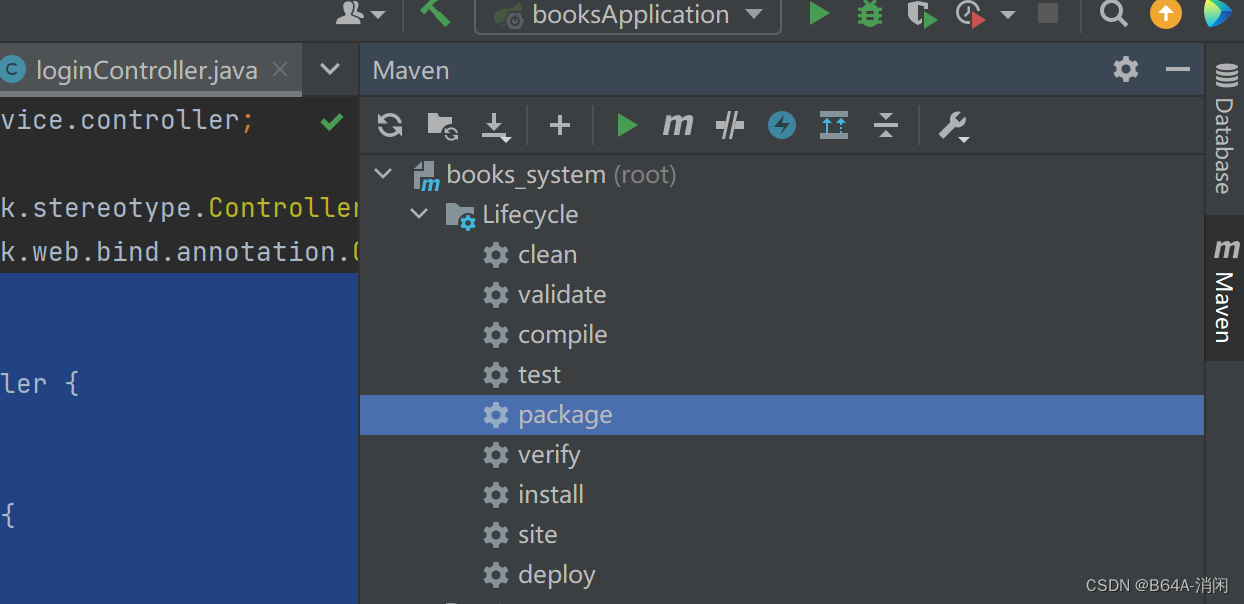
}# 最后先不打包,启动后端,输入localhost:8013即可# 如果启动成功,直接打包package

# 在jar包目录下启动命令提示符,或者跳转到jar包目录
java -jar xxx-jar # 浏览器测试成功
http://localhost:8013# 登录跳转后也没出现#
http://localhost:8013/Books/list