目录
ChatGPT的不同版本及其颜色
了解绿色和橙色的ChatGPT徽标
颜色变化的重要性
橙色标志的原因
故障排除和常见问题解答
常见问题3:如何查看ChatGPT的服务器状态?
常见问题4:如果使用ChatGPT时遇到错误,我该怎么办?
常见问题5:如果注销并登泉无法解决问题怎么办?
结论
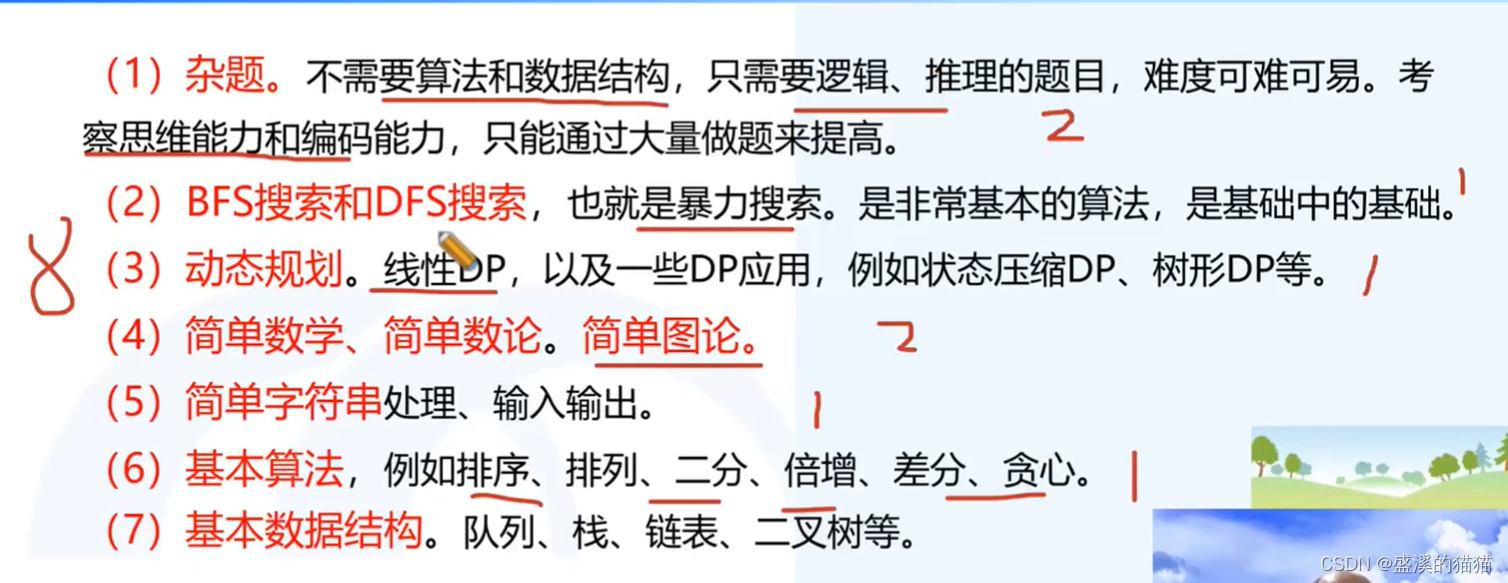
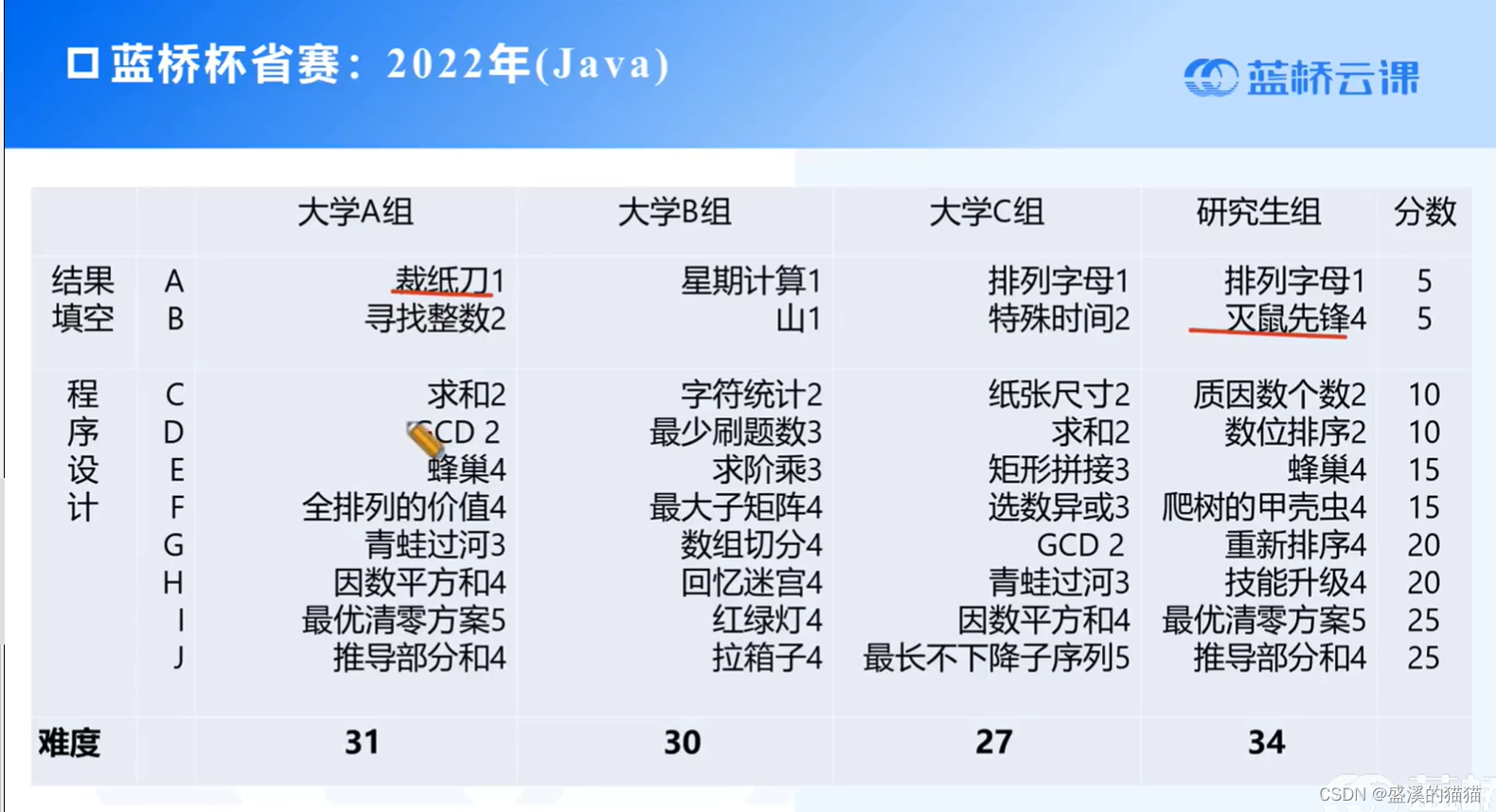
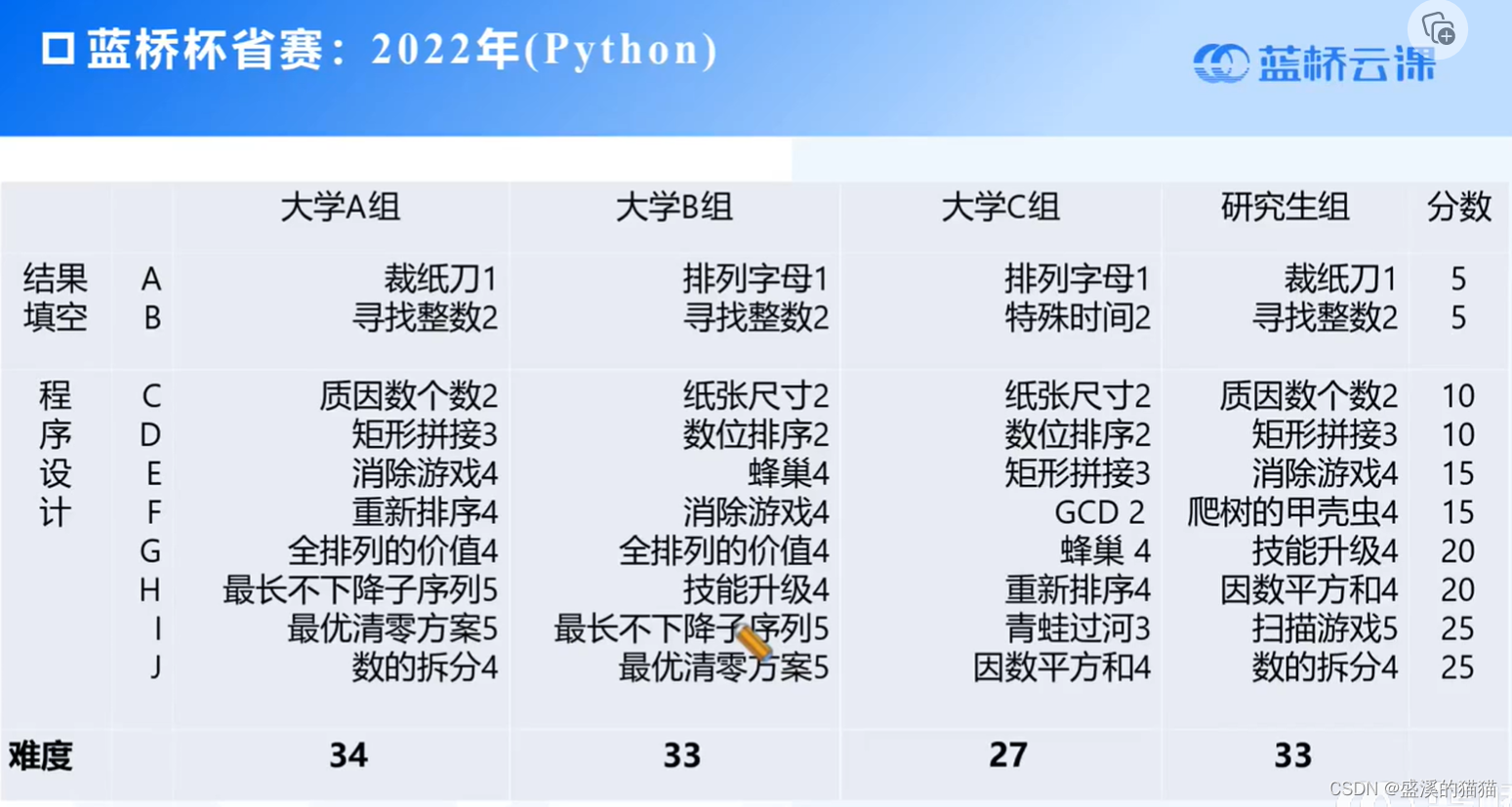
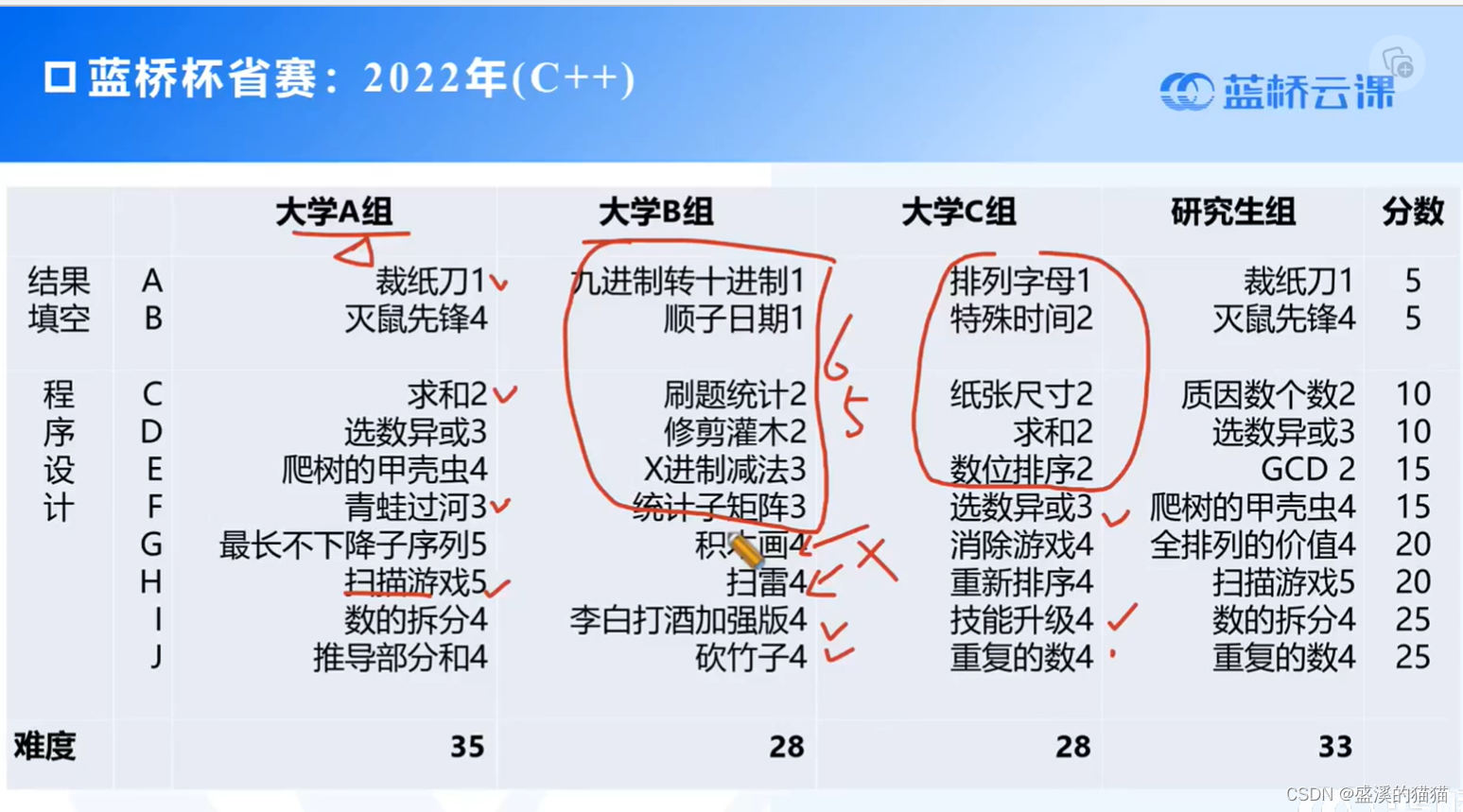
通过统计可知,B组的题目的难度是逐级递增的,也就是一般人做4道题目,之后拿一个省三,之后,后面的就是看命,可以暴力去试试,拿20~40%的分数。
ChatGPT的不同版本及其颜色
ChatGPT有不同的版本,每个版本都用徽标图标中的特定颜色表示。以下是不同版本及
其对应的颜色:
·GPT-3:绿色
·GPT-3.5:蓝色
·GPT-4:紫色
ChatGPT的这些不同版本展示了OpenA!在自然语言处理方面所取得的持续改进和进
步。
了解绿色和橙色的ChatGPT徽标
ChatGPT徽标的颜色不仅仅是一种设计选择,而且可以作为系统状态的视觉指示器。让
我们深入研究一下绿色和橙色徽标之间的区别:
·绿色标志:绿色标志象征ChatGPT正常运行。当徽标为绿色时,表示系统完全运
行,并且不存在已知问题或中断。
·橙色徽标:橙色徽标表示ChatGPT遇到问题或正在进行更改。当徽标变成橙色
时,它可以作为用户的临时视觉提示,表明系统可能会发生中断或更新。
颜色变化的重要性
颜色从绿色变为橙色是有意的,有几个目的:
通知用户:橙色徽标提醒用户ChatGPT性能的潜在问题或变化。它充当视觉信号
来管理用户期望并通知他们临时中断。
其实,看了半天就明白了,橙色代表着大概率chatgpt官方在更新中
颜色变化的重要性
颜色从绿色变为橙色是有意的,有几个目的:
,通知用户:橙色徽标提醒用户ChatGPT性能的潜在问题或变化。它充当视觉信号
来管理用户期望并通知他们临时中断。
·传达系统状态:通过更改徽标颜色,OpenA!可以传达可能影响用户体验的任何潜
在问题或变化。它确保透明度并让用户了解正在进行的开发。
管理用户期望:
颜色变化可以帮助用户了解可能会发生暂时的中断。它通过设置有
关系统性能的适当期望来防止沮丧或混乱。
橙色标志的原因
虽然ChatGPT徽标变成橙色的具体原因可能有所不同,但通常分为以下几类:
·系统维护:在计划的系统维护期间可能会出现橙色徽标实例。OpenA!进行定期维
护以优化和提高ChatGPT的性能。
·更新和增强:当OpenA!引入ChatGPT的更新或增强时,徽标会变成橙色。这些
更新可能包括新功能、错误修复或响应准确性的改进。
·技术问题:有时,技术问题可能会影响ChatGPT的性能,导致徽标变成橙色。
OpenA!及时解决这些问题,确保流畅的用户体验。
故障排除和常见问题解答
用户在使用ChatGPT时可能会遇到问题。以下是一些常见问题及其解答:
常见问题1:为什么ChatGPT微标是橙色的?
橙色徽标表示ChatGPT发生暂时中断或更新。它提醒用户系统行为的潜在问题或变化。
常见问题2:如果看到橙色标志,我该怎么办?
如果您看到橙色标志,建议等待系统稳定后再尝试使用ChatGPT。橙色徽标表示暂时中
断,OpenAl正在积极解决这一问题。
常见问题3:如何查看ChatGPT的服务器状态?
要检查服务器状态,请访问https:/status..openai.com。如果条形图为绿色,则表示所
有功能均可运行。如果它是红色或橙色,则表示其中一项功能出现临时问题。
常见问题4:如果使用ChatGPT时遇到错误,我该怎么办?
如果遇到错误,请尝试注销OpenAl,然后重新登录。这个简单的步骤通常可以解决与浏
览器缓存和存储的cookie相关的问题。
常见问题5:如果注销并登泉无法解决问题怎么办?
如果注销并登录无法解决问题,请尝试清除浏览器缓存。清除缓存可以帮助解决与存储数
据相关的任何临时问题。
结论
ChatGPT徽标的橙色对用户来说是一个有价值的视觉指示器。它通知他们系统发生的临
时中断、更新或更改。通过了解徽标颜色变化背后的原因并遵循建议的故障排除步骤,用
户可以有效地解决他们可能遇到的任何问题。OpenA1致力于提供最佳的用户体验并不断
提高ChatGPT的性能。
https://openaimaster.com/why-is-chat-gpt-orange/#:~:text=The%20orange%20logo%20indicates%20temporary,changes%20in%20the%20system's%20behavior.





通过统计可知,B组的题目的难度是逐级递增的,也就是一般人做4道题目,之后拿一个省三,之后,后面的就是看命,可以暴力去试试,拿20~40%的分数。

去年java估计是一个人出的,跟其他题目没有任何交集。