1.基本贴图shader:

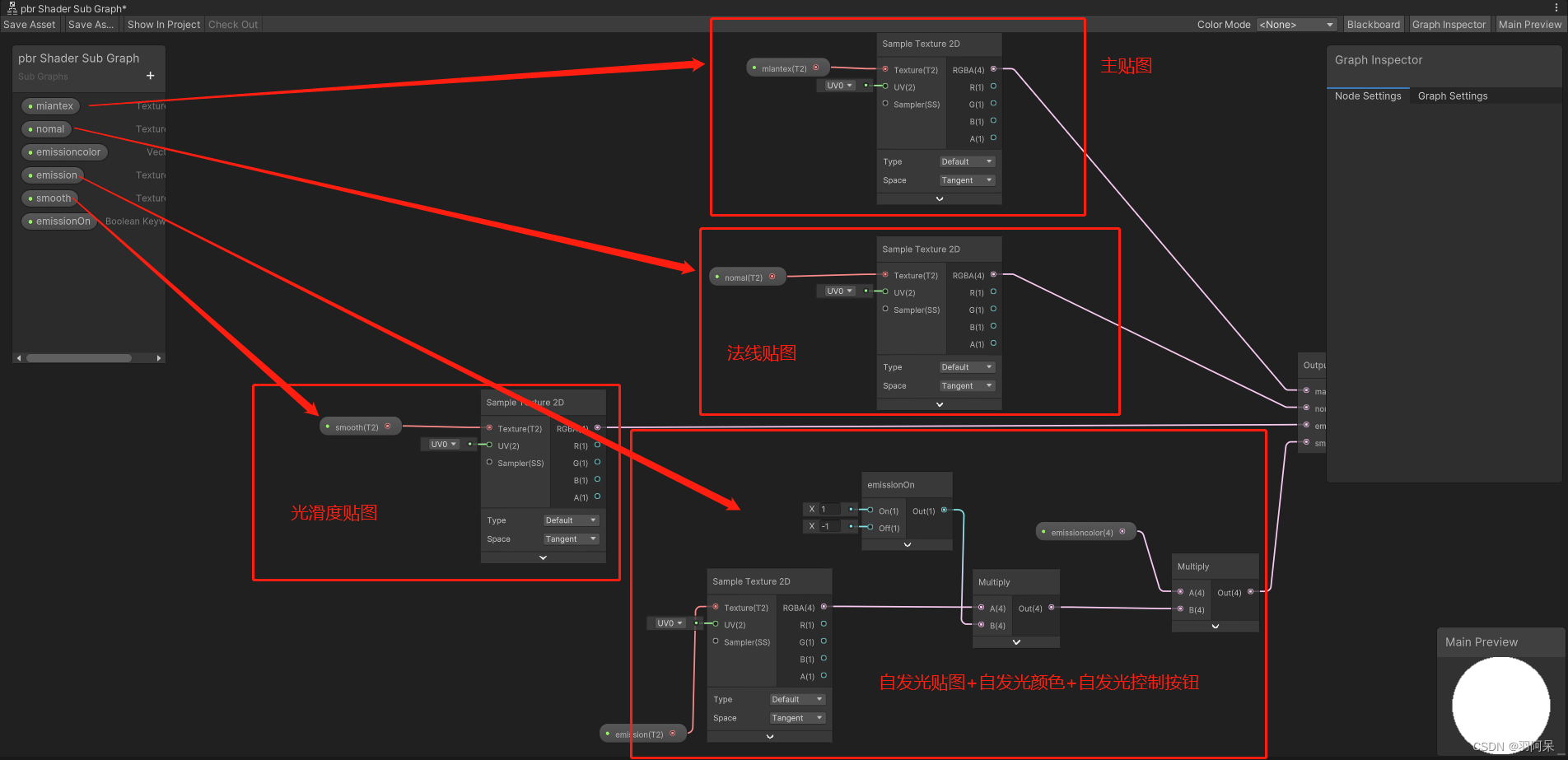
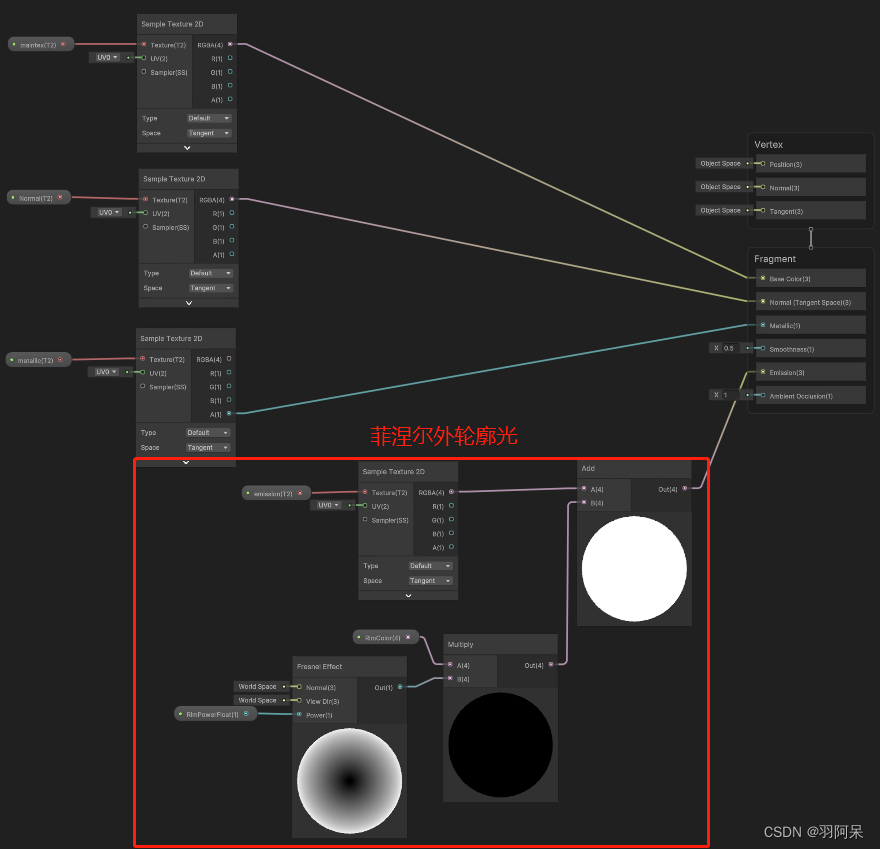
基础贴图实现:主贴图、自发光贴图、光滑度贴图、自发光贴图(自发光还加入了颜色影响和按 钮开关).
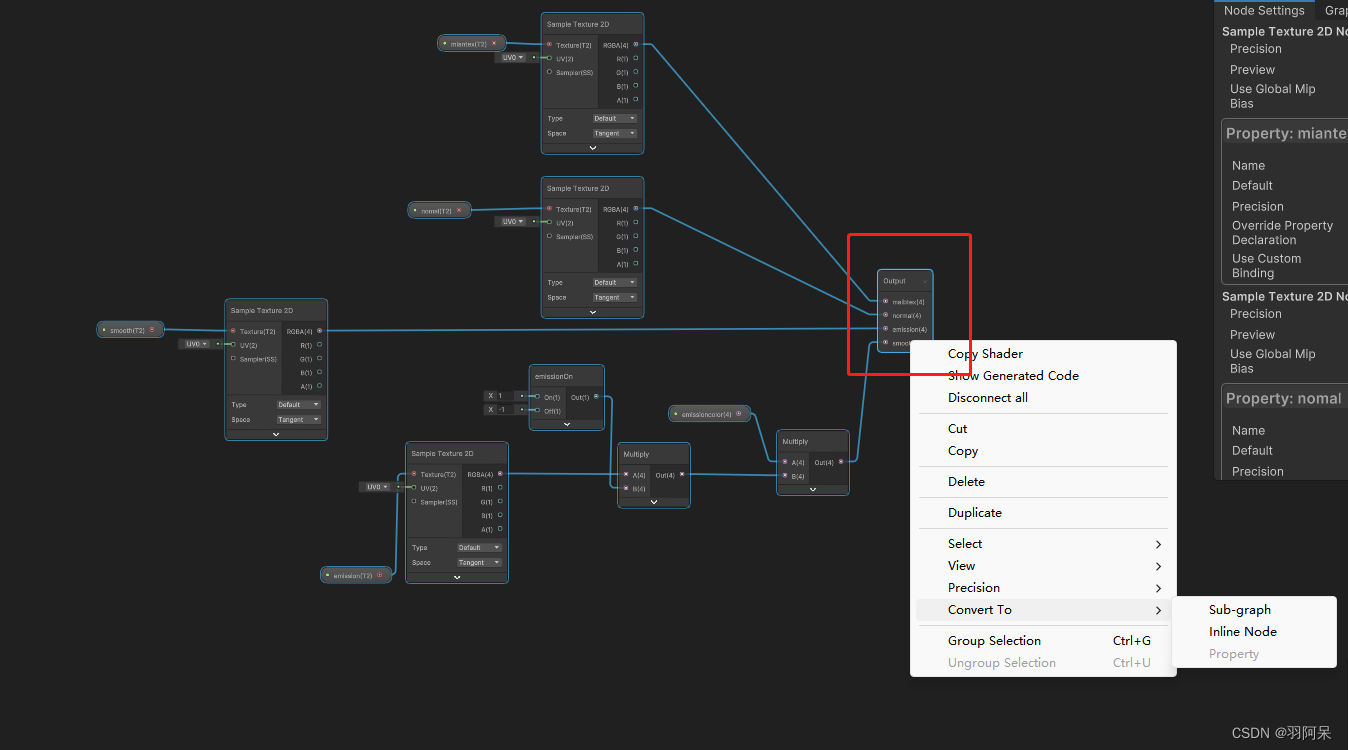
步骤:最左侧操作组——新建texture2D——新建sample texture 2D承接图片,转接到fragment片元着色器
颜色的rgb的每个值都是[0,1]的,颜色值相乘必然会使颜色值减小(物体更暗),相加必然会使颜色值增加更加接近1(物体更亮),自发光贴图大部分区域都是小于1的值,所以和颜色相加输出。
注意:此时未用到金属度贴图,金属度贴图记得是把透明通道输出接给metallic,而不是all


将复杂的相关节点打组生成单独的部分减少混乱度。

2.外轮廓光:fresnel effect节点


创建float控制外发光程度,创建颜色用作外发光颜色调节,将菲涅尔和发光颜色通过Mutiply乘起来,菲涅尔数据比较大,通过颜色相乘得到的数值比较合理。
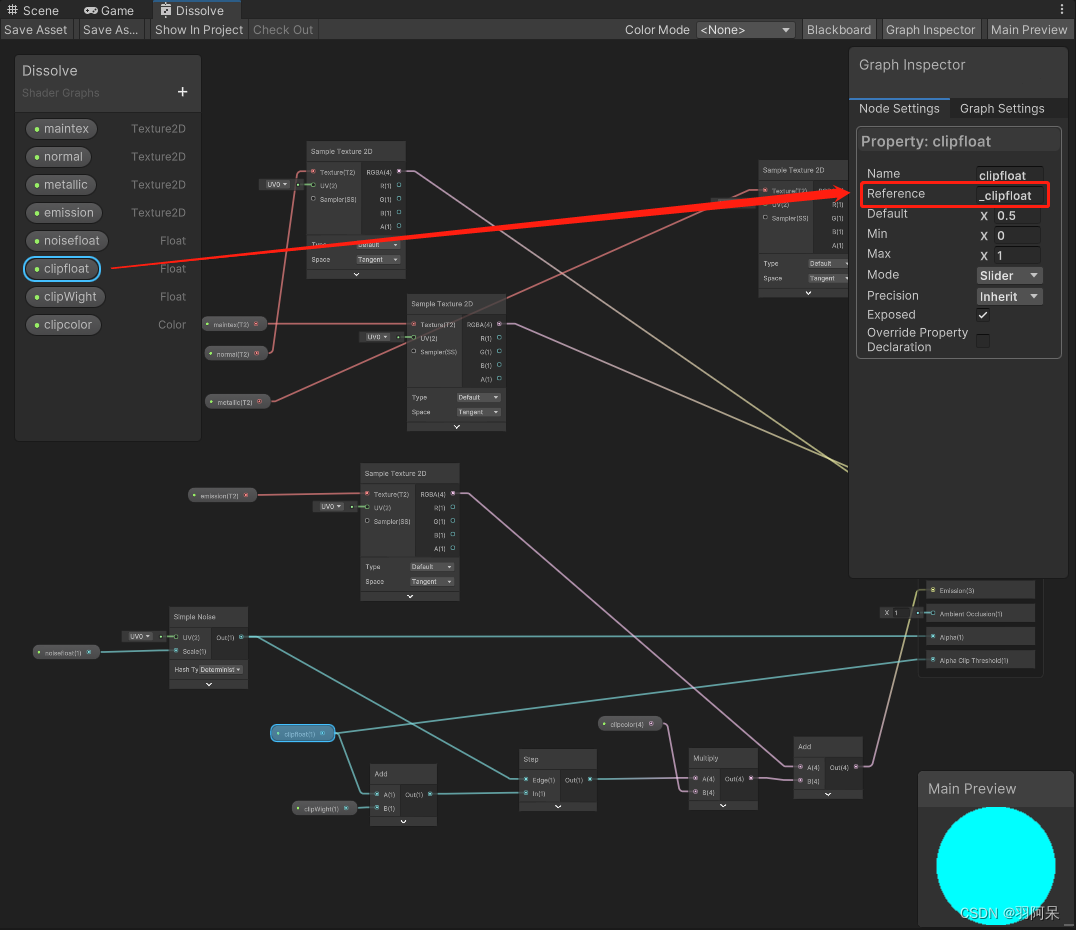
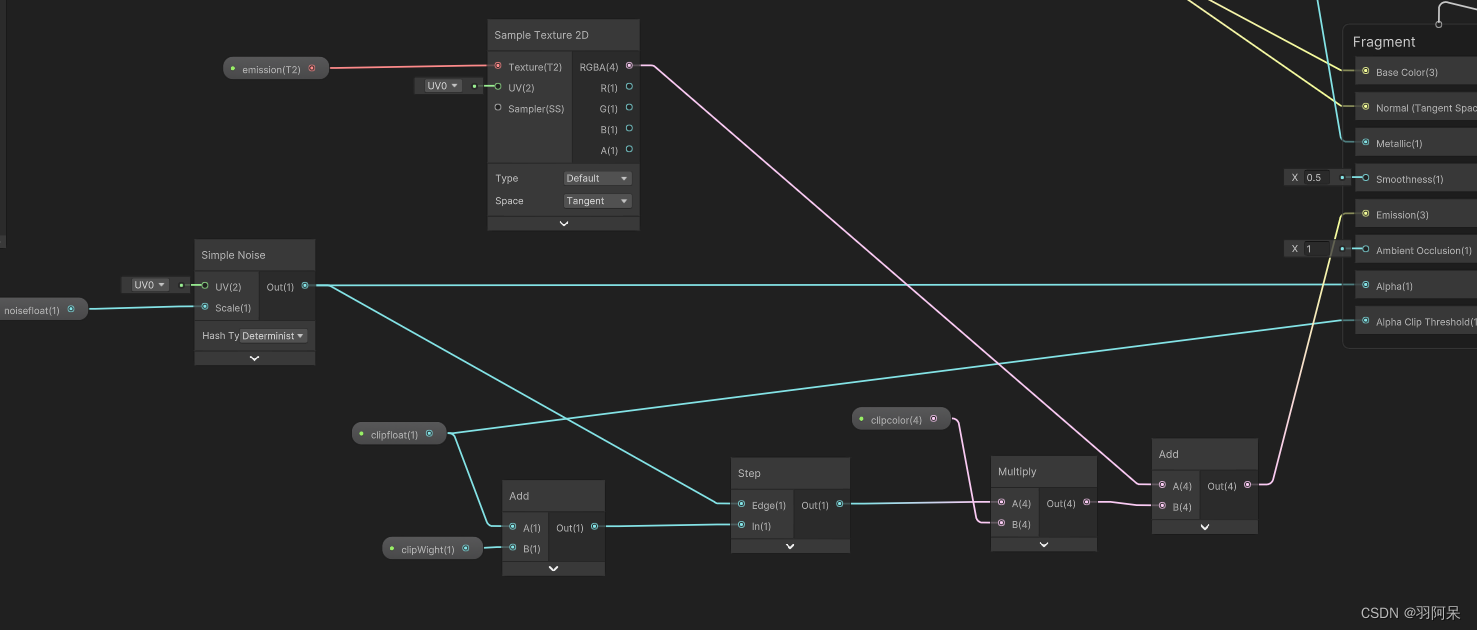
3.溶解:


clipfloat是控制消融程度的数值,如果需要自动消融可以用time节点的sin或者cos结合reamp节点实现。
代码控制溶解:
public float DissloveTime = 3f;private SkinnedMeshRenderer[] _renders;private void Start(){//获得所有的蒙皮网格渲染器_renders = transform.GetComponentsInChildren<SkinnedMeshRenderer>();StartCoroutine(Dissolve());}private IEnumerator Dissolve(){//调用获取shader参数SetDissolveRate(0);float time = 0f;while (time < DissloveTime){time += Time.deltaTime;//根据时间给shader对应参数赋值SetDissolveRate(time / DissloveTime);yield return null;}}private void SetDissolveRate(float value){//获取控制溶解的float参数值int shaderid = Shader.PropertyToID("_clipfloat");foreach (SkinnedMeshRenderer meshrender in _renders){foreach (Material materia in meshrender.materials){//给控制溶解程度的参数动态赋值,控制所有skin数据变化materia.SetFloat(shaderid, value);}}} //获取控制溶解的float参数值
int shaderid = Shader.PropertyToID("_clipfloat");
这一步需要去shadergraph里查看设置的节点id名是什么