这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助

前言
在我们项目开发中,经常会有布局拉伸的需求,接下来 让我们一步步用 vue指令 实现这个需求
动手开发
在线体验
codesandbox.io/s/dawn-cdn-…
常规使用
解决拉伸触发时机
既然我们使用了指令的方式,也就是牺牲了组件方式的绑定事件的便捷性.
那么我们如何来解决这个触发时机的问题呢?
在参考了 Element UI 的表格拉伸功能后,笔者受到了启发

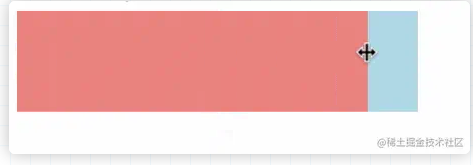
有点抽象,这个红色区域可不是真实节点,只是笔者模拟的一个 boder-right 多说无益 直接上代码吧
const pointermove = e => {const { right } = el.getBoundingClientRect() // 获取到节点的右边界const { clientX } = e // 此时鼠标位置if (right - clientX < 8) // 表明在右边界的 8px 的过渡区 可以拉伸
}
实现一个简单的右拉伸
下面让我们来实现一个简单的右拉伸功能, 既然用指令 肯定是越简单越好
笔者决定用 vue提供的 修饰符, v-resize.right
实现 v-resize.right
1.首先我们创建两个相邻 div
<template><div class="container"><divv-resize.rightclass="left"/><div class="right" /></div>
</template>
<style lang="scss" scoped>
.container {width: 400px;height: 100px;> div {float: left;height: 100%;width: 50%;}.left {background-color: lightcoral;}.right {background-color: lightblue;}
}
</style>

2.实现 resize 触发时机
export const resize = {inserted: function(el, binding) {el.addEventListener('pointermove', (e) => {const { right } = el.getBoundingClientRect()if (right - e.clientX < 8) {// 此时表明可以拉伸,时机成熟el.style.cursor = 'col-resize'} else {el.style.cursor = ''}})}
}
3.实现右拉伸功能
el.addEventListener('pointerdown', (e) => {const rightDom = el.nextElementSibling // 获取右节点const startX = e.clientX // 获取当前点击坐标const { width } = el.getBoundingClientRect() // 获取当前节点宽度const { width: nextWidth } = rightDom.getBoundingClientRect() // 获取右节点宽度el.setPointerCapture(e.pointerId) // HTML5 的 API 自行百度~const onDocumentMouseMove = (e) => {const offsetX = e.clientX - startX // 此时的 x 坐标偏差// 更新左右节点宽度el.style.width = width + offsetX + 'px'rightDom.style.width = nextWidth - offsetX + 'px'}// 因为此时我们要在整个屏幕移动 所以我们要在 document 挂上 mousemovedocument.addEventListener('mousemove',onDocumentMouseMove)
让我们看看此时的效果

会发现有两个问题
- 左边宽度会>左右之和,右边宽度会 < 0
- 当我们鼠标弹起的时候 还能继续拉伸
让我们首先解决第一个问题
方案一:限制最小宽度
const MIN_WIDTH = 10
document.addEventListener('mousemove', (e) => {const offsetX = e.clientX - startX // 此时的 x 坐标偏差+if (width + offsetX < MIN_WIDTH || nextWidth - offsetX < MIN_WIDTH) return// 更新左右节点宽度el.style.width = width + offsetX + 'px'rightDom.style.width = nextWidth - offsetX + 'px'
})
第二个问题,其实非常简单
方案二:鼠标弹起后释放对应拉伸事件
el.addEventListener('pointerup', (e) => {el.releasePointerCapture(e.pointerId)document.removeEventListener('mousemove', onDocumentMouseMove)
})
此时最最最基础的 v-resize 左右拉伸版本 我们已经实现了,来看下效果吧

看下此时的完整代码
export const resize = {inserted: function (el, binding) {el.addEventListener('pointermove', (e) => {const { right } = el.getBoundingClientRect()if (right - e.clientX < 8) {// 此时表明可以拉伸el.style.cursor = 'col-resize'} else {el.style.cursor = ''}})const MIN_WIDTH = 10el.addEventListener('pointerdown', (e) => {const rightDom = el.nextElementSibling // 获取右节点const startX = e.clientX // 获取当前点击坐标const { width } = el.getBoundingClientRect() // 获取当前节点宽度const { width: nextWidth } = rightDom.getBoundingClientRect() // 获取右节点宽度el.setPointerCapture(e.pointerId) // HTML5 的 API 自行百度~const onDocumentMouseMove = (e) => {const offsetX = e.clientX - startX // 此时的 x 坐标偏差if (width + offsetX < MIN_WIDTH || nextWidth - offsetX < MIN_WIDTH) {return}// 更新左右节点宽度el.style.width = width + offsetX + 'px'rightDom.style.width = nextWidth - offsetX + 'px'}// 因为此时我们要在整个屏幕移动 所以我们要在 document 挂上 mousemovedocument.addEventListener('mousemove', onDocumentMouseMove)el.addEventListener('pointerup', (e) => {el.releasePointerCapture(e.pointerId)document.removeEventListener('mousemove', onDocumentMouseMove)})})},
}
作为 一名 优秀的前端性能优化专家,红盾大大已经开始吐槽,这么多 EventListener 都不移除吗? 还有'top' 'left'这些硬编码,能维护吗?
是的,后续代码我们将会移除这些被绑定的事件,以及处理硬编码(此处非重点 不做赘叙)
实现完 右拉伸 想必你对 左,上,下拉伸 也已经有了自己的思路
开始进阶
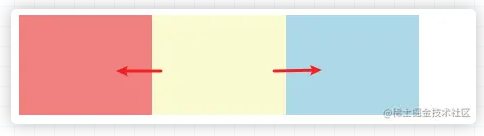
接下来让我们看下这种场景

我们 想实现一个 两边能同时拉伸的功能, 也就是 v-resize.left.right
实现左右拉伸功能
这种场景比较复杂,就需要我们维护一个拉伸方向上的变量 position
实现 v-resize.left.right
export const resize = {inserted: function (el, binding) {let position = '',resizing = falseel.addEventListener('pointermove', (e) => {if (resizing) returnconst { left, right } = el.getBoundingClientRect()const { clientX } = eif (right - clientX < 8) {position = 'right' // 此时表明右拉伸el.style.cursor = 'col-resize'} else if (clientX - left < 8) {position = 'left' // 此时表明左拉伸el.style.cursor = 'col-resize'} else {position = ''el.style.cursor = ''}})const MIN_WIDTH = 10el.addEventListener('pointerdown', (e) => {if (position === '') returnconst sibling = position === 'right' ? el.nextElementSibling : el.previousElementSibling // 获取相邻节点const startX = e.clientX // 获取当前点击坐标const { width } = el.getBoundingClientRect() // 获取当前节点宽度const { width: siblingWidth } = sibling.getBoundingClientRect() // 获取右节点宽度el.setPointerCapture(e.pointerId) // HTML5 的 API 自行百度~const onDocumentMouseMove = (e) => {resizing = trueif (position === '') returnconst offsetX = e.clientX - startXconst _elWidth = position === 'right' ? width + offsetX : width - offsetX //判断左右拉伸 所影响的当前节点宽度const _siblingWidth = position === 'right' ? siblingWidth - offsetX : siblingWidth + offsetX //判断左右拉伸 所影响的相邻节点宽度if (_elWidth <= MIN_WIDTH || _siblingWidth <= MIN_WIDTH) return// 更新左右节点宽度el.style.width = _elWidth + 'px'sibling.style.width = _siblingWidth + 'px'}document.addEventListener('mousemove', onDocumentMouseMove)el.addEventListener('pointerup', (e) => {position = ''resizing = falseel.releasePointerCapture(e.pointerId)document.removeEventListener('mousemove', onDocumentMouseMove)})})},
}

非常丝滑, 当然 我们还需要考虑 传递 最小宽度 最大宽度 过渡区 等多种业务属性,但是这对于各位彦祖来说都是鸡毛蒜皮的小事. 自行改造就行了
完整代码
Js版本
const elEventsWeakMap = new WeakMap()
const MIN_WIDTH = 50
const MIN_HEIGHT = 50
const TRIGGER_SIZE = 8
const TOP = 'top'
const BOTTOM = 'bottom'
const LEFT = 'left'
const RIGHT = 'right'
const COL_RESIZE = 'col-resize'
const ROW_RESIZE = 'row-resize'function getElStyleAttr(element, attr) {const styles = window.getComputedStyle(element)return styles[attr]
}function getSiblingByPosition(el, position) {const siblingMap = {left: el.previousElementSibling,right: el.nextElementSibling,bottom: el.nextElementSibling,top: el.previousElementSibling}return siblingMap[position]
}function getSiblingsSize(el, attr) {const siblings = el.parentNode.childNodesreturn [...siblings].reduce((prev, next) => (next.getBoundingClientRect()[attr] + prev), 0)
}function updateSize({el,sibling,formatter = 'px',elSize,siblingSize,attr = 'width'
}) {let totalSize = elSize + siblingSizeif (formatter === 'px') {el.style[attr] = elSize + formattersibling.style[attr] = siblingSize + formatter} else if (formatter === 'flex') {totalSize = getSiblingsSize(el, attr)el.style.flex = elSize / totalSize * 10 // 修复 flex-grow <1sibling.style.flex = siblingSize / totalSize * 10}
}const initResize = ({el,positions,minWidth = MIN_WIDTH,minHeight = MIN_HEIGHT,triggerSize = TRIGGER_SIZE,formatter = 'px'
}) => {if (!el) returnconst resizeState = {}const defaultCursor = getElStyleAttr(el, 'cursor')const elStyle = el.styleconst canLeftResize = positions.includes(LEFT)const canRightResize = positions.includes(RIGHT)const canTopResize = positions.includes(TOP)const canBottomResize = positions.includes(BOTTOM)if (!canLeftResize && !canRightResize && !canTopResize && !canBottomResize) { return } // 未指定方向const pointermove = (e) => {if (resizeState.resizing) returne.preventDefault()const { left, right, top, bottom } = el.getBoundingClientRect()const { clientX, clientY } = e// 左右拉伸if (canLeftResize || canRightResize) {if (clientX - left < triggerSize) resizeState.position = LEFTelse if (right - clientX < triggerSize) resizeState.position = RIGHTelse resizeState.position = ''if (resizeState.position === '') {elStyle.cursor = defaultCursor} else {if (getSiblingByPosition(el, resizeState.position)) { elStyle.cursor = COL_RESIZE }e.stopPropagation()}} else if (canTopResize || canBottomResize) {// 上下拉伸if (clientY - top < triggerSize) resizeState.position = TOPelse if (bottom - clientY < triggerSize) resizeState.position = BOTTOMelse resizeState.position = ''if (resizeState.position === '') {elStyle.cursor = defaultCursor} else {if (getSiblingByPosition(el, resizeState.position)) { elStyle.cursor = ROW_RESIZE }e.stopPropagation()}}}const pointerleave = (e) => {e.stopPropagation()resizeState.position = ''elStyle.cursor = defaultCursorel.releasePointerCapture(e.pointerId)}const pointerdown = (e) => {const { resizing, position } = resizeStateif (resizing || !position) returnif (position) e.stopPropagation() // 如果当前节点存在拉伸方向 需要阻止冒泡(用于嵌套拉伸)el.setPointerCapture(e.pointerId)const isFlex = getElStyleAttr(el.parentNode, 'display') === 'flex'if (isFlex) formatter = 'flex'resizeState.resizing = trueresizeState.startPointerX = e.clientXresizeState.startPointerY = e.clientYconst { width, height } = el.getBoundingClientRect()const sibling = getSiblingByPosition(el, position)if (!sibling) {console.error('未找到兄弟节点', position)return}const rectSibling = sibling.getBoundingClientRect()const { startPointerX, startPointerY } = resizeStateconst onDocumentMouseMove = (e) => {if (!resizeState.resizing) returnelStyle.cursor =canLeftResize || canRightResize ? COL_RESIZE : ROW_RESIZEconst { clientX, clientY } = eif (position === LEFT || position === RIGHT) {const offsetX = clientX - startPointerXconst elSize = position === RIGHT ? width + offsetX : width - offsetXconst siblingSize =position === RIGHT? rectSibling.width - offsetX: rectSibling.width + offsetXif (elSize <= minWidth || siblingSize <= minWidth) returnupdateSize({ el, sibling, elSize, siblingSize, formatter })} else if (position === TOP || position === BOTTOM) {const offsetY = clientY - startPointerYconst elSize =position === BOTTOM ? height + offsetY : height - offsetYconst siblingSize =position === BOTTOM? rectSibling.height - offsetY: rectSibling.height + offsetYif (elSize <= minHeight || siblingSize <= minHeight) returnupdateSize({ el, sibling, elSize, siblingSize, formatter })}}const onDocumentMouseUp = (e) => {document.removeEventListener('mousemove', onDocumentMouseMove)document.removeEventListener('mouseup', onDocumentMouseUp)resizeState.resizing = falseelStyle.cursor = defaultCursor}document.addEventListener('mousemove', onDocumentMouseMove)document.addEventListener('mouseup', onDocumentMouseUp)}const bindElEvents = () => {el.addEventListener('pointermove', pointermove)el.addEventListener('pointerleave', pointerleave)el.addEventListener('pointerup', pointerleave)el.addEventListener('pointerdown', pointerdown)}const unBindElEvents = () => {el.removeEventListener('pointermove', pointermove)el.removeEventListener('pointerleave', pointerleave)el.removeEventListener('pointerup', pointerleave)el.removeEventListener('pointerdown', pointerdown)}bindElEvents()// 设置解绑事件elEventsWeakMap.set(el, unBindElEvents)
}
export const resize = {inserted: function(el, binding) {const { modifiers, value } = bindingconst positions = Object.keys(modifiers)initResize({ el, positions, ...value })},unbind: function(el) {const unBindElEvents = elEventsWeakMap.get(el)unBindElEvents()}
}
Ts版本
import type { DirectiveBinding } from 'vue'const elEventsWeakMap = new WeakMap()
const MIN_WIDTH = 50
const MIN_HEIGHT = 50
const TRIGGER_SIZE = 8enum RESIZE_CURSOR {COL_RESIZE = 'col-resize',ROW_RESIZE = 'row-resize',
}enum POSITION {TOP = 'top',BOTTOM = 'bottom',LEFT = 'left',RIGHT = 'right',
}type Positions = [POSITION.TOP, POSITION.BOTTOM, POSITION.LEFT, POSITION.RIGHT]interface ResizeState {resizing: booleanposition?: POSITIONstartPointerX?: numberstartPointerY?: number
}
type WidthHeight = 'width' | 'height'type ElAttr = WidthHeight | 'cursor' | 'display' // 后面补充type ResizeFormatter = 'px' | 'flex'interface ResizeInfo {el: HTMLElementpositions: PositionsminWidth: numberminHeight: numbertriggerSize: numberformatter: ResizeFormatter
}function getElStyleAttr(element: HTMLElement, attr: ElAttr) {const styles = window.getComputedStyle(element)return styles[attr]
}function getSiblingByPosition(el: HTMLElement, position: POSITION) {const siblingMap = {left: el.previousElementSibling,right: el.nextElementSibling,bottom: el.nextElementSibling,top: el.previousElementSibling,}return siblingMap[position]
}function getSiblingsSize(el: HTMLElement, attr: WidthHeight) {const siblings = (el.parentNode && el.parentNode.children) || []return [...siblings].reduce((prev, next) => next.getBoundingClientRect()[attr] + prev,0,)
}function updateSize({el,sibling,formatter = 'px',elSize,siblingSize,attr = 'width',
}: {el: HTMLElementsibling: HTMLElementformatter: ResizeFormatterelSize: numbersiblingSize: numberattr?: WidthHeight
}) {let totalSize = elSize + siblingSizeif (formatter === 'px') {el.style[attr] = elSize + formattersibling.style[attr] = siblingSize + formatter} else if (formatter === 'flex') {totalSize = getSiblingsSize(el as HTMLElement, attr)el.style.flex = `${(elSize / totalSize) * 10}` // 修复 flex-grow <1sibling.style.flex = `${(siblingSize / totalSize) * 10}`}
}const initResize = ({el,positions,minWidth = MIN_WIDTH,minHeight = MIN_HEIGHT,triggerSize = TRIGGER_SIZE,formatter = 'px',
}: ResizeInfo) => {if (!el || !(el instanceof HTMLElement)) returnconst resizeState: ResizeState = {resizing: false,}const defaultCursor = getElStyleAttr(el, 'cursor')const elStyle = el.styleconst canLeftResize = positions.includes(POSITION.LEFT)const canRightResize = positions.includes(POSITION.RIGHT)const canTopResize = positions.includes(POSITION.TOP)const canBottomResize = positions.includes(POSITION.BOTTOM)if (!canLeftResize && !canRightResize && !canTopResize && !canBottomResize) {return} // 未指定方向const pointermove = (e: PointerEvent) => {if (resizeState.resizing) returne.preventDefault()const { left, right, top, bottom } = el.getBoundingClientRect()const { clientX, clientY } = e// 左右拉伸if (canLeftResize || canRightResize) {if (clientX - left < triggerSize) resizeState.position = POSITION.LEFTelse if (right - clientX < triggerSize)resizeState.position = POSITION.RIGHTelse resizeState.position = undefinedif (resizeState.position === undefined) {elStyle.cursor = defaultCursor} else {if (getSiblingByPosition(el, resizeState.position)) {elStyle.cursor = RESIZE_CURSOR.COL_RESIZE}e.stopPropagation()}} else if (canTopResize || canBottomResize) {// 上下拉伸if (clientY - top < triggerSize) resizeState.position = POSITION.TOPelse if (bottom - clientY < triggerSize)resizeState.position = POSITION.BOTTOMelse resizeState.position = undefinedif (resizeState.position === undefined) {elStyle.cursor = defaultCursor} else {if (getSiblingByPosition(el, resizeState.position)) {elStyle.cursor = RESIZE_CURSOR.ROW_RESIZE}e.stopPropagation()}}}const pointerleave = (e: PointerEvent) => {e.stopPropagation()resizeState.position = undefinedelStyle.cursor = defaultCursorel.releasePointerCapture(e.pointerId)}const pointerdown = (e: PointerEvent) => {const { resizing, position } = resizeStateif (resizing || !position) returnif (position) e.stopPropagation() // 如果当前节点存在拉伸方向 需要阻止冒泡(用于嵌套拉伸)el.setPointerCapture(e.pointerId)if (el.parentElement) {const isFlex = getElStyleAttr(el.parentElement, 'display') === 'flex'if (isFlex) formatter = 'flex'}resizeState.resizing = trueresizeState.startPointerX = e.clientXresizeState.startPointerY = e.clientYconst { width, height } = el.getBoundingClientRect()const sibling: HTMLElement = getSiblingByPosition(el,position,) as HTMLElementif (!sibling || !(sibling instanceof HTMLElement)) {console.error('未找到兄弟节点', position)return}const rectSibling = sibling.getBoundingClientRect()const { startPointerX, startPointerY } = resizeStateconst onDocumentMouseMove = (e: MouseEvent) => {if (!resizeState.resizing) returnelStyle.cursor =canLeftResize || canRightResize? RESIZE_CURSOR.COL_RESIZE: RESIZE_CURSOR.ROW_RESIZEconst { clientX, clientY } = eif (position === POSITION.LEFT || position === POSITION.RIGHT) {const offsetX = clientX - startPointerXconst elSize =position === POSITION.RIGHT ? width + offsetX : width - offsetXconst siblingSize =position === POSITION.RIGHT? rectSibling.width - offsetX: rectSibling.width + offsetXif (elSize <= minWidth || siblingSize <= minWidth) returnupdateSize({ el, sibling, elSize, siblingSize, formatter })} else if (position === POSITION.TOP || position === POSITION.BOTTOM) {const offsetY = clientY - startPointerYconst elSize =position === POSITION.BOTTOM ? height + offsetY : height - offsetYconst siblingSize =position === POSITION.BOTTOM? rectSibling.height - offsetY: rectSibling.height + offsetYif (elSize <= minHeight || siblingSize <= minHeight) returnupdateSize({el,sibling,elSize,siblingSize,formatter,attr: 'height',})}}const onDocumentMouseUp = () => {document.removeEventListener('mousemove', onDocumentMouseMove)document.removeEventListener('mouseup', onDocumentMouseUp)resizeState.resizing = falseelStyle.cursor = defaultCursor}document.addEventListener('mousemove', onDocumentMouseMove)document.addEventListener('mouseup', onDocumentMouseUp)}const bindElEvents = () => {el.addEventListener('pointermove', pointermove)el.addEventListener('pointerleave', pointerleave)el.addEventListener('pointerup', pointerleave)el.addEventListener('pointerdown', pointerdown)}const unBindElEvents = () => {el.removeEventListener('pointermove', pointermove)el.removeEventListener('pointerleave', pointerleave)el.removeEventListener('pointerup', pointerleave)el.removeEventListener('pointerdown', pointerdown)}bindElEvents()// 设置解绑事件elEventsWeakMap.set(el, unBindElEvents)
}
export const resize = {mounted: function (el: HTMLElement, binding: DirectiveBinding) {const { modifiers, value } = bindingconst positions = Object.keys(modifiers)initResize({ el, positions, ...value })},beforeUnmount: function (el: HTMLElement) {const unBindElEvents = elEventsWeakMap.get(el)unBindElEvents()},
}
本文转载于:
https://juejin.cn/post/7250402828378914876
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。