一、qFileDialog 文件窗体
Header:
#include <QFileDialog>
qmake:
QT += widgets
Inherits:
QDialog
静态函数接口:
void Widget::on_pushButton_clicked()
{//获取单个文件的路径名QString filename = QFileDialog :: getOpenFileName(this, tr("Open File"), "./", tr("C File(*.cpp *.c)"));ui->label->setText(filename);
}void Widget::on_pushButton_2_clicked()
{//获取多个文件的路径名QStringList file = QFileDialog :: getOpenFileNames(this,"Select one or more file to open","/home","all(*)");for(int i = 0; i < file.length(); i++){qDebug() << file.at(i) << endl;;}
}
QStringList 的使用:
append(const T &)往list中添加字符串
at(int)const T &//取出字符串中的数据
length()const : int //返回list的元素个数
removeAt(int)//删除某一个
二、QColorDialog 颜色窗体
Header:
#include <QColorDialog>
qmake:
QT += widgets
Inherits:
QDialog
静态函数接口:
获取颜色值:
----------
QColor getColor(const QColor &initial =Qt::white, QWidget *parent = nullptr, constQString &title = QString()
QColorDialog::ColorDialogOptions options =ColorDialogOptions())直接调用全部使用默认参数
----------------------
QColor color = QColorDialog::getColor();QColor 类的使用:
---------------
//获取当前颜色的R G B 值
void getRgb(int *r, int *g, int *b, int *a= nullptr) const
//获取当前颜色的名称
QString name() const
//设置当前颜色的RGB 值
void setRgb(int r, int g, int b, int a = 255)
练习:
void myColor::on_pushButton_clicked()
{//打开一个颜色窗体QColor color = QColorDialog :: getColor();//获取颜色值int r, g, b;color.getRgb(&r, &g, &b);qDebug() << r << ":" << g <<":" << b;qDebug() << color.name();QString c = QString("background-color: rgb(%1,%2,%3);").arg(r).arg(g).arg(b);//设置背景颜色this->setStyleSheet(c);
}
三、QFontDialog 字体窗口
Header:
#include <QFontDialog>
qmake:
QT += widgets
Inherits:
QDialog
静态接口:
官方例子:
--------
bool ok;
QFont font = QFontDialog::getFont(&ok,this);
if (ok) {
} else {
}QFont 类的使用:
--------------
QString family() const 显示当前字体格式
void setFamily(const QString &family) 设置字体格式
int pointSize() const 获取当前字体大小
void setPointSize(int pointSize) 设置字体的大小
//其他控件的字体设置接口
setFont(const QFont &)
练习:
void myFont::on_pushButton_clicked()
{bool ok;QFont font = QFontDialog :: getFont(&ok, this);if(ok){qDebug() << "选择字体成功" << endl;qDebug() << font.family();//字体的格式qDebug() << font.pointSize();//字体的大小this->setFont(font);//设置当前界面的字体}else{qDebug() << "失败" << endl;}
}
四、QInputDialog 文本输入窗体
Header:
#include <QInputDialog>
qmake:
QT += widgets
静态接口
//获取浮点数据
double getDouble(QWidget *parent, const QString&title, const QString &label)
//获取整形
int getInt(QWidget *parent, const QString &title, const QString &label)
//获取列表的数据项
QString getItem(QWidget *parent, const QString &title, const QString &label, constQStringList &items)
//获取文本
QString getText(QWidget *parent, const QString &title, const QString &label)parent : 依赖的窗体
title:标题
label:提示信息
练习:
//获取浮点数据
void myInput::on_pushButton_clicked()
{double date = QInputDialog :: getDouble(this, "请输入浮点数据", "精度为.1", 0, -100, 100, 3);ui->label->setNum(date);
}void myInput::on_pushButton_2_clicked()
{//定义一个列表QStringList item;//往列表中添加内容item.append("苹果");item.append("雪梨");item.append("香蕉");item.append("西瓜");QString date = QInputDialog :: getItem(this, "请选择", "请选择", item);ui->label->setText(date);
}
五、QMessageBox消息窗体
QMessageBox Class
Header:
#include <QMessageBox>
qmake:
QT += widgets
静态函数接口
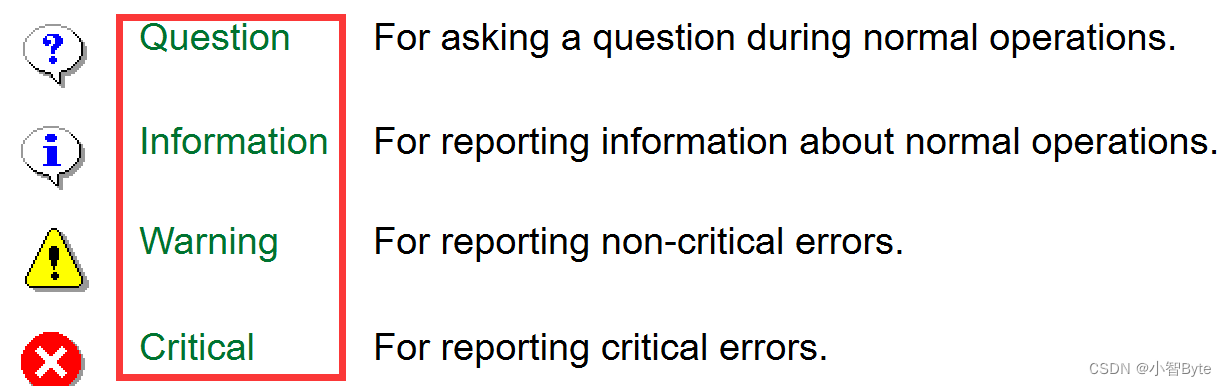
//关于接口QMessageBox::about(this,"关于","生产与1998......");QMessageBox::StandardButton critical(this, "错误", "有误",QMessageBox::Ok)QMessageBox::StandardButton information(this, "信息", "生产与1998......", QMessageBox::Ok)QMessageBox::StandardButton question(this, "问题", "请问", QMessageBox::Yes | QMessageBox::No)QMessageBox::StandardButton warning(this, "警告", "警告", QMessageBox::Ok)//提示接口
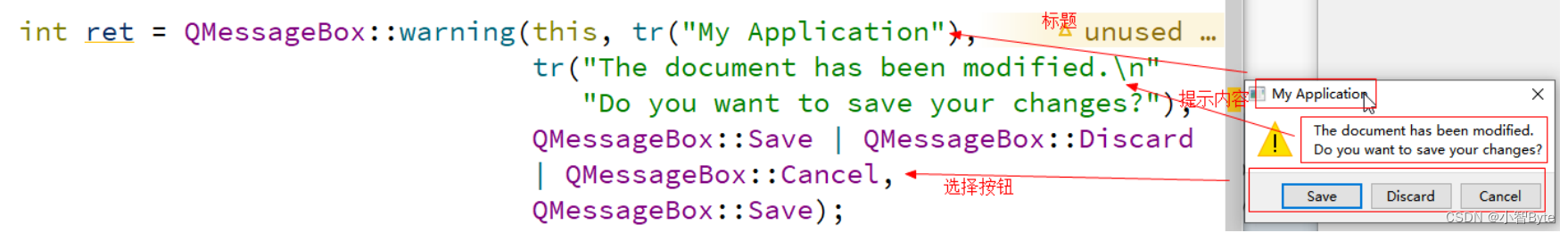
int ret = QMessageBox::warning(this,
tr("My Application"),
tr("The document has been modified.\n"
"Do youwant to save your changes?"),
QMessageBox::Save | QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save);

窗口Logo:
- 按照需要使用对应的接口函数

练习:
void myMwssage::on_pushButton_clicked()
{int ret = QMessageBox :: warning(this, tr("温馨提示"),tr("今天吃饭了吗"),QMessageBox :: Yes | QMessageBox :: No);if(ret == QMessageBox :: Yes){QMessageBox :: warning(this, tr("温馨提示"),tr("健康生活从吃饭开始\n"),QMessageBox :: Ok);}else if(ret == QMessageBox :: No){QMessageBox :: warning(this, tr("温馨提示"),tr("乖乖,宝宝,快去吃饭\n"),QMessageBox :: Ok);}
}
按钮的选择:

六、QT基础控件的使用
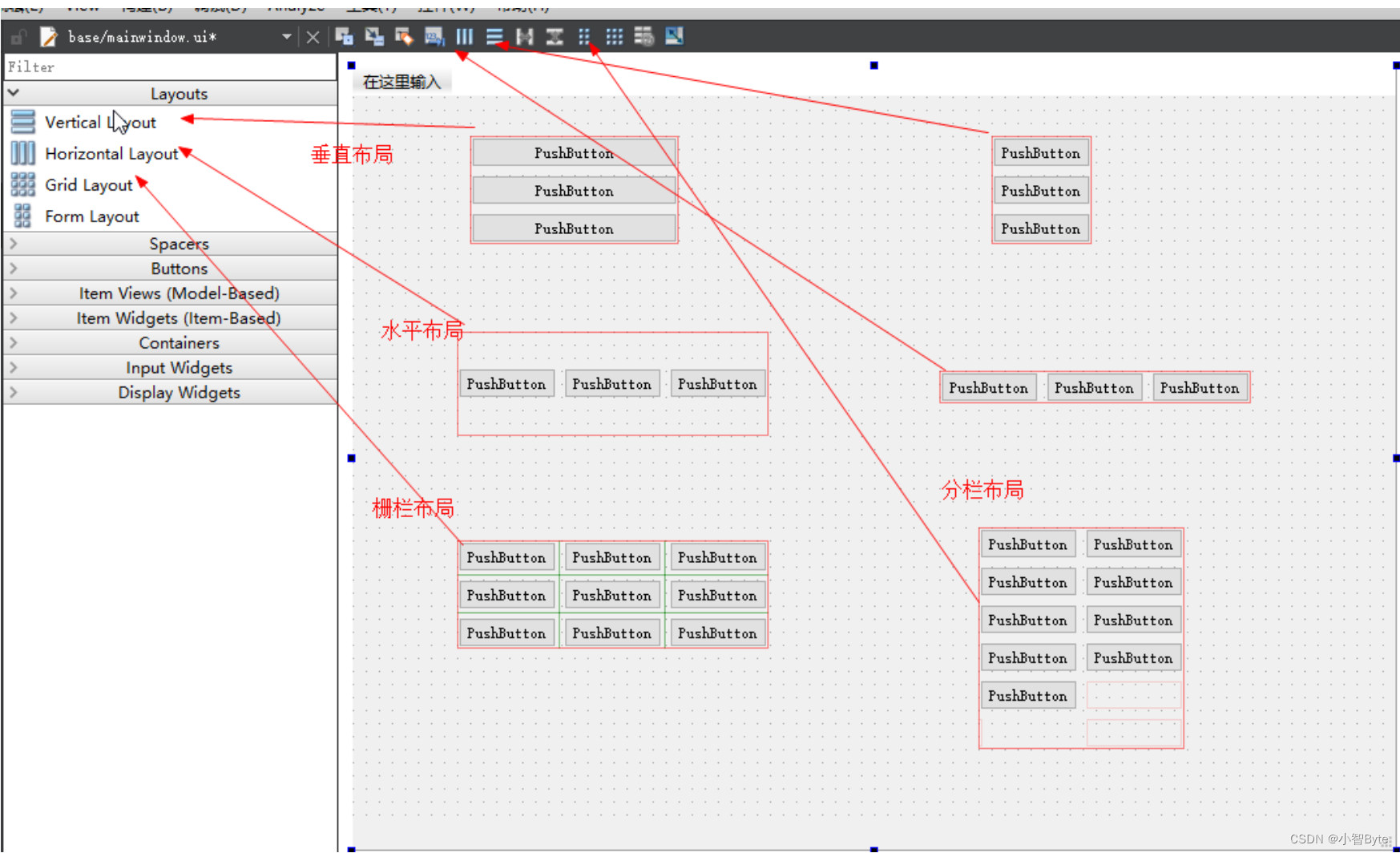
1、Layouts布局控件的使用

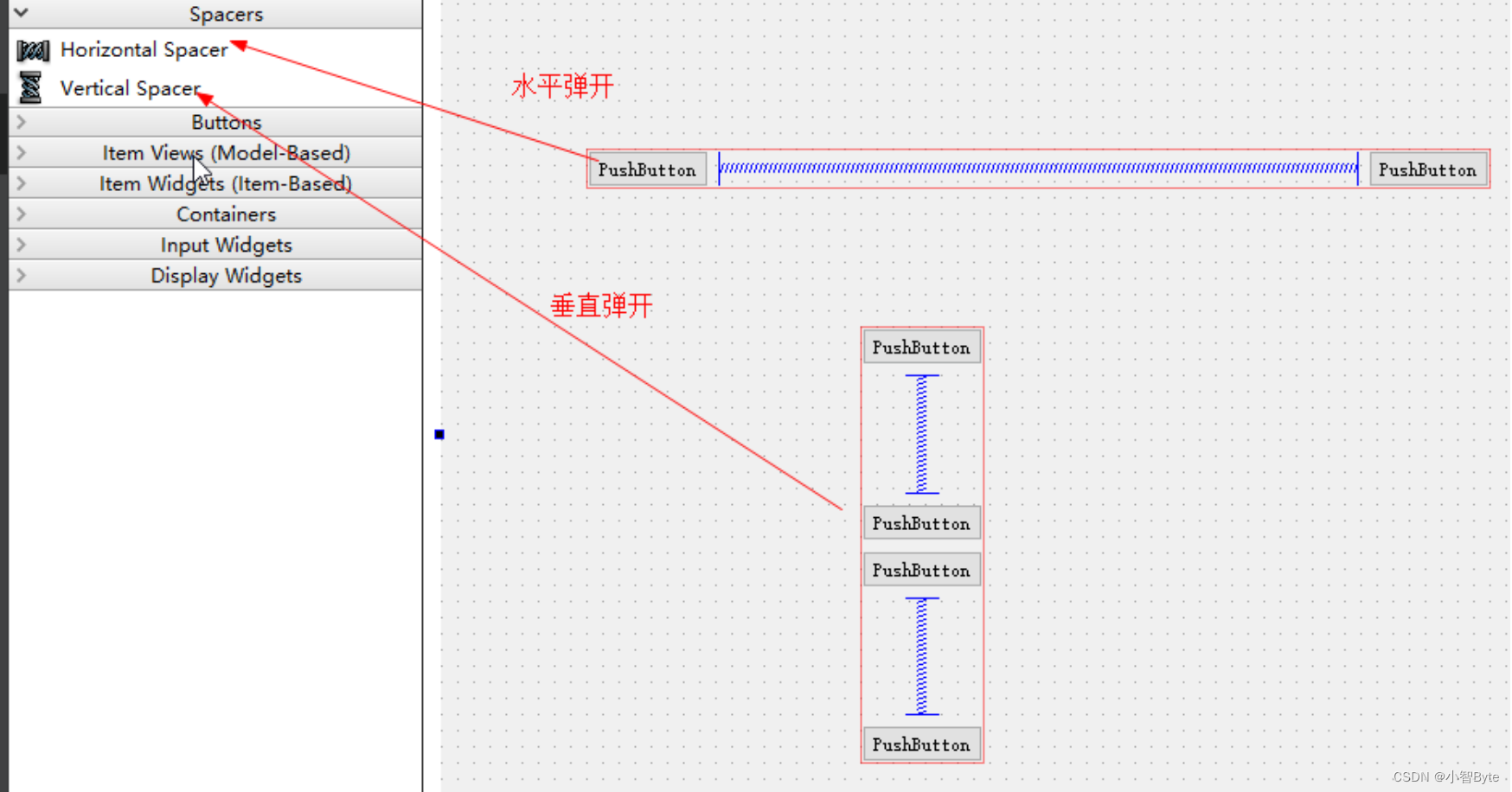
2、Spacer控件的使用

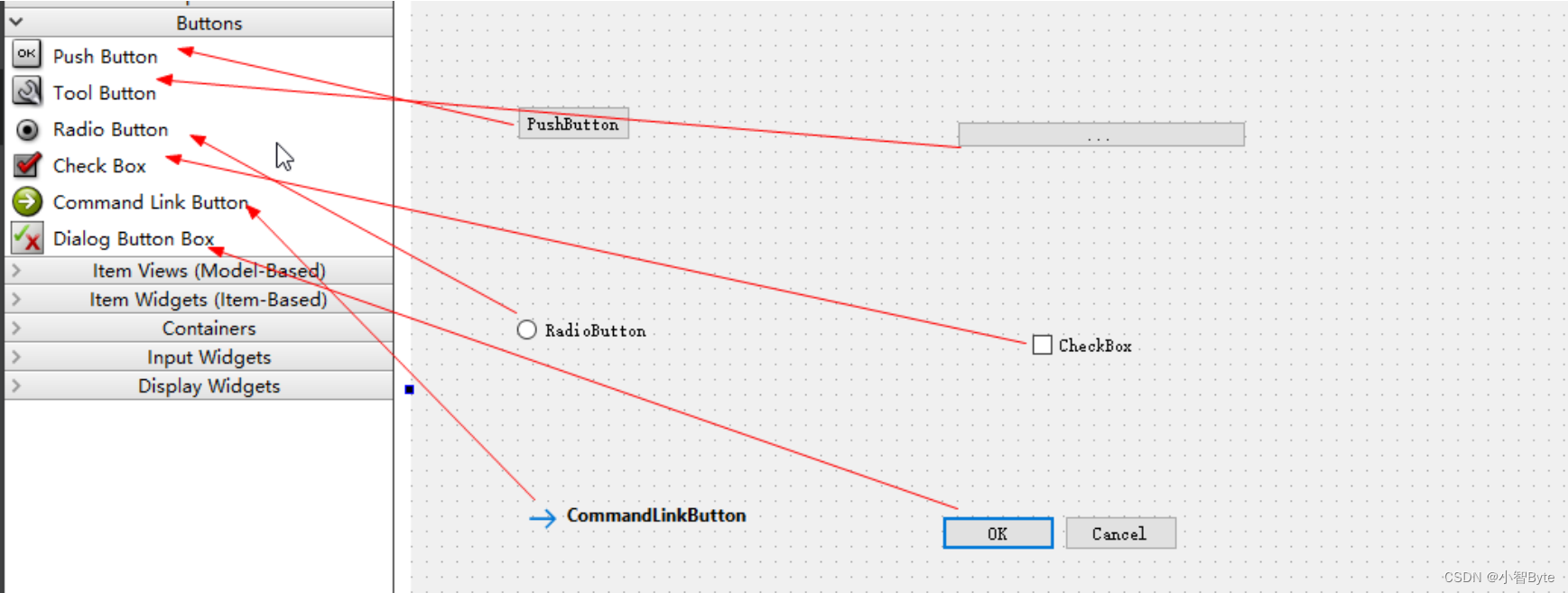
3、Button控件的使用

①、pushbutton的使用
setIcon(const QIcon &) //设置按钮的小图标
setIconSize(const QSize &) //设置按钮的小图标大小
setEnabled(bool) //设置按钮是否能点击按钮的信号:
----------
void clicked(bool checked = false) 单击
void pressed() 按下
void released() 松开
void toggled(bool checked) 状态切换
②、QToolButton的使用
//选择的菜单信号
void triggered(QAction *action)
//设置工具按钮的菜单
void setMenu(QMenu *menu)
QMenu 类的使用
--------------
QMenu(const QString &title, QWidget *parent = nullptr)
QAction *addAction(const QString &text) //添加菜单
QAction *addAction(const QIcon &icon, constQString &text)
//显示菜单
ui->toolButton->showMenu();
练习:
#include "mybutton.h"
#include "ui_mybutton.h"
#include "QMenu"myButton::myButton(QWidget *parent): QWidget(parent), ui(new Ui::myButton)
{ui->setupUi(this);//设置按钮的状态为不可点击ui->pushButton->setEnabled(true);//设置菜单ui->toolButton->setText("菜单栏");QMenu *m = new QMenu("我的菜单");m->addAction("辣椒炒辣椒");m->addAction("鸡蛋炒鸡蛋");m->addAction("红烧番薯");ui->toolButton->setMenu(m);
}myButton::~myButton()
{delete ui;
}void myButton::on_toolButton_triggered(QAction *arg1)
{QString str = arg1->text();ui->label->setText(str);
}void myButton::on_toolButton_clicked()
{ui->toolButton->showMenu();
}//点击radioButton
void myButton::on_radioButton_clicked(bool checked)
{if(checked){ui->label->setText("选中");}else{ui->label->setText("松开");}
}void myButton::on_checkBox_clicked(bool checked)
{ui->label->setText(ui->checkBox->text());
}void myButton::on_checkBox_stateChanged(int arg1)
{ui->label->setNum(arg1);
}
七、item widget 视图的使用
1、listWidget的使用
QListWidget Class
Header:
#include <QListWidget>
qmake:
QT += widgets
接口函数
添加列表项信息:
void addItem(const QString &label)
void addItem(QListWidgetItem *item)
void addItems(const QStringList &labels)
-------------
在第几行插入:
void insertItem(int row, const QString&label)
-------------
取第几行的信息:
QListWidgetItem *item(int row) const
-------------
去除第几行:
QListWidgetItem *takeItem(int row)-------------------选择信号-------------------------
void currentRowChanged(int currentRow) //选择第几行信号
void itemClicked(QListWidgetItem *item) //点击信号
void itemDoubleClicked(QListWidgetItem*item)//双击信号-------------------QListWidgetItem类的使用-------------------------
QListWidgetItem(const QString &text);
QListWidgetItem(const QIcon &icon, constQString &text);
练习:
#include "mylistwidget.h"
#include "ui_mylistwidget.h"
#include <QFileDialog>mylistWidget::mylistWidget(QWidget *parent): QWidget(parent), ui(new Ui::mylistWidget)
{ui->setupUi(this);//添加字符ui->listWidget->addItem("小花");//添加图标ui->listWidget->addItem(new QListWidgetItem(QIcon("D:/2024/QT_Creator/003/work/pic/ma.jpg"), "二维码"));
}mylistWidget::~mylistWidget()
{delete ui;
}//双击取出list中的内容
void mylistWidget::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{QString str = item->text();ui->label->setText(str);
}void mylistWidget::on_pushButton_clicked()
{//获取图片名称QStringList file = QFileDialog :: getOpenFileNames(this,"Select one or more files to open","/home","Image(*.png *.jpg)");//添加图片名字进入lisiui->listWidget->addItems(file);
}
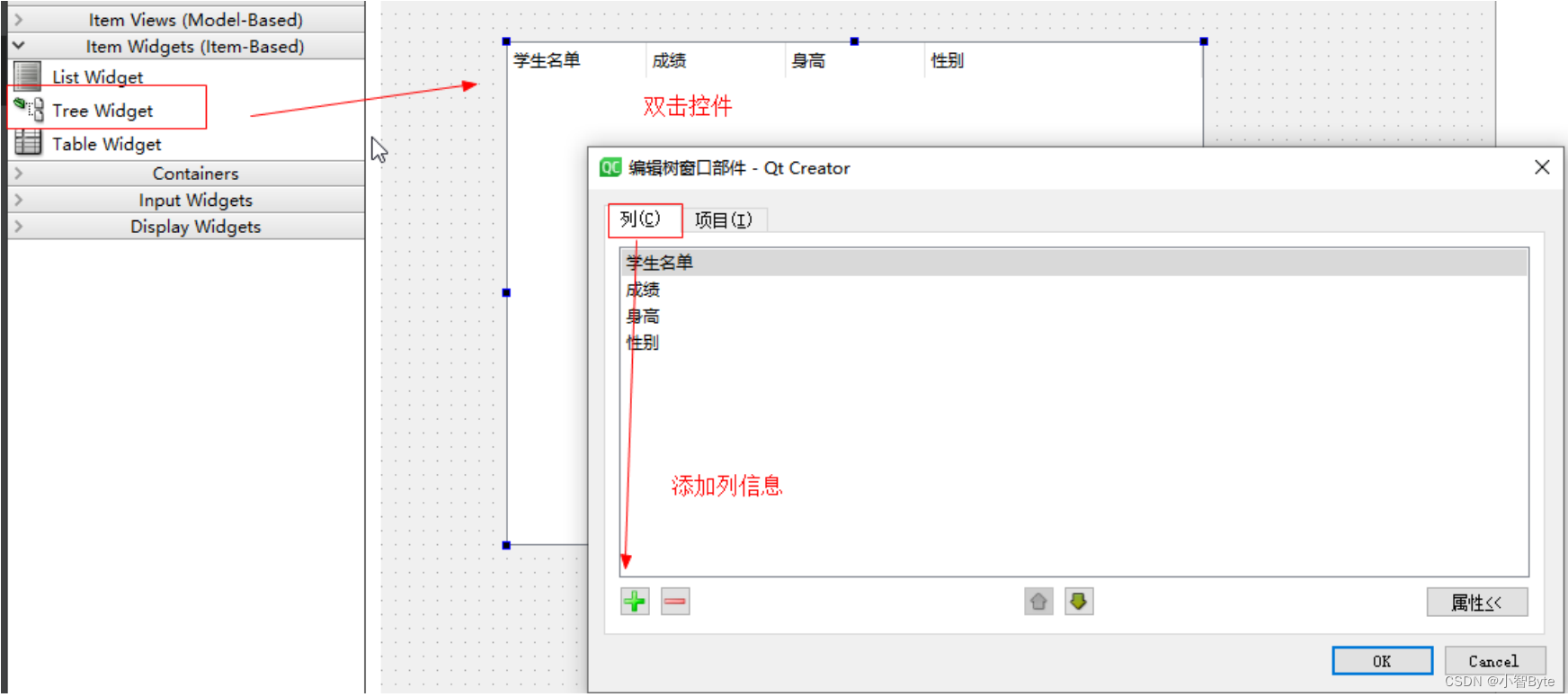
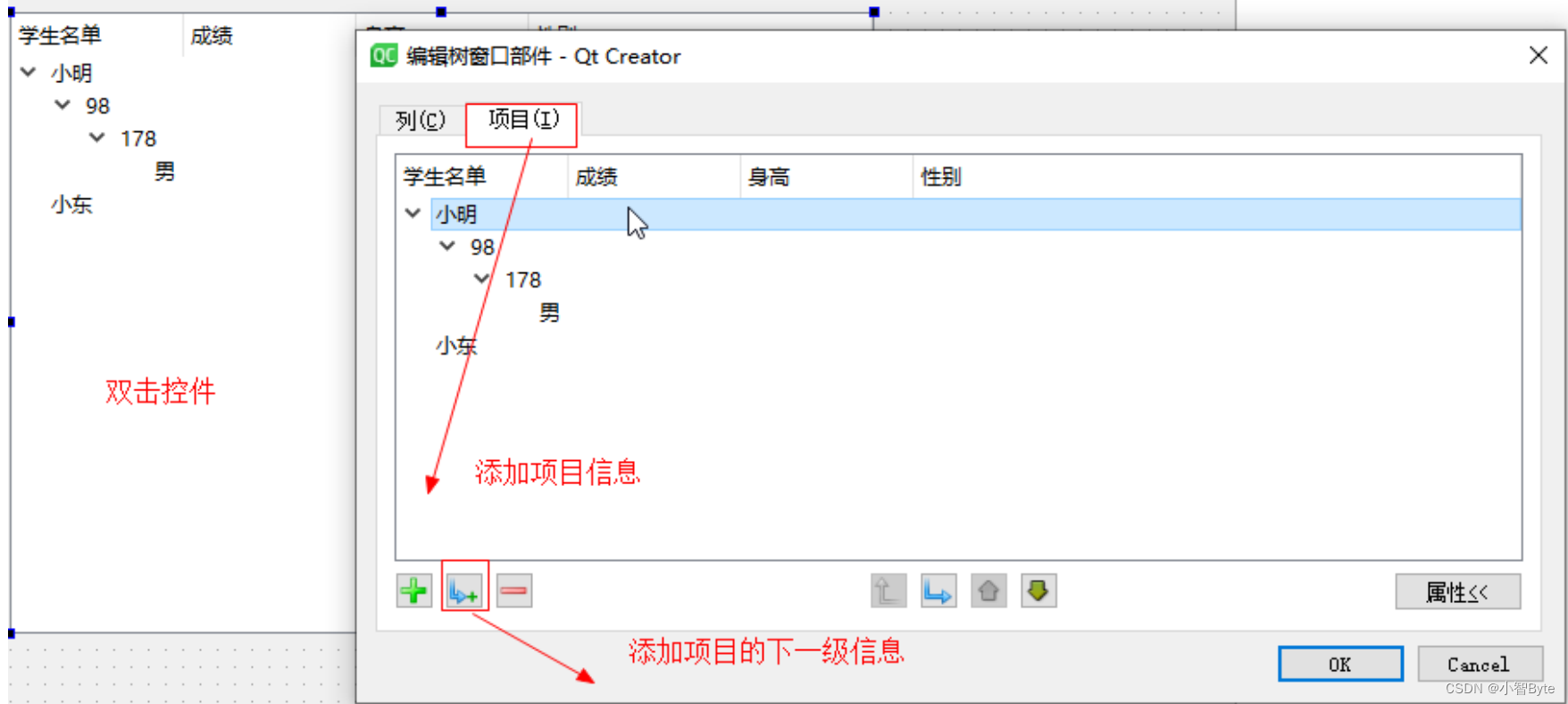
八、treeWidget的使用
1、添加列信息

2、添加项目信息

接口函数:
双击信号:
void itemDoubleClicked(QTreeWidgetItem *item, int column)
取出用户选择的数据:
QString msg = item->text(column); //根据行号取出数据
练习:
#include "mytreewidget.h"
#include "ui_mytreewidget.h"
#include <QDebug>mytreeWidget::mytreeWidget(QWidget *parent): QWidget(parent), ui(new Ui::mytreeWidget)
{ui->setupUi(this);
}mytreeWidget::~mytreeWidget()
{delete ui;
}//双击表格信号
void mytreeWidget::on_treeWidget_itemDoubleClicked(QTreeWidgetItem *item, int column)
{QString msg = item->text(column);qDebug() << msg << endl;
}
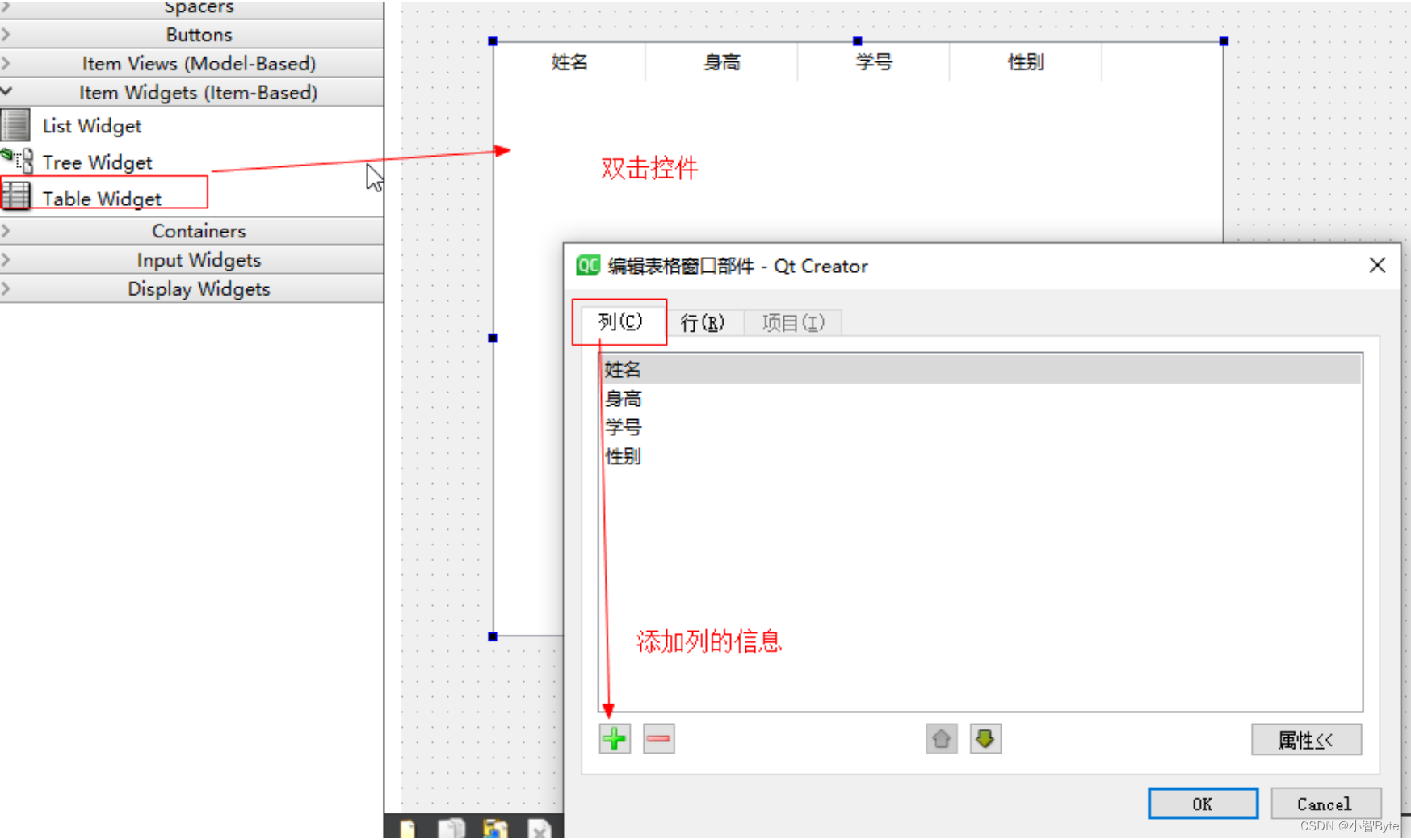
九、tableWidget的使用
1、添加列的信息

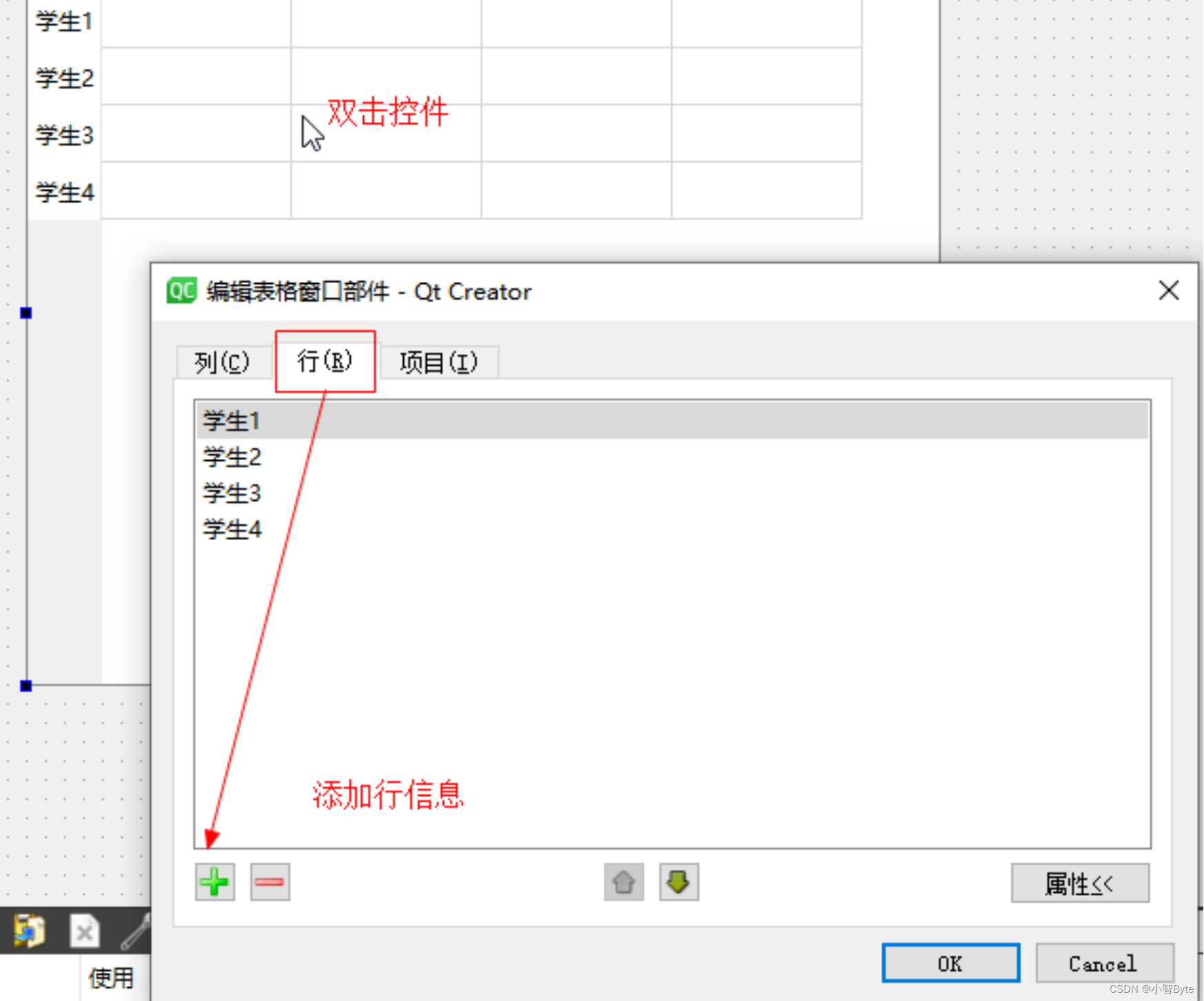
2、添加行的信息

接口函数
设置第几行第几列的信息
void setItem(int row, int column, QTableWidgetItem *item)
QTableWidgetItem类的构造函数:
QTableWidgetItem(const QString &text);信号:
void cellDoubleClicked(int row, int column)//取出用户点击的行与列
void itemDoubleClicked(QTableWidgetItem *item) //取出点击的item
练习:设计一个表格,并往表格中插入 3个学生信息,列 姓名,班级 ,成绩
#include "mytabelwidget.h"
#include "ui_mytabelwidget.h"
#include <QTableWidgetItem>
#include <QDebug>mytabelWidget::mytabelWidget(QWidget *parent): QWidget(parent), ui(new Ui::mytabelWidget)
{ui->setupUi(this);//初始化表格信息(需要先有表格才能插入)ui->tableWidget->setItem(0,0,new QTableWidgetItem("小明"));ui->tableWidget->setItem(0,1,new QTableWidgetItem("178"));ui->tableWidget->setItem(0,2,new QTableWidgetItem("100"));ui->tableWidget->setItem(1,0,new QTableWidgetItem("小华"));ui->tableWidget->setItem(1,1,new QTableWidgetItem("170"));ui->tableWidget->setItem(1,2,new QTableWidgetItem("90"));ui->tableWidget->setItem(2,0,new QTableWidgetItem("小花"));ui->tableWidget->setItem(2,1,new QTableWidgetItem("170"));ui->tableWidget->setItem(2,2,new QTableWidgetItem("80"));
}mytabelWidget::~mytabelWidget()
{delete ui;
}//双击取出选中信息
void mytabelWidget::on_tableWidget_itemDoubleClicked(QTableWidgetItem *item)
{qDebug() << item->text();
}
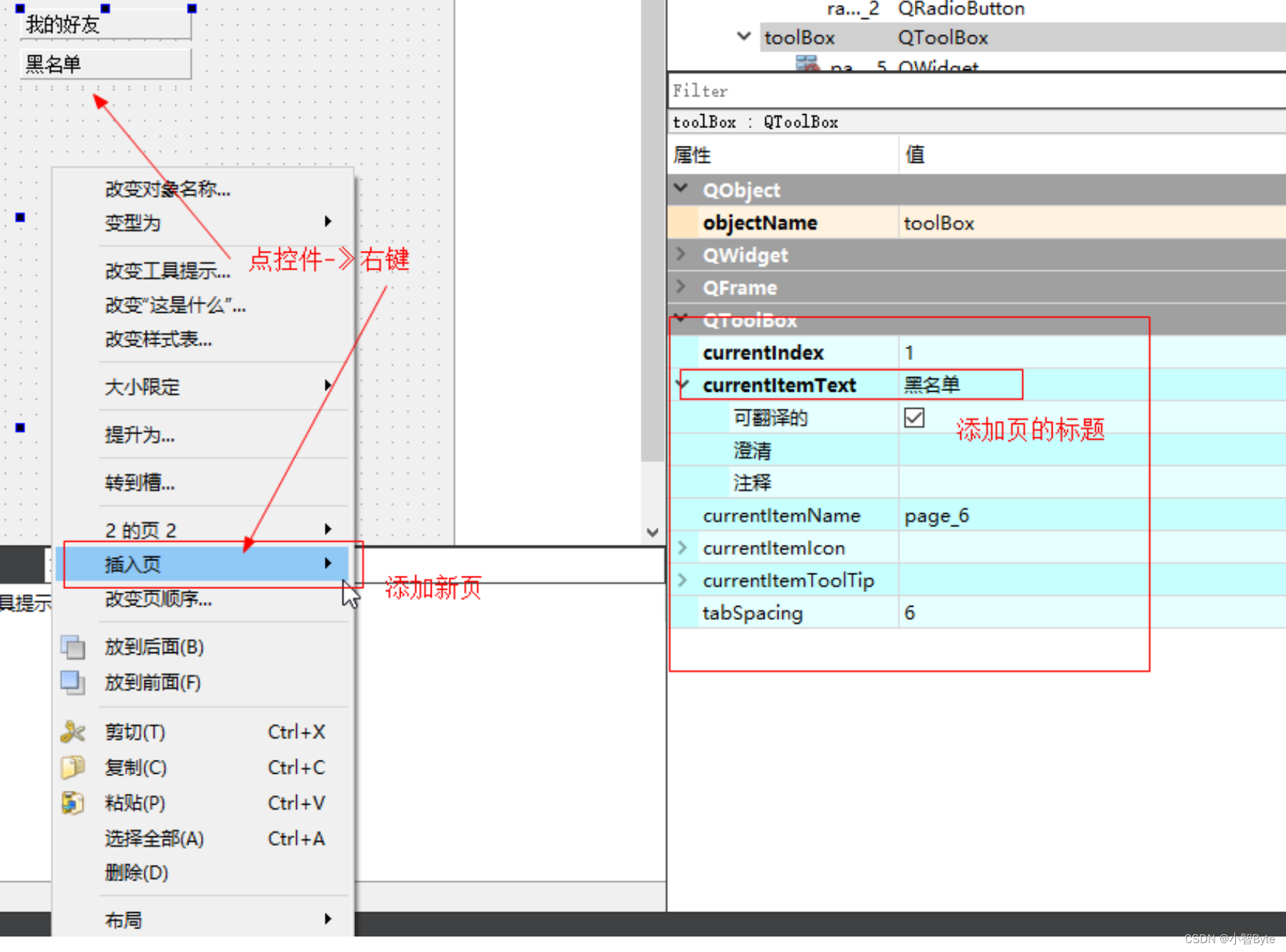
十、contain Box 的使用
1、toolBox

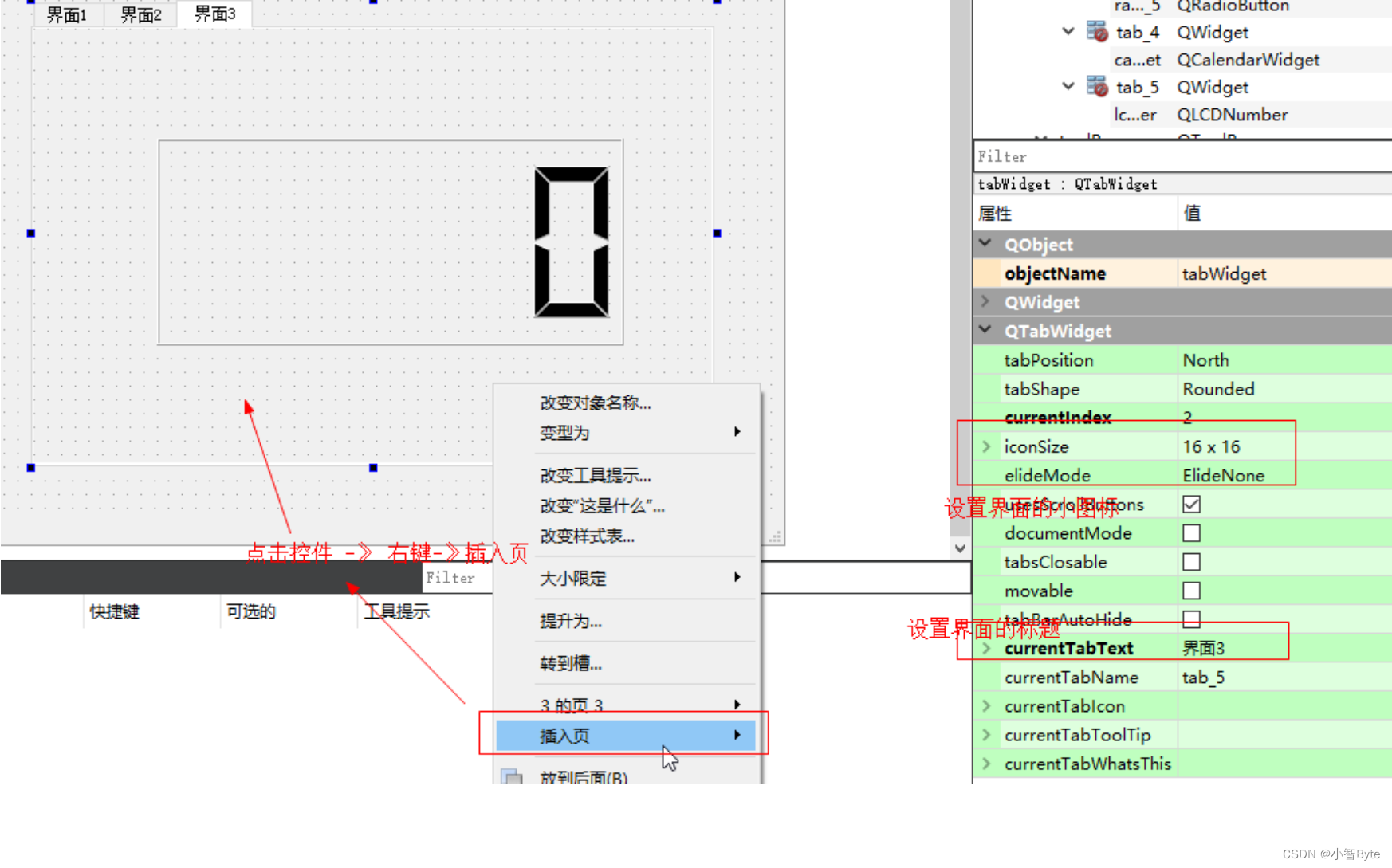
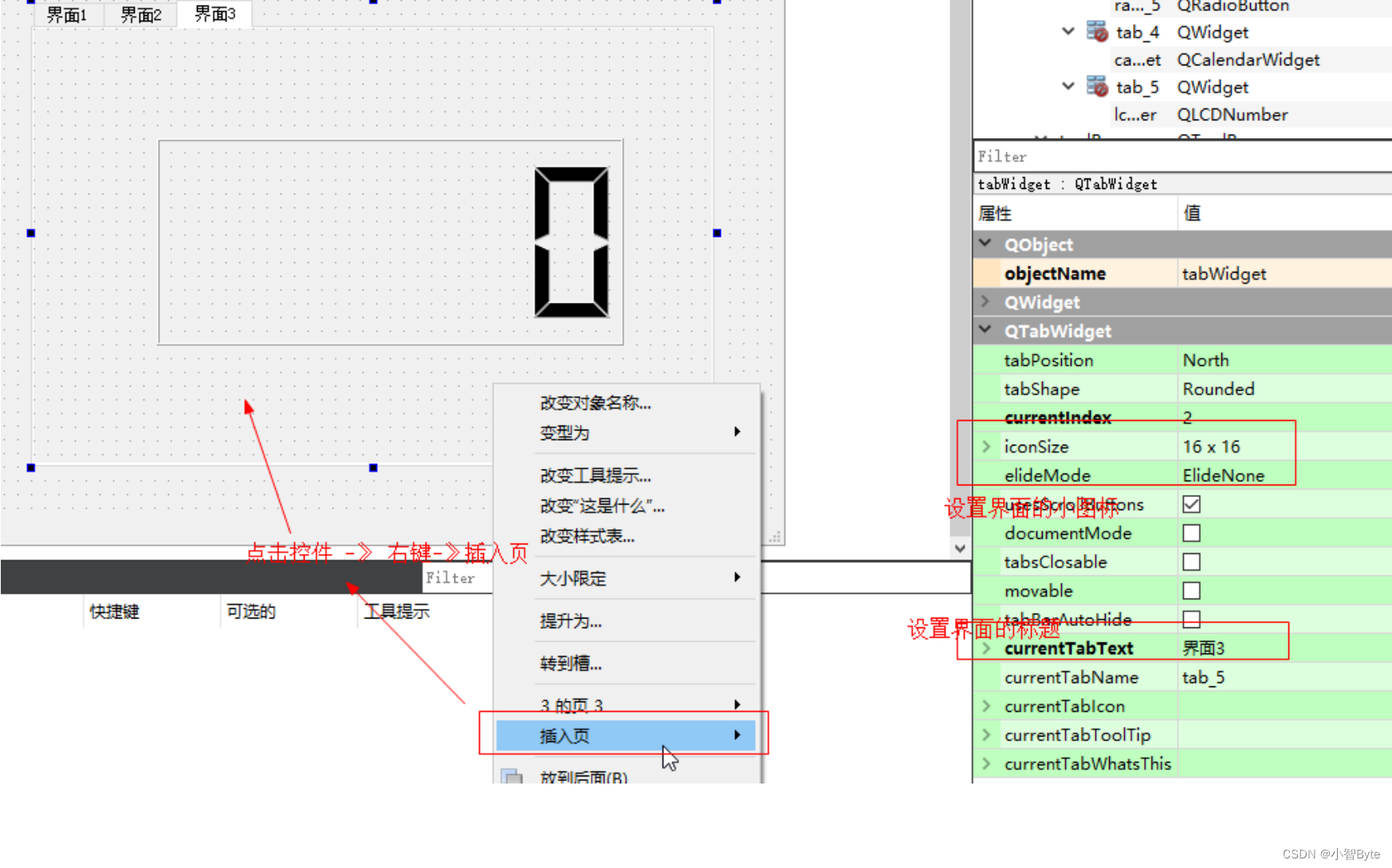
2、tabWidget


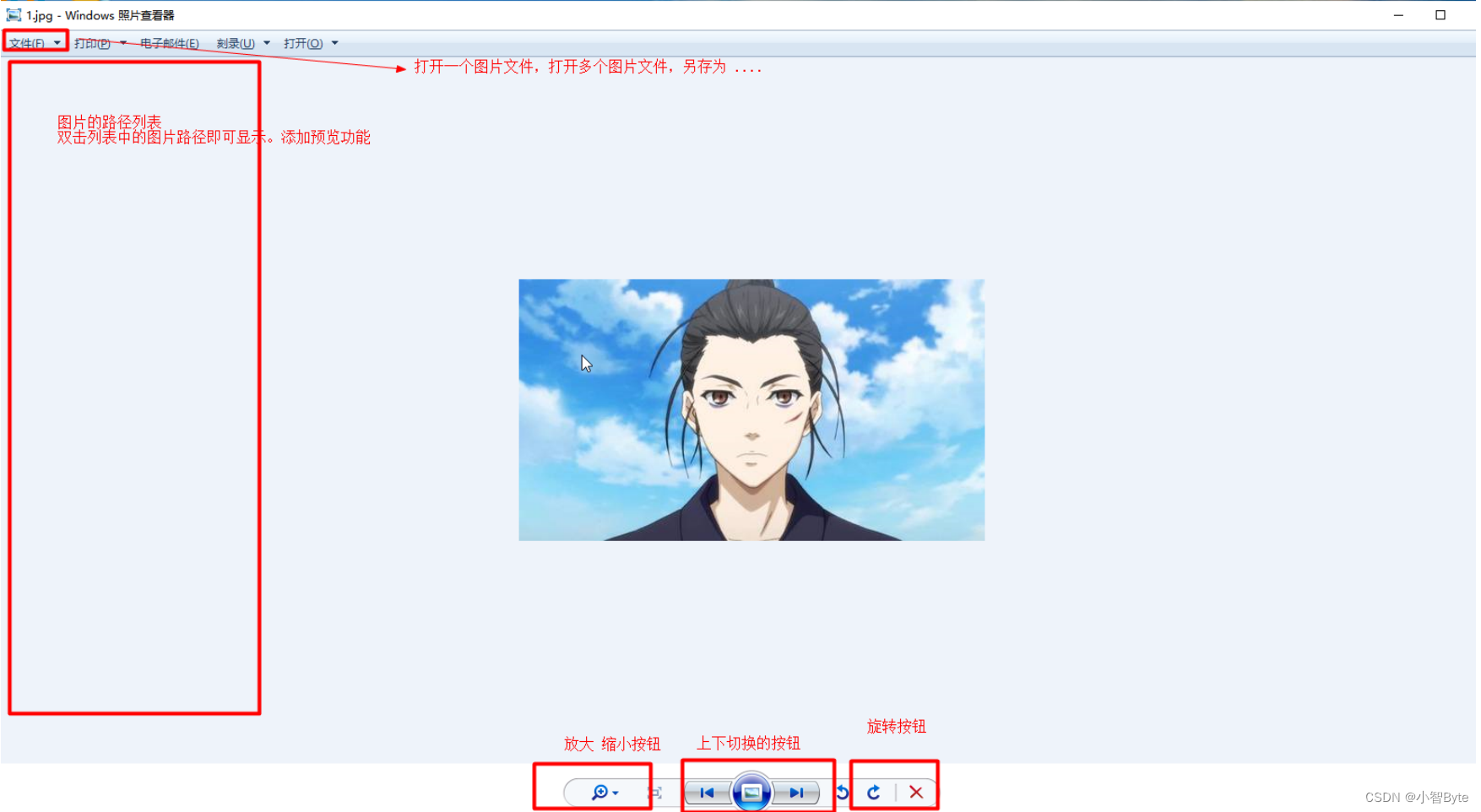
练习:模仿Windows 的图片浏览器制作一个图片浏览器

#include "mywork.h"
#include "ui_mywork.h"
#include <QMenu>
#include <QDebug>
#include <QFileDialog>
#include <QPixmap>
#include <QMessageBox>myWork::myWork(QWidget *parent): QWidget(parent), ui(new Ui::myWork)
{ui->setupUi(this);ui->toolButton->setEnabled(true);QMenu *tool_Menu = new QMenu;tool_Menu->addAction("打开文件");ui->toolButton->setMenu(tool_Menu);
}myWork::~myWork()
{delete ui;
}//选择文件中的图片
void myWork::on_toolButton_triggered(QAction *arg1)
{if(arg1->text() == "打开文件"){QStringList list = QFileDialog :: getOpenFileNames(this,"打开图片文件","D:/picture","image(*.jpg *.png)");ui->listWidget->addItems(list);//获得listWidget列表的个数pic_Maxcount = ui->listWidget->count();}
}//选择选项
void myWork::on_toolButton_clicked()
{ui->toolButton->showMenu();
}//双击显示图片
void myWork::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{pic_Index = ui->listWidget->row(item);QPixmap pic = QPixmap(item->text());pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);
}//前一张图片
void myWork::on_pushButton_clicked()
{if(--pic_Index < 0){pic_Index = pic_Maxcount - 1;}QPixmap pic = QPixmap(ui->listWidget->item(pic_Index)->text());pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);pha = 0;
}//后一张图片
void myWork::on_pushButton_2_clicked()
{if(++pic_Index > pic_Maxcount - 1){pic_Index = 0;}QPixmap pic = QPixmap(ui->listWidget->item(pic_Index)->text());pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);pha = 0;
}//左转
void myWork::on_pushButton_3_clicked()
{pha = (pha + 45) % 360;;QString str = ui->listWidget->item(pic_Index)->text();QPixmap pic = QPixmap(str);QTransform a;a.rotate(pha);pic = pic.transformed(a);pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);
}
//右转
void myWork::on_pushButton_4_clicked()
{pha = (pha - 45) % 360;;QString str = ui->listWidget->item(pic_Index)->text();QPixmap pic = QPixmap(str);QTransform a;a.rotate(pha);pic = pic.transformed(a);pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);
}//关于本程序(使用QMessageBox消息窗体)
void myWork::on_toolButton_2_clicked()
{QMessageBox::StandardButton result = QMessageBox::information(this,tr("关于"),tr("生产与1998"),QMessageBox :: Ok);
}
十二、InputWidget控件
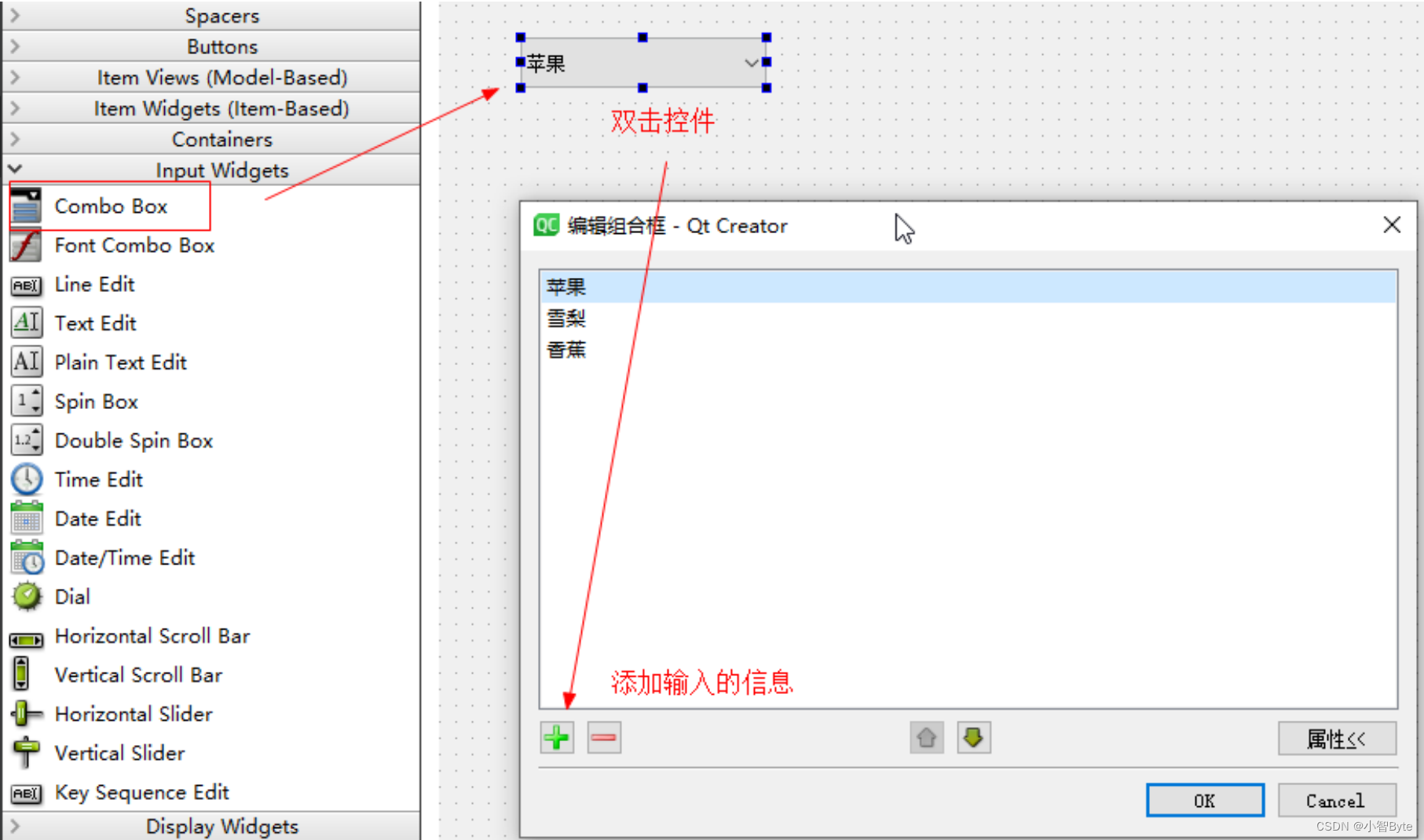
1、combo Box的使用

Header:
#include <QComboBox>
qmake:
QT += widgets
Inherits:
QWidget
Inherited By:
QFontComboBox
①、接口函数:
添加信息
void addItem(const QString &text, constQVariant &userData = QVariant())
void addItem(const QIcon &icon, constQString &text, constQVariant &userData =QVariant())
void addItems(const QStringList &texts)获取用户选择的信号
void activated(const QString &text)
②、练习:
QString str;str = "Hello world";QStringList list;list << "关于1";list << "关于2";list << "关于3";ui->comboBox->addItem(str);//一次添加一条信息ui->comboBox->addItems(list);//一次添加多条信息
- 和ToolButton的区别:combo Box点击之后会把信息显示到combo Box框。tool Button点击之后不会改变tool Button框里面的数据。
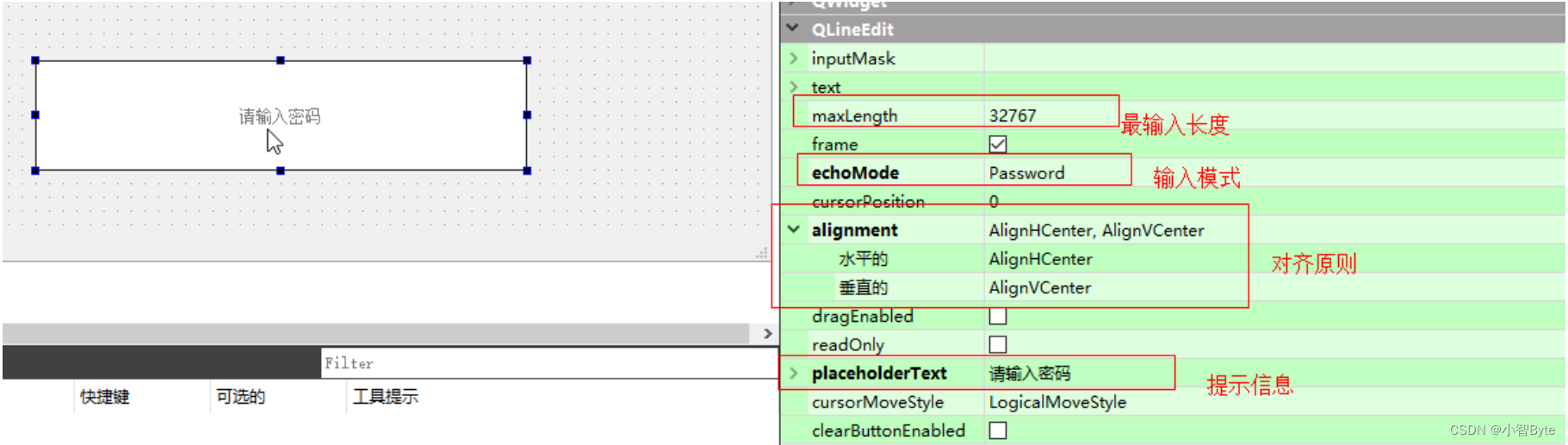
2、lineEdit的使用


Header:
#include <QLineEdit>
qmake:
QT += widgets
Inherits:
QWidget
①、练习
//lineEdit框内容发生变化触发
void Widget::on_lineEdit_textChanged(const QString &arg1)
{qDebug() << arg1 <<endl;
}
3、QDial输入控件
Header:
#include <QDial>
qmake:
QT += widgets
Inherits:
QAbstractSlider
①、接口函数
setRange(int , int ) //设置范围
setMaximum(int) //设置最大值
setMinimum(int) //最小值
value() const : int //获取当前值
setValue(int) //设置值信号:
void sliderMoved(int value) //滑动 值
void sliderPressed()
void sliderReleased()
void valueChanged(int value) //值发生改变
练习
//设置圆形滑动块的值
ui->dial->setRange(0, 1000);
ui->dial_2->setRange(0, 1000);void Widget::on_dial_valueChanged(int value)
{//使用dial_1的值改变dial_2的值ui->dial_2->setValue(value);
}
十三、Display Widget
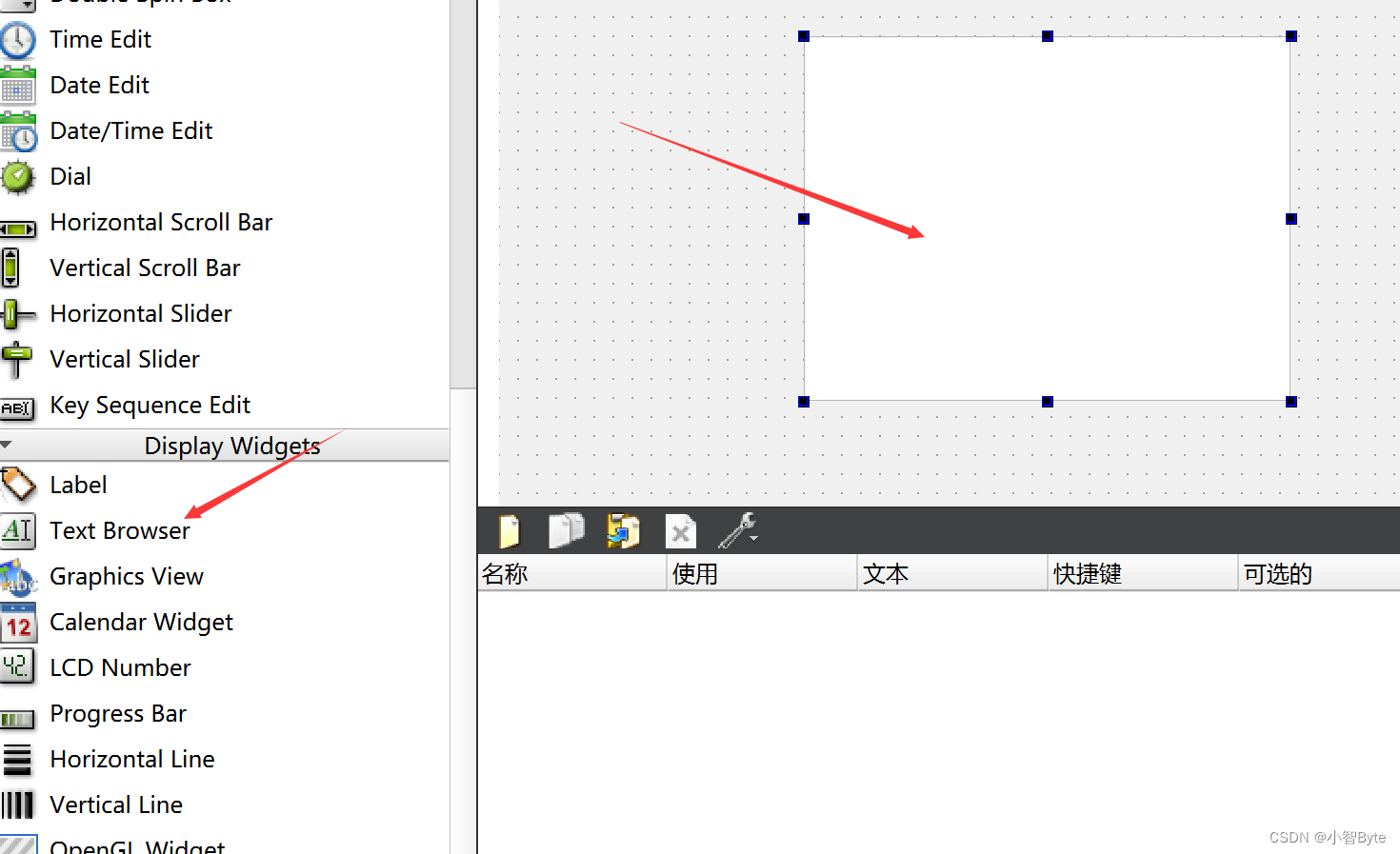
1、textBrowser控件

Header:
#include <QTextBrowser>
qmake:
QT += widgets
Inherits:
QTextEdit
①、接口函数
void setPlainText(QString msg); //显示文本的内容
②、练习
//设置框里面的内容
ui->textBrowser->setPlainText("Hello world");void Widget::on_pushButton_clicked()
{//按下改变框内的数据ui->textBrowser->setPlainText("nihao");
}//框内数据发生变化触发信号
void Widget::on_textBrowser_textChanged()
{//输出框内的数据qDebug() << ui->textBrowser->toPlainText() << endl;
}
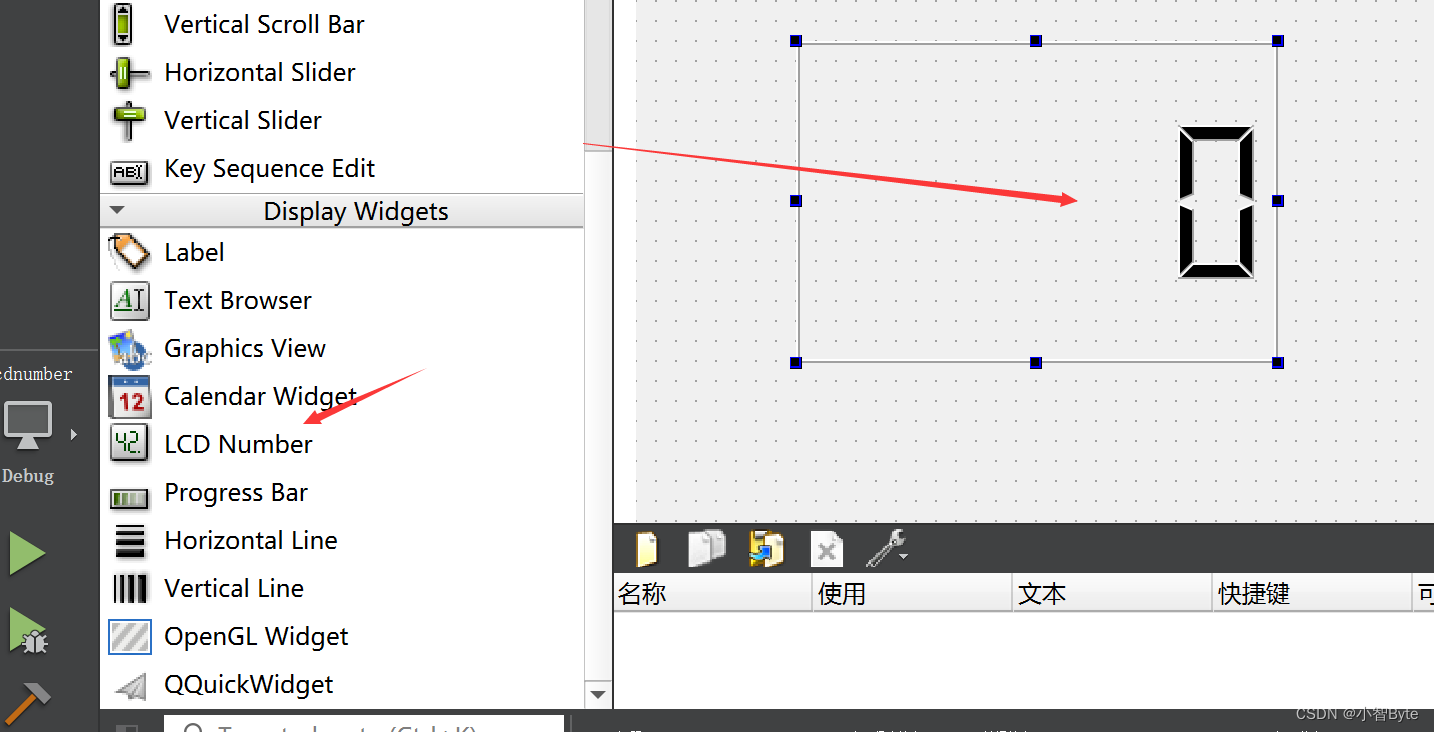
2、QlcdNumber控件

Header:
#include <QLCDNumber>
qmake:
QT += widgets
Inherits:
QFrame
①、接口函数
显示数据
void display(const QString &s)
void display(int num)
void display(double num)设置显示的模式
void setBinMode()//二进制显示
void setDecMode()///十进制显示
void setHexMode()//十六进制显示
void setOctMode()//八进制显示void setDigitCount(int numDigits) //设置LCD显示的位宽
②、练习
//设置显示
ui->lcdNumber->display("Hello");
ui->lcdNumber->display(32);//设置显示位宽
ui->lcdNumber->setDigitCount(10);
ui->lcdNumber->display(3.1415926);//获取显示数据
double num = ui->lcdNumber->value();
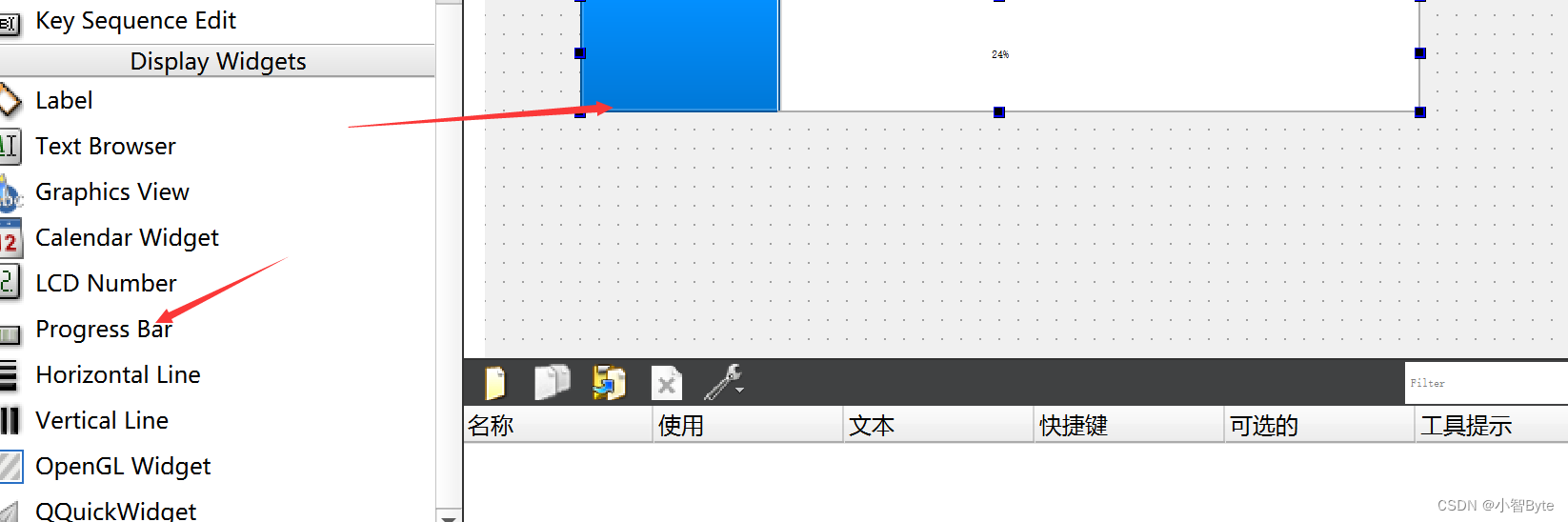
3、progressBar控件

Header:
#include <QProgressBar>
qmake:
QT += widgets
Inherits:
QWidget
①、接口函数
获取
int maximum() const
int minimum() const
int value() const设置
void setRange(int minimum, int maximum)
void setValue(int value)
void setMaximum(int maximum)
void setMinimum(int minimum)