文章目录
- 源文件
- 源码解释
- 效果
- 修复图片清晰度
源文件
#include "widget.h"
#include "ui_widget.h"#include <QPixmap>
#include <QDir>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 构造一个给定大小的像素图。QPixmap pixmap(this->size());// 将目标this窗口界面绘制到源目标图片里面this->render(&pixmap);QSize newSize(800,600);// 调整图片大小 保持纵横比pixmap = pixmap.scaled(newSize,Qt::KeepAspectRatio);QDir dir;dir.cdUp();QString path = dir.currentPath();// 保存图片QString filemname = path + "img.png";pixmap.save(filemname);}Widget::~Widget()
{delete ui;
}
源码解释
这段代码是一个包含"widget.h"和"ui_widget.h"头文件的C++程序。
接下来,它引入了两个Qt库的头文件:QPixmap和QDir。
Widget类是一个继承自QWidget的自定义窗口部件。构造函数使用提供的父对象指针创建Widget对象,并通过调用ui的setupUi函数来设置窗口的用户界面。
接下来,代码创建了一个Pixmap对象pixmap,其大小与当前窗口的大小相同。
然后,代码通过调用render函数,将当前窗口界面绘制到pixmap中,实现截屏的效果。
接下来,代码创建了一个新的大小为800x600的QSize对象newSize。
然后,通过调用scaled函数,将pixmap对象调整为newSize大小,并保持图片的纵横比。
然后,代码创建了一个QDir对象dir,并调用cdUp函数将当前目录切换到上一级目录。
接下来,代码获取当前目录的路径,并将其赋给QString类型的变量path。
然后,通过将path和"img.png"连接起来,创建了一个QString类型的文件名变量filemname。
最后,代码调用pixmap对象的save函数,将图片保存到filemname指定的路径中。
析构函数中,代码通过delete操作符释放ui指针指向的内存,防止内存泄漏。
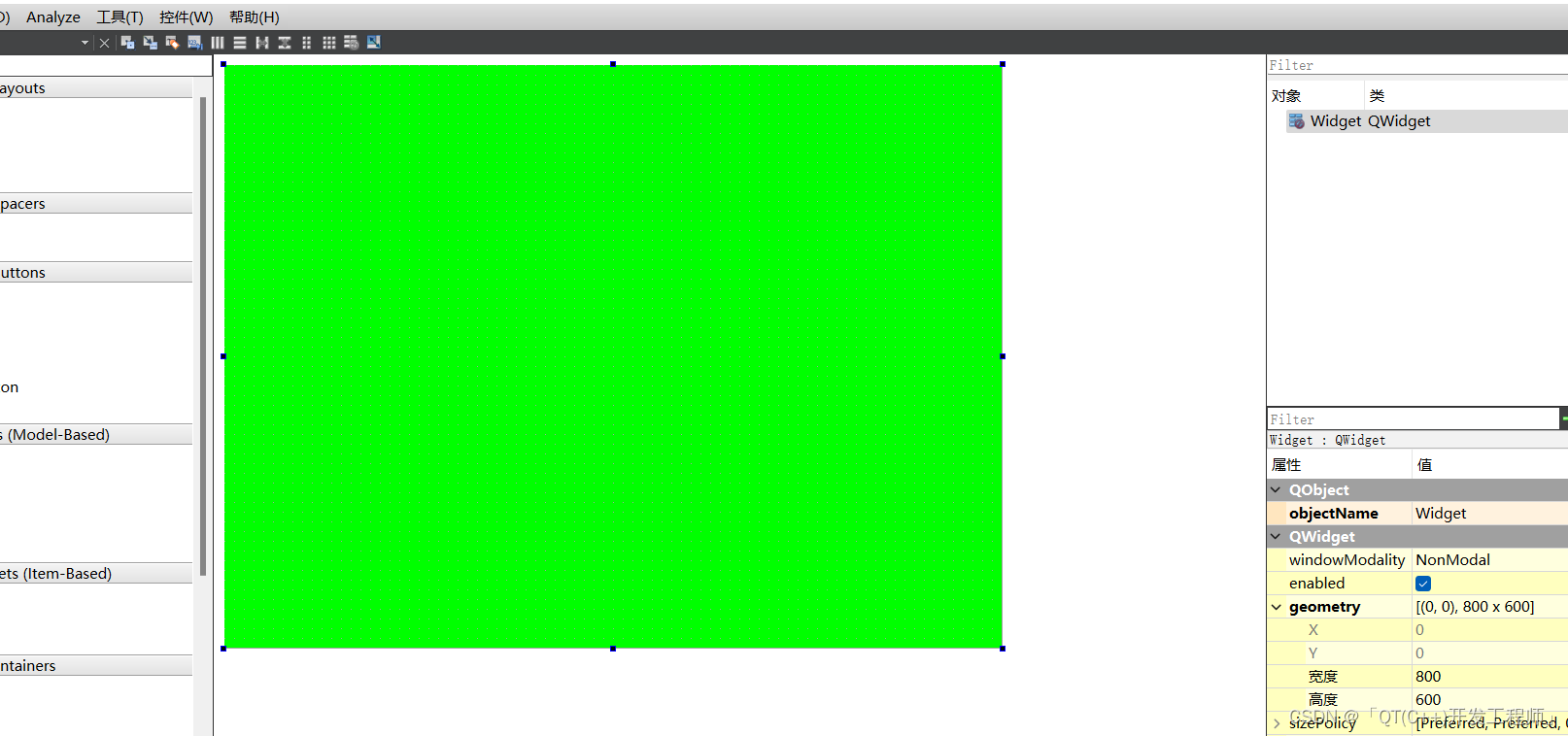
效果


修复图片清晰度
当绘制出来的图片模糊时,你可以尝试以下方法来改善图片质量:
- 增加像素密度:
QPixmap pixmap(this->size() * 2); // 使用当前窗口大小的两倍像素密度
this->render(&pixmap);
pixmap = pixmap.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
通过创建一个像素密度更高的Pixmap对象,然后进行缩放,可以增加图片的清晰度。
- 使用更高质量的缩放算法:
pixmap = pixmap.scaled(newSize, Qt::KeepAspectRatio, Qt::SmoothTransformation);
将scaled函数的第三个参数设置为Qt::SmoothTransformation,可以使用更平滑的缩放算法。
- 调整绘制参数:
QPainter painter(&pixmap);
painter.setRenderHints(QPainter::Antialiasing | QPainter::SmoothPixmapTransform);
this->render(&painter);
在绘制过程中,使用setRenderHints函数设置抗锯齿选项和平滑的Pixmap转换,可以减少图像的锯齿感和模糊度。
- 使用OpenCV进行图像处理:可以使用OpenCV库进行更高级的图像处理操作,例如图像增强和滤波。以下是使用OpenCV进行图像平滑处理的示例:
#include <opencv2/opencv.hpp>QImage image = pixmap.toImage();cv::Mat cvImage(image.height(), image.width(), CV_8UC4, image.bits(), image.bytesPerLine());
cv::Mat cvImageSmooth;cv::GaussianBlur(cvImage, cvImageSmooth, cv::Size(5, 5), 0);QImage smoothImage(cvImageSmooth.data, cvImageSmooth.cols, cvImageSmooth.rows, cvImageSmooth.step, QImage::Format_ARGB32);
QPixmap smoothedPixmap = QPixmap::fromImage(smoothImage);
以上示例使用OpenCV的GaussianBlur函数对图像进行高斯平滑处理,然后将结果转换回QPixmap对象。
这些是一些常用的方法来改善绘制出的图片的模糊度。你可以根据具体情况选择适合的方法来提高图片质量。