目录
一、javaScript介绍
二、JavaScript使用
三、变量
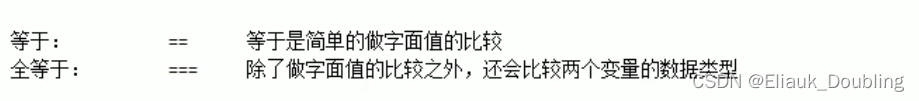
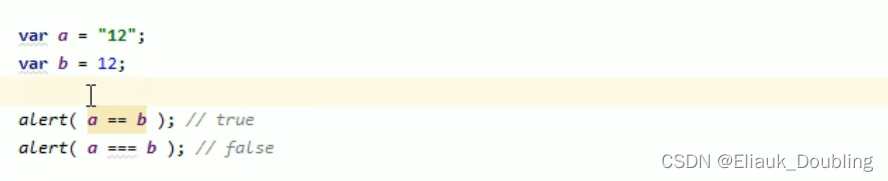
四、关系比较运算
五、逻辑运算
五、数组
六、函数
1.函数的定义方式
2.函数的作用域
3.变量声明提前
4.this关键字
七、自定义对象
1.Object 对象
2.自定义对象
3.匿名函数
比较数据
八、js中的事件
1.事件定义
2.常见的事件
3.事件的注册
一、javaScript介绍
Javascript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript 代码。
JS是Netscape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为JavaScript。
JS是弱类型,Java 是强类型。
特点
1.交互性(它可以做的就是信息的动态交互)
2.安全性 (不允许直接访问本地硬盘)
3. 跨平台性(只要是可以解释JS的浏览器都可以执行,和平台无关)
二、JavaScript使用

1.html文件中直接引用
<head><meta charset="utf-8"><title>JS联系</title><script type="text/javascript">alert("欢迎来到我的世界")</script></head>2.引入外部文件
<head><meta charset="utf-8"><title>JS联系</title><script type="text/javascript" src="../js/06.test.js"></script></head>运行结果:

三、变量


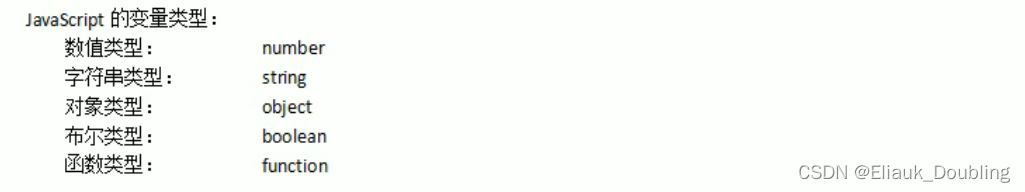
具体实例:
<script type="text/javascript">// alert("欢迎来到我的世界")var i; // alert(i) //undefinedi=12; //alert(typeof(i)) //number// typeof()是JavaScript中提供的函数,返回数值的类型i="abc"; //它可以取变量的数据类型返回// typeof(i); //Stringvar a=13;var b="abc";alert(a*b); //NaN</script>四、关系比较运算

具体实例:

五、逻辑运算


五、数组

六、函数
1.函数的定义方式
函数的第一种定义方式
<script type="text/javascript">// 无参函数function fun1(){alert("定义了一个无参函数")}// 有参函数function fun2(a,b){alert("a-->"+a+",b-->"+b);}// fun2(1,"abc");// 有返回值函数function fun3(num1,num2){var result=num1+num2;return result;}alert(fun3(13,12));</script>函数的第二种定义方式
// 函数的第二种定义方式var fun4=function(num1,num2){var result=num1+num2;return result;}alert(fun4(11,12));2.函数的作用域
作用域指一个变量的作用范围
* -在JS中一共有两种作用域:
* (1)全局作用域
* -直接编写在script标签中的JS代码,都在全局作用域
* -全局作用域在页面打开时创建,在页面关闭时销毁
* -在全局作用域中有一个全局对象window
* 他代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
* -在全局作用域中,创建的变量和函数会作为window对象的属性保存着
* (2)函数作用域
* -调用函数时创建了函数作用域,函数执行完毕以后,函数作用域销毁
* -每调用一次函数就会创建一个新的函数作用域,他们之间是会互相独立的
* -在函数作用域中可以访问到全局作用域的变量
* 在全局作用域中无法访问到函数作用域的变量
* -当在函数作用域操作一个变量时,他会先在自身作用域中寻找,如果有就直接使用
* 如果没有则向上一级作用域中寻找,直到找到全局作用域,
如果全局作用域中依然没有找到,则会报错ReferenceError
-在函数中访问全局变量可以使用window对象
3.变量声明提前
/**
* 变量声明提前
* -使用var关键字声明变量,会在所有的代码执行前被声明
* 它会在所有的代码执行之前被创建,所以我们可以在函数声明前来调用
* -使用函数表达式创建的函数,不会被声明提前,所以不能在声明前调用
*
*/
4.this关键字
/**
* 解析器在调用函数每次对向函数内部传递进一个隐含的参数,
* 这个隐含的参数就是this,this指向的是一个对象,
* 这个对象我们称为函数执行的上下文对象,根据函数的调用方式不同,
* this会指向不同的对象
* 1.以函数的形式调用this,永远都是window
* 2.以方法的形式调用时,this就是调用方法的那个对象
*/
以函数形式调用this
function fun(){console.log(this);document.write(this);}// fun();// console.log("de");// 创建一个对象var arr={name:"孙悟空",sayName:fun};console.log(obj.sayName==fun);//arr.sayName();fun();运行结果

以方法形式调用this
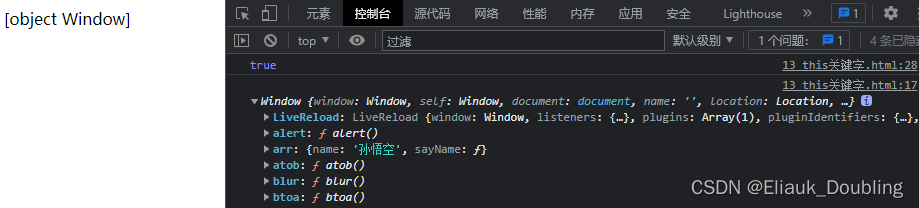
function fun(){console.log(this);document.write(this);}// fun();// console.log("de");// 创建一个对象var arr={name:"孙悟空",sayName:fun};console.log(arr.sayName==fun);arr.sayName();// fun();运行结果

七、自定义对象
1.Object 对象
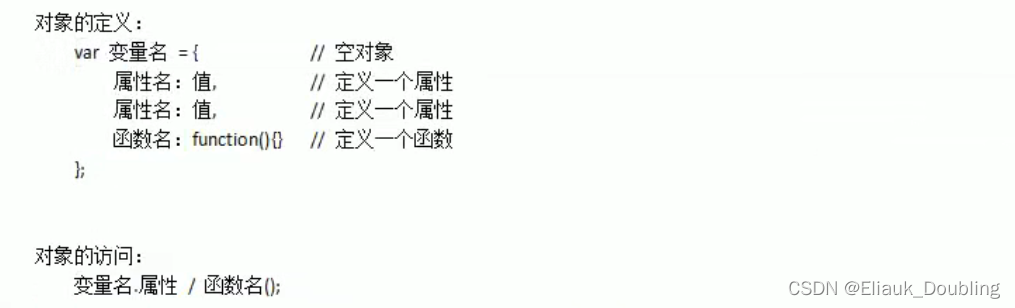
对象的分类:
1.内建对象由ES标准定义的对象,在任何的ES的实现中都可以使用
比如:Math String Number Boolean Function Object....
2.宿主对象:由JS的运行环境提供的对象,目前来讲主要是指由浏览器提供的对象
比如:BOM DOM\
2.自定义对象
Object形式自定义对象

举例:
<script type="text/javascript">var obj=new Object();obj.name="六";obj.age=18;obj.hooby="baseball"//删除属性delete obj.hobby;obj.fun=function(){alert("name:"+this.name+", age:"+this.age);}/*** 函数也可以称为对象的属性:* 如果一个函数作为一个对象的属性保存* 那么我们称这个函数时这个对象的方法* 调用函数就说调用该对象的方法*/obj.fun();</script>{}大括号形式自定义对象

举例:
obj.fun();var obj2={name:"eliauk",hobby:"baseball",test:function(){console.log(obj2);}}obj2.test();3.匿名函数
// 2.匿名函数(function(){// alert("我是一个匿名函数~~~~");console.log("我可是一个匿名函数嘞!不用调用我就会运行的嘞")})();比较数据
当比较两个基本数据类型的值时,就是比较值
而比较两个引用基本数据类型时·,它是比较的对象的·内存地址
储存空间分为 栈内存 和 堆内存
基本变量是存储在栈内存当中的,堆内存中存储着对象
构造方法
/**
* 创建一个构造函数,专门用来创建Person对象的
* 构造函数就是一个普通的函数,创建方法和普通函数没有区别
* 不同的是构造函数首字母要大写
*
* 构造函数和普通函数的区别就是调用方式的不同
* 普通函数是直接调用,而构造函数需要使用new关键字来调用
*
* 构造函数的执行流程:
* 1.立即创建一个新的对象
* 2.将我们新建的对象设置为函数this
* 3.执行我们函数中的代码
* 4.将新的对象作为返回值返回
*
* 使用同一类构造函数产检的对象,是同一类对象
*/
实例:
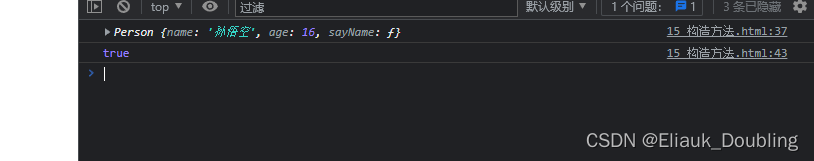
function Person(name,age){// alert(this)this.name=name;this.age=age;this.sayName=function(){alert(this.name);}}// 构造函数(去掉一个new就是普通函数)var per=new Person("孙悟空",16);var per2=new Person("猪八戒",14);console.log(per);// console.log(per2);/*** 使用instanceof可以见查看一个对象是否是一个类的实例* 语法: 对象instanceof 构造函数*/console.log(per instanceof Person);运行结果:

原型对象
/**
* 原型 prototype(类似于JAVA中父类对象)
* 1.我们所创建的每一个函数,解析器
* 都会向函数中添加一个函数prototype
* 这个属性对应着一个对象,这个对象就是我们所谓的原型对象
* 2.如果函数作为普通函数调用prototype没有任何作用
* 3.当函数以构造函数的形式调用时,它所创建的对象中会有一个
* 隐含的属性,指向该构造函数的原型对象,我们可以通过_proto_来
* 访问该属性
* 4.原型对象就相当于一个公共的区域,所有同一个类的实例都可
* 以访问到这个原型对象,我们可以将对象共有的内容,
* 统一设置到原型对象中
* 5.以后我们创建构造函数时,可以将这些对象共有的属性和方法,
* 统一添加到构造函数的原型对象中,这样不用分别为每一个对象
* 添加,也不会印象到全局作用域,就可以使每一股份对象都具有
* 这些属性和方法了
*
* 6.原型对象也是对象,所以它也是有原型,
* 当我们使用一个额对象的属性或者方法时,会出现在自身中寻找,
* 自身中如果有,则直接使用,
* 如果没有则去原型对象中寻找,如果原型对象中与,则使用,
* 如果没有则去原型中寻找,直到找到Object对象的原型,Object对象的原型,
* 如果在Object中依然没有找到,则返回undefined
*/
实例:
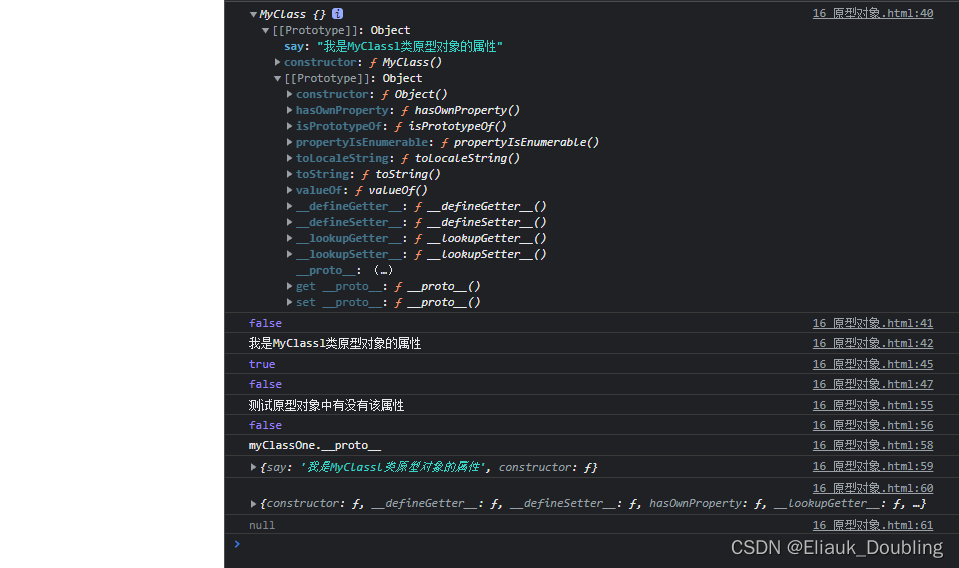
function Person(){}function MyClass(){}MyClass.prototype.say="我是MyClassl类原型对象的属性";var myClassOne=new MyClass();console.log(myClassOne);console.log(MyClass.prototype==Person.prototype)console.log(myClassOne.say);// 使用in 检查对象中是否含有某个属性时,如果对象中没有但是// 原型中有,也会返回trueconsole.log("say" in myClassOne);// 可以使用对象的hasOwnOrioerty()来检查对象自身中是否含有属性console.log(myClassOne.hasOwnProperty("age"));
/*** 原型对象也是对象,所以它也是有原型,* 当我们使用一个对象的属性或者方法时,会先在自身中寻找,* 自身中如果有,则直接使用,* 如果还没则去原型对象中寻找,如果原型原型对象中域,则使用使用,* 如果没有则去原型中寻找*/console.log("测试原型对象中有没有该属性");console.log(myClassOne.__proto__.hasOwnProperty("age"));// 查看有多少层的原型console.log("myClassOne.__proto__");console.log(myClassOne.__proto__)console.log(myClassOne.__proto__.__proto__)console.log(myClassOne.__proto__.__proto__.__proto__)运行结果:

toString方法
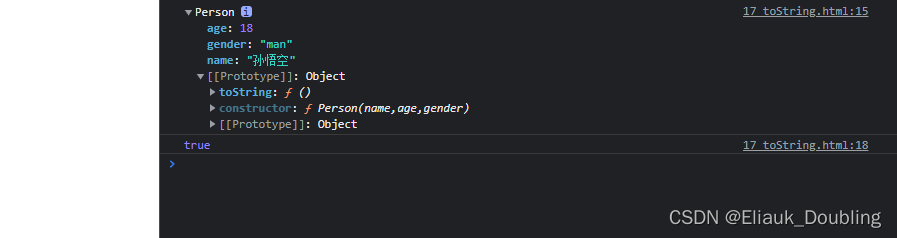
function Person(name,age,gender){this.name=name;this.age=age;this.gender=gender;}// 创建一个Person实例var per=new Person("孙悟空",18,"man");console.log(per);// 验证toString方法是不是在该对象原型中console.log(per.__proto__.__proto__.hasOwnProperty("toString"))// 如我们希望在输出对象时不输出[object Object],// 可以为原型对象修改toString()方法Person.prototype.toString = function(){return "我是一个快乐的小Person";}document.write(per);运行结果

八、js中的事件
1.事件定义
什么是事件?事件是电脑输入设备与页面进行交互响应,我们称为事件。
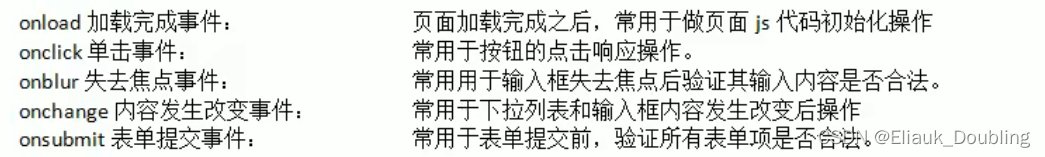
2.常见的事件

onclick点击事件
<script type="text/javascript">function onloadFun(){alert("静态注册onload事件")}// onload事件动态注册,是固定写法// window.onload=function(){// alert("动态注册的onload事件");// }// 静态绑定事件function onclickFun(){console.log("静态注册onclick事件");}// 动态绑定按钮window.onload=function(){// document 指的是整个页面var btnobj=document.getElementById("btn2");btnobj.onclick=function(){alert("onclick动态绑定事件");}}</script></head><body><button onclick="onclickFun();">按钮一</button><button id="btn2">按钮二</button></body>onblur事件
<script type="text/javascript">function onblurFun(){// console 是JavaScript语言提供,专门用来向// 浏览器的控制台打印输出,用于测试使用console.log("静态绑定onclur事件");}// 动态绑定window.onload=function(){var inputObj=document.getElementById("ipt01");inputObj.onblur=function(){alert("动态绑定onblur");}}
</script><body>用户名:<input type="text" onblur="onblurFun()"/><br />密码:<input type="text" id="ipt01"/><br>
</body>
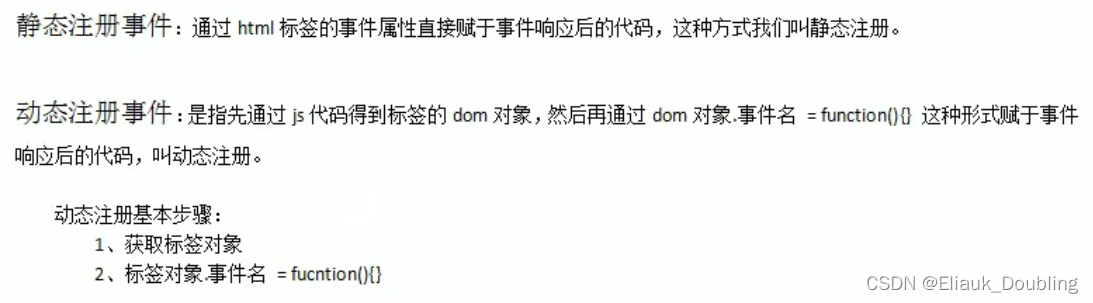
3.事件的注册
定义
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或者事件绑定。
事件的注册(绑定)分为静态注册事件和动态注册事件

静态注册(绑定)
<script type="text/javascript">function onloadFun(){alert("静态注册onload事件")}</script></head><body onload="onloadFun();"></body>动态注册(绑定)
<script type="text/javascript">function onloadFun(){alert("静态注册onload事件")}// onload事件动态注册,是固定写法window.onload=function(){alert("动态注册的onload事件");}</script></head><body></body>