三、拖动手势(PanGesture)
.PanGestureOptions(value?:{ fingers?:number; direction?:PanDirection; distance?:number})
拖动手势用于触发拖动手势事件,滑动达到最小滑动距离(默认值为5vp)时拖动手势识别成功,拥有三个可选参数:
fingers:非必选参数,用于声明触发拖动手势所需要的最少手指数量,最小值为1,最大值为10,默认值为1。
direction:非必选参数,用于声明触发拖动的手势方向,此枚举值支持逻辑与(&)和逻辑或(|)运算。默认值为Pandirection.All。
distance:非必选参数,用于声明触发拖动的最小拖动识别距离,单位为vp,默认值为5。
以在Text组件上绑定拖动手势为例,可以通过在拖动手势的回调函数中修改组件的布局位置信息来实现组件的拖动:
// xxx.ets
@Entry
@Component
struct Index {@State offsetX: number = 0;@State offsetY: number = 0;@State positionX: number = 0;@State positionY: number = 0;build() {Column() {Text('PanGesture Offset:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY).fontSize(28).height(200).width(300).padding(20).border({ width: 3 })// 在组件上绑定布局位置信息.translate({ x: this.offsetX, y: this.offsetY, z: 0 }).gesture(// 绑定拖动手势PanGesture().onActionStart((event: GestureEvent) => {console.info('Pan start');})// 当触发拖动手势时,根据回调函数修改组件的布局位置信息.onActionUpdate((event: GestureEvent) => {this.offsetX = this.positionX + event.offsetX;this.offsetY = this.positionY + event.offsetY;}).onActionEnd(() => {this.positionX = this.offsetX;this.positionY = this.offsetY;}))}.height(200).width(250)}
}
四、捏合手势(PinchGesture)
.PinchGesture(value?:{fingers?:number; distance?:number})
捏合手势用于触发捏合手势事件,触发捏合手势的最少手指数量为2指,最大为5指,最小识别距离为3vp,拥有两个可选参数:
fingers:非必选参数,用于声明触发捏合手势所需要的最少手指数量,最小值为2,最大值为5,默认值为2。
distance:非必选参数,用于声明触发捏合手势的最小距离,单位为vp,默认值为3。
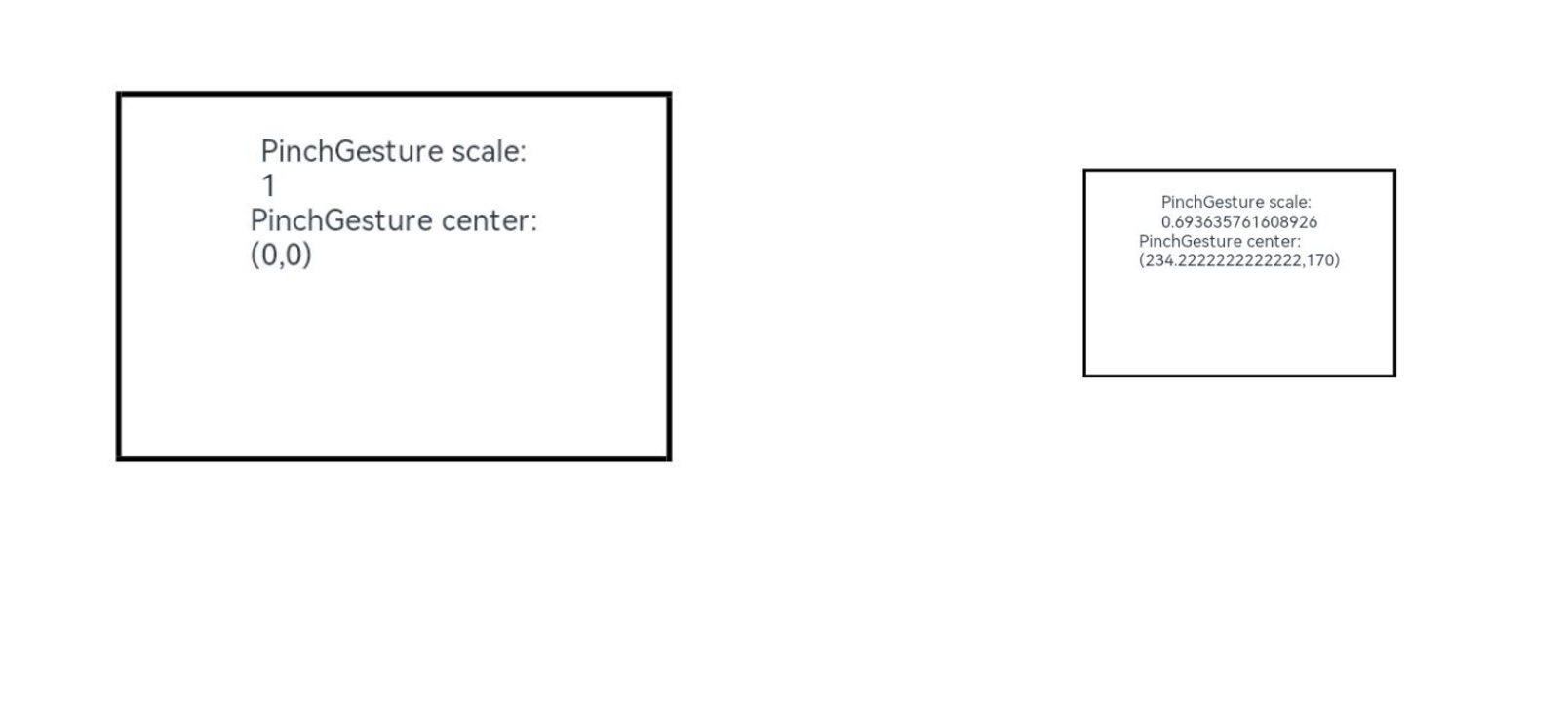
以在Column组件上绑定三指捏合手势为例,可以通过在捏合手势的函数回调中获取缩放比例,实现对组件的缩小或放大:
// xxx.ets
@Entry
@Component
struct Index {@State scaleValue: number = 1;@State pinchValue: number = 1;@State pinchX: number = 0;@State pinchY: number = 0;build() {Column() {Column() {Text('PinchGesture scale:\n' + this.scaleValue)Text('PinchGesture center:\n(' + this.pinchX + ',' + this.pinchY + ')')}.height(200).width(300).border({ width: 3 }).margin({ top: 100 })// 在组件上绑定缩放比例,可以通过修改缩放比例来实现组件的缩小或者放大.scale({ x: this.scaleValue, y: this.scaleValue, z: 1 }).gesture(// 在组件上绑定三指触发的捏合手势PinchGesture({ fingers: 3 }).onActionStart((event: GestureEvent) => {console.info('Pinch start');})// 当捏合手势触发时,可以通过回调函数获取缩放比例,从而修改组件的缩放比例.onActionUpdate((event: GestureEvent) => {this.scaleValue = this.pinchValue * event.scale;this.pinchX = event.pinchCenterX;this.pinchY = event.pinchCenterY;}).onActionEnd(() => {this.pinchValue = this.scaleValue;console.info('Pinch end');}))}}
}