案例一
<!DOCTYPE html>
<html lang="en-US"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>My test page</title>
</head><body><h4>2023年7月11日 上午 0:13|2分钟52秒</h4><h3>关键词:</h3><h4>人生、老师、数学、社会、生命、太行、人心、心态、天地、评判标准</h4><h2>文字记录:</h2><p>一个要强的人,他也许这种要强他是装的,他本身没有那么强,就是当你看到一个人,你以为他很坚强的时候,他没有那么坚强的,只不过就是有的人承受能力不一样,有的人承受能力强,有的人承受能力没有那么强。</p><p>承受能力强的人没有什么值得好羡慕的,因为他背后的苦你不知道。承受能力没有那么强,也没有什么好自卑的,也没有什么好去说自己不行或者怎么样的,没有必要的,你要知道这个社会上每一个活得要强的人都是很累的,所以说不是说你的人生只有要强才是对的,只有要强才是好的。你坚持不下去,你不要强你就是不好的。</p><p>这不是一个社会对于一个正常人的评判标准,别人的标准是别人的标准,它不一定是你的标准,所以说没有必要让自己那么累。</p><p>我们需要热爱的——<br />只有我们自己</p></body><style></style></html>

案例二
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><h1> 圣诞节的那些事</h1>1.圣诞是怎样由来的 <br>2.<a href="#oldman">圣诞老人的由来</a> <br>3.<a href="#tree">圣诞树的由来</a> <br><h2> 圣诞是怎样由来的</h2><p> 圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(ChristmasTide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。</p><img src="images/t1.gif"><h2 id="oldman"> 圣诞老人的由来</h2><p>圣诞节当然少不了<a href="oldman.html" target="_blank">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?</p><img src="images/t2.jpg"><p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。</p><p> 到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。</p>在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。?<h2 id="tree">圣诞树的由来</h2><p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p><p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。</p><p> 另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。</p><p> 圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p><img src="images/t3.jpg"><p>更多内容可以 <a href="http://www.baidu.com" target="_blank">百度一下</a> </p>
</body></html>

案例三
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table align="center" width="500" height="200" border="1" cellspacing="0"><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七天</th></tr><tr><td>1</td><td>西游记</td><td>↑</td><td>1956</td><td>16</td></tr><tr><td>2</td><td>三国演义</td><td>↓</td><td>1956</td><td>16</td></tr></table>
</body>
<style></style></html>

案例四
<!DOCTYPE html>
<html lang="en-US"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>My test page</title>
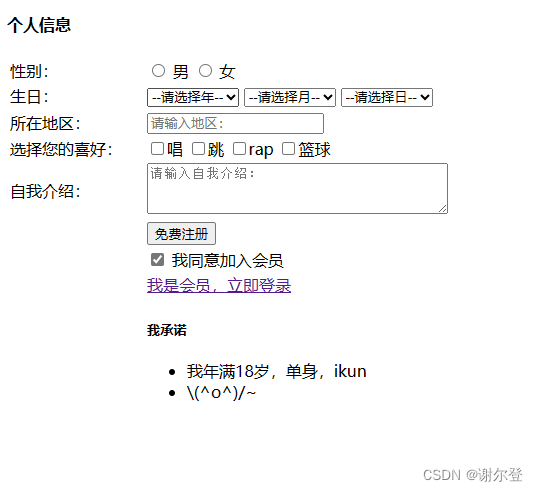
</head><body><h4>个人信息</h4><table width="500"><tr><td>性别:</td><td><input type="radio" name="sex" id="male"> <label for="male">男</label><input type="radio" name="sex" id="female"> <label for="female">女</label></td></tr><tr><td>生日:</td><td><select><option>--请选择年--</option><option>2001</option><option>2002</option><option>2003</option></select><select><option>--请选择月--</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择日--</option><option>25</option><option>26</option><option>27</option></select></td></tr><tr><td>所在地区:</td><td><input type="text" placeholder="请输入地区:"></td></tr><tr><td>选择您的喜好:</td><td><input type="checkbox" id="sing"><label for="sing">唱</label><input type="checkbox" id="dance"><label for="dance">跳</label><input type="checkbox" id="rap"><label for="rap">rap</label><input type="checkbox" id="basketball"><label for="basketball">篮球</label></td></tr><tr><td>自我介绍:</td><td><textarea name="" id="" cols="40" rows="3" placeholder="请输入自我介绍:"></textarea></td></tr><tr><td></td><td><input type="submit" value="免费注册"></td></tr><tr><td></td><td><input type="checkbox" checked id="checkbox"> <label for="checkbox">我同意加入会员</label></td></tr><tr><td></td><td><a href="#">我是会员,立即登录</a></td></tr><tr><td></td><td><h5>我承诺</h5><ul><li>我年满18岁,单身,ikun</li><li>\(^o^)/~</li></ul></td></tr></table></body><style></style></html>

案例五
<!DOCTYPE html>
<html lang="en-US"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width"><title>My test page</title>
</head><body><h1> 北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1><div class="gray">2019-07-03 16:31:47 来源:<a href="#">中国天气网</a> <input type="text" placeholder="请输入查询条件..." class="search"> <button class="btn">搜索</button></div><hr><p>中国天气网讯今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p><h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4><p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p><p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p><h4>明日热度再升级!京津冀携手冲击38℃+</h4><p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p><p> 不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p><p class="footer"> 本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body><style>body {font: 16px/28px 'Microsoft YaHei';}h1 {font-weight: 400;text-align: center;}.gray {color: #888888;font-size: 12px;text-align: center;}a {text-decoration: none;}.search {color: #666;width: 170px;}p {text-indent: 2em;}.footer {color: #888888;font-size: 12px;}
</style></html>

案例六
如果需要为页面整体加背景图片,则直接给 body 加 background 。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>h3 {height: 70px;line-height: 70px;background-image: url("/images/default.jpg");background-repeat: no-repeat;background-position: left center;text-indent: 4em;}
</style><body><h3>亲爱的召唤师,欢迎登录</h3>
</body></html>

案例七
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
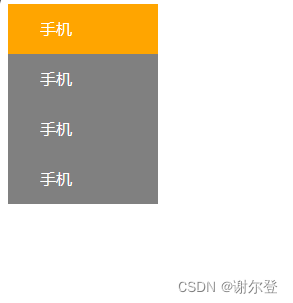
<style>a {display: block;line-height: 50px;width: 150px;height: 50px;background-color: grey;text-decoration: none;color: white;text-indent: 2em;}a:hover {background-color: orange;}
</style><body><a href="#">手机</a><a href="#">手机</a><a href="#">手机</a><a href="#">手机</a>
</body></html>

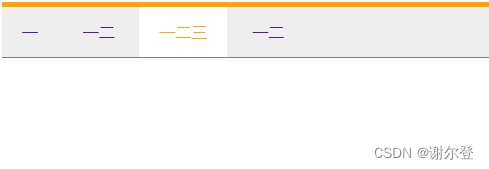
案例八
padding 会影响盒子原本的大小
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.nav {border-top: 5px solid orange;border-bottom: 1px solid grey;background-color: #eee;height: 50px;line-height: 50px;}a {display: inline-block;text-decoration: none;padding: 0 20px;}a:hover {background-color: #fff;color: orange;}
</style><body><div class="nav"><a href="#">一</a><a href="#">一二</a><a href="#">一二三</a><a href="#">一二</a></div>
</body></html>

案例九
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 298px;height: 415px;background-color: #fff;}.box img {width: 100%;}.review {height: 70px;font-size: 14px;/* 对于没有宽度,所以给padding值也不会撑开盒子,但是有高度,所以不用padding-top,而使用margin-top */padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #999;padding: 0 28px;margin-top: 20px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: orange;}.info em {font-style: normal;color: #999;}</style>
</head><body><div class="box"><img src="images/img.jpg" alt=""><p class="review">这是一张普通的图片。</p><div class="appraise">来自 8008208820 的评论</div><div class="info"><h4>这张图卖的是耳机,而不是...</h4><em>|</em><span>99.99元</span></div></div>
</body></html>

案例十
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}.box {width: 248px;height: 163px;background-color: #fff;border: 1px solid #ccc;}h3 {height: 32px;border-bottom: 1px dotted #ccc;font-size: 14px;font-weight: 400;line-height: 32px;padding-left: 15px;}li {list-style: none;}a {font-size: 12px;color: #000;text-decoration: none;}.box ul li {height: 23px;line-height: 23px;padding-left: 20px;}.box ul {margin-top: 7px;}.box ul li a:hover {text-decoration: underline;}</style>
</head><body><div class="box"><h3>这是一个h3的标题</h3><ul><li><a href="">这是一段普通的文字</a></li><li><a href="">这是一段普通的文字</a></li><li><a href="">这是一段普通的文字</a></li><li><a href="">这是一段普通的文字</a></li><li><a href="">这是一段普通的文字</a></li></ul></div>
</body></html>