
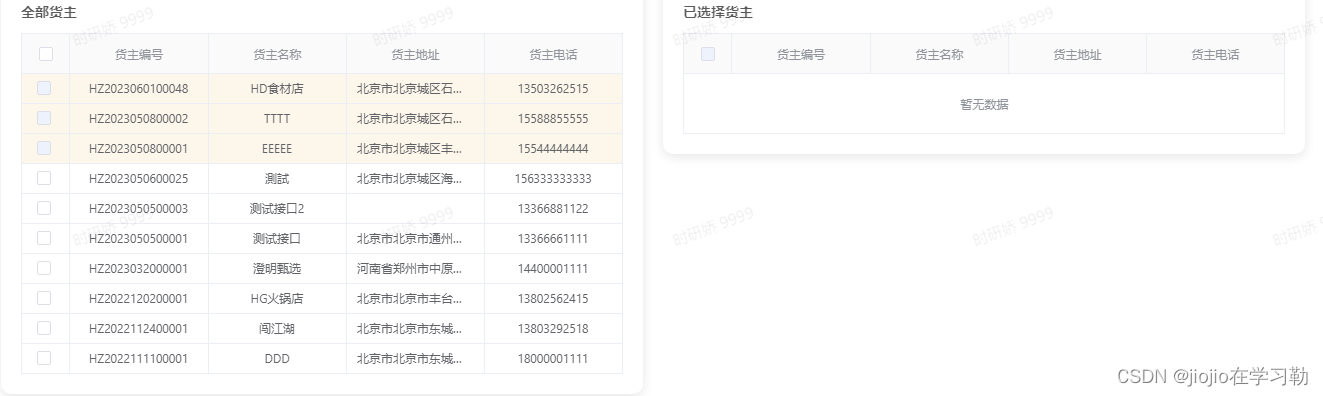
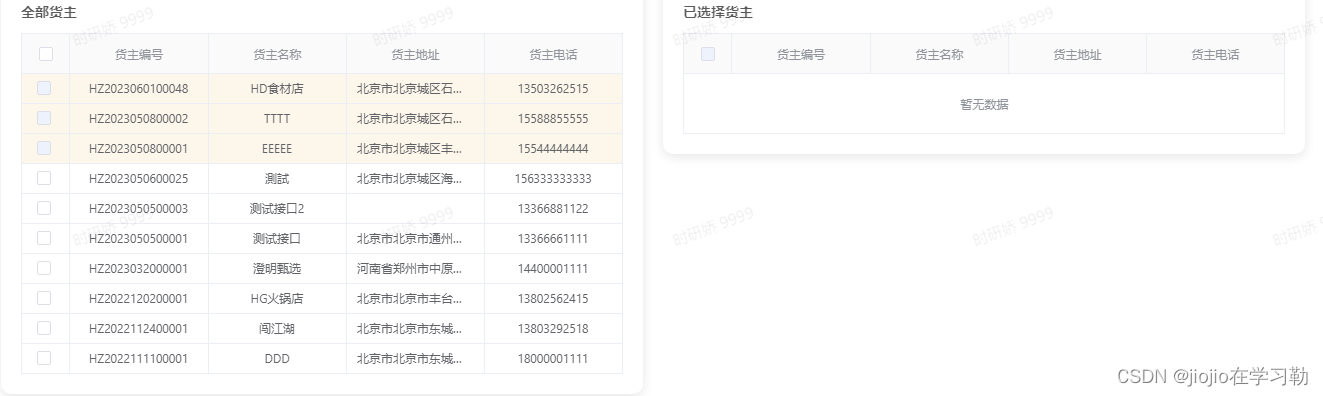
1.组件TableChoose
<template><div class="tableChooseBox"><div class="tableRow"><div class="tableCard"><div class="tableHeadTip">全部{{ labelTitle }}</div><slot name="body" /></div><div class="tableCardBlank"></div><div class="tableCard"><div class="tableHeadTip">已选择{{ labelTitle }}</div><el-tableref="Table":data="goodsList"bordermax-height="300px":cell-style="$style.cellStyle":header-cell-style="$style.rowClass":row-key="getRowKeys"@select="select"@select-all="selectAll"@header-dragend="headerDragend"><el-table-columnlabel="选择"type="selection"align="center"reserve-selection></el-table-column><el-table-columnv-for="item in goodsLabelList":key="item.prop":label="item.label":prop="item.prop":width="item.width"align="center"><template slot-scope="scope"><span v-if="item.state"><el-tag v-if="scope.row.state == 0" type="danger">禁用</el-tag><el-tag v-else-if="scope.row.state == 1" type="success">启用</el-tag></span><span v-else-if="item.type"><el-tag v-if="scope.row.type == 1">{{ ROOM_TYPE[scope.row.type] }}</el-tag><el-tag v-if="scope.row.type == 0" type="success">{{ROOM_TYPE[scope.row.type]}}</el-tag></span><span v-else>{{ scope.row[item.prop] }}</span></template></el-table-column></el-table></div></div></div>
</template><script>
import tableMixin from "@/mixin/tableMixin";
import { getDictionaries, dictionaryConstants } from "@/utils/dictionaries";
export default {name: "TableChoose",props: ["goodsLabelList", "goodsList", "labelTitle", "id"],mixins: [tableMixin],components: {},data() {return {ROOM_TYPE:getDictionaries(dictionaryConstants.ROOM_TYPE.parentCode)};},computed: {},watch: {goodsList(n) {n.forEach((row) => {this.$refs.Table.toggleRowSelection(row, true);});},},methods: {getRowKeys(row) {return row[this.id];},select(selection, row) {this.$emit("changeChooseList", row, false);},selectAll(selection) {this.$emit("changeChooseList", {}, true);},},
};
</script><style lang="scss" scoped>
.tableChooseBox {width: 100%;
}
.tableRow {display: flex;align-items: flex-start;justify-content: space-between;
}
.tableCardBlank {width: 20px;height: 10px;
}
.tableCard {padding: 20px;box-shadow: 0px 3px 12px rgba(0, 0, 0, 0.1);opacity: 1;border-radius: 10px;flex: 1;overflow: hidden;.tableHeadTip {font-size: 14px;font-weight: bold;line-height: 22px;color: rgba(0, 0, 0, 0.65);opacity: 1;margin-bottom: 10px;text-align: left;}
}
</style>
2.页面使用
const goodsLabelList = [{label: "货主编号",prop: "id",},{label: "货主名称",prop: "storeName",},{label: "货主地址",prop: "addressAll",},{label: "货主电话",prop: "storePhone",},
];
import TableChoose from "@/components/TableExtend/TableChoose";<table-choose:goodsLabelList="goodsLabelList":goodsList="GoodsChexkboxs":labelTitle="labelTitle"id="id"@changeChooseList="changeChooseList"><template slot="body"><el-table:data="StoreList"ref="GoodsTable"bordermax-height="350px":header-cell-style="$style.rowClass":row-key="getRowKeys"@selection-change="GoodsHandleChange"@header-dragend="headerDragend":cell-style="changeRowBgColorByIsPay"><el-table-columnlabel="选择"type="selection"align="center"reserve-selection:selectable="selectEnable"></el-table-column><el-table-columnv-for="item in goodsLabelList":key="item.prop":label="item.label":prop="item.prop"align="center"show-overflow-tooltip></el-table-column></el-table></template></table-choose>changeRowBgColorByIsPay({ row, rowIndex }) {if (this.forbidden.some((item) => item === row.id)) {return "background-color: rgba(230, 162, 60, 0.1) !important";}},selectEnable(row, rowIndex) {if (this.forbidden.some((item) => item === row.id)) {return false;} else {return true; }},changeChooseList(row, clearAll) {const GoodsTable = this.$refs.GoodsTable;if (clearAll) {GoodsTable.clearSelection();} else {GoodsTable.toggleRowSelection(row, false);}},submitForm() {var dataArr = [];if (this.GoodsChexkboxs.length === 0) {this.$notification("操作失败", "error", "请勾选货主数据");return;}for (let index = 0; index < this.GoodsChexkboxs.length; index++) {const element = this.GoodsChexkboxs[index];dataArr.push({qcExamineModeEnum: this.detail.qcExamineModeEnum,ownerCode: element.id,ownerId: element.id,ownerName: element.storeName,});}qcStoreInsert(dataArr).then((res) => {const { code, msg } = res.data;const title = code === 200 ? "操作成功" : "操作失败";const type = code === 200 ? "success" : "error";this.$notification(title, type, msg);if (code === 200) {this.popVisible = false;this.getQueryList();}});},GoodsHandleChange(selection) {this.GoodsChexkboxs = selection;},