1.下载与安装
yum -y install nginx
2.启动命令
/usr/sbin/nginx -c /etc/nginx/nginx.conf
3.新建配置文件
cd /etc/nginx/conf.d
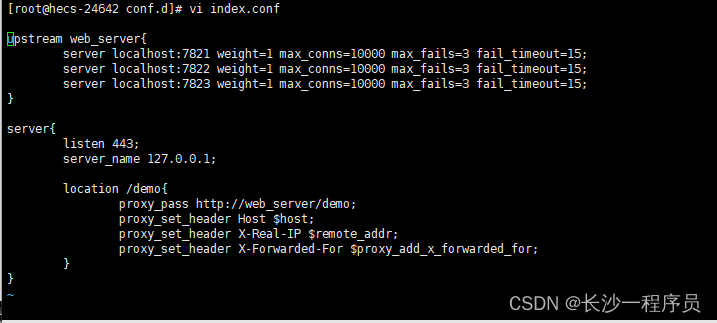
vim index.conf
配了一个负责均衡,如不需要,可将 server localhost: 多余的去掉
upstream web_server{server localhost:7821 weight=1 max_conns=10000 max_fails=3 fail_timeout=15;server localhost:7822 weight=1 max_conns=10000 max_fails=3 fail_timeout=15;server localhost:7823 weight=1 max_conns=10000 max_fails=3 fail_timeout=15;
}server{listen 443;server_name 127.0.0.1;location /demo{proxy_pass http://web_server/demo;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}
}
4.nginx安全相关配置
http中的配置
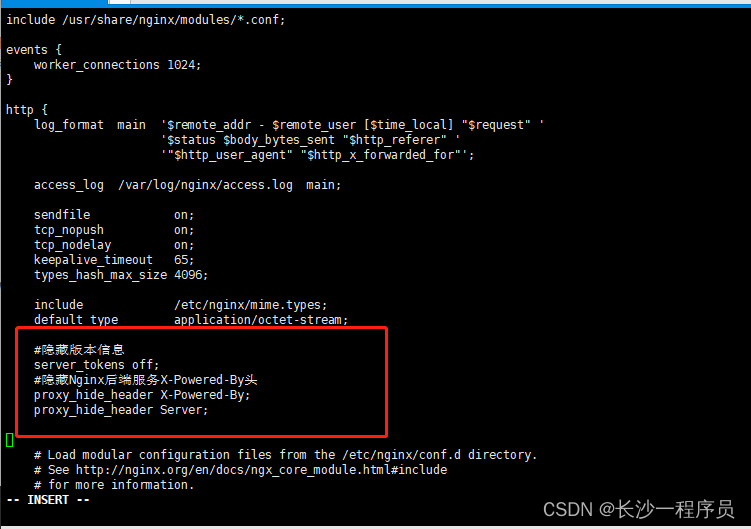
vim /etc/nginx/nginx.conf
nginx 版本信息隐藏
server_tokens off;
隐藏Nginx后端服务X-Powered-By头
proxy_hide_header X-Powered-By;
proxy_hide_header Server;

屏蔽非常见蜘蛛(爬虫)
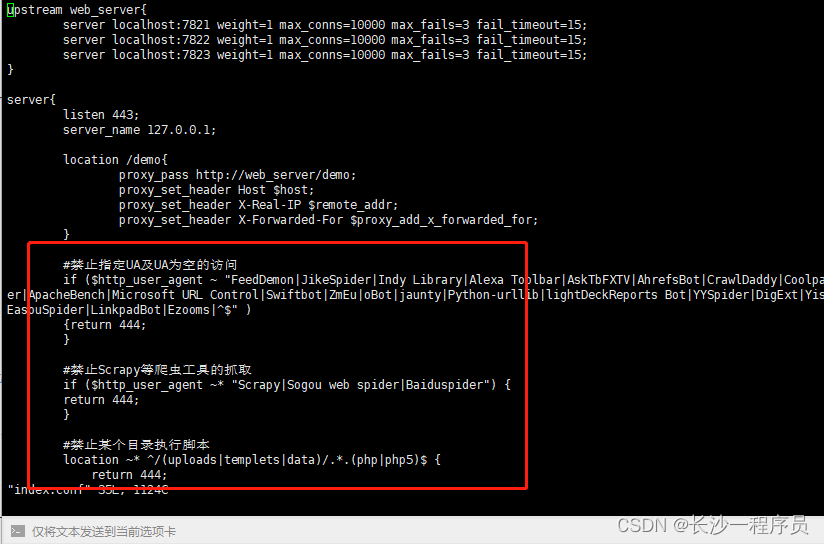
vim /etc/nginx/conf.d/index.conf
分析网站日志发现,一些奇怪的 UA 总是频繁的来访问,而这些 UA 对网站毫无意义,反而给服务器增加压力,可以直接将其屏蔽。
#禁止Scrapy等爬虫工具的抓取
if ($http_user_agent ~* "Scrapy|Sogou web spider|Baiduspider") {return 44;
}
#禁止指定UA及UA为空的访问
if ($http_user_agent ~ "FeedDemon|JikeSpider|Indy Library|Alexa Toolbar|AskTbFXTV|AhrefsBot|CrawlDaddy|CoolpadWebkit|Java|Feedly|UniversalFeedParser|ApacheBench|Microsoft URL Control|Swiftbot|ZmEu|oBot|jaunty|Python-urllib|lightDeckReports Bot|YYSpider|DigExt|YisouSpider|HttpClient|MJ12bot|heritrix|EasouSpider|LinkpadBot|Ezooms|^$" )
{return 444;
}
禁止某个目录执行脚本
location ~* ^/(uploads|templets|data)/.*.(php|php5)$ {return 444;
}

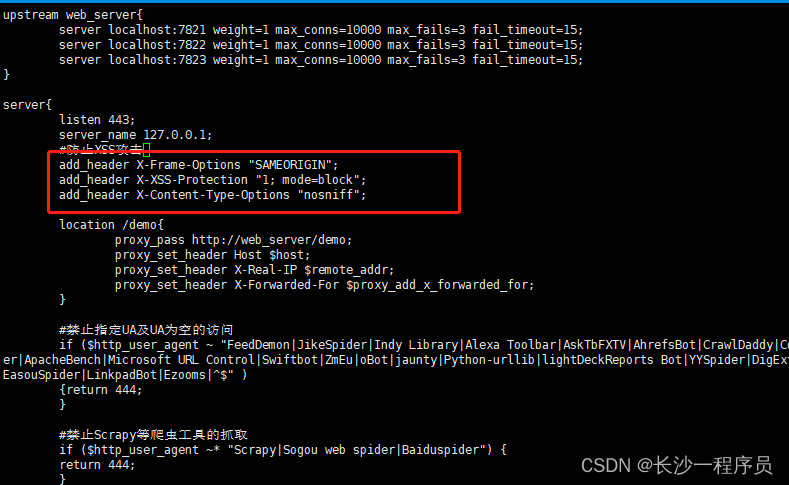
防止XSS攻击:server
在通常的请求响应中,浏览器会根据Content-Type来分辨响应的类型,但当响应类型未指定或错误指定时,浏览会尝试启用MIME-sniffing来猜测资源的响应类型,这是非常危险的,例如一个.jpg的图片文件被恶意嵌入了可执行的js代码,在开启资源类型猜测的情况下,浏览器将执行嵌入的js代码,可能会有意想不到的后果
- X-Frame-Options: 响应头表示是否允许浏览器加载frame等属性,有三个配置
DENY:禁止任何网页被嵌入;
SAMEORIGIN: 只允许本网站的嵌套;
ALLOW-FROM: 允许指定地址的嵌套; - X-XSS-Protection: 表示启用XSS过滤(禁用过滤为X-XSS-Protection: 0),mode=block表示若检查到XSS攻击则停止渲染页面
- X-Content-Type-Options: 响应头用来指定浏览器对未指定或错误指定Content-Type资源真正类型的猜测行为,nosniff 表示不允许任何猜测;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";

拒绝User-Agent:server、location
可能有一些不法者会利用wget/curl等工具扫描我们的网站,我们可以通过禁止相应的user-agent来简单的防范
Nginx的444状态比较特殊,如果返回444那么客户端将不会收到服务端返回的信息,就像是网站无法连接一样
if ($http_user_agent ~* LWP::Simple|BBBike|wget|curl) {return 444;
}
5.代理数据库
vi /etc/nginx/nginx.conf
在最后加入如下代码:
stream {upstream mysql {server 192.168.0.214:3306;}server {listen 3389;# 反向代理后监听的端口proxy_connect_timeout 1s;proxy_timeout 3s;proxy_pass mysql;}
}
安装插件
yum -y install nginx-mod-stream
6.常用命令
启动命令
/usr/sbin/nginx -c /etc/nginx/nginx.conf
重新加载配置文件
/usr/sbin/nginx -s reload
测试配置可用
/usr/sbin/nginx -t
强制停止服务
/usr/sbin/nginx -s stop
安全退出服务
/usr/sbin/nginx -s quit