作者简介:

目录
1.概述
2.CPU管理
3.内存管理
4.IO管理
1.概述
操作系统可以看作一个计算机的管理系统,对计算机的硬件资源提供了一套完整的管理解决方案。计算机的硬件组成有五大模块:运算器、控制器、存储器、输入设备、输出设备。操作系统实际上就是对这个五块资源各自提供了一套管理方案,然后合起来形成一个总的对计算机的管理策略。我们进行软件开发的时候都无法直接和五大模块的硬件进行交互,都需要通过调用操作系统这个中间层暴露出来的API来完成。诸如JAVA之类的高级编程语言,其底层很多东西其实就是基于操作系统暴露出来的API进行二次封装的。
JAVA体系中有哪些东西是对操作系统的二次封装喃?至少有两块儿:线程和IO。这两块儿已经是后端编程里的重点内容了。需要进行并发操作、异步任务、定时任务等需要用到多线程编程,多线程编程时需要熟悉线程模型,而线程模型本质上就是操作系统中CPU管理的一整块内容。需要进行网络通信时,需要用到网络编程,需要熟悉IO模型,而IO模型本质上就是操作系统中IO管理的一整块内容。多线程编程可能平时还会用到,可能很多同学会疑惑,网络编程一般会用在哪儿?在JAVA EE中诸如tomcat、netty之类的web server容器,在通信上都必须用到网络编程,dubbo、nacos之类的微服务注册中心在进行服务注册、调用时也会用到网络编程,这些内容目前开源方案已经封装好了,但是在某些时候需要自研框架时,IO作为一个实现系统高性能的关键点,一定是绕不开的一个点,需要自行进行IO的开发。
综上所述,对JAVA后端而言,操作系统中一些核心内容是很有必要掌握的,了解清楚这几块儿内容才能更好的完成相应方面的开发。
作者之前写过一个操作系统的系列博客,本文其实就是对这个系列的整合,以章节清单的方式,完整整合那些后端需要知道的操作系统的内容。
2.CPU管理
本块内容主要包含:
CPU的大致工作过程:取值执行。

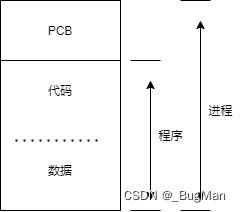
为什么需要进程:为了更好的利用CPU资源,程序需要不断切换执行,因此需要对运行中的程序进行描述。

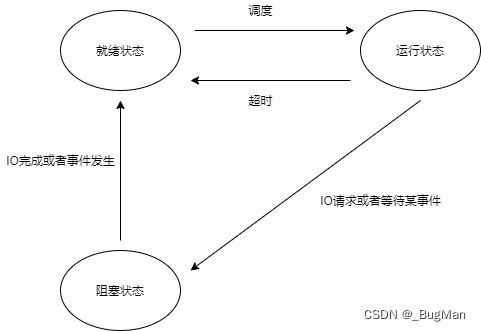
然后就是进程的状态切换:

最后就是为什么会有线程,线程和进程的关系,以及数据一致性、线程通信、死锁、调度等操作相关的内容。
文章链接:
【进程与线程】最好懂的讲解__BugMan的博客-CSDN博客
操作系统(2)进程管理(上)进程与线程__BugMan的博客-CSDN博客
操作系统(3)进程管理(中)数据一致性_操作系统中什么是数据一致性__BugMan的博客-CSDN博客
操作系统(4)进程管理(下)通信、死锁、调度__BugMan的博客-CSDN博客
3.内存管理
内存中到底存放的是什么东西?内存中存放的是进程,内存中各个进程圈地而治,所圈的地盘中存放各个进程自己的指令和数据,进程执行完毕后,退出内存,还出圈给它的地。如何给各个进程圈地,就是存储管理的核心。
这一块儿内容里我们将明白CPU是如何进行地址映射,在内存中找到对应进程的内容的。

文章链接:
操作系统(5)内存管理_页表寄存器在内存中吗__BugMan的博客-CSDN博客简单讨论一下操作系统的内存管理_页表寄存器在内存中吗https://blog.csdn.net/Joker_ZJN/article/details/127768414
4.IO管理
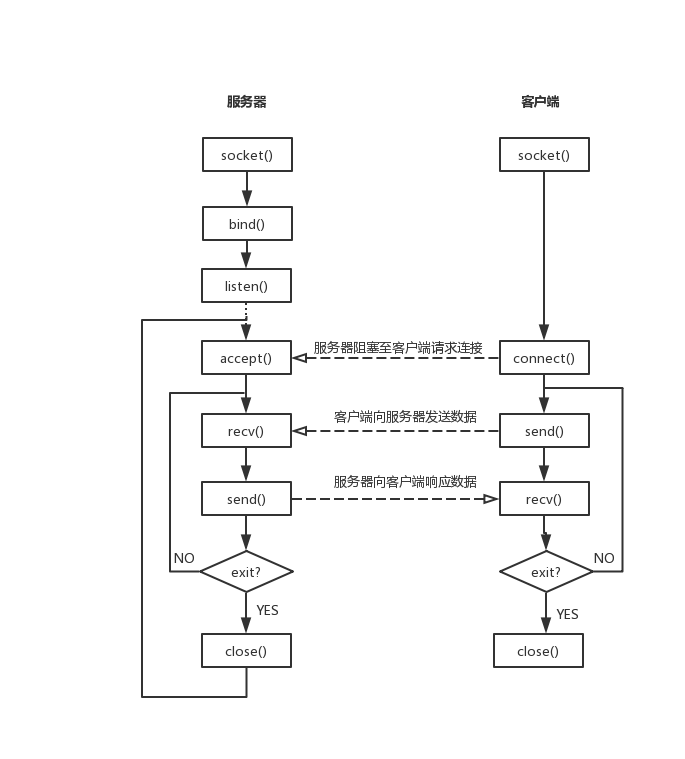
IO管理,管理的主要是计算机的外设,即接入主机的设备(CPU、内存、总线之外的设备)。所管理的内容中最重要的就是如何让IO设备与主机之间高效的进行数据传输。
计算机的IO其实就是在内存中为各个IO设备分配了属于它的一块内存,向这块内存中进行读写即可完成IO。这块内存是位于计算机内存中的内核段中的。
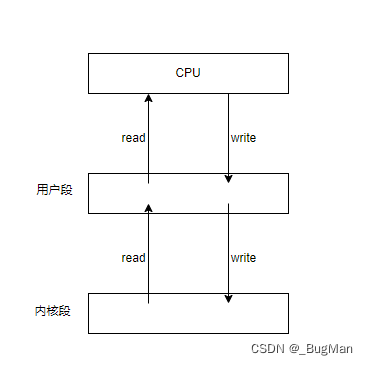
一次完整的IO过程是:

- CPU执行IO指令
- 将内核段中数据读到用户段
- 用户段中数据交给CPU
- CPU的执行结果写回用户段
- 用户段中存的结果写回内核段
这一块儿里,我们将了解计算机的IO,数据是如何在内存中流转的,以及整个计算机的IO模型,会对我们认识理解BIO、NIO等JDK原生IO支持或者netty等IO框架有很大的帮助。
文章链接:
全网最清晰JAVA NIO,看一遍就会__BugMan的博客-CSDN博客
全网最清晰的零拷贝详解,看一遍就会__BugMan的博客-CSDN博客