文章目录
- 前言
- 什么是安培环路定理
- 安培环路定理有什么作用
- 深入了解
- 深入学习
前言
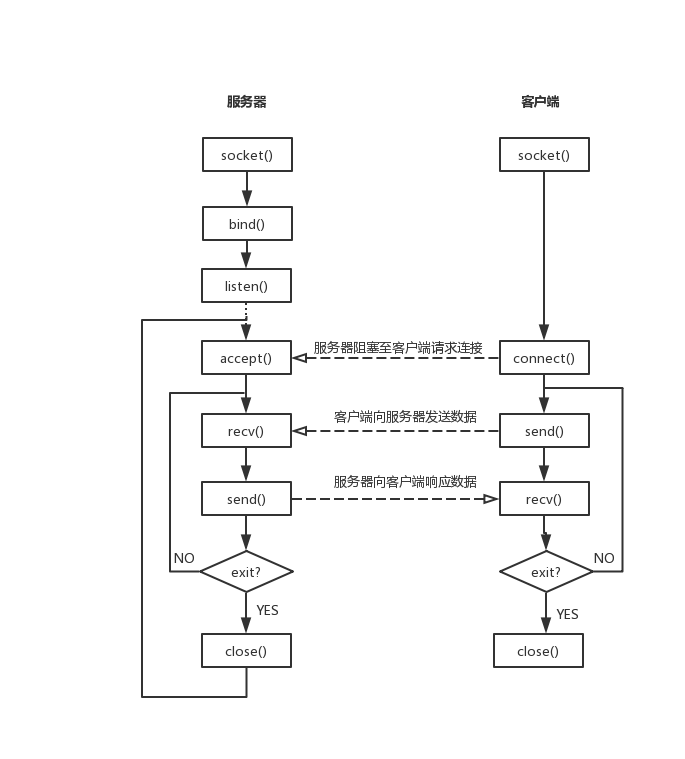
什么是安培环路定理
安培环路定理的物理意义在于描述了电流和磁场之间的相互作用,以及如何在一个封闭的回路中分析这种相互作用。
简单的来说 , 用环路定理来解决在磁场中B对任意封闭回路线性积分的结果,把路径分割成许多微元,与磁场 B 点乘,再积分
安培环路定理有什么作用
- 磁场产生:安培环路定理告诉我们,当电流通过一个导线或线圈时,会在周围产生磁场。这个磁场的强度可以通过环路积分计算。因此,这个定理帮助我们理解电流是如何产生磁场的。
- 磁场分布:通过应用安培环路定理,可以确定封闭回路内各个点的磁场强度。这对于电磁场的建模和分析非常重要,因为它允许我们预测和量化不同位置的磁场强度。
深入了解
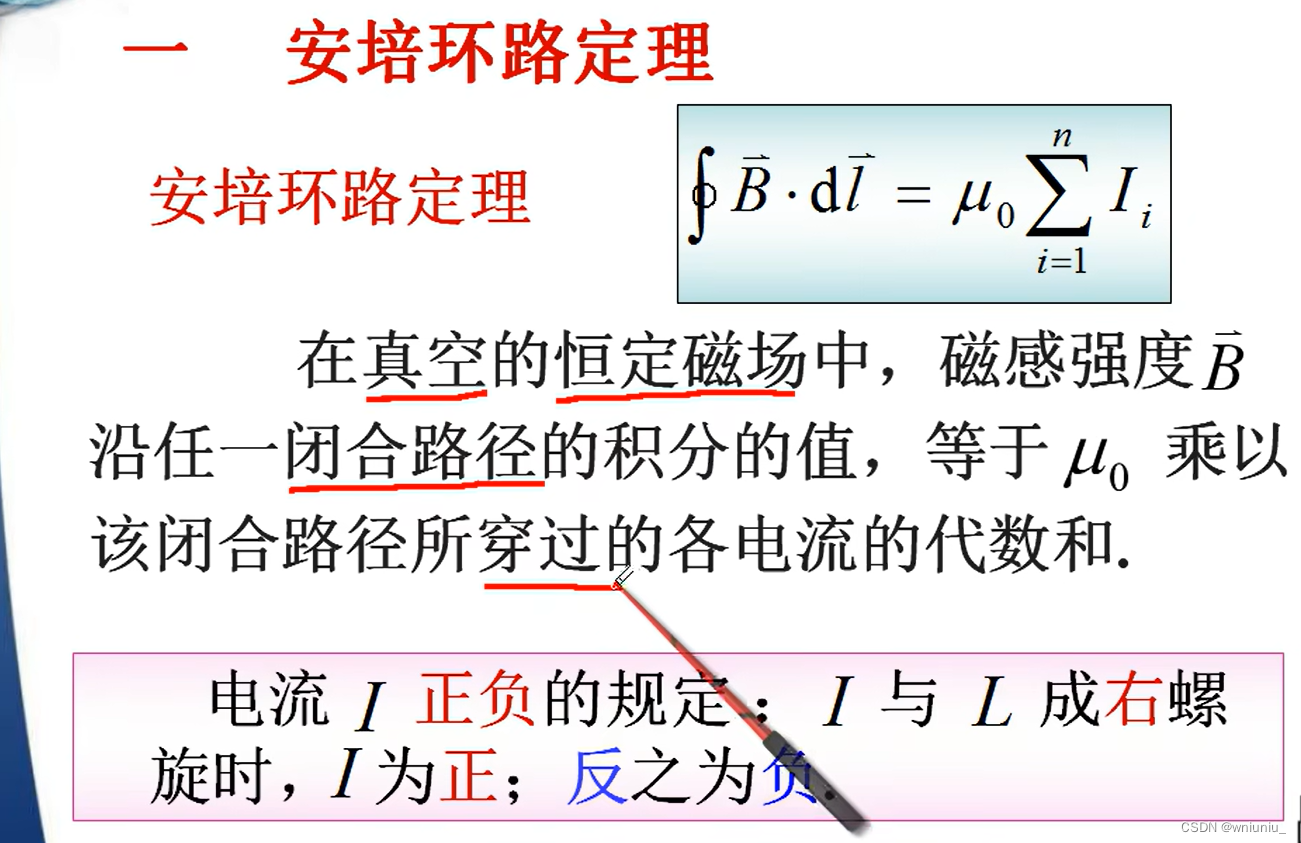
安培环路定理的核心思想可以总结为以下几点:
封闭回路:安培环路定理适用于一个封闭的回路,这个回路可以是实际的电路线圈,也可以是一个虚拟的想象圈。
环路积分:在这个封闭回路中,你可以沿着回路的路径选择一个任意的路径,并对路径上的磁场强度进行积分。这个积分称为环路积分。
环路积分等于总电流:根据安培环路定理,环路积分等于通过回路内的总电流乘以一个常数μ₀,即磁导率(μ₀)。这个常数在自然中是固定不变的。
数学表示为:
∮ B·dl = μ₀ * ΣI
其中,
∮ 表示沿着封闭回路的环路积分,
B 是磁场的磁感应强度,
dl 表示路径微元,
μ₀ 是自由空间的磁导率,约为4π x 10^(-7) 特斯拉·米/安培(T·m/A),
ΣI 是通过回路内的所有电流之和。
这个定理告诉我们,在一个封闭回路内的磁场环路积分等于通过该回路的总电流乘以磁导率。
深入学习

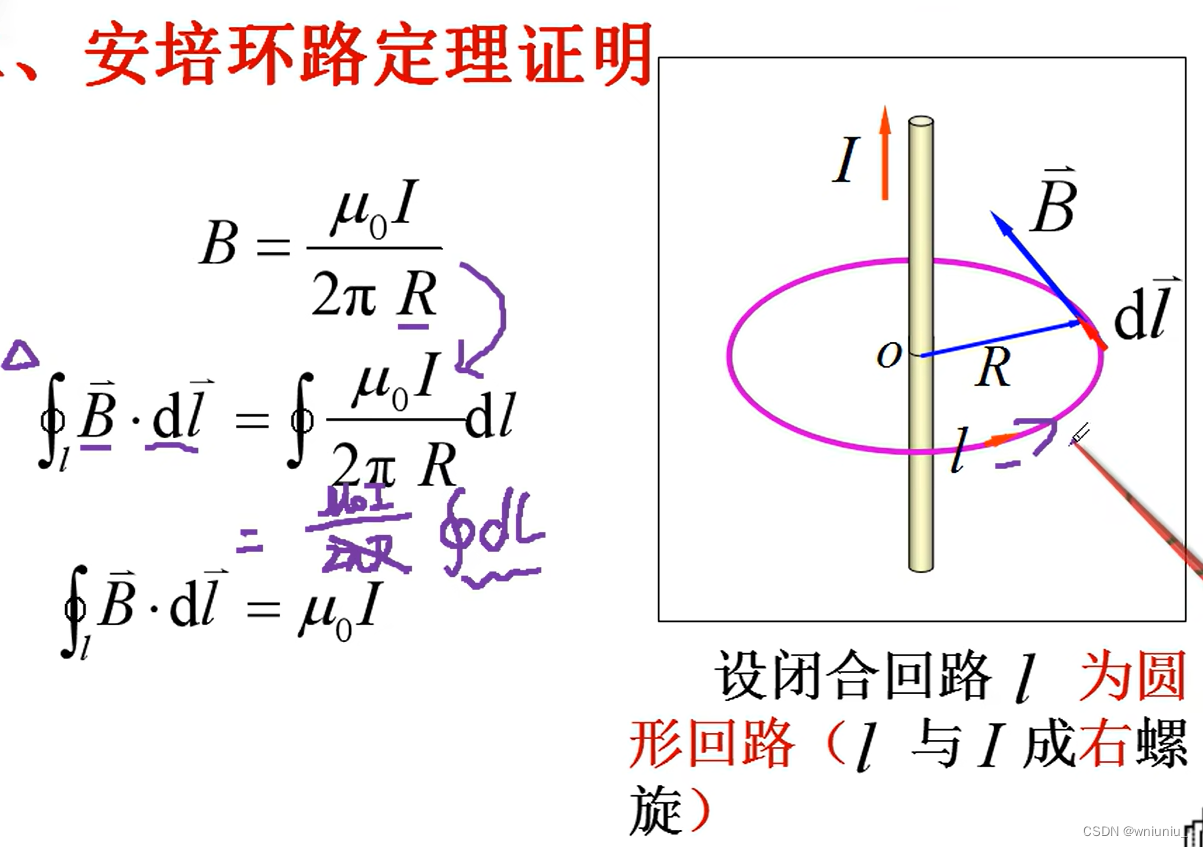
- 运用右手定则来确定方向
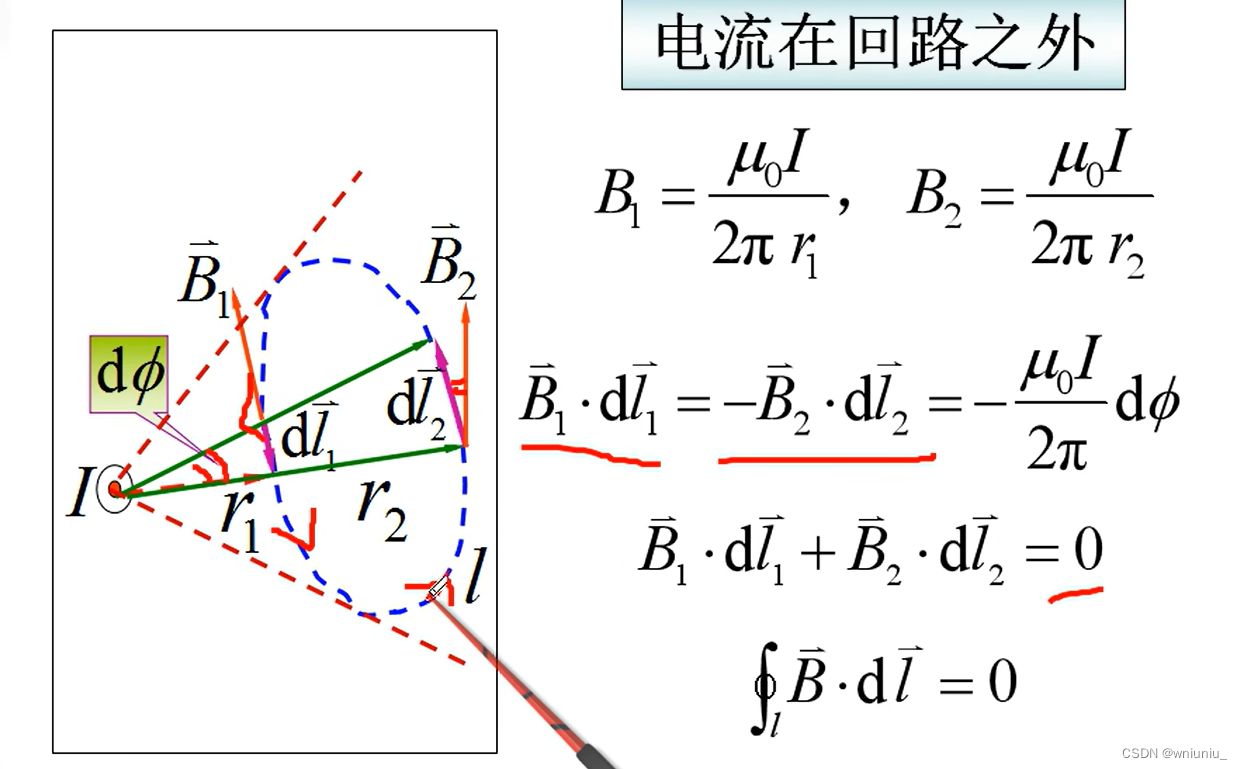
- 式子的左边是 空间中所有的磁场决定的,右边是所选定区域内的电流


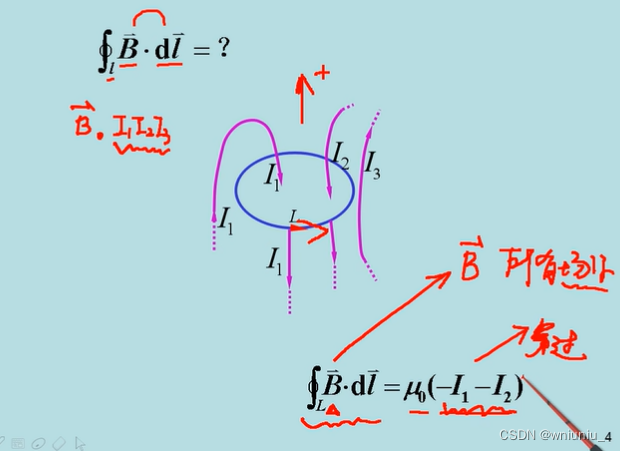
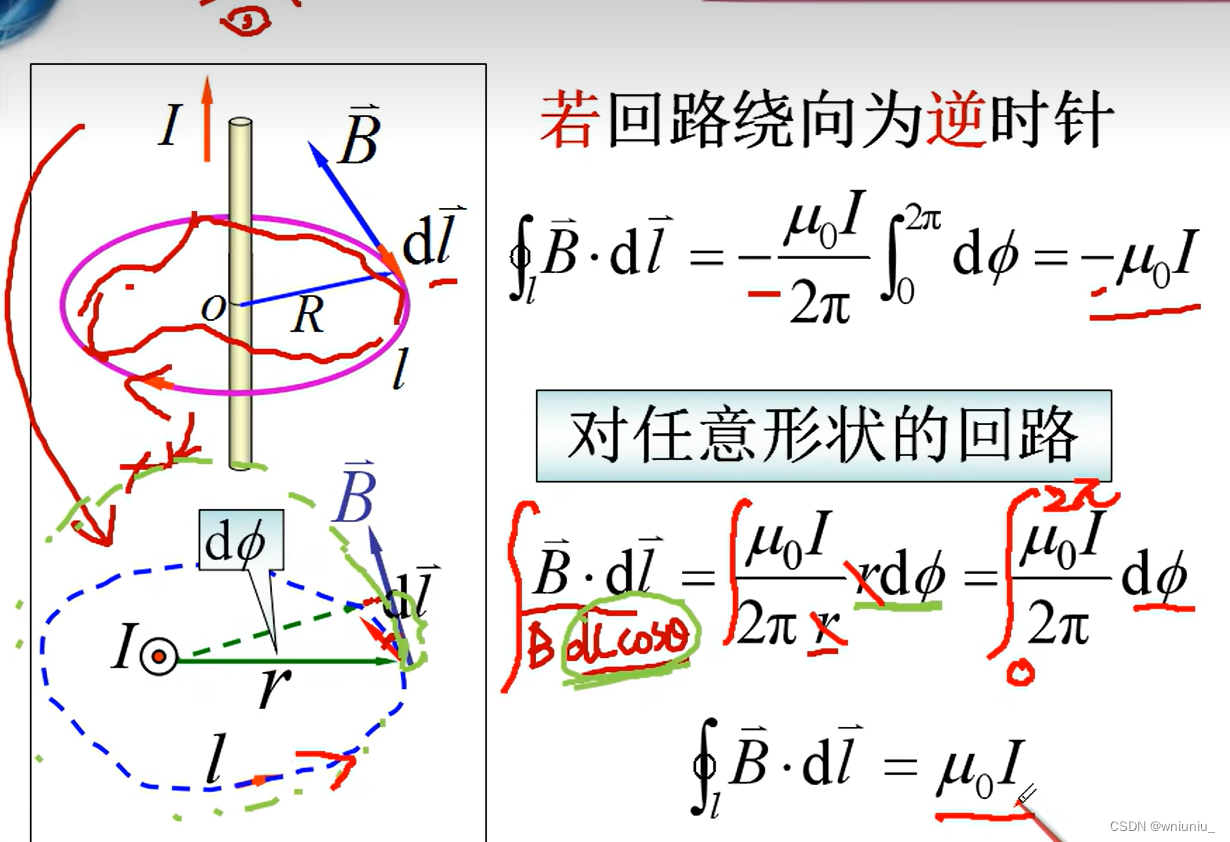
在上面那个证明中 B 和 l 的夹角为 0 度


在上面那个例子中,转换为 弧度 ,弧度是一样的