目录
1、背景介绍
2、连接数据源
2.1 新增数据源
2.2 填写数据源信息
3、表格数据的展示
3.1 新增查询,编写查询语句
3.2 使用表格组件
3.3 同步数据源与表格列名
4、表格的数据新增
4.1 新增查询,编写新增语句
4.2 表格配置新增一行,保存事件绑定js函数
4.3 点击新增一行选项,进行测试
5、表格数据的修改与删除
5.1 新增查询,编写修改语句
5.2 配置保存和丢弃事件
5.3 测试下
5.4 删除同理,以下直接提供代码,可自行操作
6、表格数据的份分页
6.1 分享下Methodot低代码这里的分页逻辑
6.2 查看分页查询
6.3 实战演示
1、产品介绍
Methodot是一款面向研发使用的一站式云原生开发及应用托管平台,产品内有大量开箱即用的服务和开发工具,例如:
- 支持开发团队进行微服务架构设计(例如一个袜子商店管理系统),服务参数以模块的形式传递


- 支持绑定git、镜像、代码进行云原生模式开发及部署

无需额外配置编译环境,大量开箱即用的环境模板,开箱即可云端编码,编码结束后推送git保存

- 支持低代码应用开发,快速开发企业及团队内部工具

- 大量已安装的中间件等工具,开箱即用

好了,通过上面对表格的一些功能介绍,接下来分享下Methodot低代码里面的Table组件使用技巧,结合看完这个案例,你可以学会:
-
数据源的使用(本次案例使用的是mysql为例)
-
表格数据的增加(行更新模式)
-
表格数据的修改(行更新模式)
-
表格数据的删除(行更新模式)
-
表格数据的查询(当然啦)
-
表格数据的分页(亮点🌟)

话不多说,进入实战环节。
2、连接数据源
2.1 新增数据源
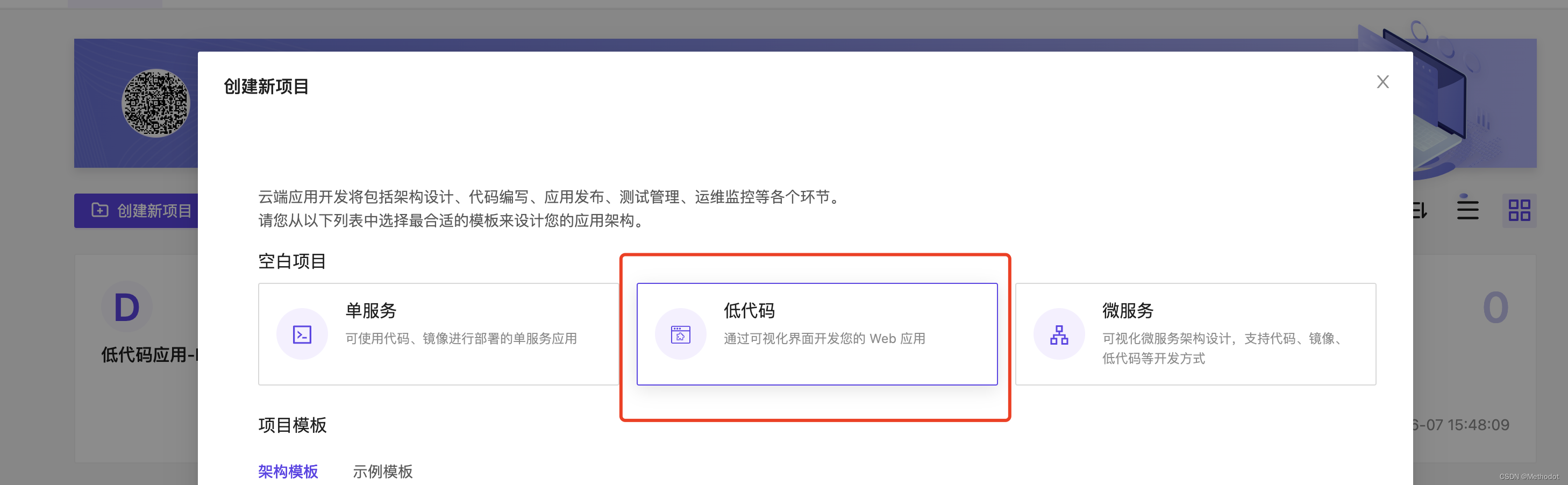
在Methodot中创建一个新的应用后,选择创建PC端应用

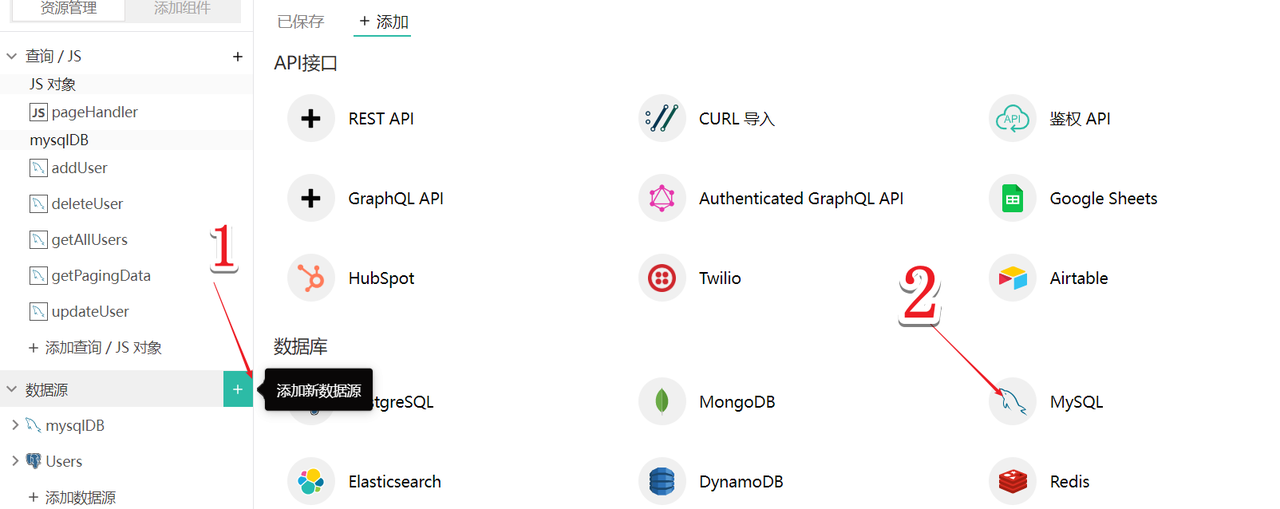
在应用的左侧工具栏的数据源中选择新增,选择mysql

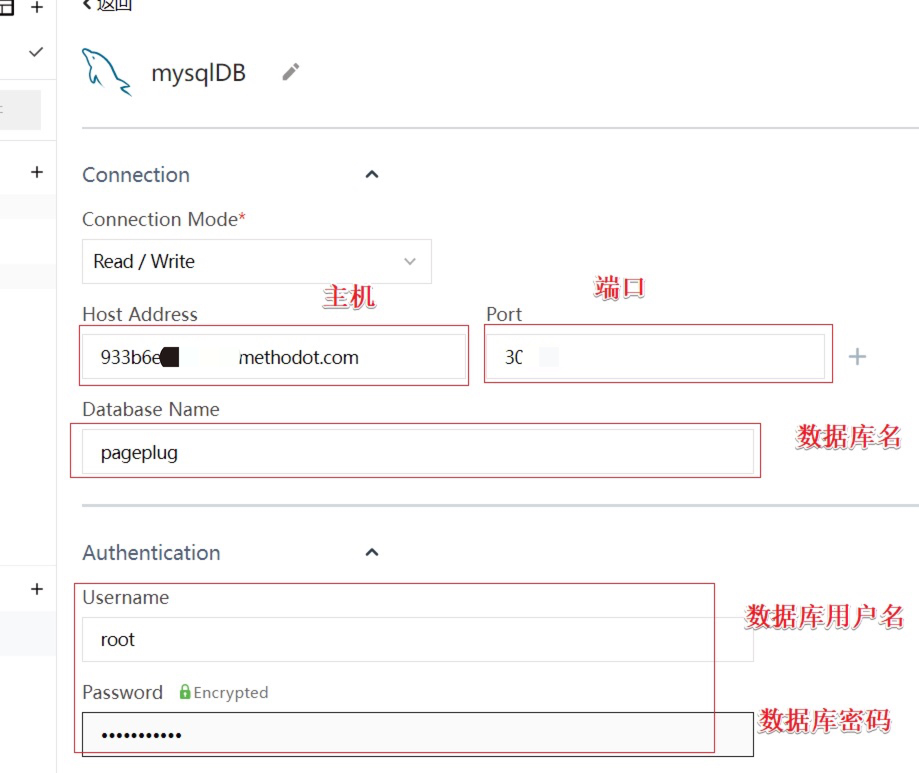
2.2 填写数据源信息
-
分别填写Mysql数据源的主机、端口、数据库名、用户名和密码(本次案使用的是methodot的云数据库)


-
之后点击右下角的测试,测试无误后,点击保存

- 案例的sql文件可以点击下载学习
/*Navicat Premium Data TransferSource Server : cloudDBSource Server Type : MySQLSource Server Version : 50736Source Host : 933b6ed736ba.c.methodot.com:30962Source Schema : pageplugTarget Server Type : MySQLTarget Server Version : 50736File Encoding : 65001Date: 09/06/2023 19:00:32
*/SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;-- ----------------------------
-- Table structure for user
-- ----------------------------
DROP TABLE IF EXISTS `user`;
CREATE TABLE `user` (`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '用户id',`username` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '用户名',`power` int(255) NULL DEFAULT NULL COMMENT '力量',PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 25 CHARACTER SET = latin1 COLLATE = latin1_swedish_ci ROW_FORMAT = Dynamic;-- ----------------------------
-- Records of user
-- ----------------------------
INSERT INTO `user` VALUES (1, '萧炎', 100);
INSERT INTO `user` VALUES (6, '美杜莎', 99);
INSERT INTO `user` VALUES (7, '薰儿', 99);
INSERT INTO `user` VALUES (8, '海波东', 80);
INSERT INTO `user` VALUES (9, '小医仙', 98);
INSERT INTO `user` VALUES (10, '顾念', 101);
INSERT INTO `user` VALUES (11, '药老', 90);
INSERT INTO `user` VALUES (12, 'pageplug', 99999);
INSERT INTO `user` VALUES (15, '测试3', 3);
INSERT INTO `user` VALUES (16, '测试4', 4);
INSERT INTO `user` VALUES (18, '测试5', 5);
INSERT INTO `user` VALUES (19, '测试6', 6);
INSERT INTO `user` VALUES (20, '测试7', 7);
INSERT INTO `user` VALUES (21, '测试8', 8);
INSERT INTO `user` VALUES (22, '测试9', 9);
INSERT INTO `user` VALUES (23, '测试10', 10);SET FOREIGN_KEY_CHECKS = 1;
3、表格数据的展示
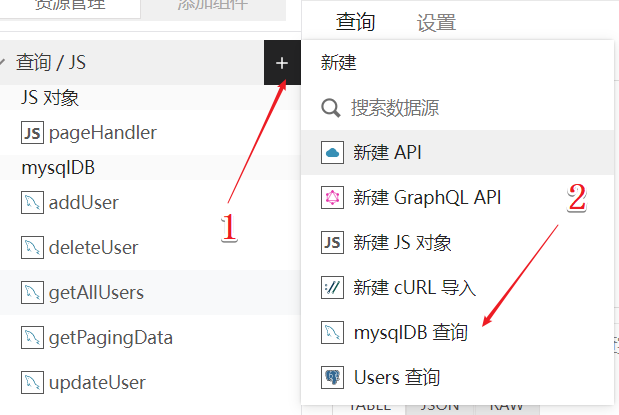
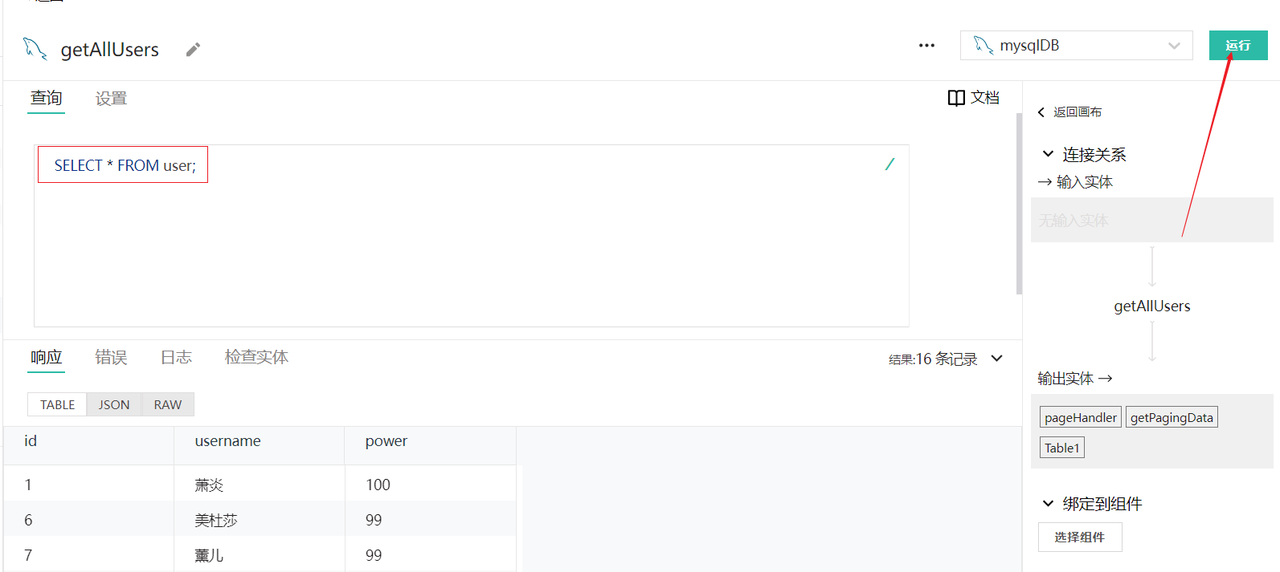
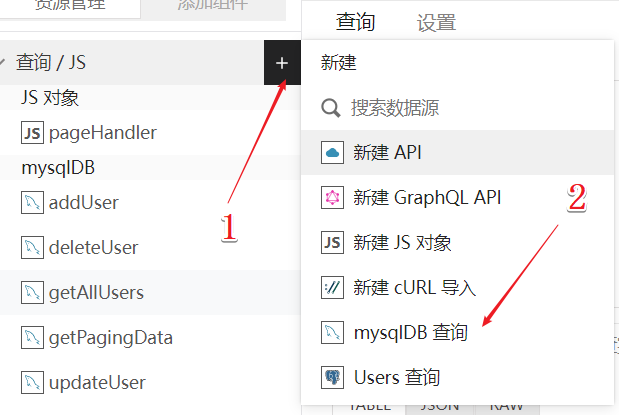
3.1 新增查询,编写查询语句
-
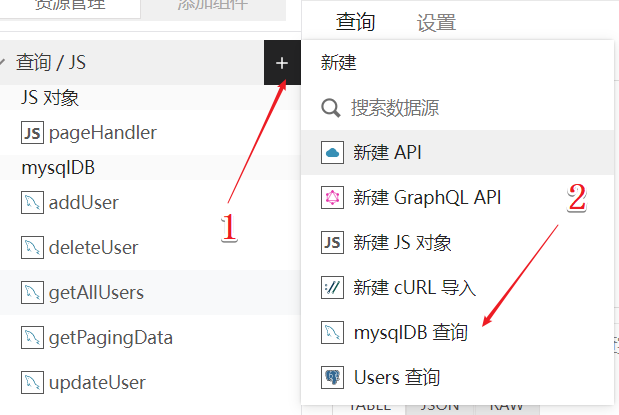
我们可以根据绑定的MySQl数据源,新增一个JS查询

-
编写查询语句,并运行测试
SELECT * FROM user;
3.2 使用表格组件
-
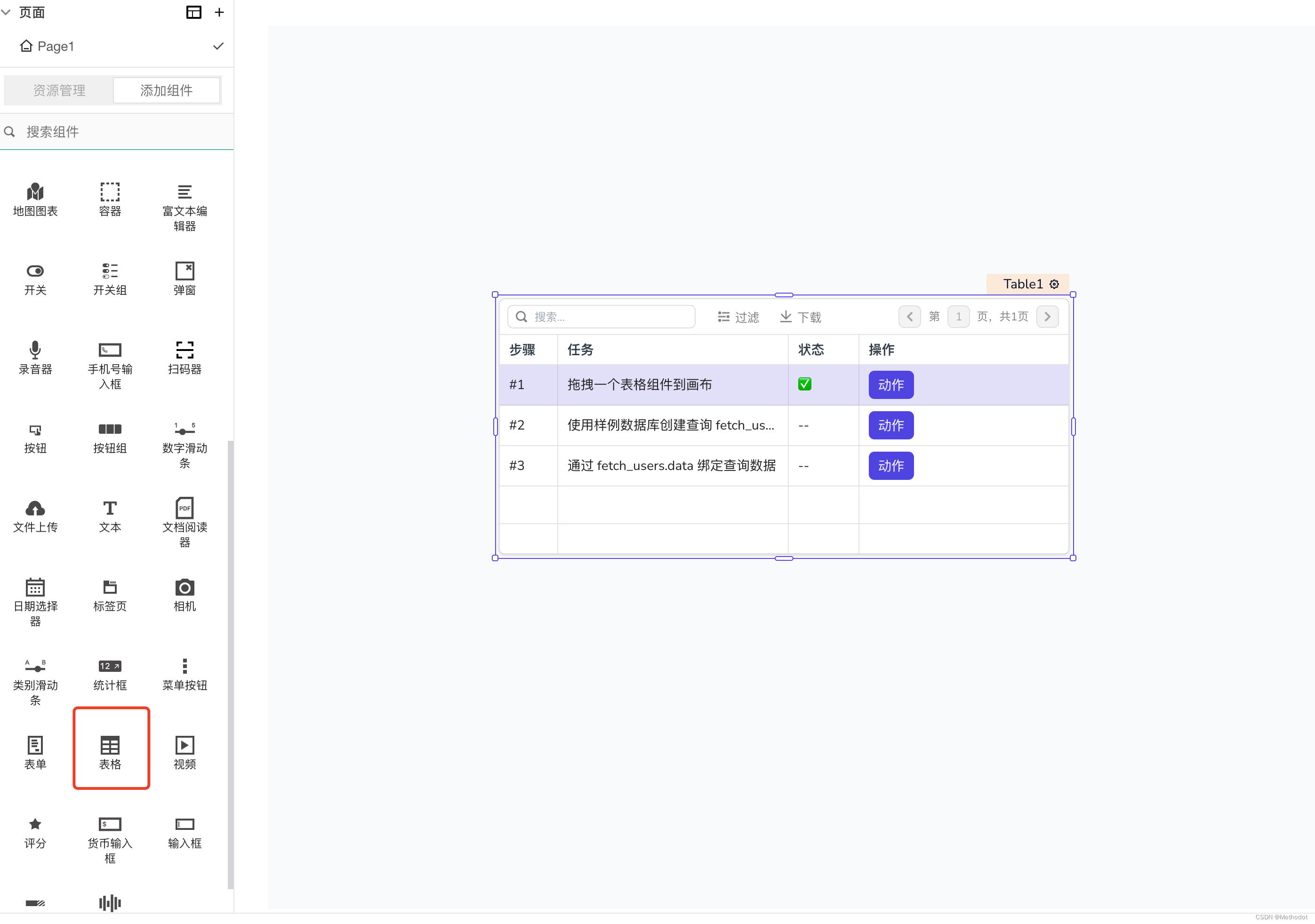
在左侧的菜单栏中,拖入一个表格组件

-
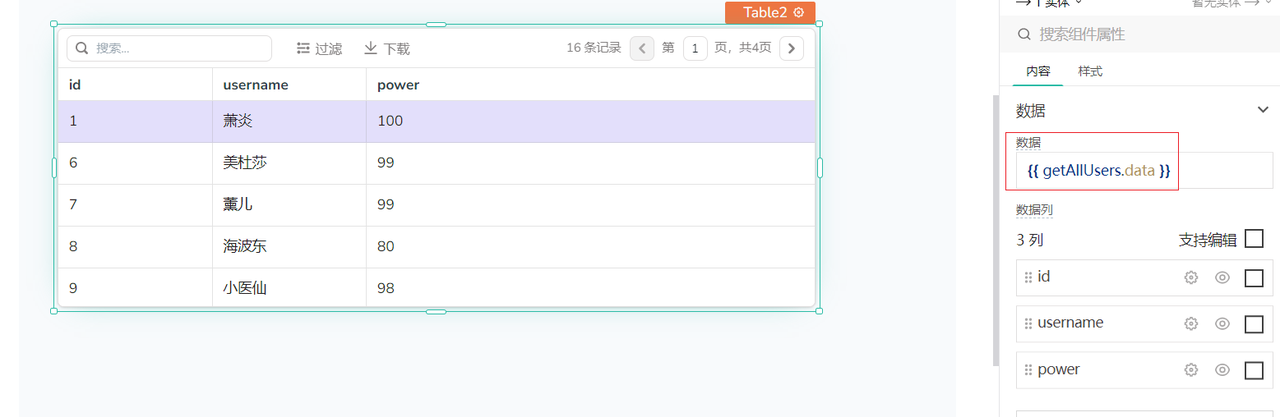
并在右侧的数据栏中输入下列代码
{{ getAllUsers.data }}
3.3 同步数据源与表格列名
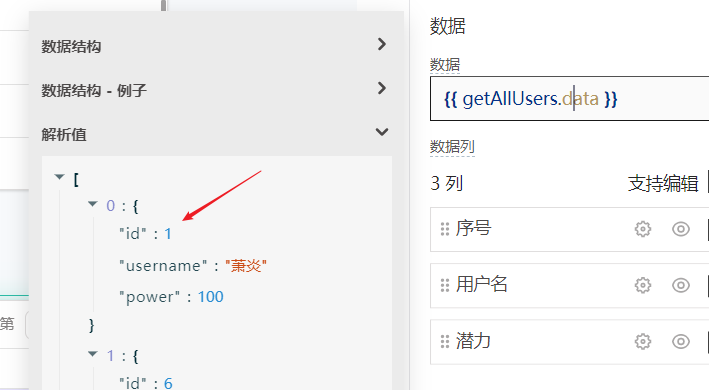
-
分别检查每列的属性名与数据的属性名是否一致(一般当你替换数据时就自动同步了)


4、表格的数据新增
4.1 新增查询,编写新增语句

- 输入下列代码
NSERT INTO user (username, power) VALUES ( {{ Table1.newRow.username || '' }}, {{ Table1.newRow.power || 0 }} );
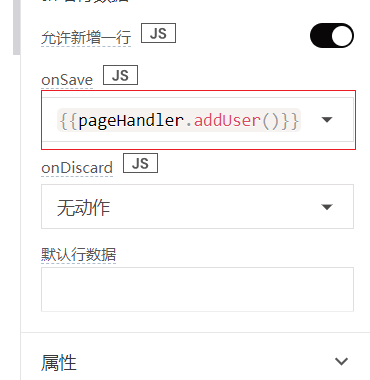
4.2 表格配置新增一行,保存事件绑定js函数
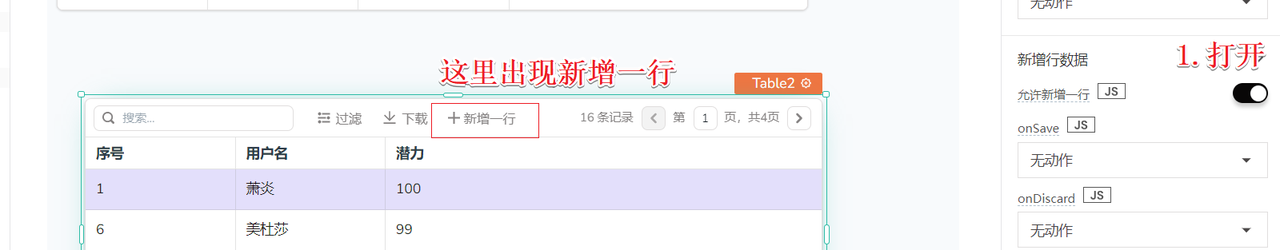
-
在表格配置中,打开“新增一行”

-
保存事件绑定js函数(记得提前新建个js对象哦)

-
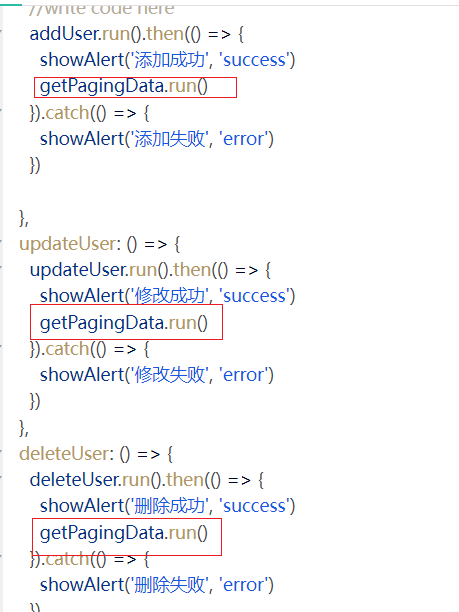
pageHandler的addUser逻辑如下
addUser: () => { //write code here addUser.run().then(() => { showAlert('添加成功', 'success') getAllUsers.run() }).catch(() => { showAlert('添加失败', 'error') }) }
小Tips:
当你新增成功之后还要重新运行getAllUsers查询,刷新表格数据;当你想使用对表格数据进行增删改时,记得配置可以编辑,并选择行更新模式

4.3 点击新增一行选项,进行测试
-
可以点击表格组件的【新增一行】

1、部分id自增,可以不用写 2、例如填写用户名和潜力之后,可以点击保存按钮; 3、成功时表格数据刷新,可以倒序查看新增数据; 4、也可以放弃此次新增,点击【丢弃】按钮即可;

5、表格数据的修改与删除
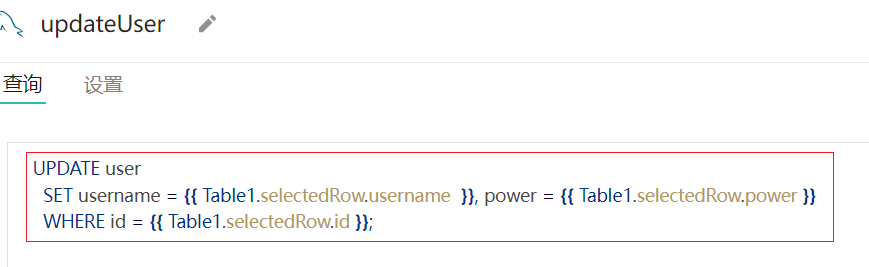
5.1 新增查询,编写修改语句

编写修改语句的代码如下:
UPDATE user SET username = {{ Table1.selectedRow.username }}, power = {{ Table1.selectedRow.power }} WHERE id = {{ Table1.selectedRow.id }};
-
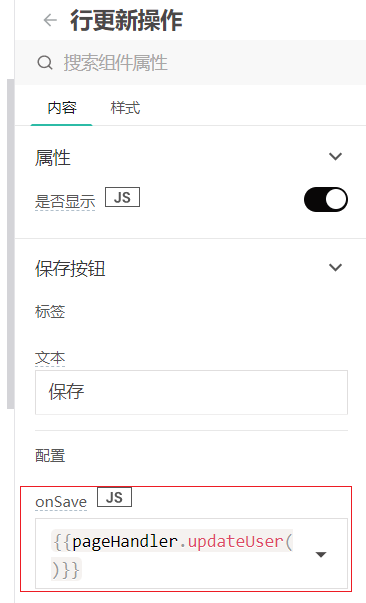
在行更新操作列中配置保存和丢弃事件

5.2 配置保存和丢弃事件
-
在右侧的行更新中点击设置,我们在onSave中这样配置

-
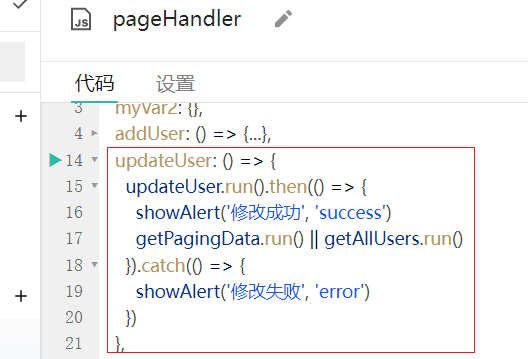
pageHandler的updateUser逻辑如下,同理,修改之后重新请求数据,刷新表格
updateUser: () => { updateUser.run().then(() => { showAlert('修改成功', 'success') getAllUsers.run() }).catch(() => { showAlert('修改失败', 'error') }) }
5.3 测试下
-
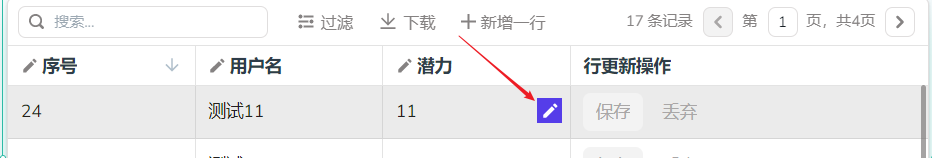
回到表格组件中,点击这个图标

-
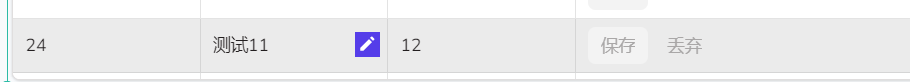
在输入框输入值了后,回车保存

-
可以点击右侧的行更新操作,会发现数据表格刷新保存

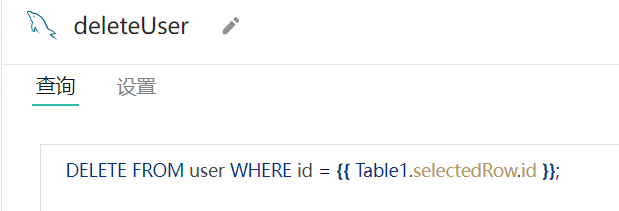
5.4 删除同理,以下直接提供代码,可自行操作
-
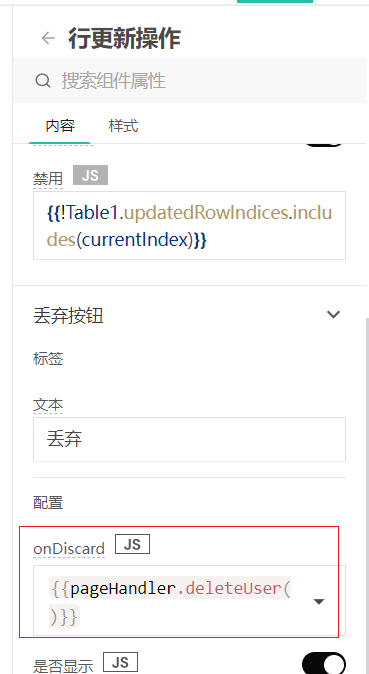
丢弃事件绑定pageHandler的deleteUser


-
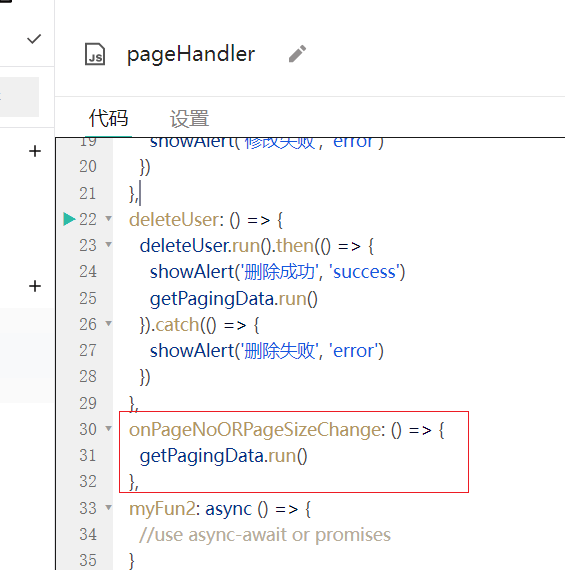
pageHandler的deleteUser逻辑如下
deleteUser: () => { deleteUser.run().then(() => { showAlert('删除成功', 'success') getAllUsers.run() }).catch(() => { showAlert('删除失败', 'error') }) }
删除有点不够优雅,你得选中一行,然后编辑一下,才能点丢弃;当然,你也可以另外使用一个按钮,绑定pageHandler的deleteUser哈,也欢迎有新的想法功能尝试
6、表格数据的份分页
重点重点,接下来说下有点复杂的分页,演示分页之前,先注意两个概念
-
当前页数(pageNo)
-
每页大小(pageSize)
6.1 分享下Methodot低代码这里的分页逻辑
-
先看个简单的例子
SELECT * FROM orders LIMIT 10, 10;上述查询中,LIMIT 10, 10 表示跳过前 10 条记录,然后返回接下来的 10 条记录,即第 11 到 20 条记录。 用我们的中文理解就是
SELECT * FROM orders LIMIT 跳过行数, 接下来行数这是简单的分页查询语句。你可能会想,那我这样写:
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize }};当你想看某一页的数据时,取决于两个值,当前页数(pageNo),每页大小(pageSize),比如每页大小为4,你想看第4~8条数据,你的当前页数(pageNo)为2,即第二页。
那语句是:
SELECT * FROM user LIMIT ((2-1) *4), 4;-
那pageNo为什么要减去1?
当你想看第一页时,其实就是:
SELECT * FROM user LIMIT ((0-1) *4), 4;这里大家都会忽略了一个边界情况,现在假设数据总条数(getAllUsers.data.length)有16条,每页大小为7,那会分成3页:7 7 2,但是如果你使用:
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize }};当你在第2页,你想翻页时,也就是pageNo变成3时,他就是
SELECT * FROM user LIMIT 14, 7;也就是想看14条后面的7条数据,但是后面并没有7条数据(只有2条),这样会报错!也就是说,我们需要做个判断:
-
当pageSize >= 剩余条数 时(也就是刚刚的情况,pageSize为7,剩余条数为2),那LIMIT的第二个参数就是 剩余条数;
-
当pageSize < 剩余条数 时(比如pageSize为7,剩余条数为9),那LIMIT的第二个参数就是 pageSize;
总结一下,我们用个三元表达式判断,也就是:
SELECT * FROM user LIMIT 跳过行数, (pageSize >= (总数-跳过行数)) ? (总数-跳过行数) : pageSize ;剩余行数 = 总数-跳过行数 所以,接下来写法你应该就更懂了,只是长而已,逻辑并不复杂~
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize >= (getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize)) ? getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize) : Table1.pageSize }};当然,有问题欢迎继续社群里面补充
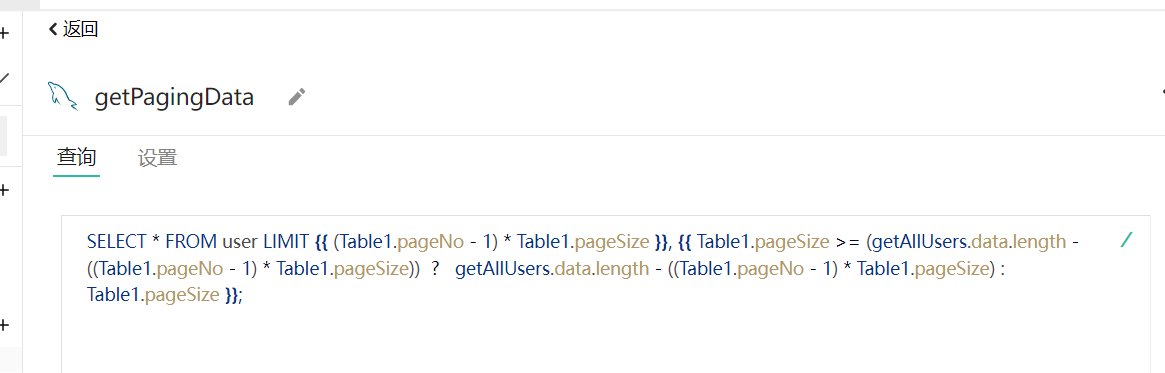
6.2 查看分页查询
-
先新建个分页查询

分页查询的代码如下:
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize >= (getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize)) ? getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize) : Table1.pageSize }};6.3 实战演示
小tips:
表格数据用分页查询的数据
表格配置开启服务端分页
总行数使用数据总条数
翻页事件(onPageChange)和改变每页大小事件(onPageSizeChange)需要绑定js函数(执行getPagingData查询

-
修改下表格数据
{{ getPagingData.data }}

-
当你对表格数据进行增删改时,都得执行getPagingData查询,刷新表格数据~

做完上述操作以后,当你拉动表格高度或者翻页时,你就会看到自己的杰作啦~Methodot低代码里的表格组件你就玩转啦