如果你想为你的母婴行业打造一个独特的小程序,但没有任何编程经验,别担心!现在有许多小程序制作平台提供了简单易用的工具,让你可以轻松地建立自己的小程序。接下来,我将为你详细介绍搭建母婴行业小程序的步骤。

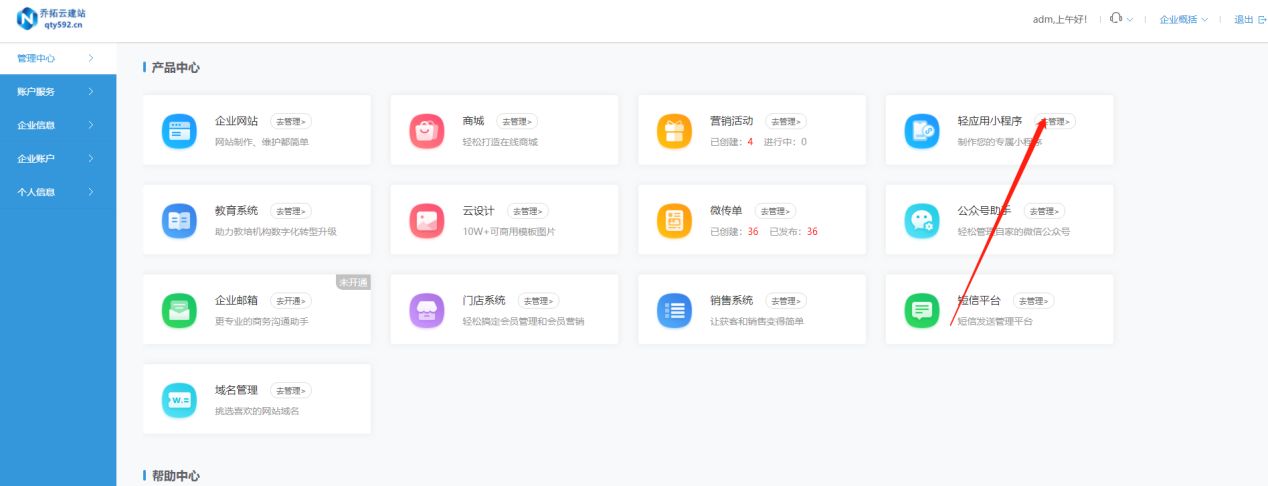
首先,登录乔拓云制作平台,进入后台。在后台页面,点击【轻应用小程序】中的【去管理】,进入设计小程序页面。

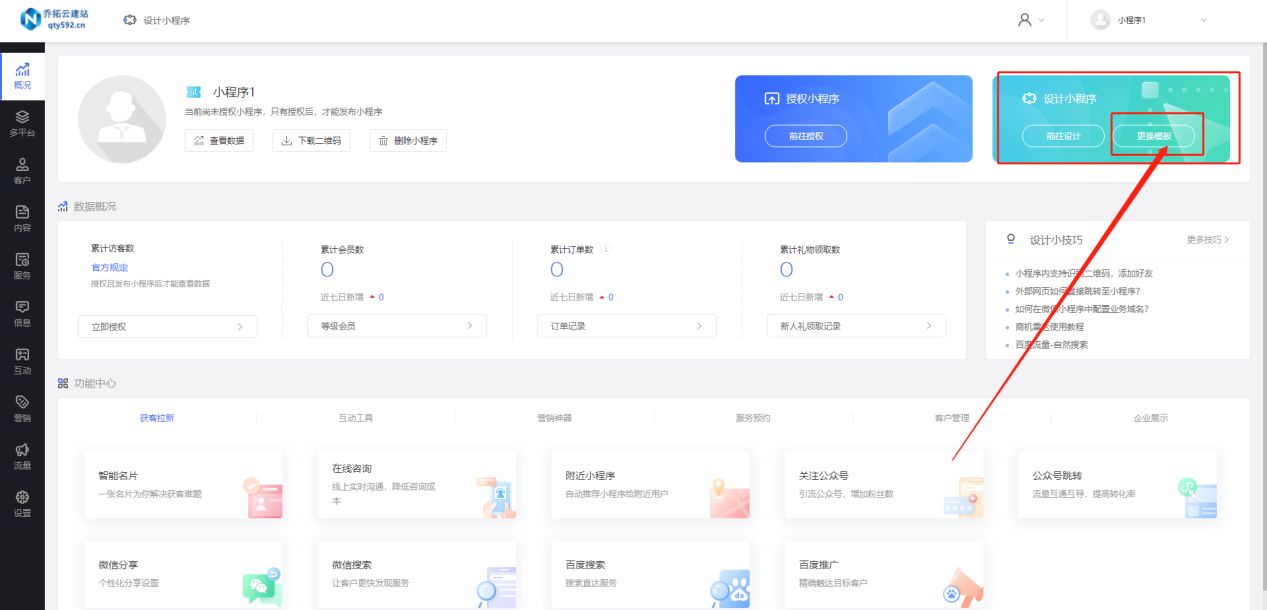
在设计小程序页面,你将看到【设计小程序】模块中的【前往设计】按钮。点击它,你将进入小程序的编辑制作页面。

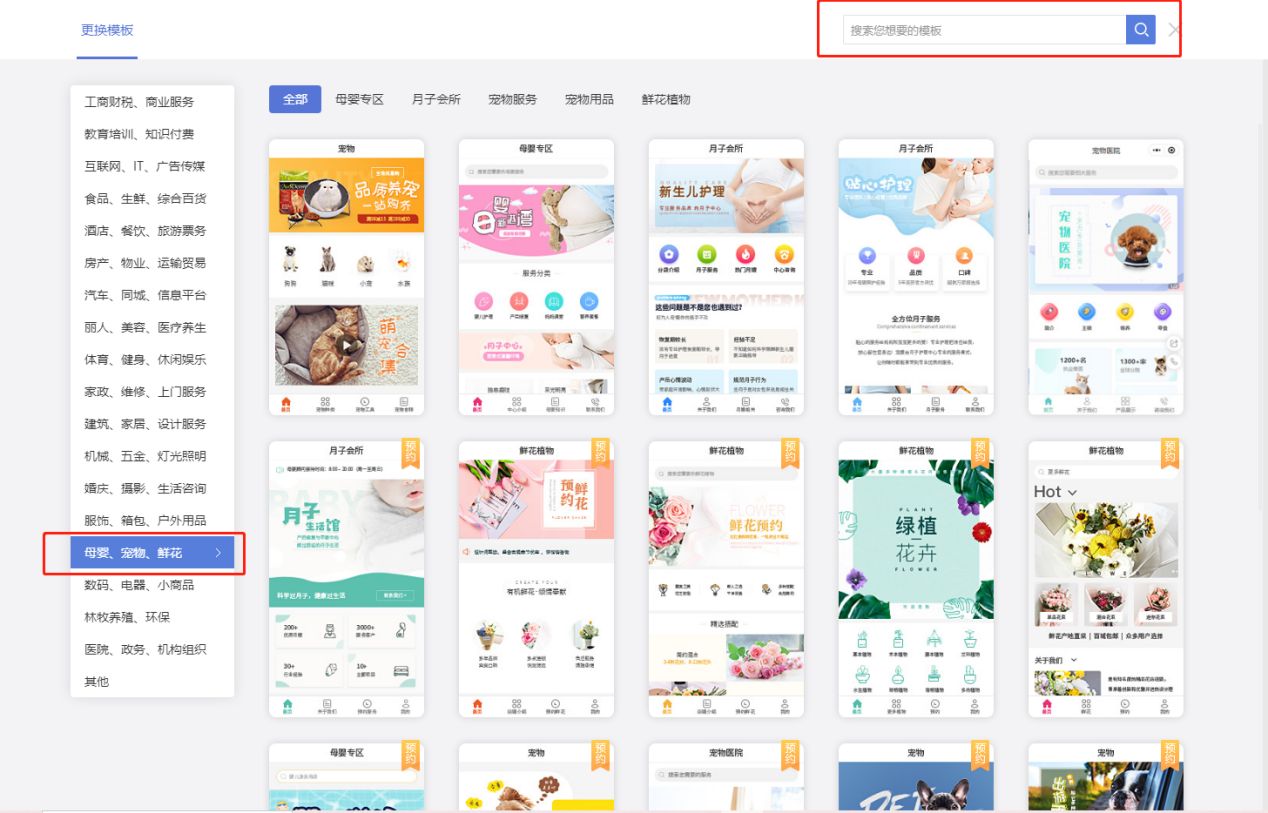
在小程序的编辑制作页面,你会看到左上角的【更换模板】选项。点击它,你可以选择一个适合母婴行业的小程序模板。

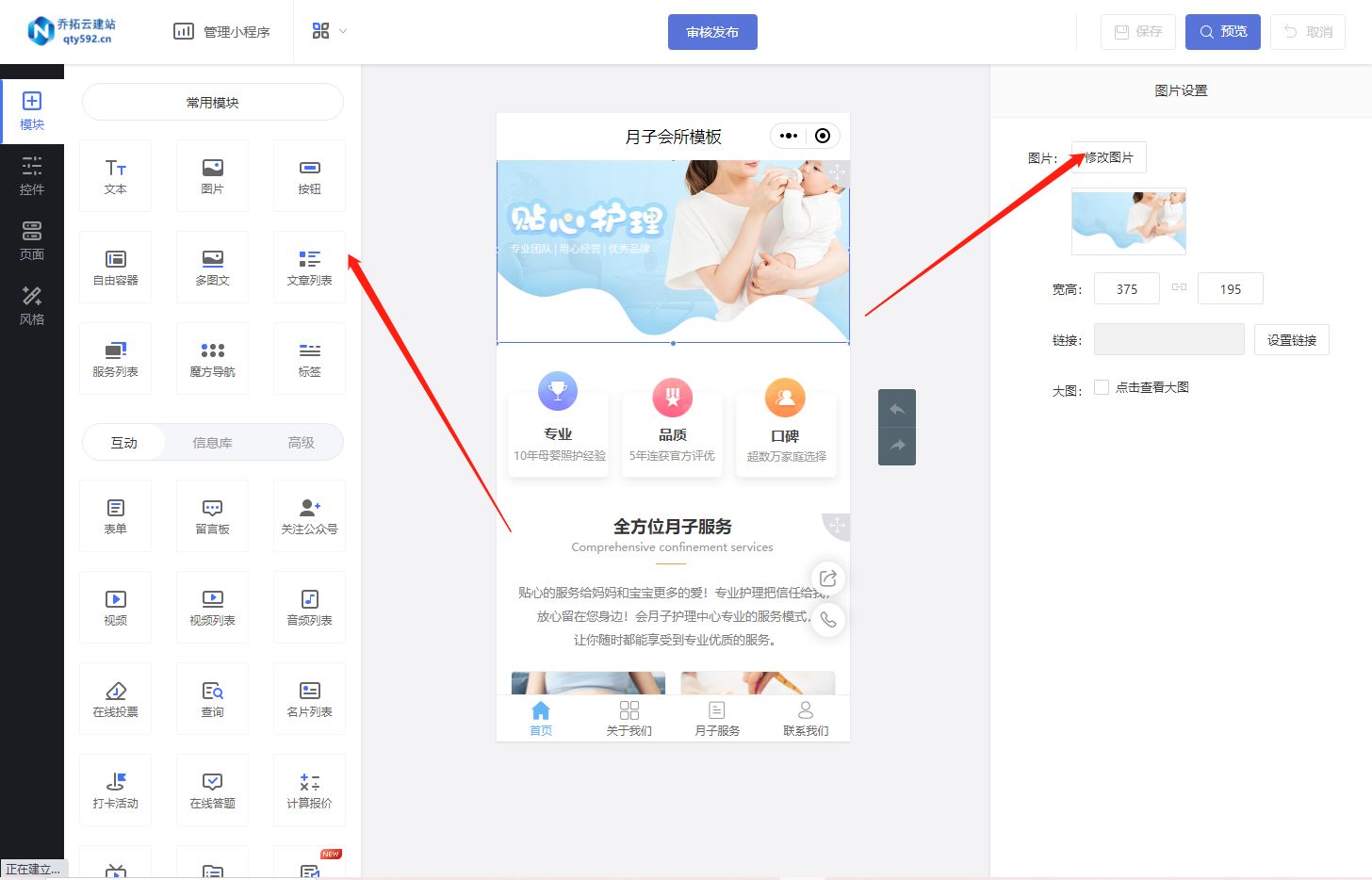
选择了合适的小程序模板后,你可以开始对它进行编辑制作。你可以替换图片,修改文字内容,添加和设置功能模块等等。根据你的需求,对小程序模板进行个性化定制。

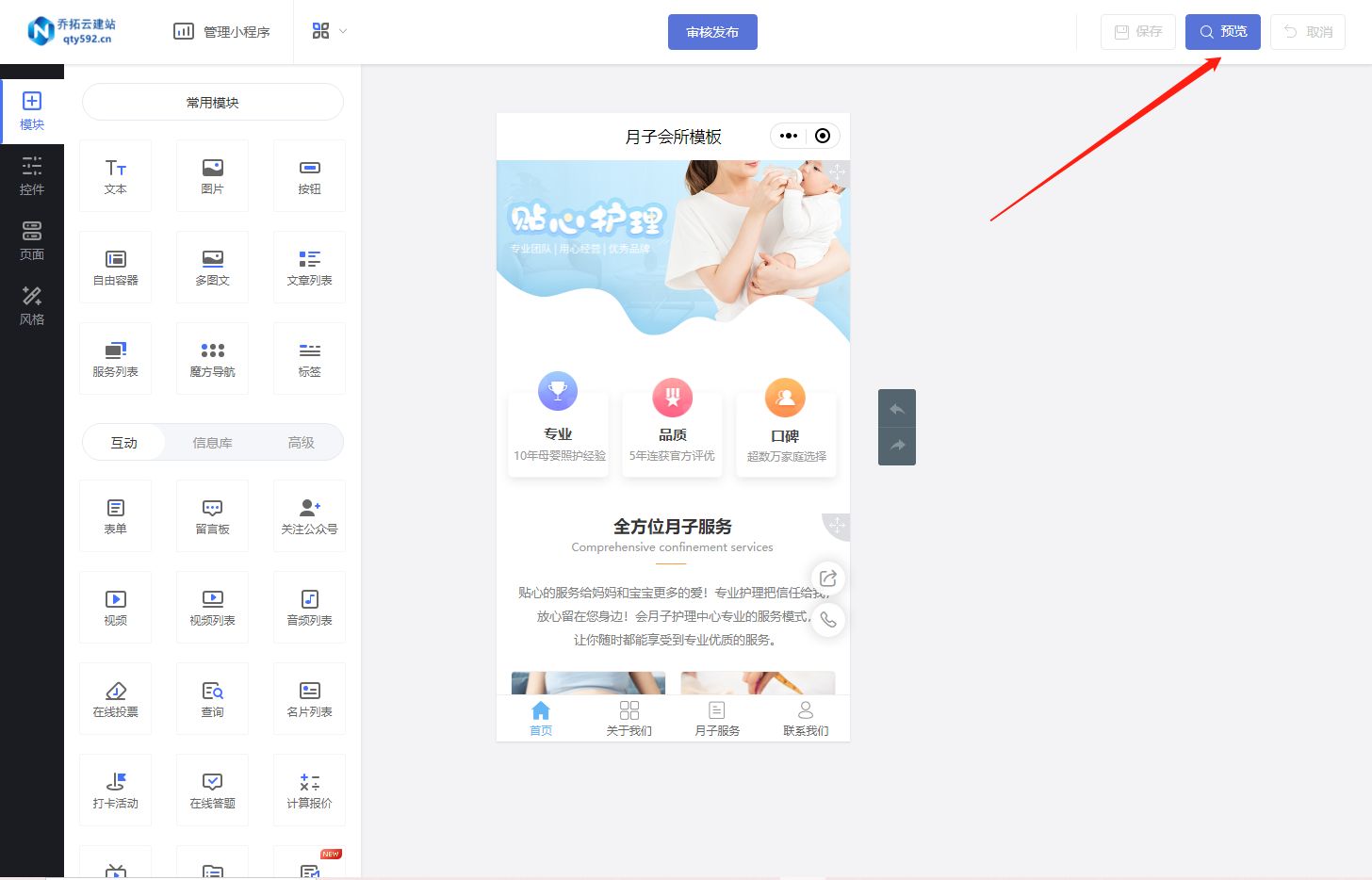
在编辑制作完小程序后,别忘了进行预览并确认无误。如果一切都符合你的要求,那么就可以提交小程序进行审核了。等待审核通过后,你的小程序就可以发布上线了!

如此简单,你就可以搭建一个适合母婴行业的小程序,而不需要任何编程经验。通过小程序,你可以为你的母婴行业提供更便捷的服务,吸引更多的用户。
不要再等待了,赶快行动起来,使用小程序制作平台搭建一个属于你的母婴行业小程序吧!相信它将为你的业务发展带来新的机遇和挑战!