前端如何切割数组
目标:前端需要做轮播,一屏展示12个,后端返回的数组需要进行切割,将数据以12为一组进行分割
环境:vue3+ts+element plus
代码如下:
function divideArrayIntoEqualParts(array, chunkSize) {const length = array.length;const dividedArray = [];for (let i = 0; i < length; i += chunkSize) {const chunk = array.slice(i, i + chunkSize);dividedArray.push(chunk);}return dividedArray;
}const backendArray = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20];
const dividedArray = divideArrayIntoEqualParts(backendArray, 12);
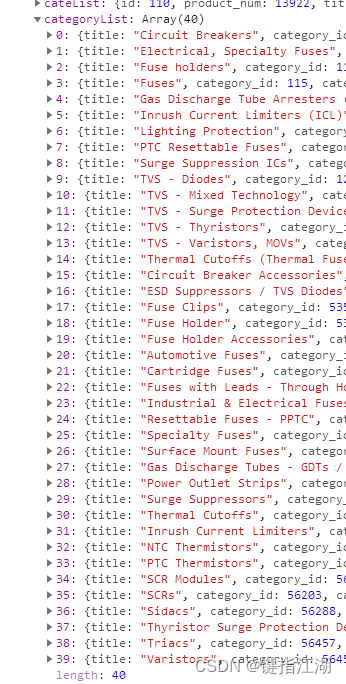
原数据展示:长度为40

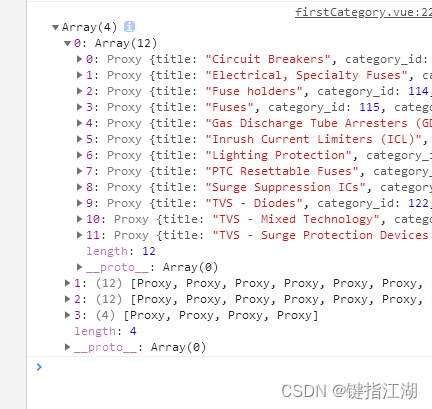
按12一组分割后的数据

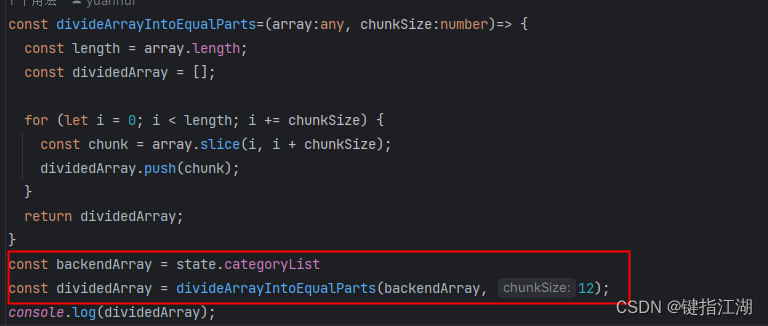
实现代码(vue3+ts):将后台请求的数据state.categoryList赋值给backendArray;12就是你需要每组按多少进行分割

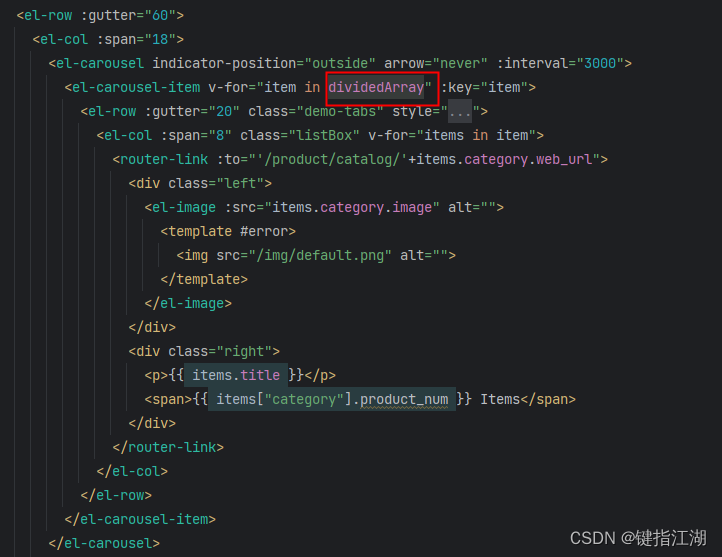
分割的数据循环遍历展示即可:

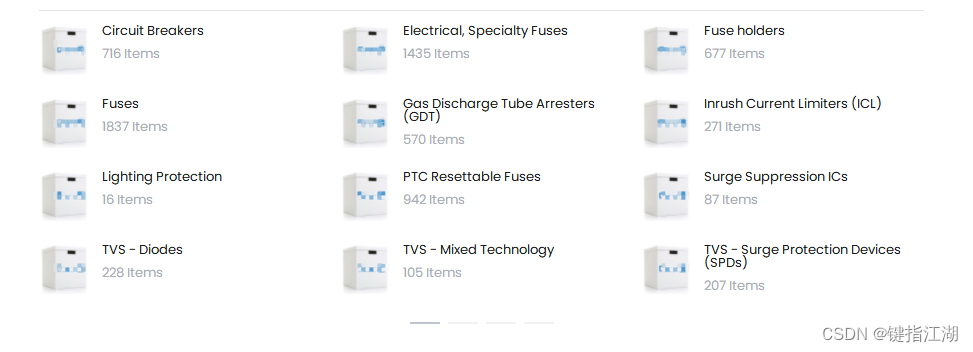
页面展示效果: