【JavaEE】进阶 · 个人博客系统(6)
文章目录
- 【JavaEE】进阶 · 个人博客系统(6)
- 1. 项目发布
- 1.1 后端代码修改
- 1.1.1 数据库密码
- 1.1.2 端口号修改
- 1.1.3 文件保存地址修改
- 1.1.4 静态资源映射修改
- 1.2 云服务器
- 1.2.1 建库建表
- 1.2.2 必要目录
- 1.2.3 spring boot相关项目整理在一个目录
- 1.3 打jar包并部署
- 1.4 服务器安全组,放开对应端口
- 1.5 项目的启动和停止
- 1.6 访问地址测试功能
- 我的博客系统
- 2. 思考总结
- 2.1 碎碎念
- 2.2 项目亮点就是我们项目的大升级
【JavaEE】进阶 · 个人博客系统(6)
1. 项目发布
环境搭建参考:
【JavaEE】项目的部署-让网络上的人都能访问你的网站_s:103的博客-CSDN博客
- 数据库
- jdk
- tomcat不需要,因为我们项目内置了!
1.1 后端代码修改
1.1.1 数据库密码
我这里为空,因为我在云服务器里是没有密码的
spring.datasource.password=
1.1.2 端口号修改
设置应该你云服务器空闲的端口
server.port=8888
数据库端口被占用,或者链接非本地的数据库的话,自行修改~
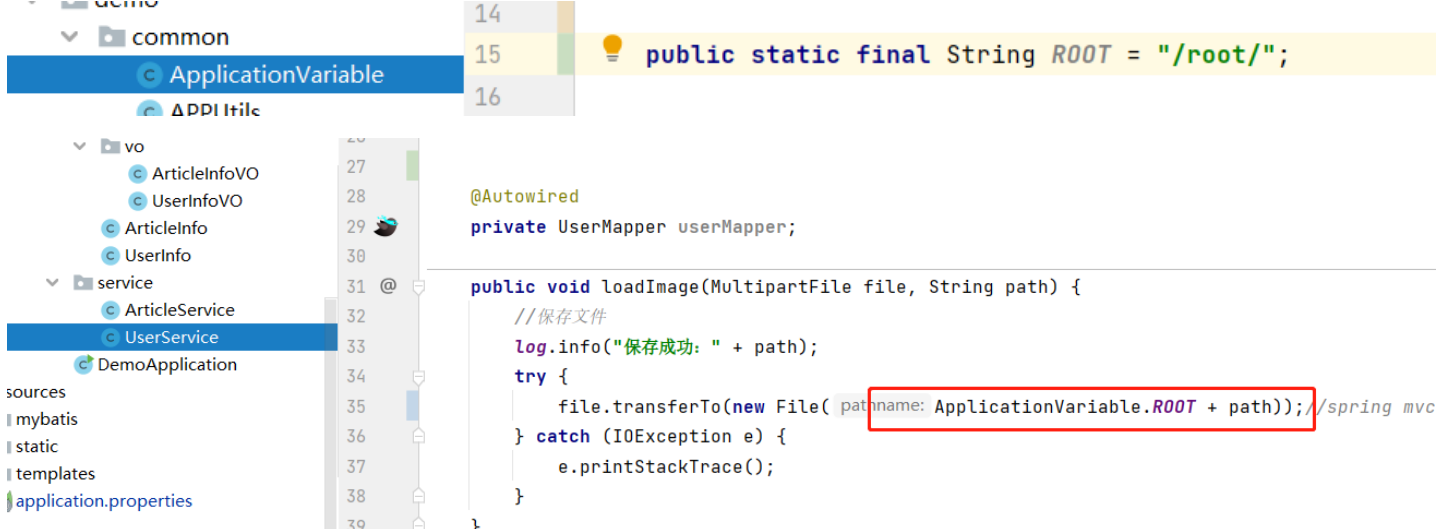
1.1.3 文件保存地址修改


1.1.4 静态资源映射修改

1.2 云服务器
1.2.1 建库建表
值得注意的是:云服务器数据库版本可能比较低,没法让两个timestamp同时default,并且datetime也无法设置默认为当前时间,而用数据库默认的值,会导致程序出错:
所以我选择,创建时用timestamp,默认为此时;更新时间用datetime,默认为NULL
- 这样创建时能记录创建时间,未更新则为NULL,后期更新的时候再设置值,这样也逻辑合理了(为NULL代表从未更新过,不为NULL则代表最后一次更新的时间)
-- 创建数据库drop database if exists myblog_system;
create database myblog_system charset=utf8;-- 使用数据数据use myblog_system;-- 创建表[用户表]drop table if exists userinfo;
create table userinfo(id int primary key auto_increment,username varchar(15) not null unique,name varchar(100) not null,password varchar(65) not null,photo varchar(500) default '',git varchar(500) default '',createtime TIMESTAMP default CURRENT_TIMESTAMP,updatetime datetime default NULL,`state` int default 1
);-- 创建文章表drop table if exists articleinfo;
create table articleinfo(id int primary key auto_increment,title varchar(100) not null,content text not null,summary text not null,createtime TIMESTAMP default current_timestamp,updatetime datetime default NULL,uid int not null,photo varchar(500) default '',rcount int not null default 1,`state` int default 1
);
直接在云服务器里创建即可~
1.2.2 必要目录
我们目前的一个必要目录是blog_userImage:用于保存用户文件
在根目录/root:
mkdir blog_userImage
1.2.3 spring boot相关项目整理在一个目录
这个非必要,因为你的项目放哪都行,只需要保证执行的时候,语句能够访问到jar包即可
而我是放在根目录的spring_project目录下:
mkdir spring_project
cd spring_project
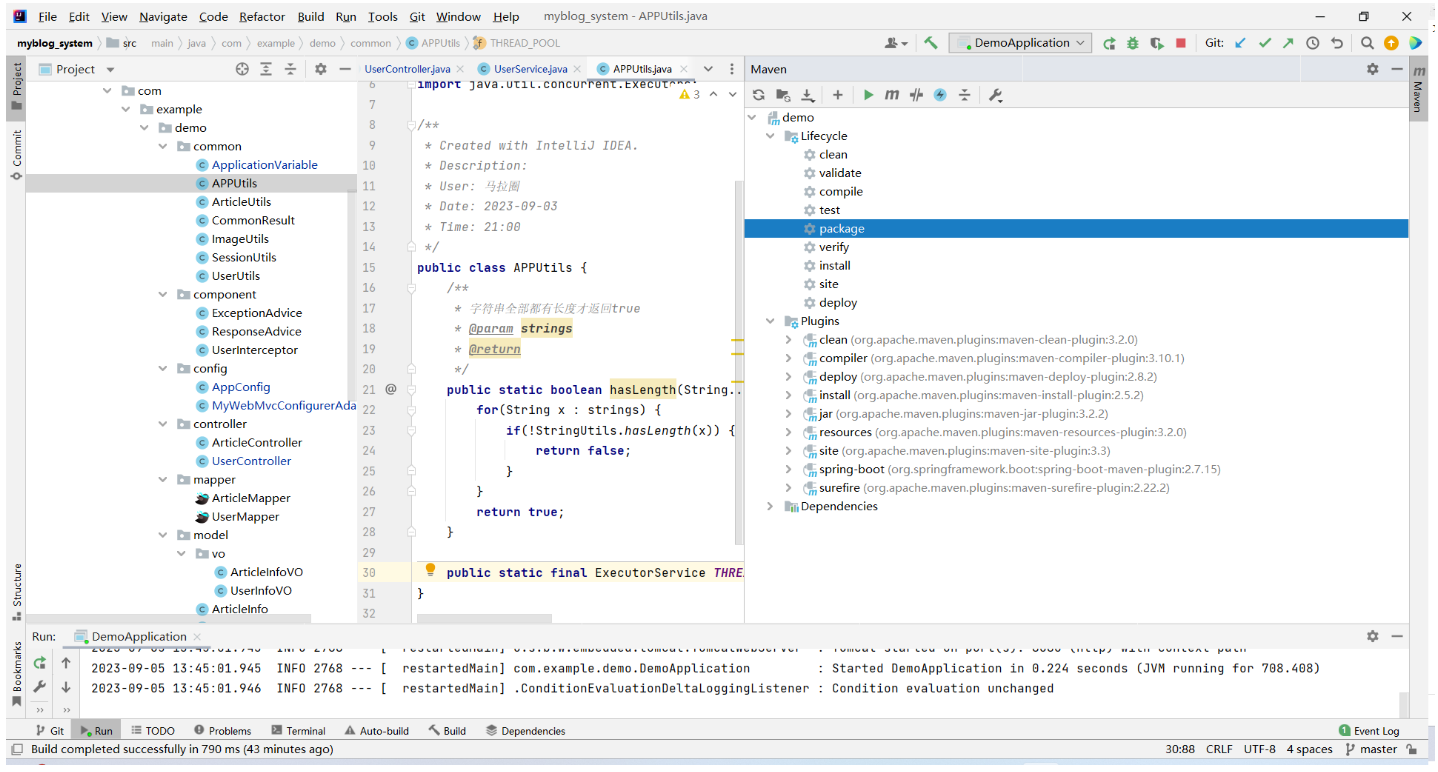
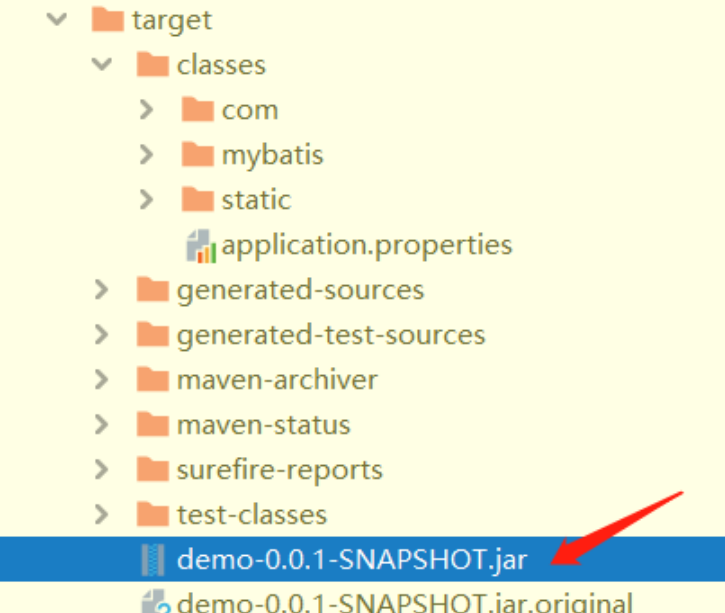
1.3 打jar包并部署

等一段时间后:

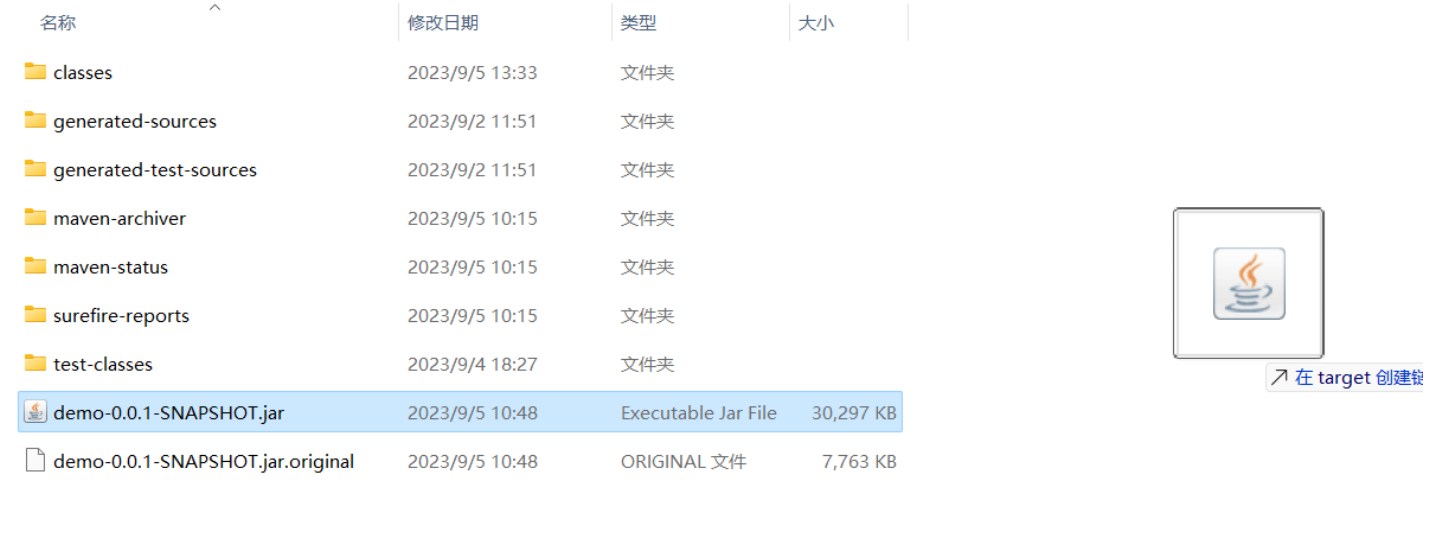
文件管理器打开:

直接拖动到云服务器当前目录下,自动下载:

下面那个目录是启动之后才有的
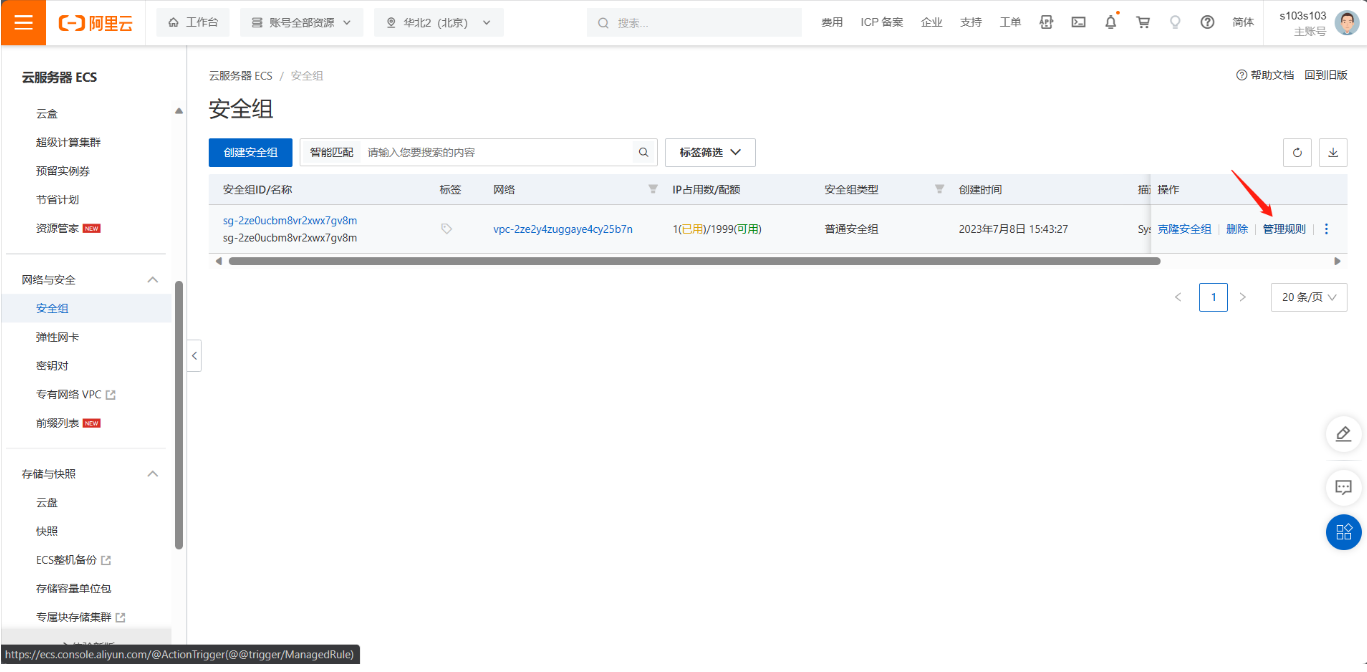
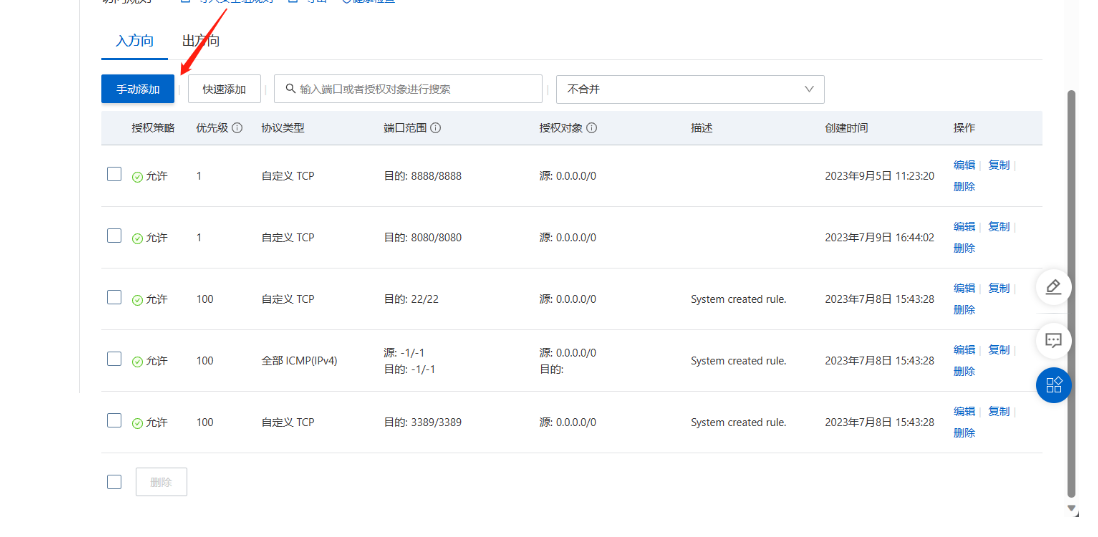
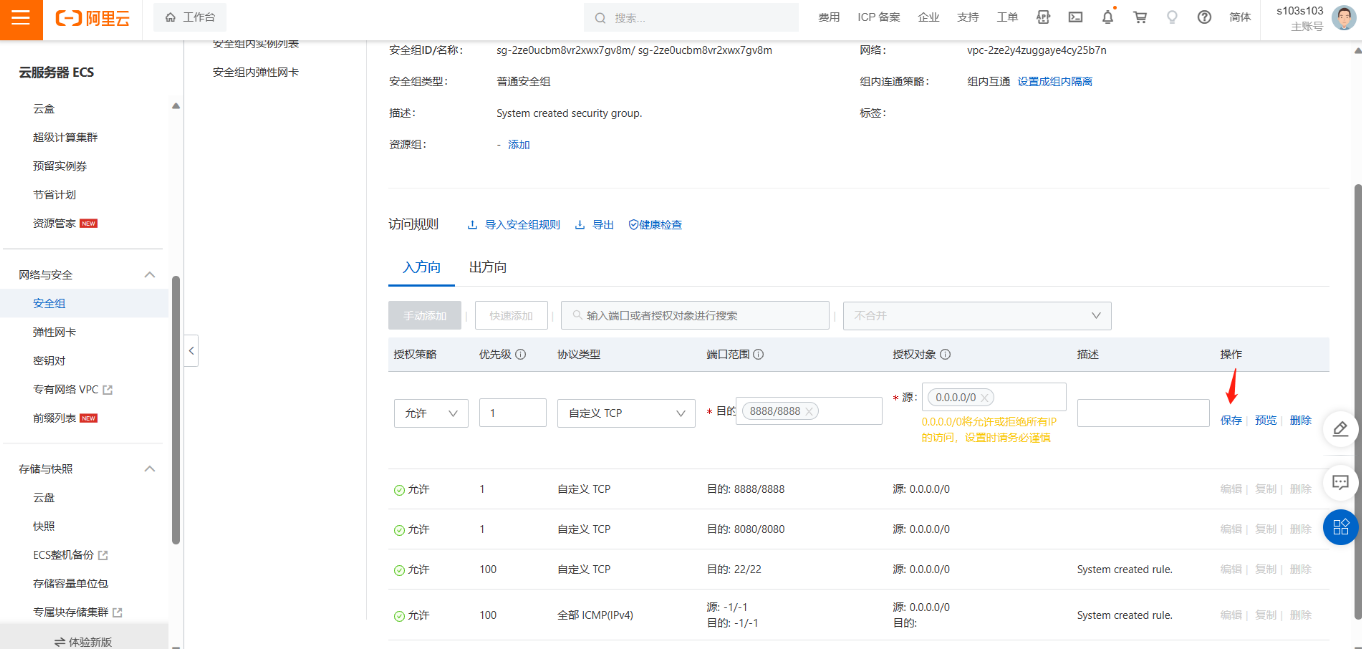
1.4 服务器安全组,放开对应端口
由于ip是公开的,而端口号如果全部分开的话,所有人能够应用我们的所有程序,这是不合理的,例如数据库,直接通过3306端口,想干嘛就干嘛,很恐怖!
注意:安全组id要跟我们的ip对应得上,而不是简简单单的创建一个安全组,这样它不知道这个安全组是作用到哪个机器上的
- 放开你自己的哦
如果端口号是8888,出现fiddler关闭后,浏览器访问不了的问题,参考此博客:
fiddler关闭后浏览器网页打不开解决办法关闭fiddler后打不开网页_有点小糊涂哦的博客-CSDN博客
1.5 项目的启动和停止
- 启动
nohup java -jar demo-0.00.1-SNAPSHOT.jar &这里要保证jar包名要访问得上!
- 结尾的 & 符号表示项目启动后在后台运行,不会随着你关闭 xshell 而结束
并且,要再按一次回车
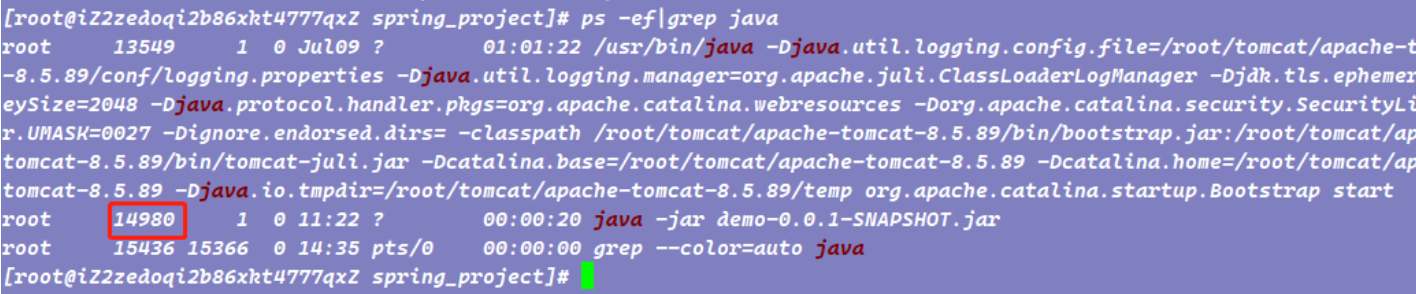
ps -ef|grep java
查看进程信息,目前可见进程id为14980

- 停止
kill -9 进程ID
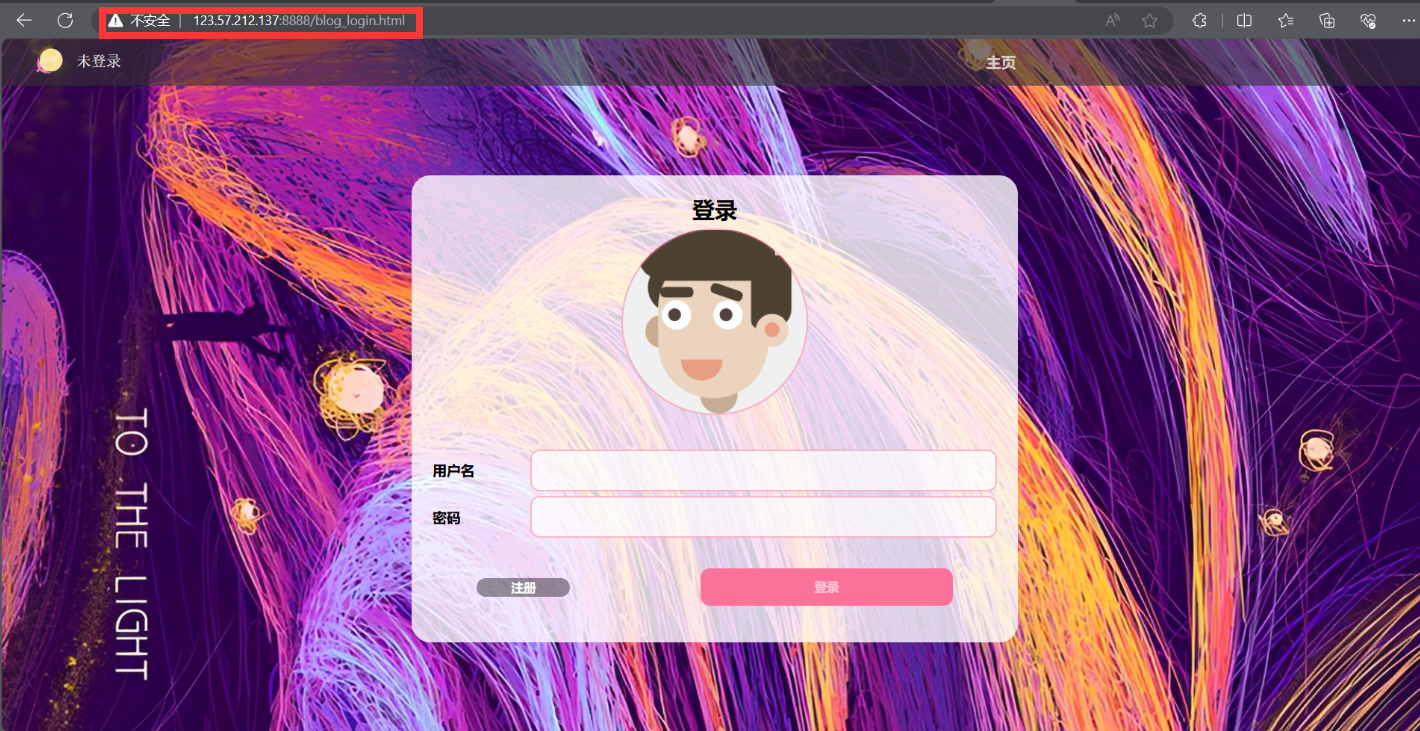
1.6 访问地址测试功能

我试过了,功能都没问题,接下来就交给你来测试了😀:
我的博客系统
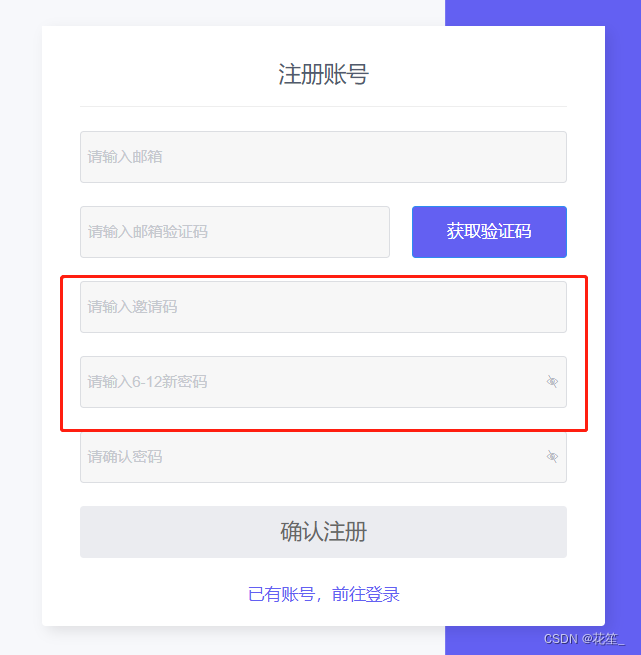
- 注册的时候图片空间太大上传不了,这是通病,没办法~
目前功能就这么多,后续更新功能,可以私信我建议哦!
2. 思考总结
2.1 碎碎念
项目开发就差不多这样,“有想法” + “合理分析” + “实践实现”;“发现问题” + “冷静地多方面分析” + “解决问题”,至于后期发现一些缺漏或者添加需要一些细节/功能,后面发现再定期对网站进行维护更新! 😀
2.2 项目亮点就是我们项目的大升级
- 框架升级为Spring全家桶和MyBatis
- 应用多线程开发
- 注册上传头像功能
- 分页功能的实现
- 使用自己写的更加安全的加盐加密算法
- 用到了AOP编程:统一处理与拦截器
最后,我们有一个升级,就是连接Redis,等我们接下来讲解完Redis的知识后,再回来继续! 😀
欲知后事如何,且听下回分解
文章到此结束!谢谢观看
可以叫我 小马,我可能写的不好或者有错误,但是一起加油鸭🦆!
网站:我的博客系统
网站源码(持续更新):myblog_system/src · 游离态/马拉圈2023年9月 - 码云 - 开源中国 (gitee.com)