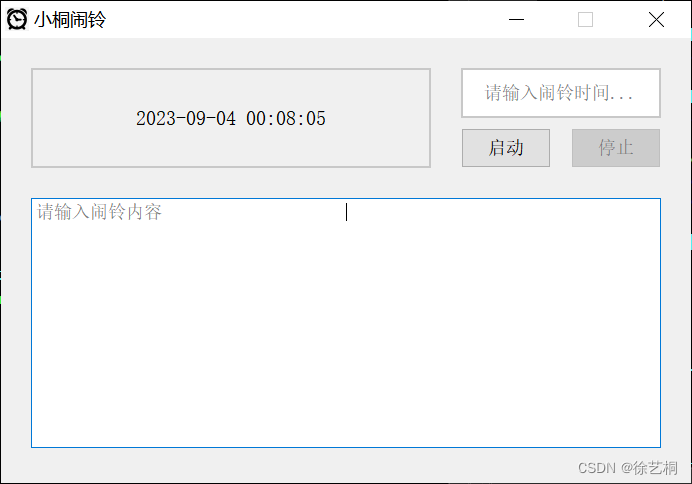
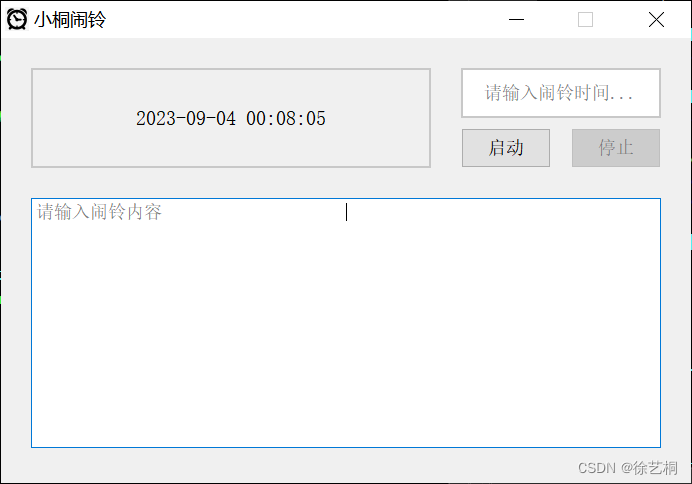
1 效果图

pro
QT += core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++11# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \widget.cppHEADERS += \widget.hFORMS += \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetRESOURCES += \icon.qrc
.main
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QIcon> //
#include <QLabel> //标签类
#include <QColor> //颜色类
#include <QTimer> //定时器类
#include <QTime> //时间类
#include <QDateTime> //时间事件类
#include <QLineEdit> //行标签
#include <QPushButton>//按钮类
#include <QSize>
#include <QTextEdit>
#include <QMouseEvent> //鼠标事件
#include <QTextToSpeech>
#include <QString>
#include <QPalette>
#include <QImage>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//重写定时器事件处理函数void timerEvent(QTimerEvent *event)override;private slots:void alarm_start(); //自定义处理 闹钟启动 信号函数的声明void alarm_stop(); //自定义处理 停止闹钟 信号函数声明private:Ui::Widget *ui;//将组件设置为私有成员QLabel *localtimelab;QLineEdit *alarm_edit;QPushButton *startbtn;QPushButton *stopbtn;QTextEdit *speakEdit;//获取闹铃时间QString alarm_time;int timer_id; //定义一个定时器的id(基于事件处理函数)QTextToSpeech *speaker;//设置播报员
};
#endif // WIDGET_H
.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//1、总体框架搭建this->setFixedSize(690,445);//2、设置窗口标题、Iconthis->setWindowTitle("小桐闹铃");this->setWindowIcon(QIcon(":/icon/Alarm.jpg"));//3、组件设置//展示实时时间localtimelab = new QLabel(this);localtimelab->resize(400,100);localtimelab->move(30,30);localtimelab->setStyleSheet("QLabel{border:2px solid rgb(200,200,200);font-size:20px;}");localtimelab->setAlignment(Qt::AlignCenter); //标签文本对齐//创建闹铃时间alarm_edit = new QLineEdit(this);alarm_edit->setPlaceholderText("请输入闹铃时间...");alarm_edit->resize(200,50);alarm_edit->move(localtimelab->width()+localtimelab->x()+30,localtimelab->y());alarm_edit->setStyleSheet("QLineEdit{border:2px solid rgb(200,200,200);}");alarm_edit->setAlignment(Qt::AlignCenter);//创建启动按钮startbtn = new QPushButton("启动",this);startbtn->resize(QSize(90,40));startbtn->move(alarm_edit->x(),alarm_edit->y()+60);connect(startbtn,&QPushButton::clicked,this,&Widget::alarm_start); //将信号连接到槽函数//创建停止按钮stopbtn = new QPushButton("停止",this);stopbtn->resize(QSize(90,40));stopbtn->move(startbtn->x()+startbtn->width()+20,startbtn->y());stopbtn->setEnabled(false);connect(stopbtn,&QPushButton::clicked,this,&Widget::alarm_stop); //将信号连接到槽函数//创建播报文本speakEdit = new QTextEdit(this);speakEdit->resize(630,250);speakEdit->move(localtimelab->x(),startbtn->y()+startbtn->height()+30);speakEdit->setPlaceholderText("请输入闹铃内容");speakEdit->setAlignment(Qt::AlignCenter); //标签文本对齐//实例化一个播报员speaker = new QTextToSpeech(this);timer_id = this->startTimer(1000);
}Widget::~Widget()
{delete ui;
}//启动闹铃的槽函数
void Widget::alarm_start()
{alarm_time = alarm_edit->text(); //将闹铃时间保存到alarm_time字符串中startbtn->setEnabled(false);alarm_edit->setEnabled(false);speakEdit->setEnabled(false);stopbtn->setEnabled(true);
}//停止闹铃的槽函数
void Widget::alarm_stop()
{startbtn->setEnabled(true);alarm_edit->setEnabled(true);speakEdit->setEnabled(true);stopbtn->setEnabled(false);
}//重写timerEvent函数
void Widget::timerEvent(QTimerEvent *event)
{if(event->timerId() == timer_id){QDateTime local_time = QDateTime::currentDateTime(); //获取本地时间保存到local_time中localtimelab->setText(local_time.toString("yyyy-MM-dd hh:mm:ss"));if(alarm_time == local_time.toString("hh:mm:ss")){speaker->say(speakEdit->toPlainText());}}
}