layui版本2.8以上
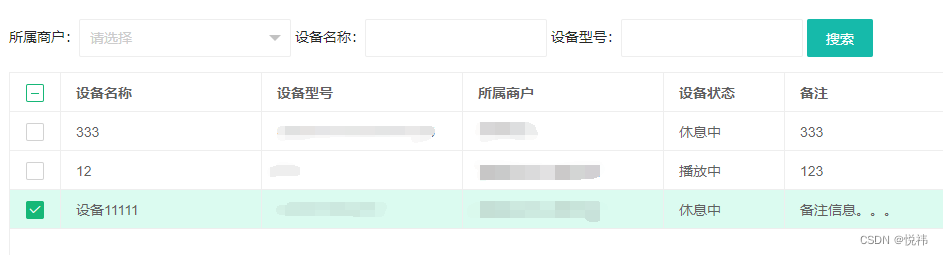
实现效果如图:

<input type="hidden" name="id" id="id" value="{:g_val( 'id',0)}">
<div id="tableDiv"><table class="layui-hide" id="table_list" lay-filter="table_list"></table>
</div><script src="layui/layui.js"></script>//方法级渲染table.render({elem: '#table_list', url: "/admin/****/****_search", cols: [[{type:'checkbox'},{field: 'name', title: '设备名称', width: 200}, {field: 'model_number', title: '设备型号', width: 200}, {field: 'merchant_name', title: '所属商户', width: 200}, {field: 'status', title: '设备状态', width: 120}, {field: 'remark', title: '备注', width: 200}, {field: 'create_time', title: '创建时间', width: 250}, {field: 'update_time', title: '更新时间', width: 250}]]// , page: true// , limit: 30// , height: document.documentElement.offsetHeight - 100, height: 'full-180' // 表格高度根据浏览器自适应, page: false// 取消分页时使用, limit: Number.MAX_VALUE// 取消分页时使用, done: function (res, curr, count) {$("[data-field='status']").children().each(function () {if ($(this).text() == '1') {$(this).text("播放中")} else if ($(this).text() == '2') {$(this).text("休息中")}});$("[data-field='deleted']").children().each(function () {if ($(this).text() == '1') {$(this).text("正常")} else if ($(this).text() == '0') {$(this).text("禁用")}});$.ajax({url: "/admin/****/get****",type: "post",data: { id: $('#id').val()},success: function (data) {//遍历ajax返回的结果//打印出data的格式为数组实例:[1,2,3,6]for (var i = 0; i < data.length; i++) {//遍历数据表格$.each(res.data, function (index, row) {//判断ajax返回的id是否与数据行中的id相等if (row.id == data[i]) {// console.log(row.LAY_INDEX);// console.log(row.LAY_TABLE_INDEX);$('#tableDiv tr[data-index=' + row.LAY_INDEX + '] input[type="checkbox"]').next().eq(0).click();$('#tableDiv tr[data-index=' + row.LAY_INDEX + '] input[type="checkbox"]').next().eq(1).click();}})}}});}});