【Node.js】—基本知识总结
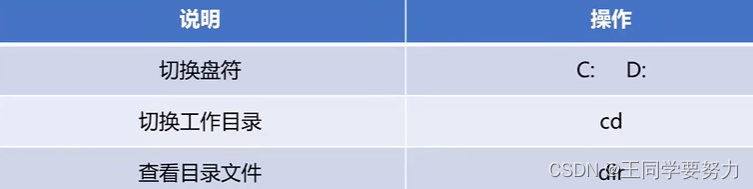
一、命令行常用操作

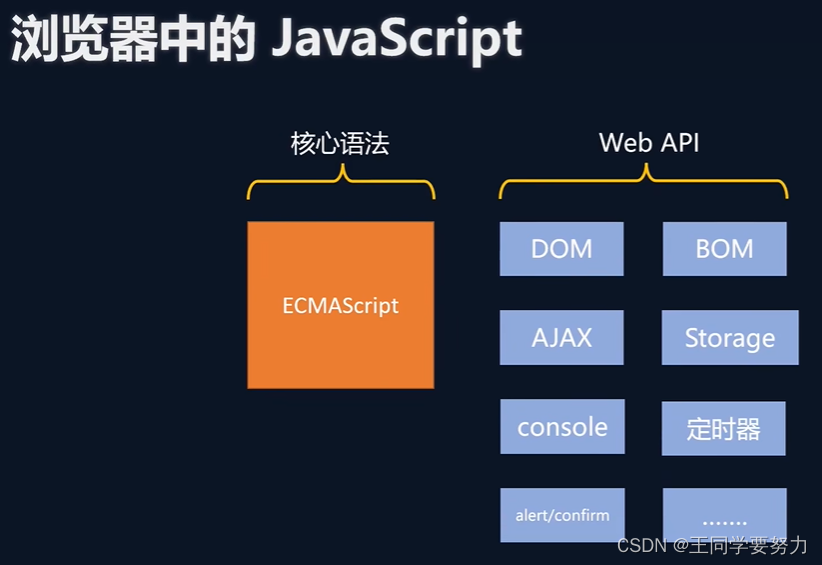
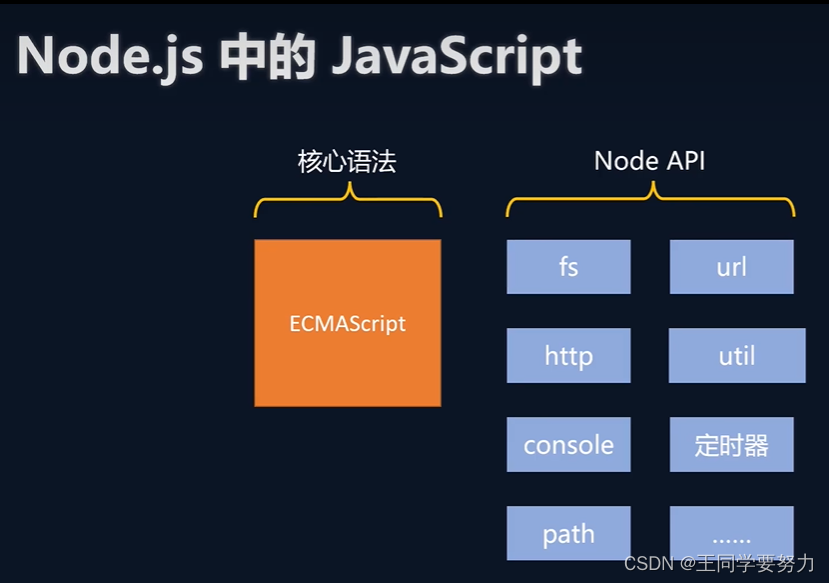
二、Node.js注意点
Node.js中不能使用BOM和DOM操作


总结

三、Buffer
- buffer是一个类似于数组的对象,用于表示固定长度的字节序列
- buffer的本质是一段内存空间,专门用来处理二进制数据

特点: - buffer大小固定且无法调整
- buffer性能较好,可以直接对计算机内存进行操作
- 每个元素的大小为1字节

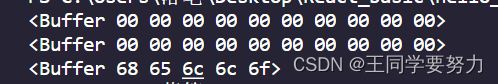
四、buffer的创建

//alloc
let buf=Buffer.alloc(10);
console.log(buf);//allocUnsafelet buf_2=Buffer.allocUnsafe(10);
console.log(buf_2);//from
let buf_3=Buffer.from('hello');
console.log(buf_3);


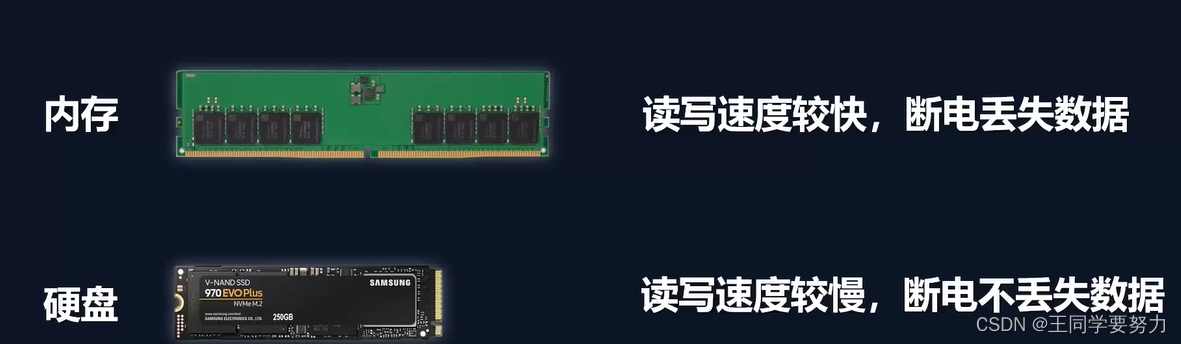
五、计算机基本组成

六、程序运行的基本流程

- 程序一般保存在硬盘中,软件安装的过程就是将程序写入硬盘的过程
- 程序在运行时会加载进入内存,然后由CPU读取并执行程序
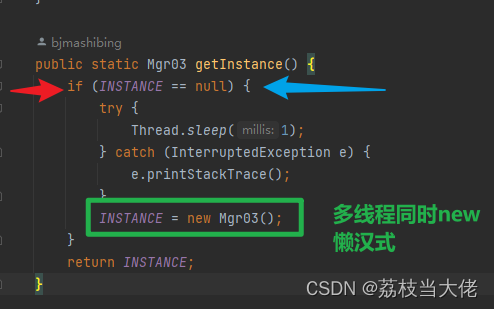
七、进程与线程
- 进程:简单的理解为进行中的程序
- 线程:线程是一个进程中执行的一个执行流,一个线程是属于某个进程的
- 关系:程是系统分配资源的最小单位,线程是系统调度的最小单位。
- 进程中包含线程,每个进程至少有一线程存在,即主线程,一个进程内的线程之间是可以共享资源的。
八、fs(file system)

const fs=require('fs');fs.writeFile('./座右铭.txt','好好学习',err=>{if(err){console.log('写入失败');return;}console.log('写入成功');
})


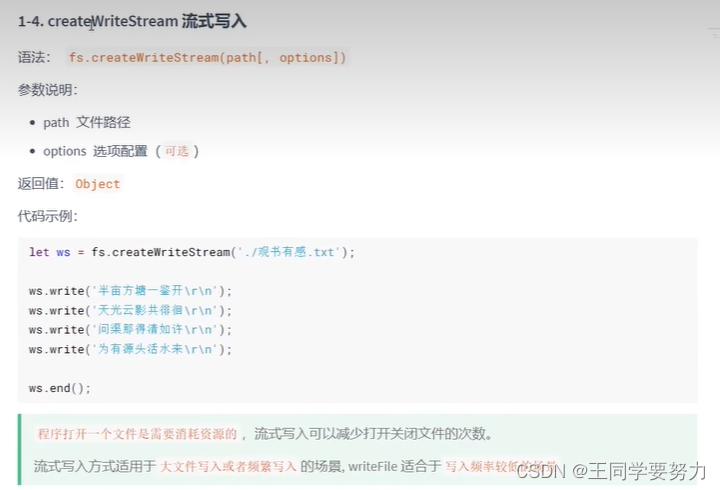
写入文件的场景
文件写入在计算机是一个非常常见的操作,下面的场景都用到了文件写入(当需要持久化保存数据的时候,应该想到文件写入)
- 下载文件
- 安装文件
- 保留程序日志,如Git
- 编辑器保存文件
- 视频录制
九、HTTP协议

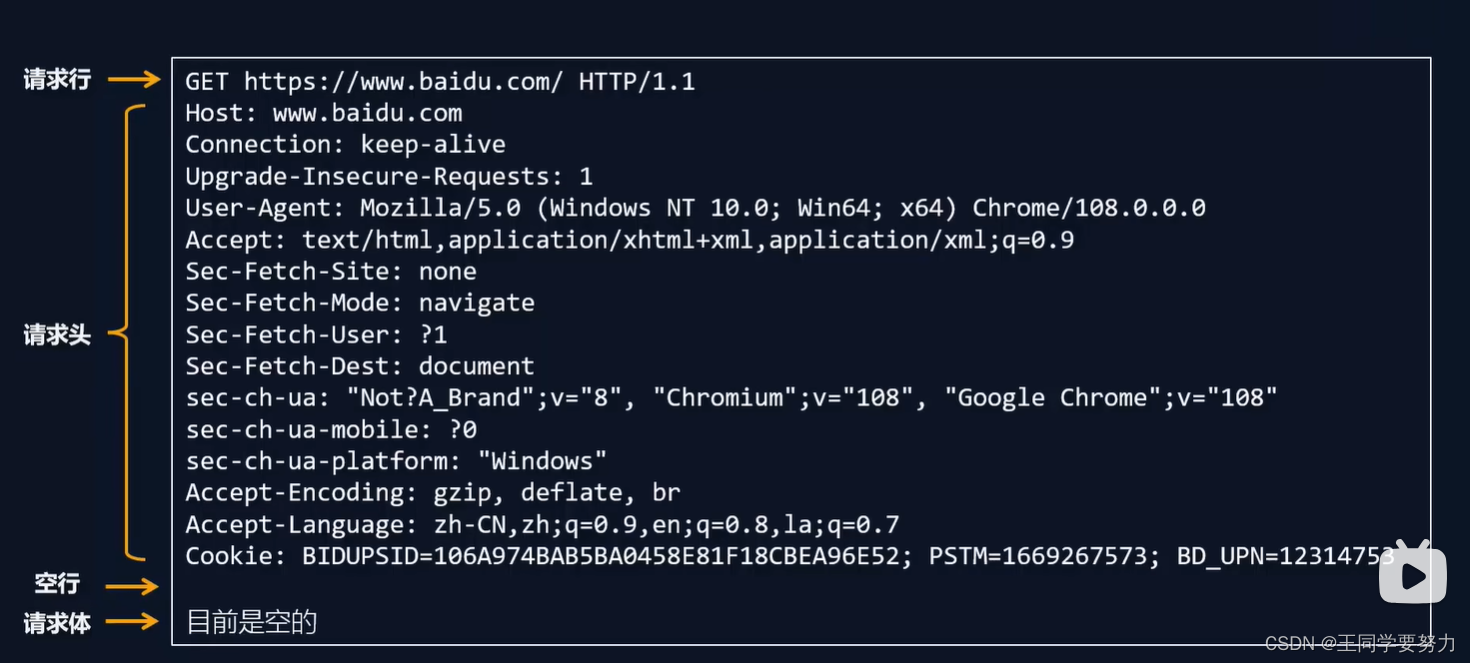
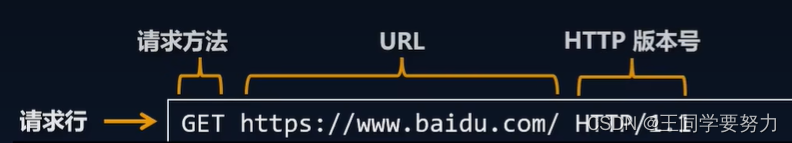
十、请求报文结构



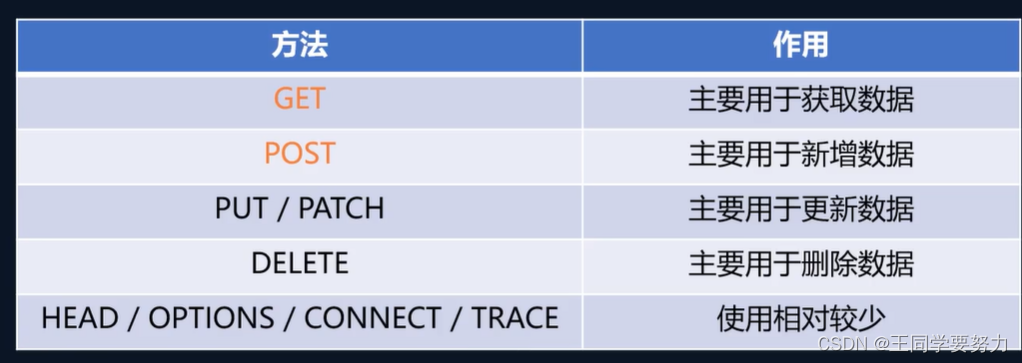
常见的请求方法




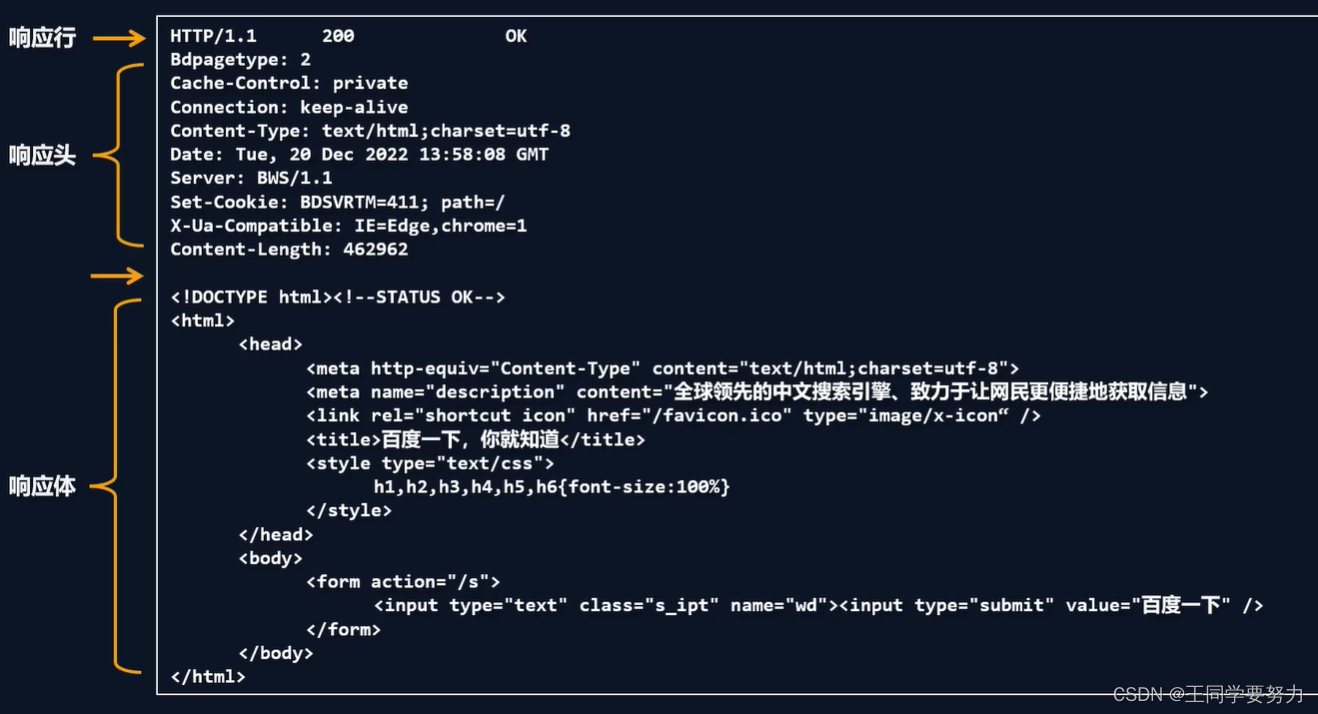
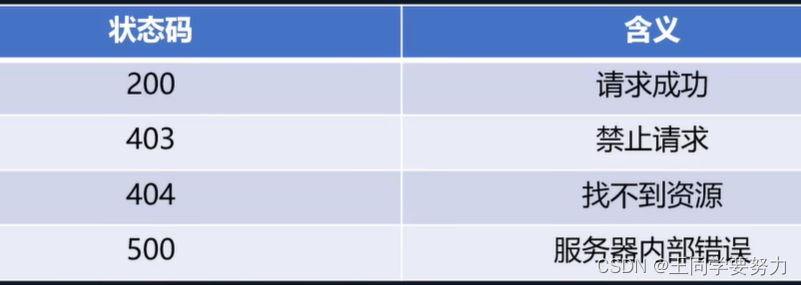
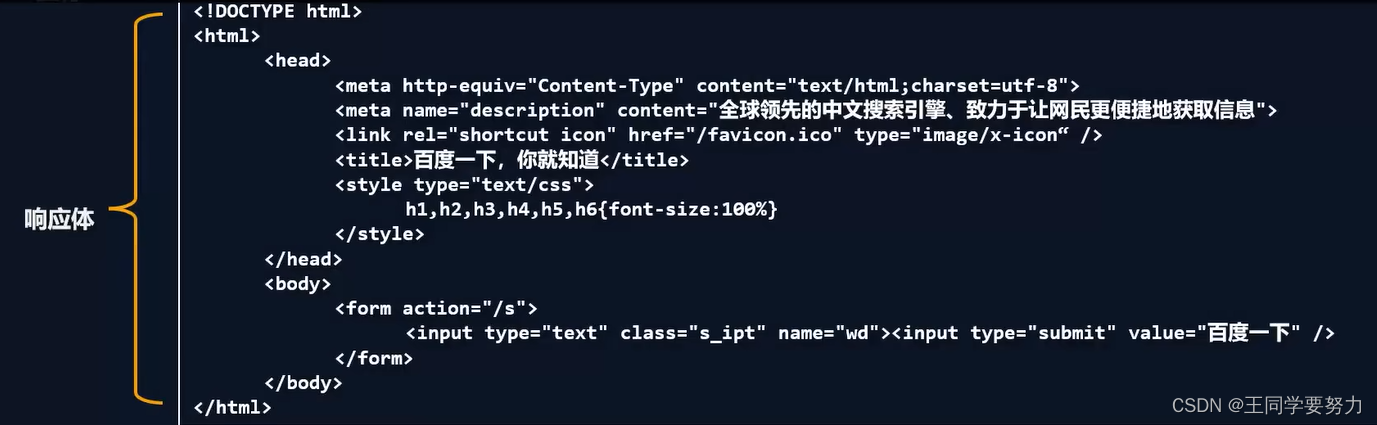
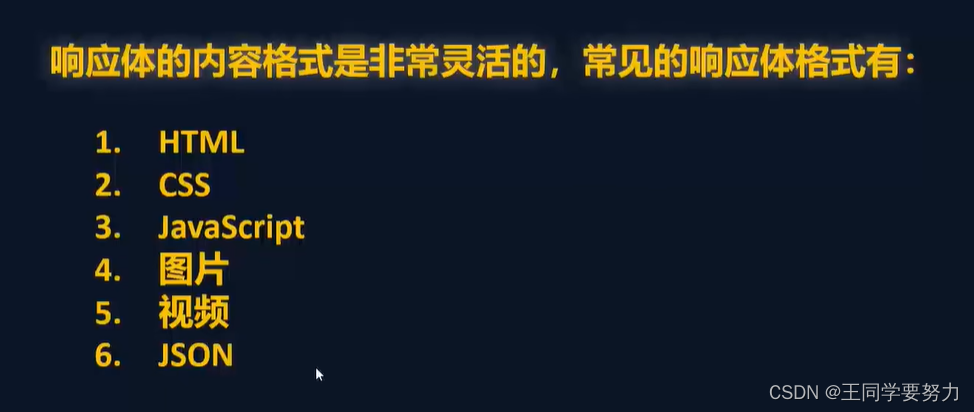
十一、响应报文结构





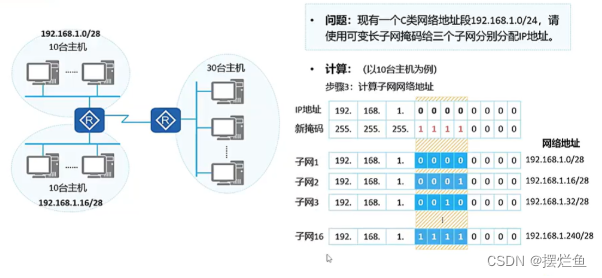
十二、IP的介绍

IP的分类

十三、端口
端口是应用程序的数字标识,主要主要作用是实现了不同主机应用程序之间的通信。
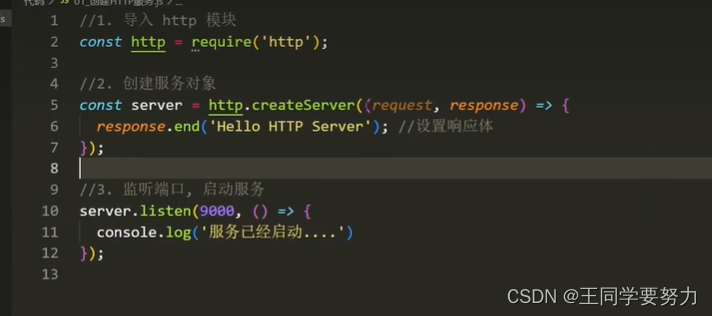
十四、创建HTTP服务端

注意事项

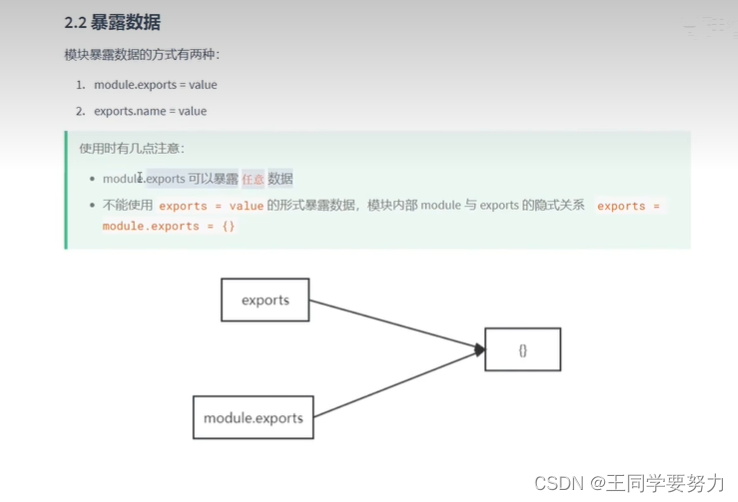
十五、node.js模块化


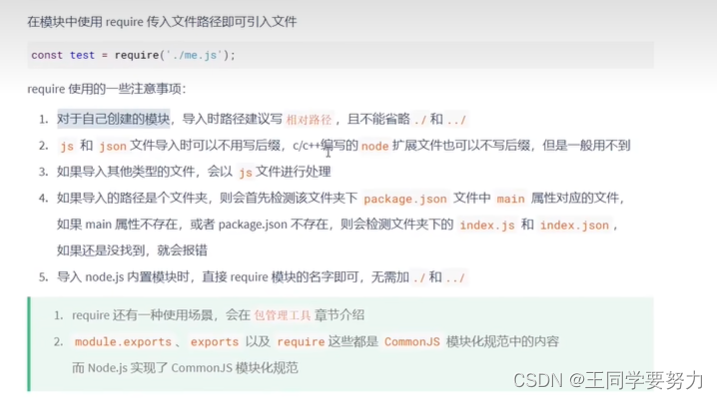
十六、导入文件模块

导入模块的基本流程


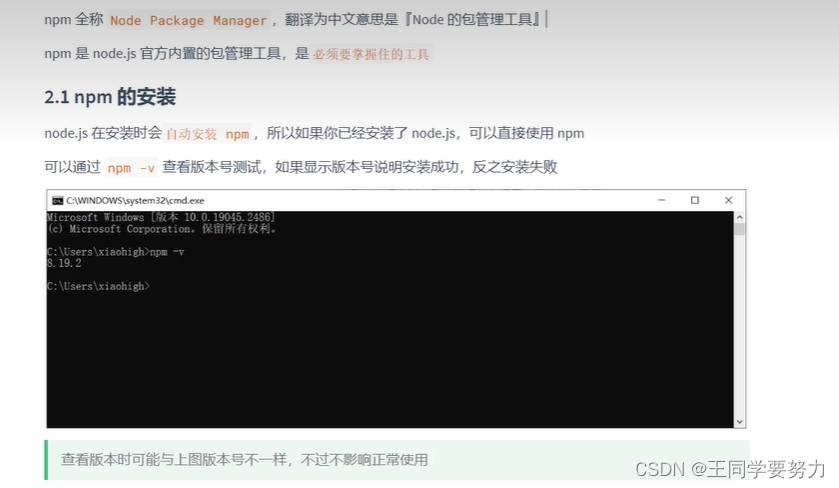
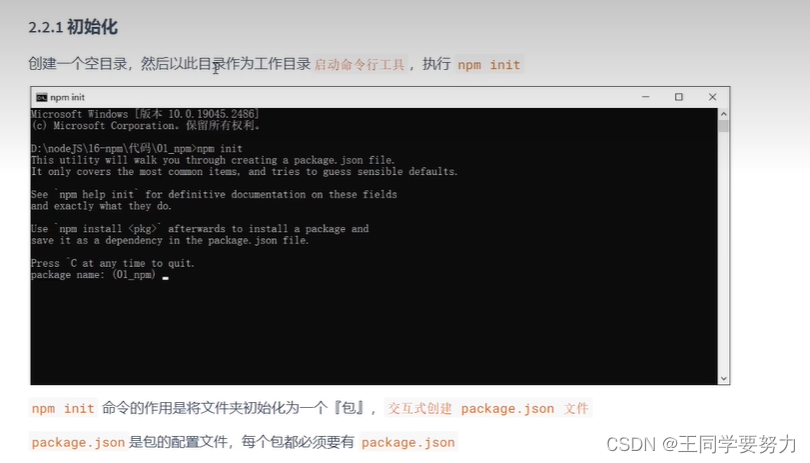
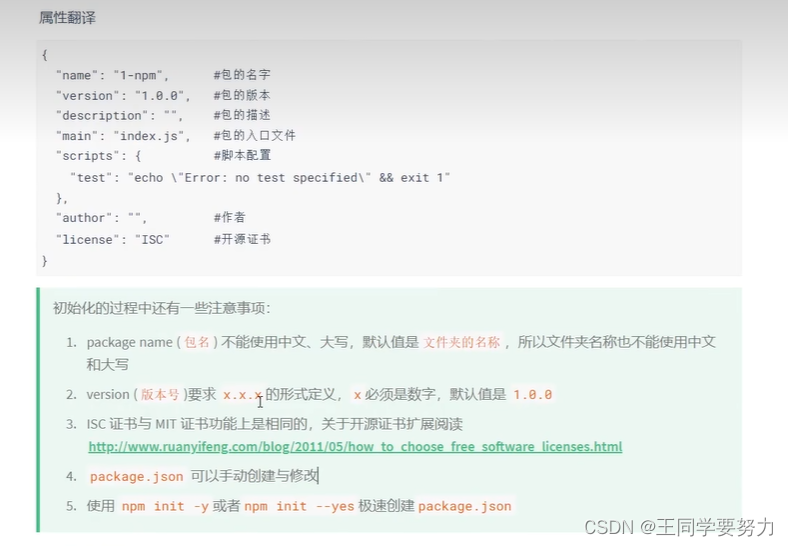
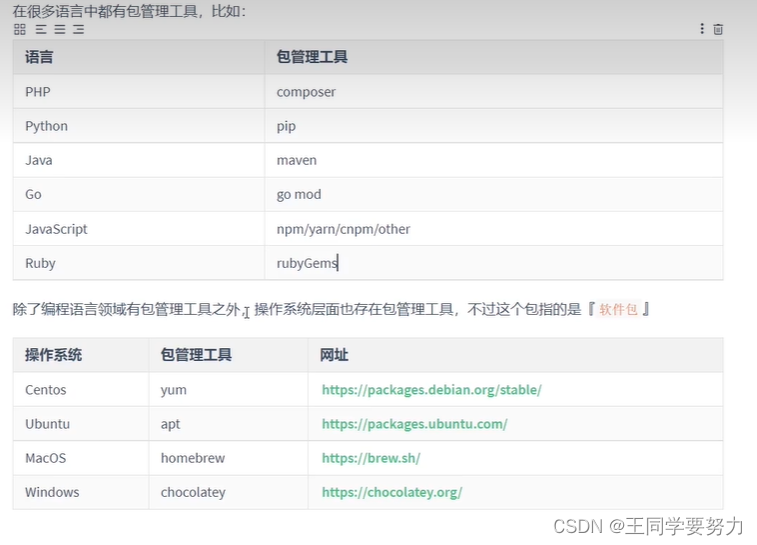
十七、包管理工具



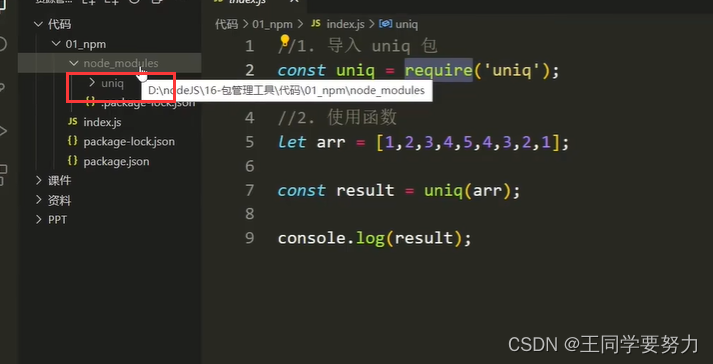
npm的基本使用




十八、开发坏境与生产环境

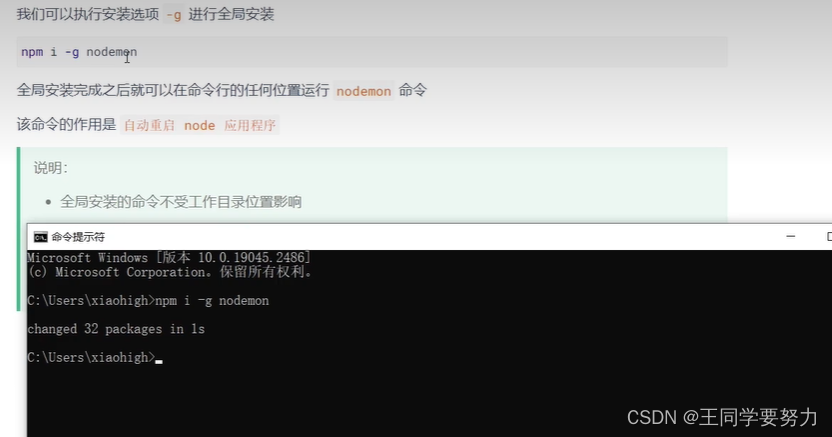
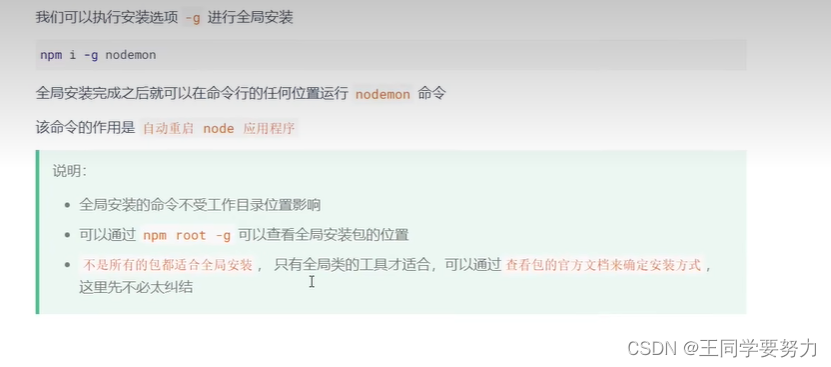
全局安装
全局安装:自动启动node应用程序



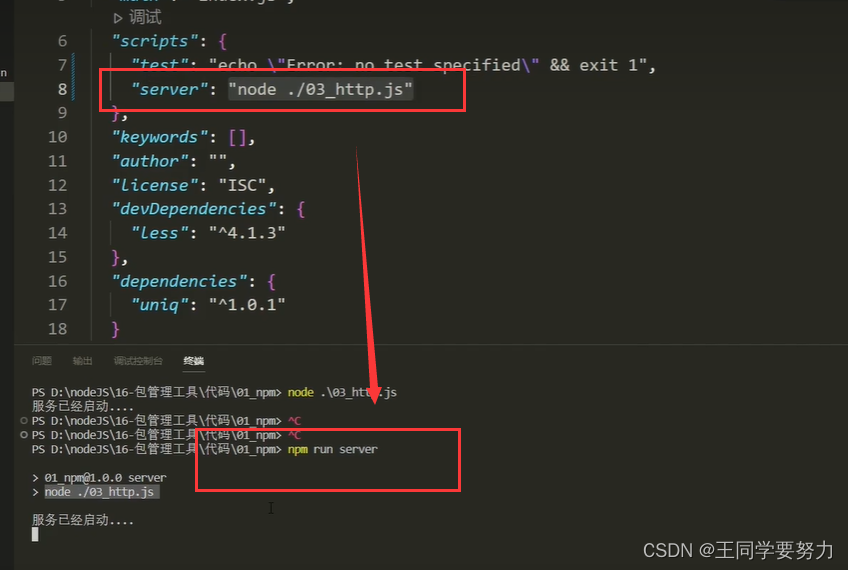
十九、npm配置别名


补充说明:
- npm start是项目中常见的一个命令,一般用来启动项目
- npm run 有自动向上级目录查找的特性,跟require函数也一样
- 对于陌生的项目,我们可以通过查看scripts属性来参考项目的一些操作
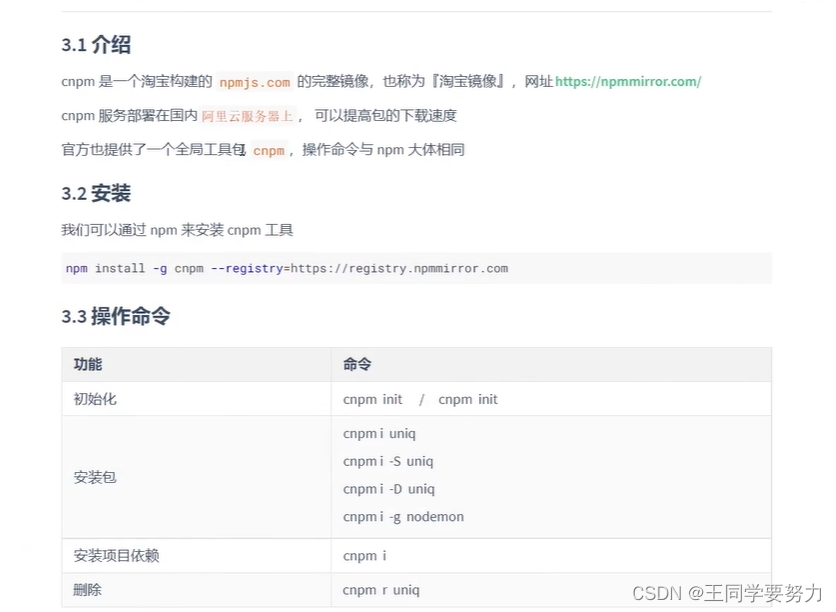
二十、cnpm

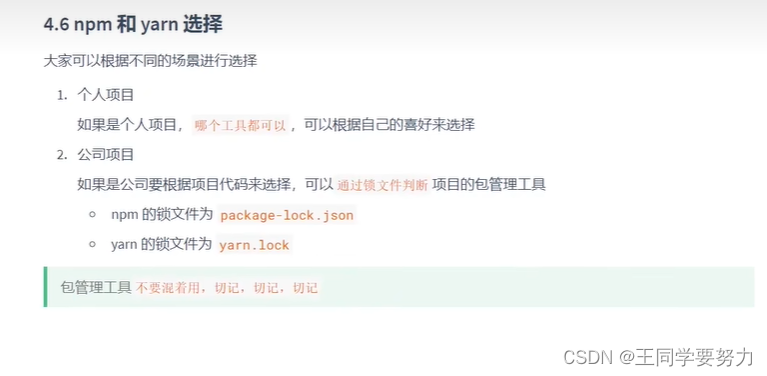
二十一、yarn

npm和yarn的选择

二十二、扩展内容

nvm切换node版本进行安装



![【洛谷 P1328】[NOIP2014 提高组] 生活大爆炸版石头剪刀布 题解(模拟+向量)](https://img-blog.csdnimg.cn/img_convert/02b1ed72aacb231ea81d399df7574439.png)




![java八股文面试[数据库]——MySQL中事务的特性](https://img-blog.csdnimg.cn/img_convert/92a2d596049eb4ff98645af6094bc9d1.png)