一、vue3新特性
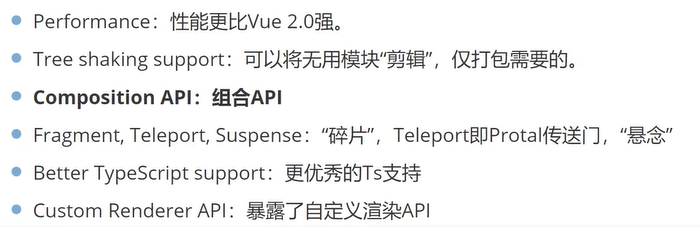
1.1 六大亮点

二、组合API(setup)
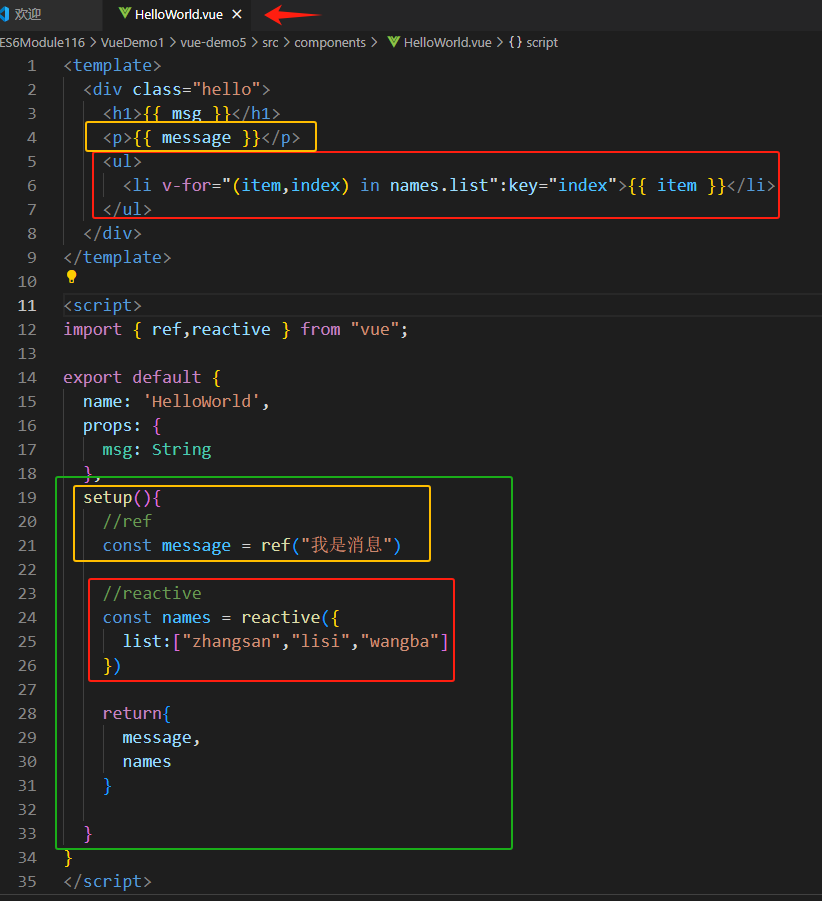
2.1 ref或者reactive
1、创建项目 vue create vue-demo5
2、进入文件,启动服务。

3、

2.2 methods中定义的方法写在setup()

2.3setup()中使用props和context
在2.x中,组件的方法中可以通过this获取到当前组件的实例,并执行data变量的修改,方法的调用,组件的通信等等,但是在3.x中,setup()在beforeCreate和created时机就已调用,无法使用和2.x一样的this,但是可以通过接收setup(props,ctx)的方法,获取到当前组件的实例和props。
2.4 在setup()中使用生命周期函数
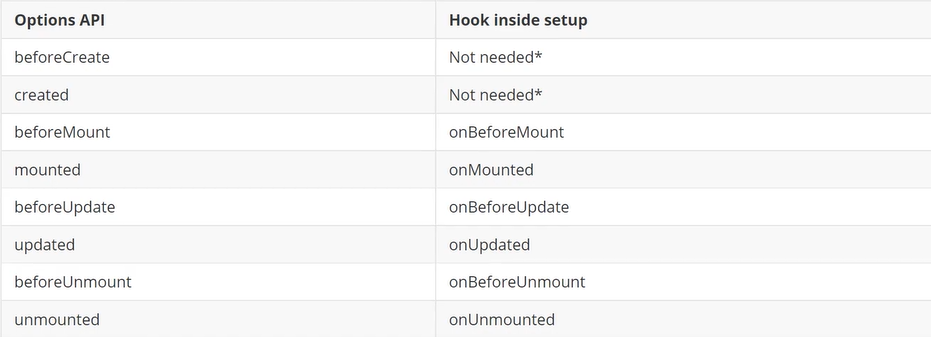
你可以通过在生命周期钩子前面加上“on"来访问组件的生命周期钩子。
下表包含如何在 setup()内部调用生命周期钩子

2.5 Provide / Inject