试题一
某电子商务公司升级会员与促销管理系统,向用户提交个性化服务,提高用户粘性。在项目建立之初,公司领导人一致认为目标是提升会员管理方式的灵活性,由于当前用户规模不大,用户简单,系统方面不需要做过多考虑。
问题【1】
在架构评估过程中,质量属性效用树(utility tree)是对系统质量属性进行识别和优化排序的重要工具,请将合适的质量属性名称填入图中1和2的空白处。a和k分别填在3/4/5/6空白处。
- 管理员能够在页面上灵活设置折扣力度规则和促销活动逻辑,设置后即可生效。
- 系统应该具备完整的安全防护措施,支持对恶意攻击行为进行检测和报警。
- 在正常负载情况下,系统应该在0.3秒内对用户的界面操作请求进行响应。
- 用户名是系统唯一标识,要求以字母开头,由数字和字母组合而成,长度不少于6个字符。
- 在正常负载情况下,用户支持商品费用后在3秒内确定订单支付信息。
- 系统主站点电力中断后,应在5秒内将请求重定向到备用站点。
- 系统支持横向存储扩展,要求在2人天内完成所有的扩展与测试工作。
- 系统宕机后,需要10秒内感知错误,并自动启动热备份系统。
- 系统需要内置接口函数,支持开发团队进行功能调试与系统诊断。
- 系统需要为所有的用户操作行为进行详细记录,便于后期查阅和审计。
- 支持对系统的外观进行调整和配置,调整工作需要在4人天内完成。

解析:
因为b是安全性,所以(1)应该是安全性,(4)填写J追踪审计也是安全
可用性的(5)填写H
性能的(3)填写C
由g可知道(2)是扩展性
问题【2】
针对该系统的功能,李工建议采用面向对象架构风格,将折扣力度计算和用户筛选分别封装为独立对象,通过对象调用实现对应的功能;王工则建议采用解释器interpretes架构风格,将折扣力度计算和用户筛选条件封装为独立的规则,通过解释器实现对应功能。针对系统主要功能,从折扣规则的可能性、个性化折扣定义灵活和系统性能三个方面对两种架构风格分析比较,并确定适合哪一种风格?
解析:
灵活性:解释器灵活性更高,可以做到用户灵活制定会员规则。
可修改性:解释器修改性优于面向对象,解释器模式的会员规则是独立的语法规则,由解释器对其进行解析,修改独立规则更加容易,面向对象则是需要根据具体的类进行修改。
性能:面向对象的性能优于解释器。因为面向对象写法相对固定,解释器则是运行时候动态绑定。
试题二
关于软件系统设计与建模的叙述。
某能源企业拟开发一套煤炭建设项目安全预警系统,以保护煤矿建设项目从业人员生命安全。
【问题1】
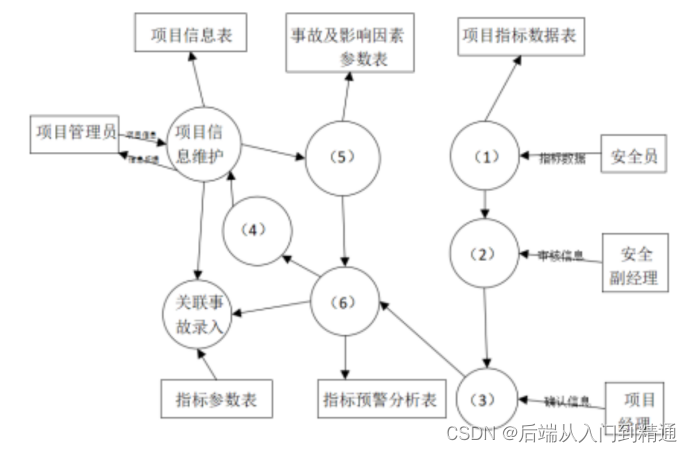
王工根据煤矿建设项目安全预警系统的功能要求,设计完成了系统的数据流图,请使用题干中描述的功能(a)~(h),补充完善1到6处内容,并简要介绍数据流图在分层细化过程中遵循的数据平衡原则。
- 项目信息维护
- 影响因素录入
- 关联事故录入
- 安全评分得分
- 项目指标预警分析
- 项目指标填报
- 项目指标审核
- 项目指标确定

解析:
123则分别是fgh
6则是e
4则是d
5则是b
父图和子图的平衡指任何一子图的输入/输出流必需和父图对应加工的输入/输出流保持一致。
父图某一条加工流如果对应子图的几条数据流,则子图中的这些数据流刚好也指向父类这条数据,也是平衡的。
子类图内部输入/输出流也需要平衡。
【问题2】
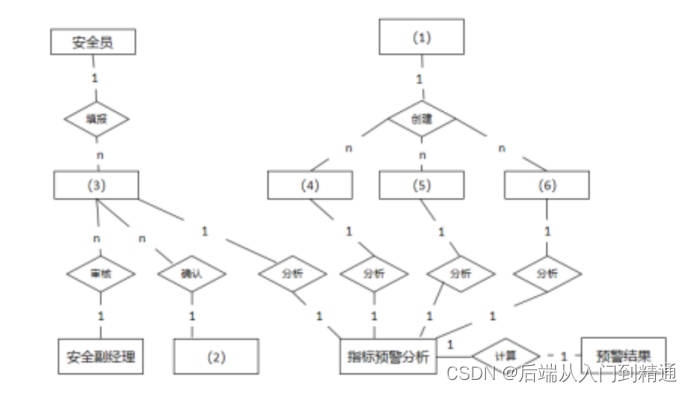
将数据流中的相关信息补充到E-R图,其中1~6的具体内容。

解析:
(2)项目经理
(1)项目管理员
(3)项目指标数据
(4)项目信息
(5)指标参数
(6)事故及其影响因素
【问题3】
在结构化分析和设计过程中,数据流图和数据字典都是常用技术手段,请200字描述他们在软件需求分析和软件设计作用。
答案:
数据流图分析阶段:建立系统的功能模型,从而完成需求分析。
数据流图设计阶段;为模块划分与模块接口之间设计提供依据。
数据字典在分析阶段和设计阶段的作用:
是所有人员工作的依据,统一的标准。它可以确定数据在系统中的完整性和一致性。
具体作用包括:按各种要求列表、相互参照、由描述内容检索名称、一致性检验和完整性检验。