自己写过的qt/c++相关程序的demo集合
(许多学习自网络中,很感谢大家的分享)
源码地址:Qt与学习通页面: 记录与Qt相关的代码 - Gitee.com
源码目录:

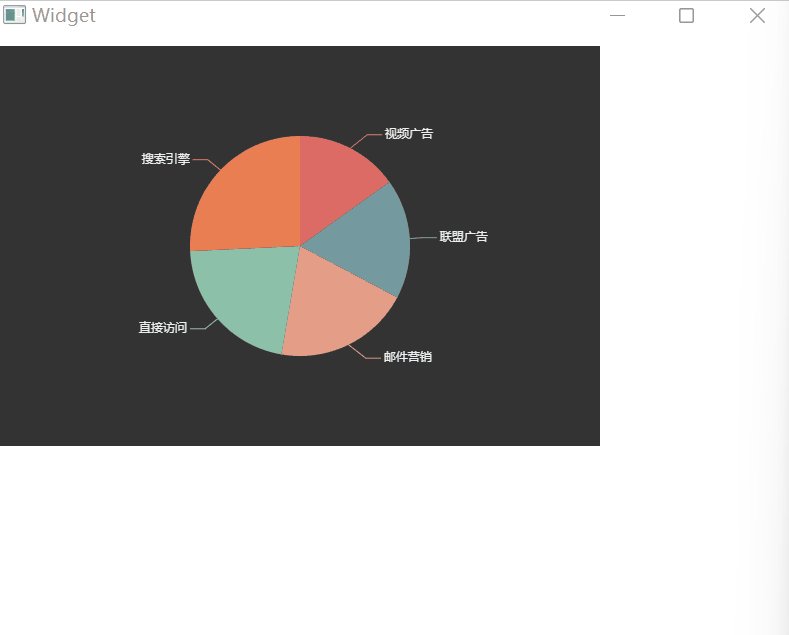
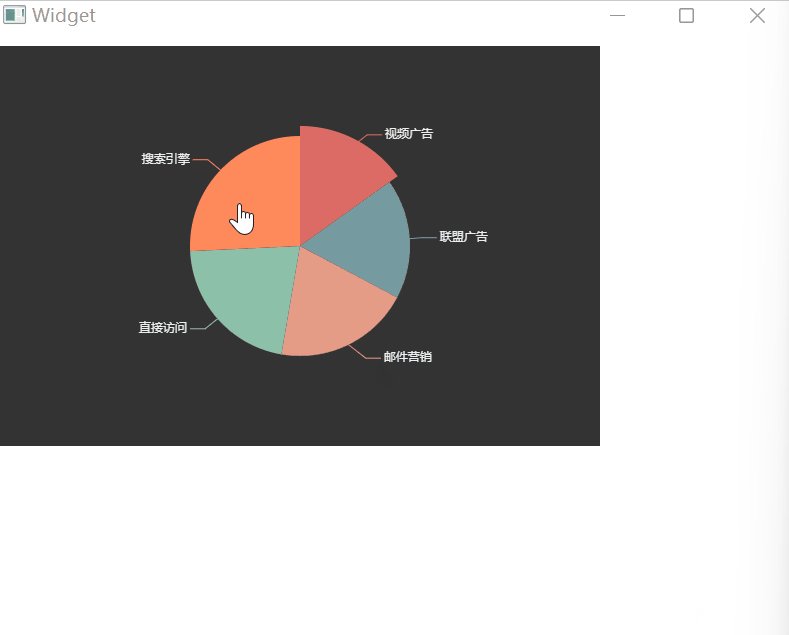
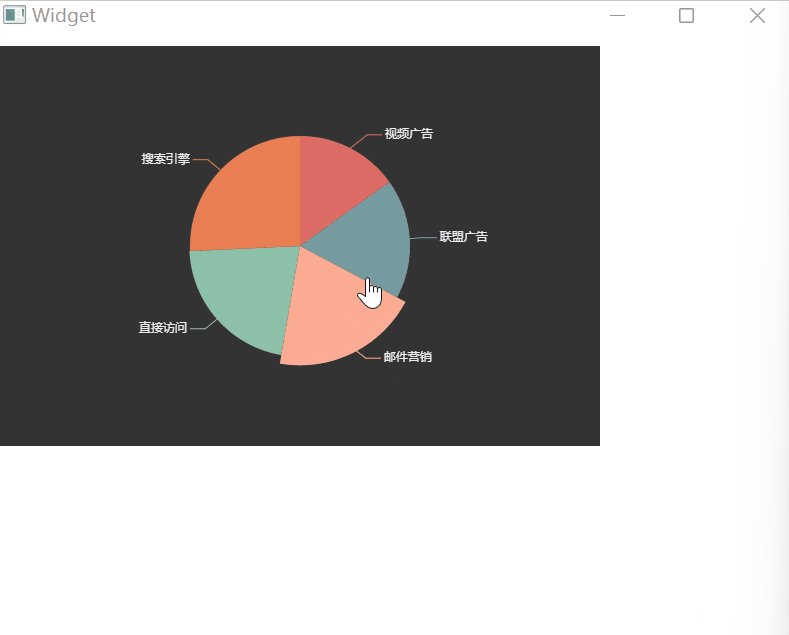
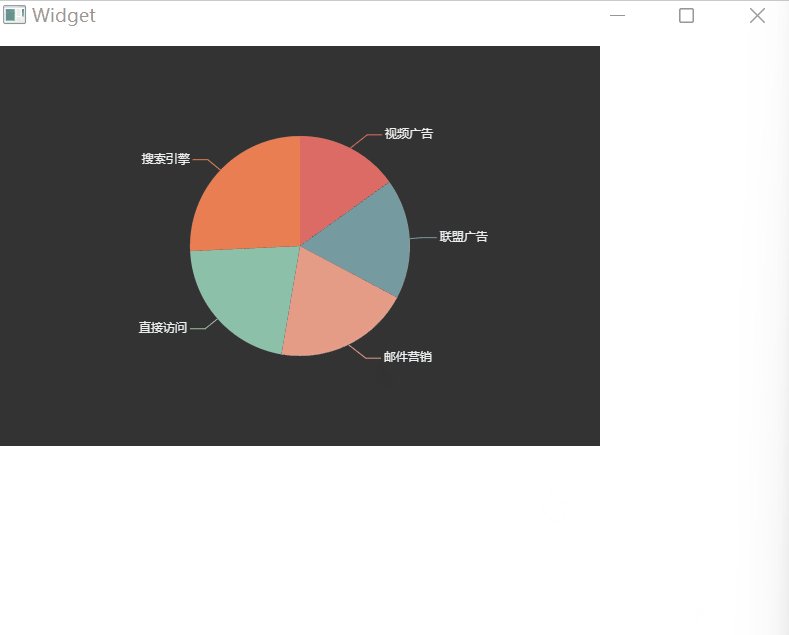
echart简单应用

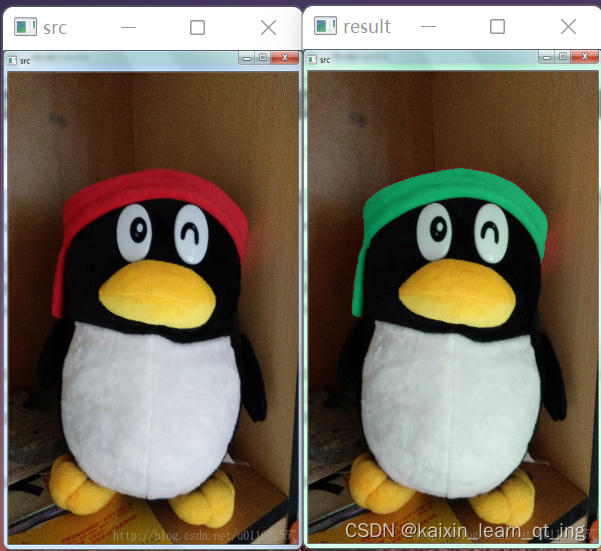
opencv图像处理


QSetting简单使用

QtAv播放视频
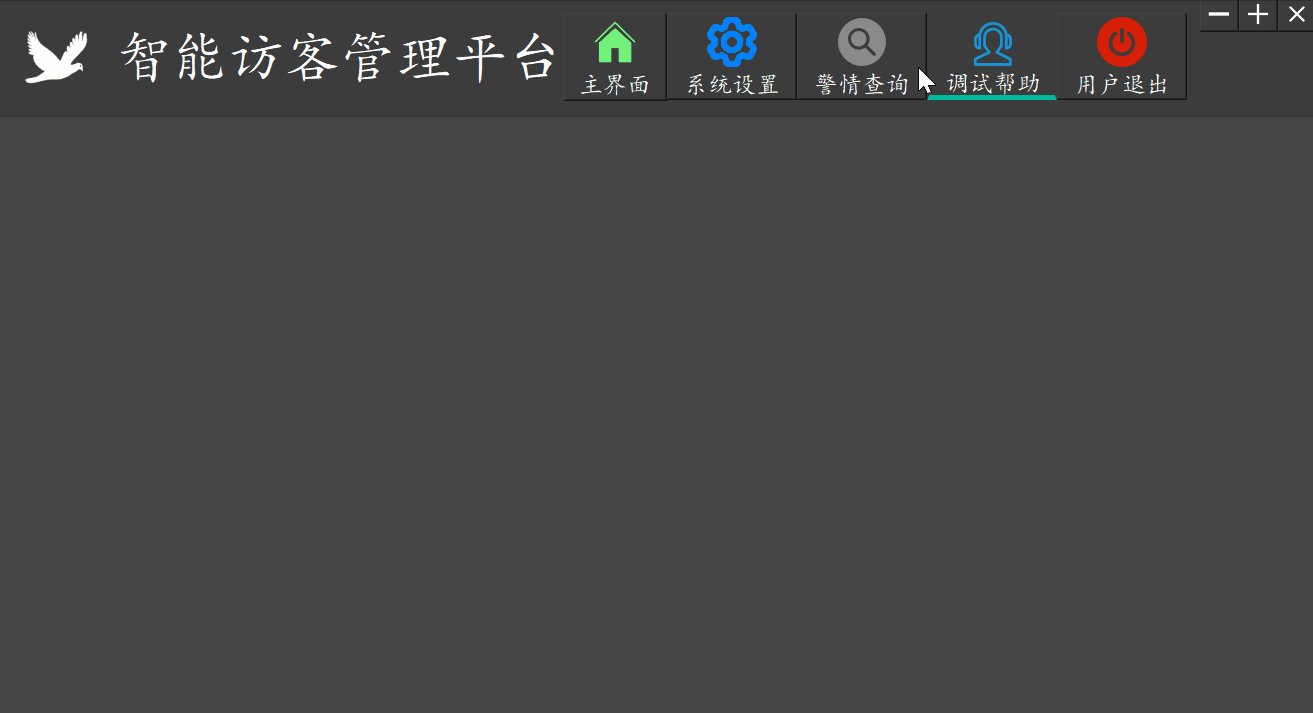
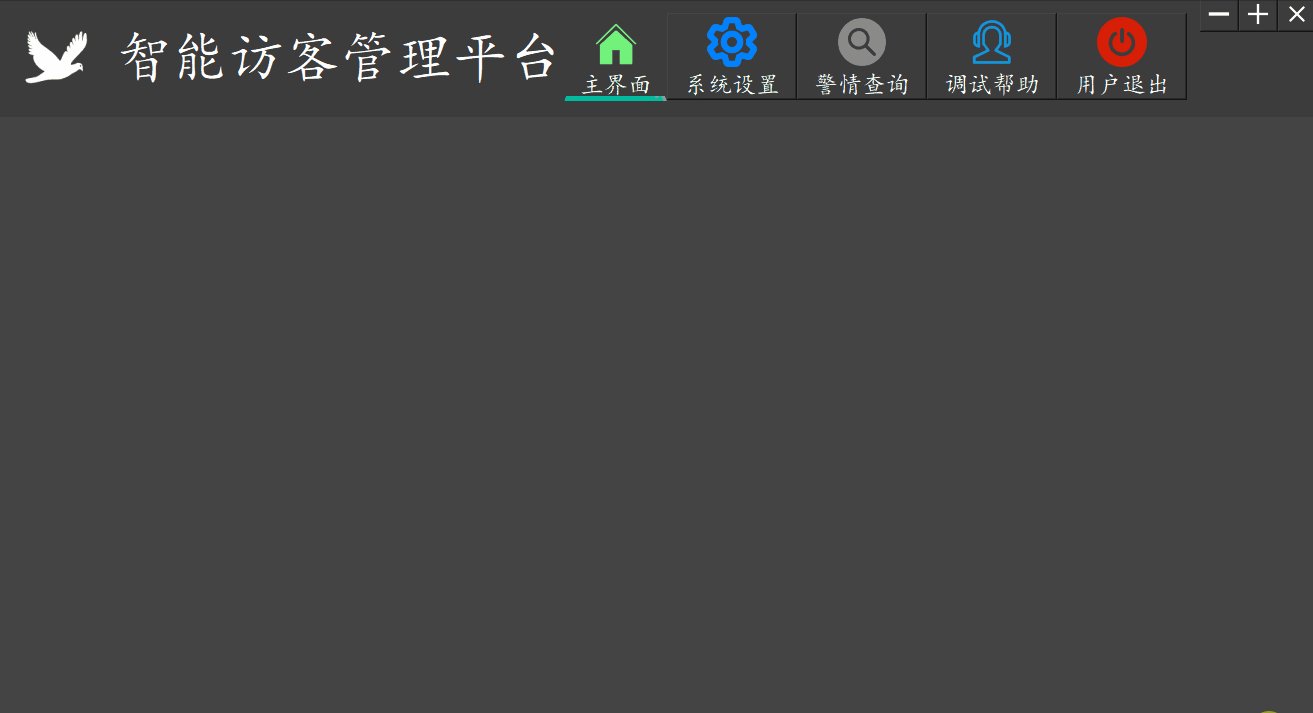
ui页面


表情

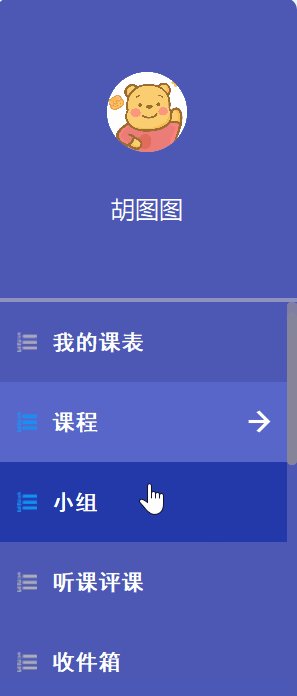
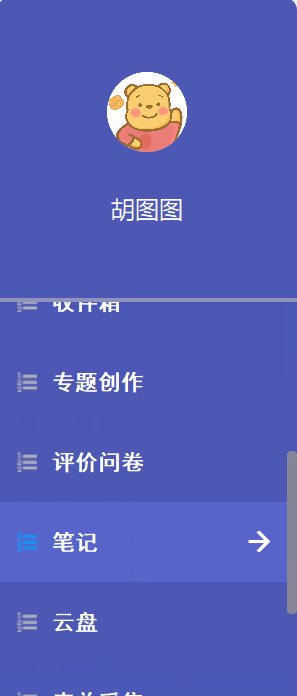
超星

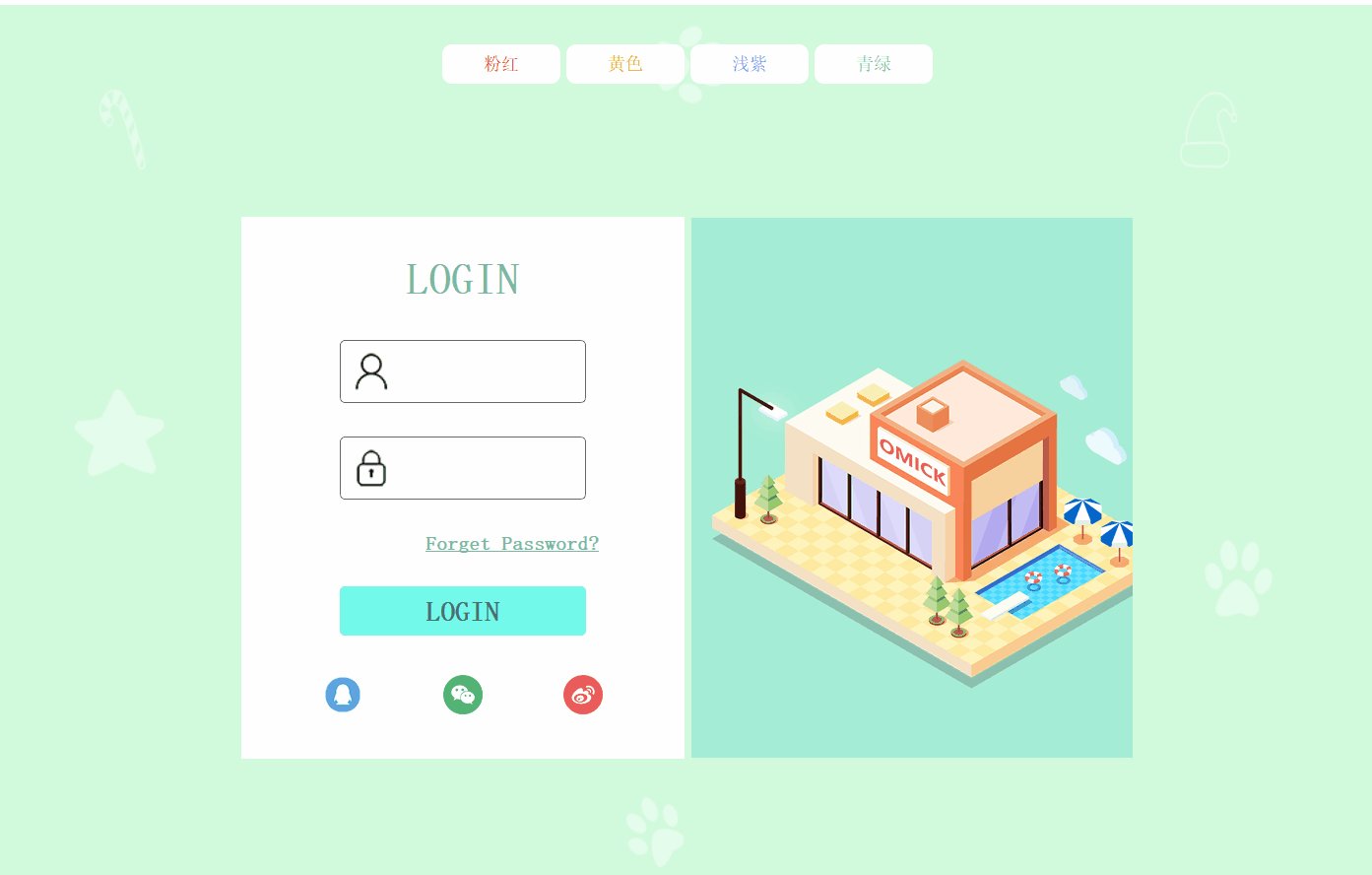
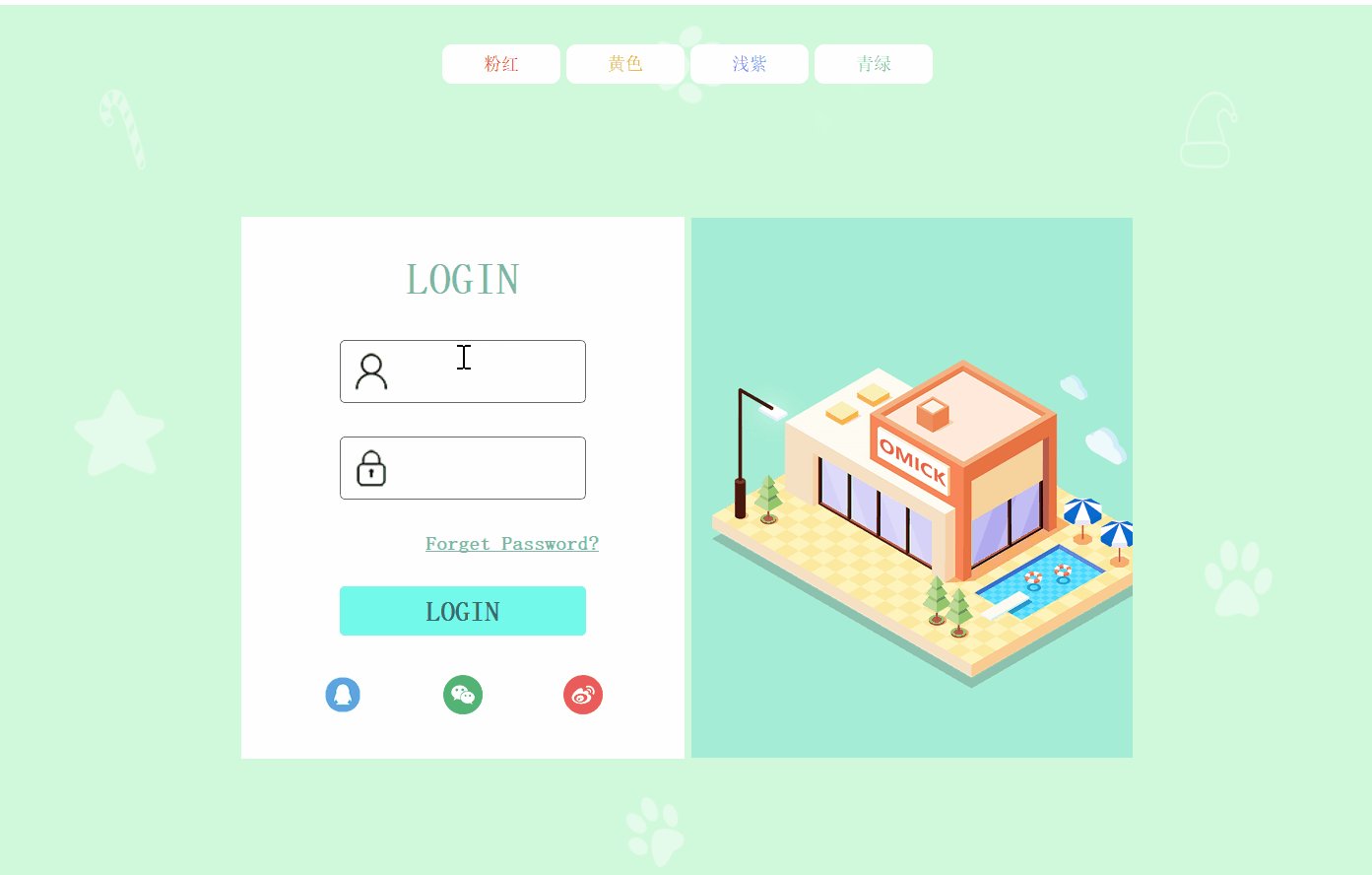
登录页面




电池

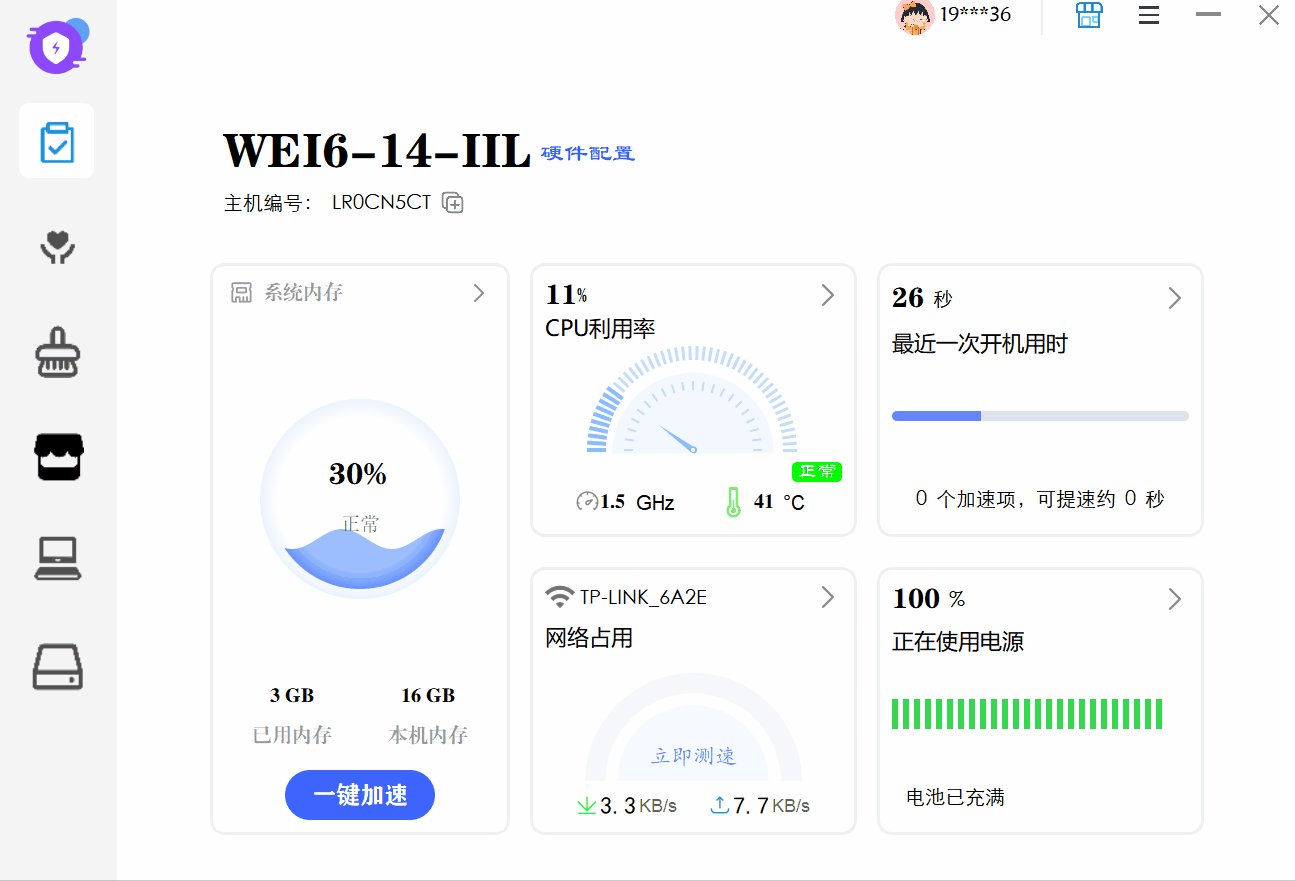
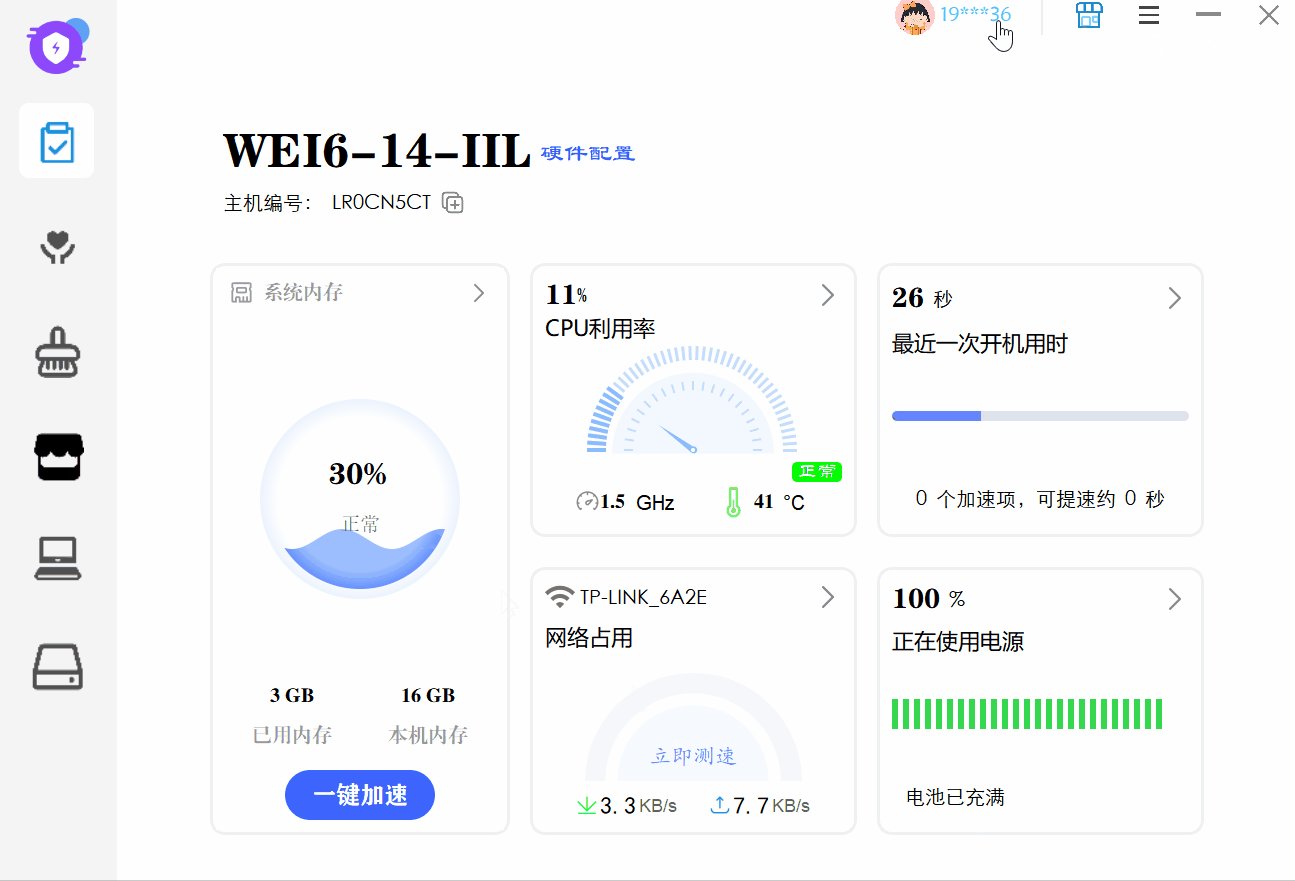
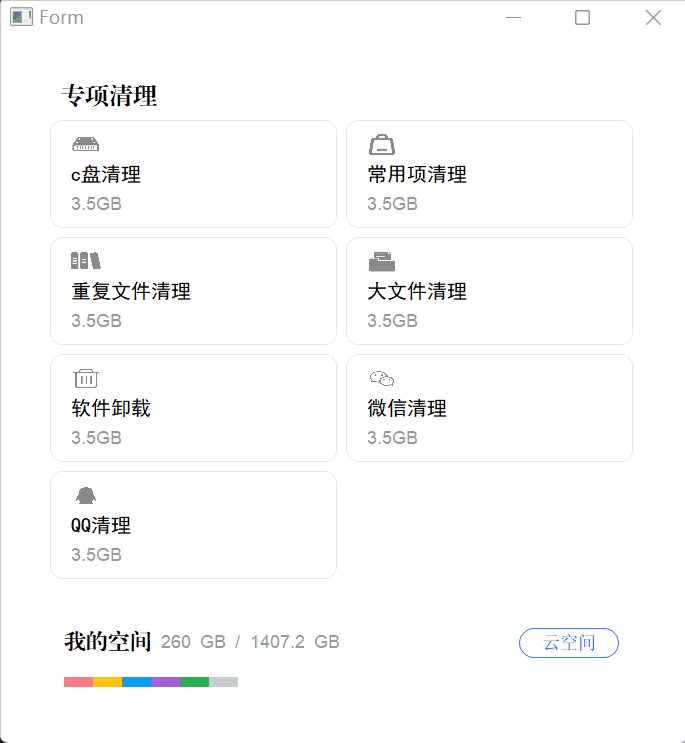
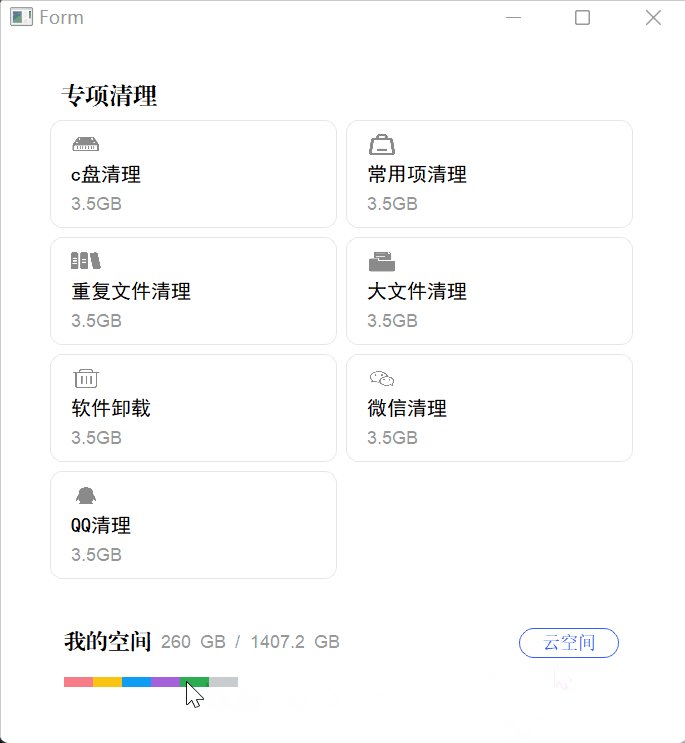
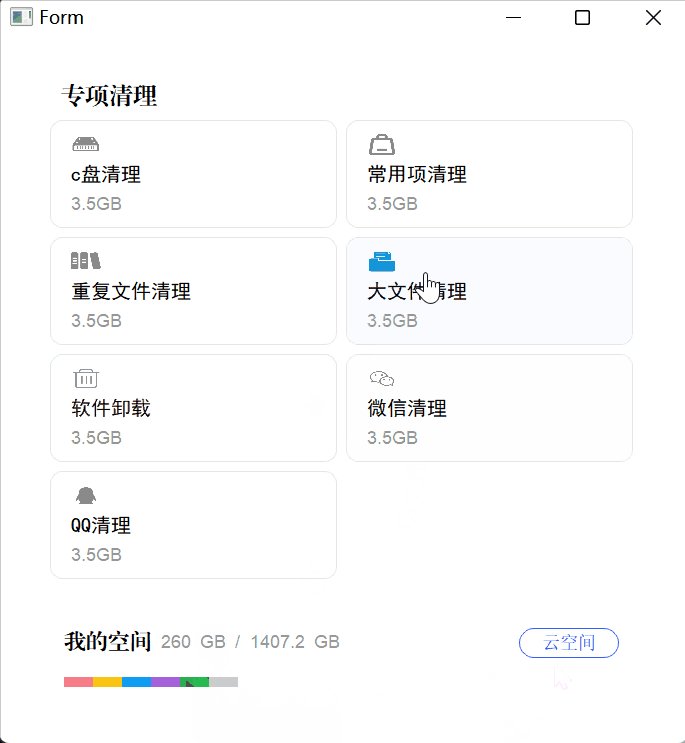
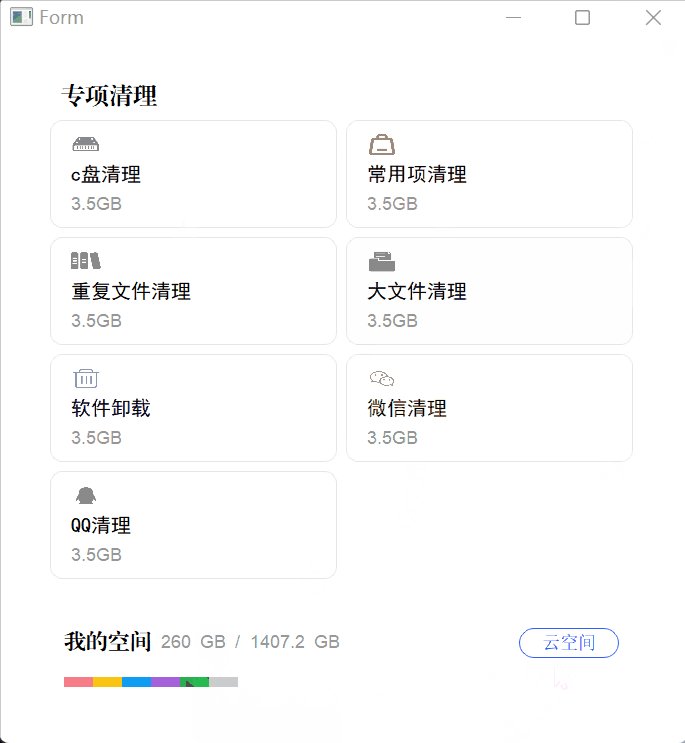
电脑管家



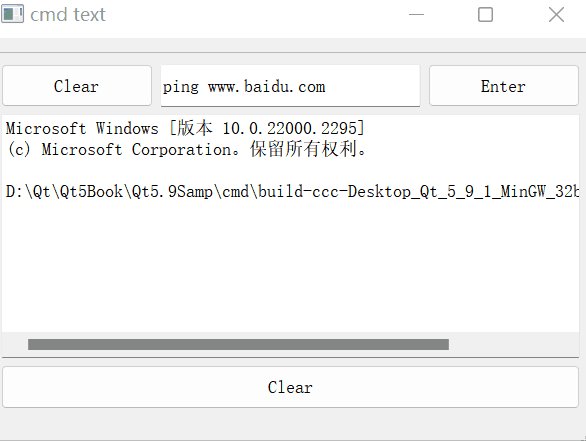
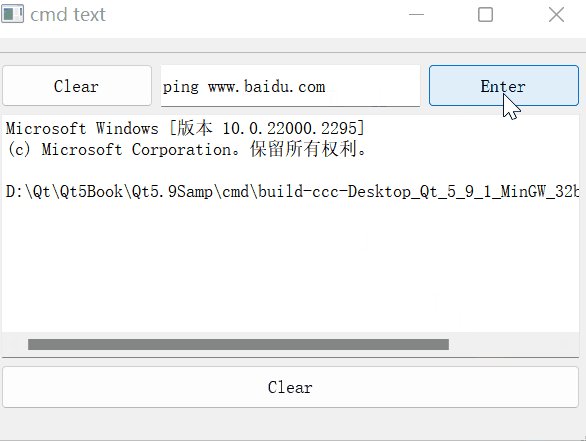
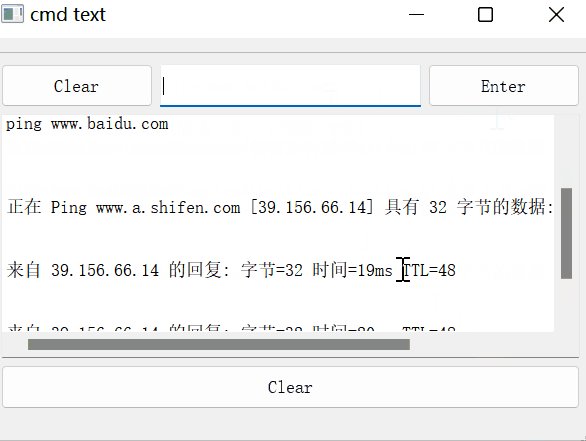
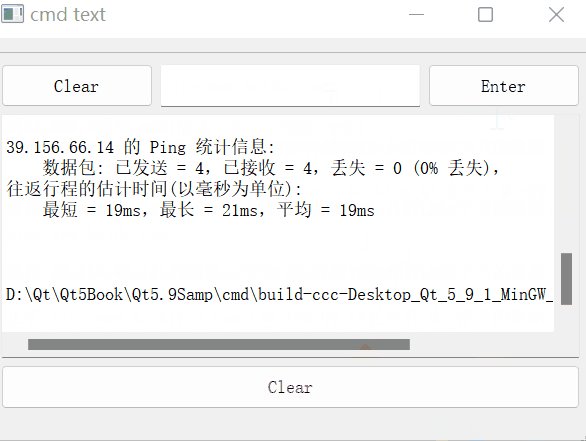
调用cmd

多线程排序

俄罗斯方块

翻金币

飞机大战

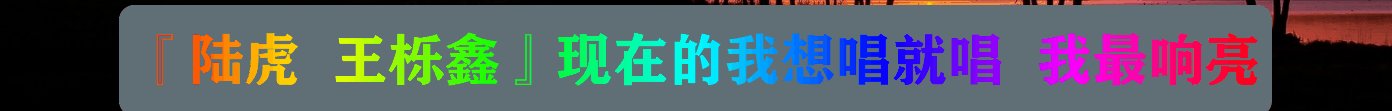
歌词显示

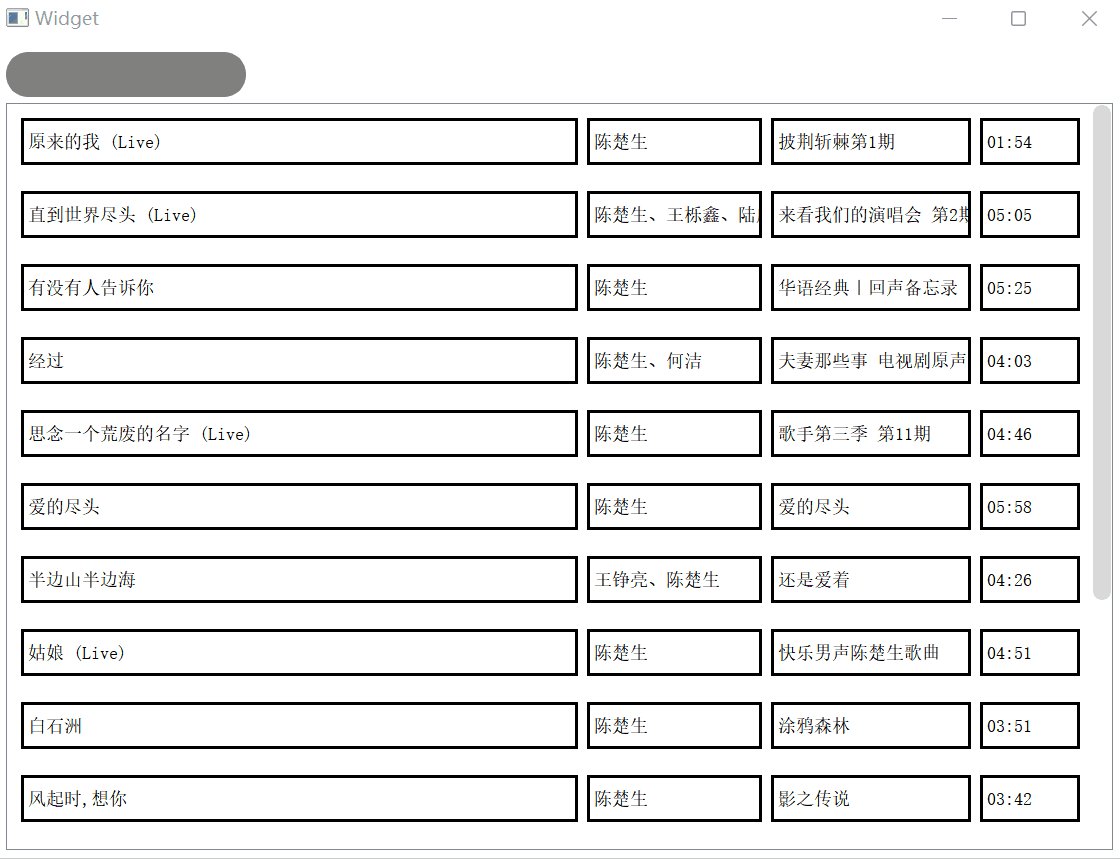
歌手歌曲搜索

共享内存

好玩的小猫

简单的udp通信

简单的群组聊天

进度条

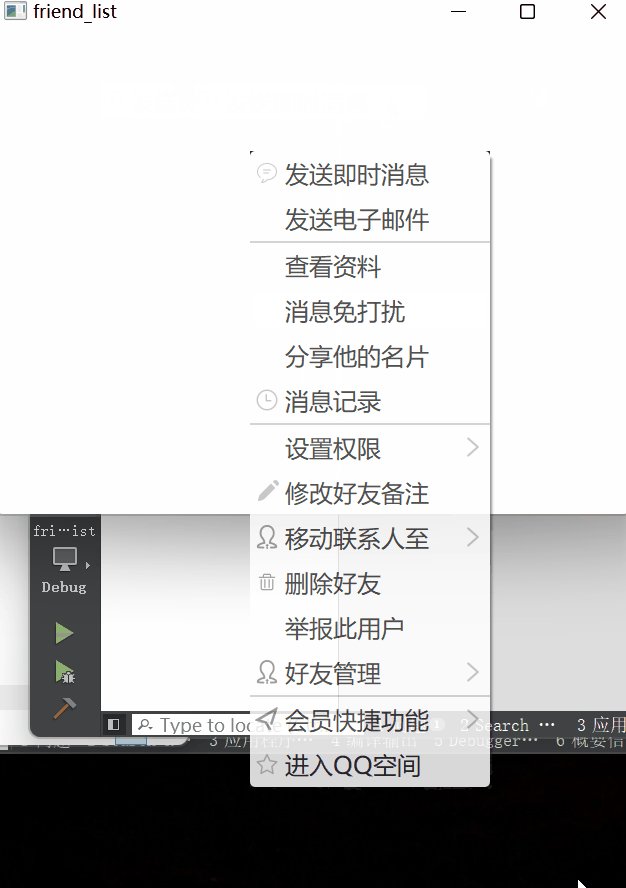
联系人页面

聊天页面

录屏软件

闹钟

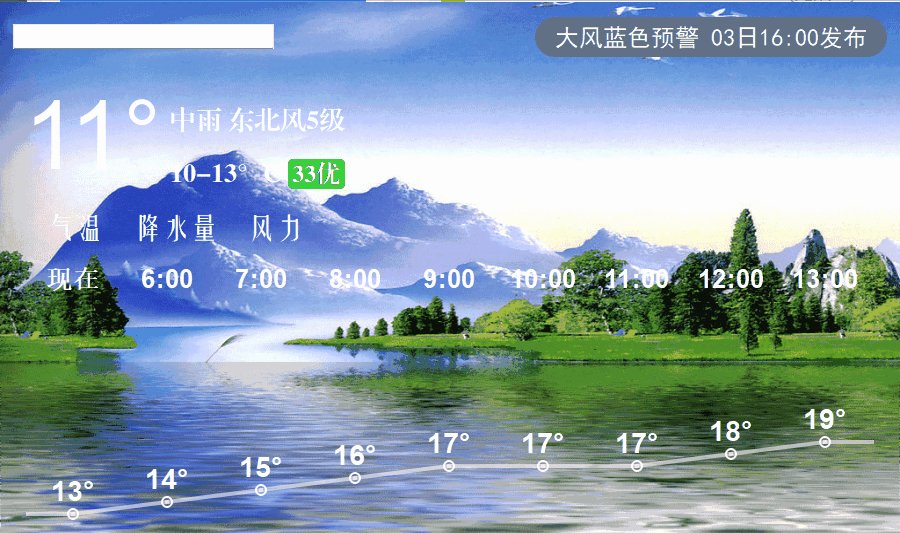
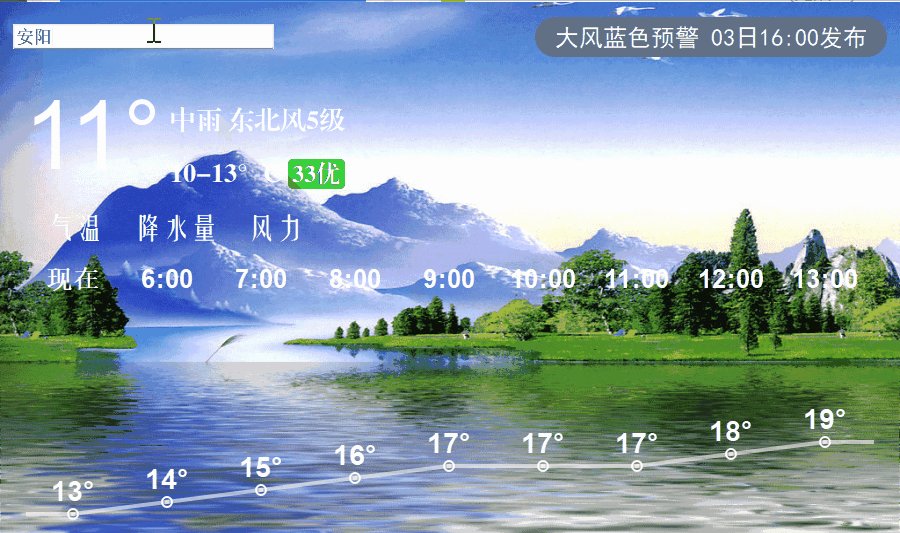
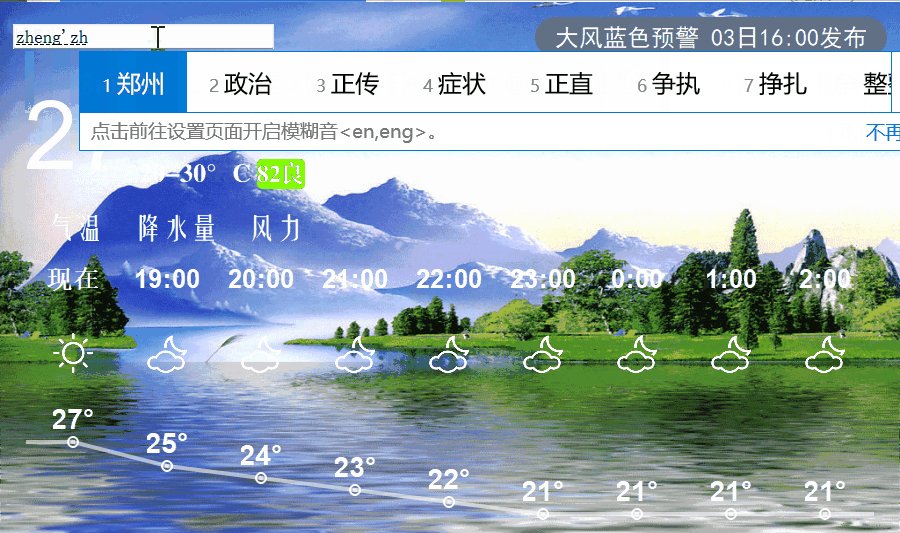
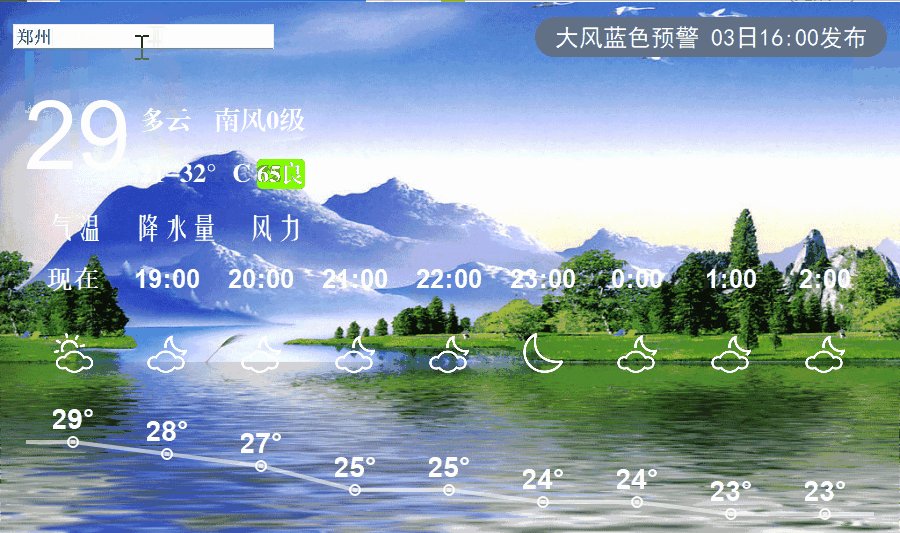
天气预报

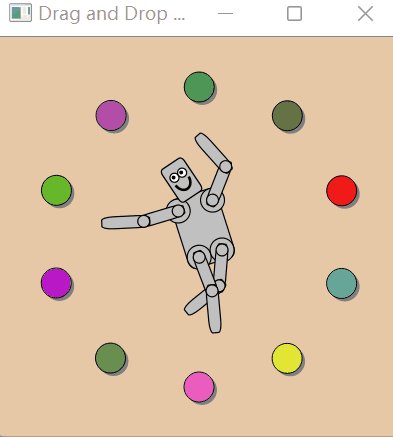
拖拽示例

文本转语音2

五子棋网络对战

系统托盘

仪表盘

右键菜单


语言家

折线图

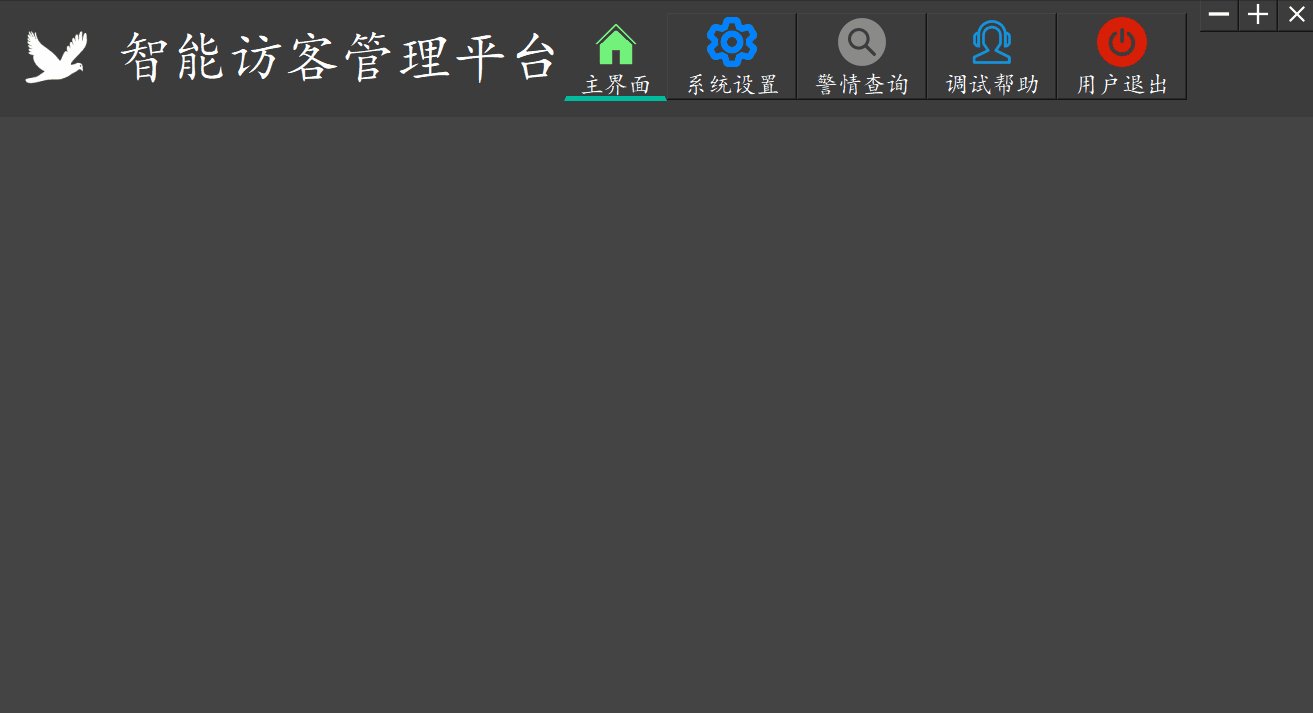
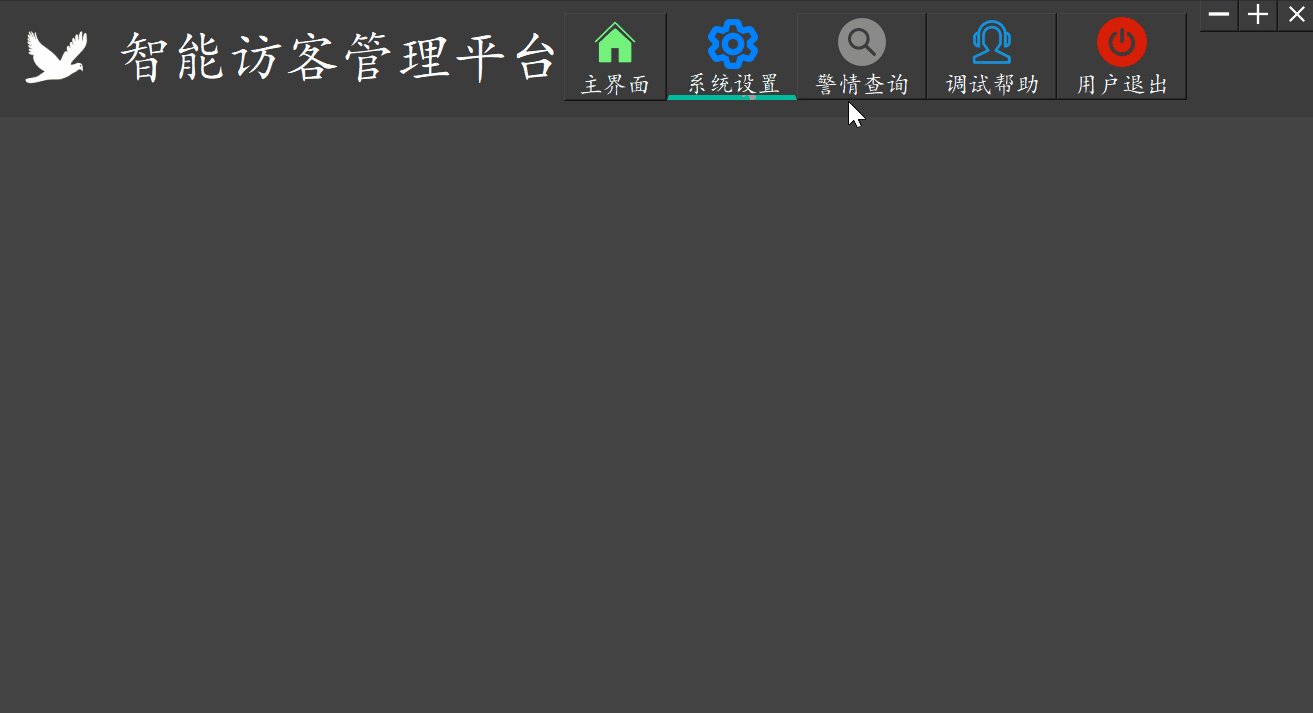
自定义tabwidget

自定义按钮

网易云音乐