如果想实现一些效果:比如一个div容器宽高拉伸效果,或者一些好看的有过渡的效果可以使用
定义和用法
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property
transition-duration
transition-timing-function
transition-delay
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
实例
把鼠标指针放到 div 元素上,其宽度会从 100px 逐渐变为 300px:
div {width: 100px;transition: width 2s;
}
CSS 语法
transition: property duration timing-function delay;
属性值
值 描述
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。
默认值: all 0 ease 0
继承性: no
JavaScript 语法: object.style.transition=“width 2s”
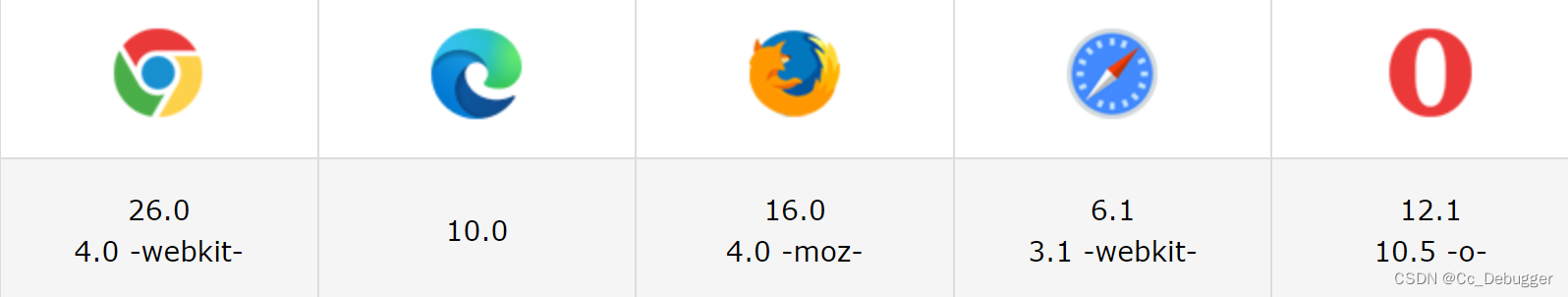
浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
带 -webkit-、-moz- 或 -o- 的数字表示使用前缀的首个版本。