问题:
ng-zorro 的多项选择组件,选完选项之后不要换行展示,不换行,超出隐藏或者可滚动。这个问题的关键点在于:
各个选项数据字符串长度不确定,不能够准确知道当前容器最大能够渲染多少个选项,故nzMaxTagCount不适用。

解决思路:
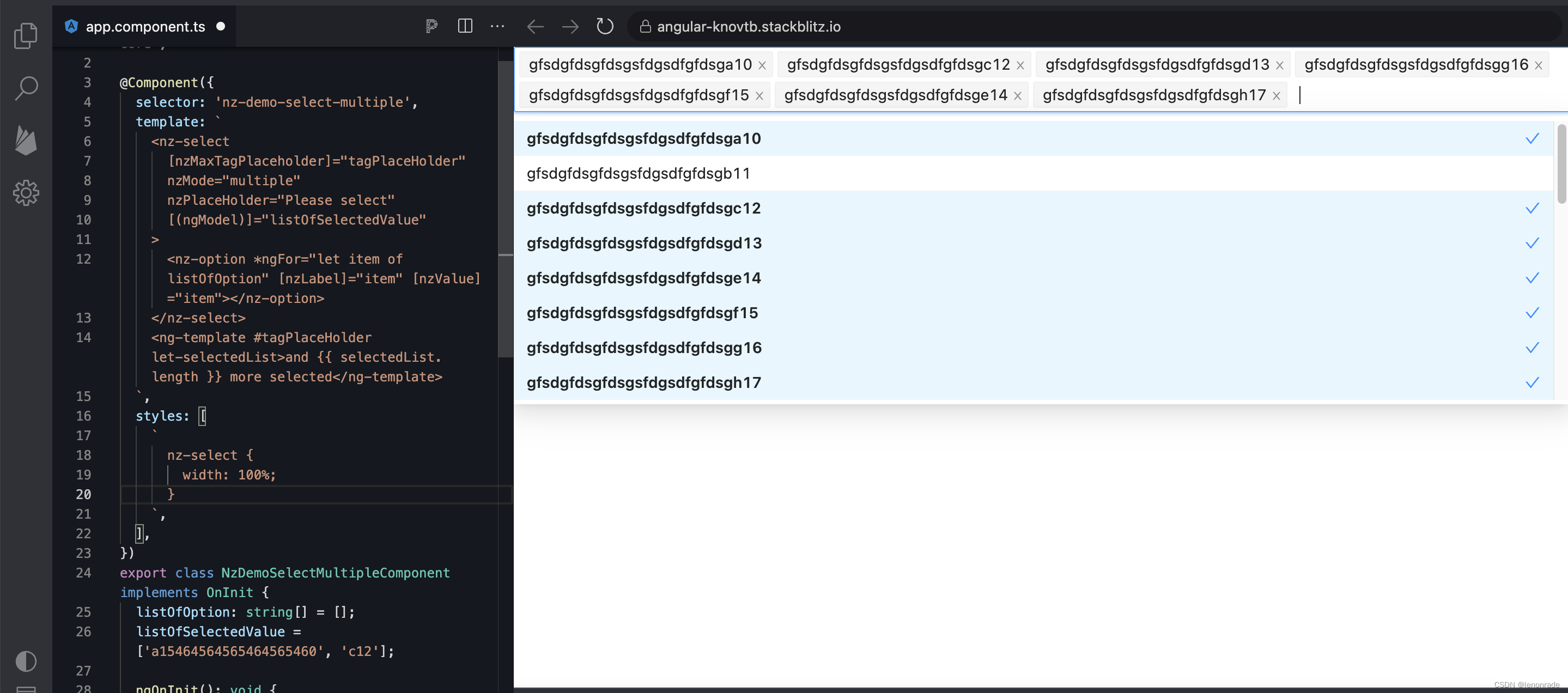
1.访问官网,进入stackblitz(官方提供的最小demo项目),复现问题。
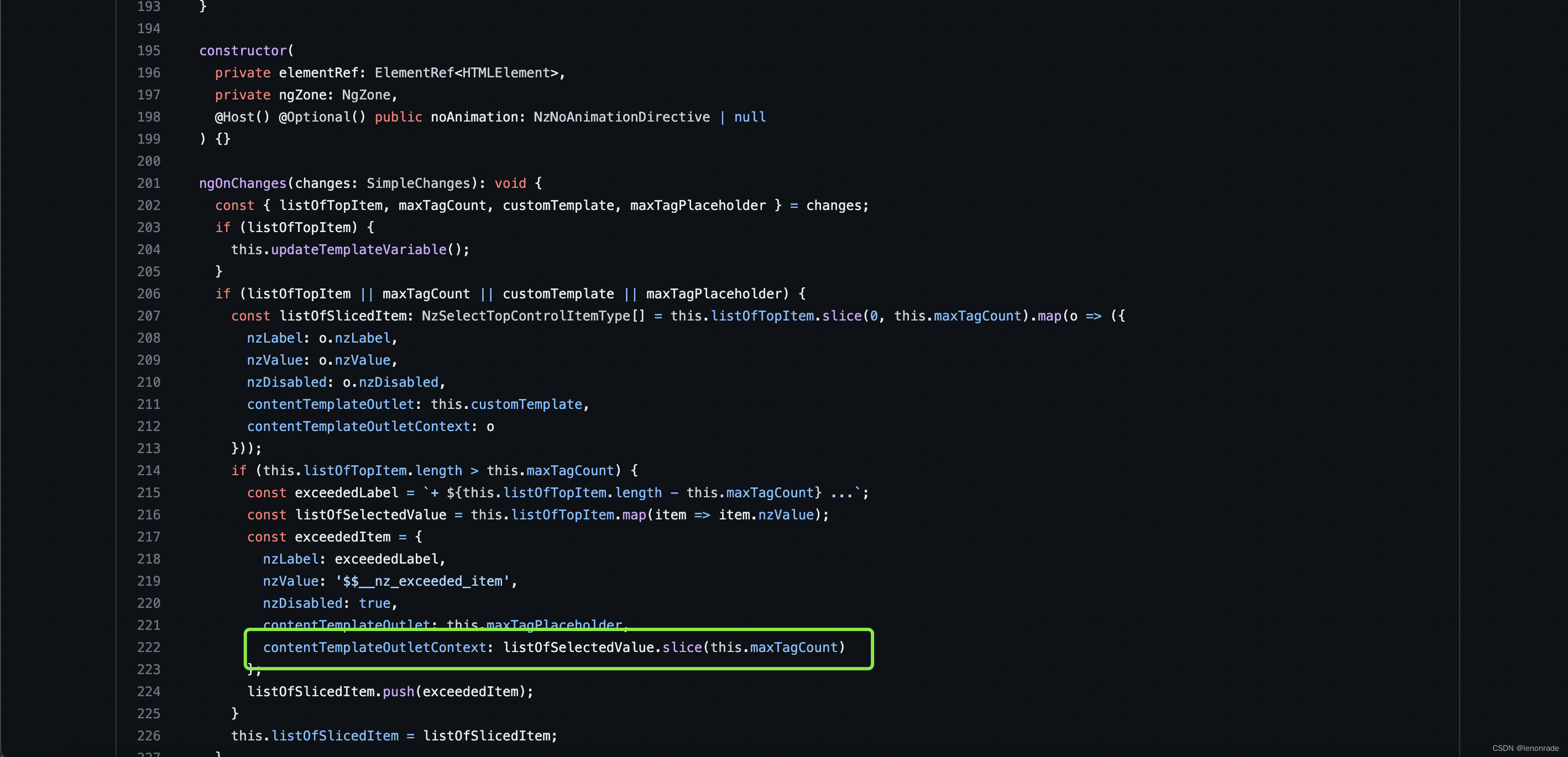
2.去看看ng-zorro的源码,看看传nzMaxTagCount是怎么实现的一行展示,结果发现源码是从数据角度进行处理的,如果当前选中的选项大于设置的nzMaxTagCount的数量,就在数据上进行处理。

这里也暗示着如果想从数据上改这个地方,是需要费很大力气的,实现是可以实现,就是要获取当前选中选项的宽度,跟容器宽度进行比较,计算出最多能够展示多少个选项,再把这个值作为nzMaxTagCount传给nz-select组件,很明显,这种解法对这个需求来说没有必要,于是就要从样式入手。
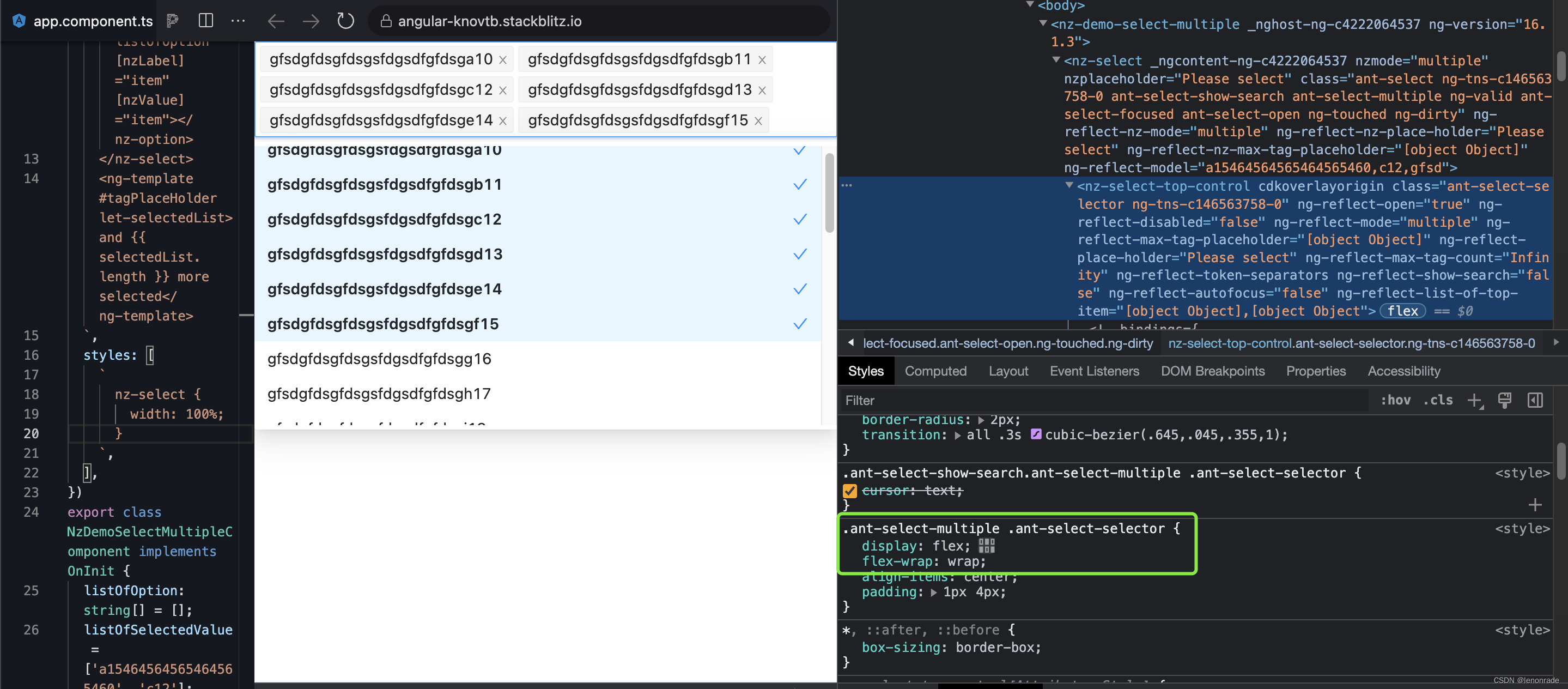
2.开始分析HTML结构,看样式定义,找到问题点,flex布局下定义了flex-wrap:wrap,指定了flex是多行显示的,导致换行。

3.到这一步解法就很明朗了,只需要把flex-wrap属性值改为nowrap就可以指定单行显示了。因为这个CSS类是ng-zorro里的,这里需要涉及一个样式隔离问题,具体看文档,文档解释了angular的样式隔离原理,并非基于原生的shadow DOM的隔离机制,angular的样式隔离机制是在运行时给每一层添加目标隔离属性来实现的,因为原生的shadow DOM隔离机制目前只在Chrome和Opera浏览器可用。文章还介绍了:host,:host-context,::ng-deep的用法和适用场景。
4.最后一步就是在这个最小demo上去调试代码,实现需求。
最终需要添加代码(添加到当前组件的样式文件里或者项目style.scss文件里(如需要))如下:
:host{.ant-select-multiple .ant-select-selector{flex-wrap: nowrap;overflow: auto;}}
总结:
做开发的本质是解决问题,所以解决问题要有方法,有的时候一个小问题能够花费很多人几个小时甚至几天都解决不了,要懂得分解问题,合理尝试,尝试前方向要明确,如果自己实在解决不了,可以咨询更有相关经验的人,别人指点一下,可能是就知道自己的弱点在哪里,之后要重点补齐。我相信这个问题包括上述代码有很多人尝试过,但是就是由于缺乏一个Angular中“样式隔离”相关知识的掌握,导致没想到可以加一个:host就解决了问题。基础还是很重要,加强基础,巩固知识。勿待忙时,披刀磨砺;闲时雕琢,事势犹利。共勉。