elementPlus自动按需导入
装包 -> 配置
1. 装包(主包和两个插件包)
$ npm install element-plus --savenpm install -D unplugin-vue-components unplugin-auto-import2. 配置
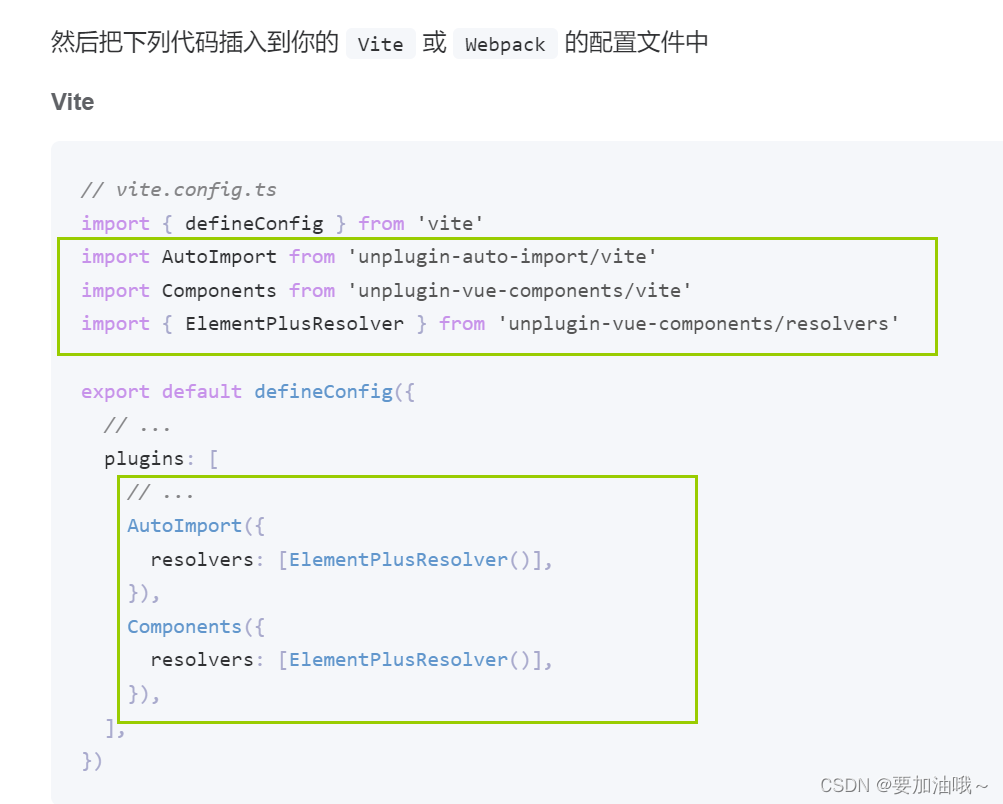
在vite.config.js文件中配置,配置完重启(npm run dev)

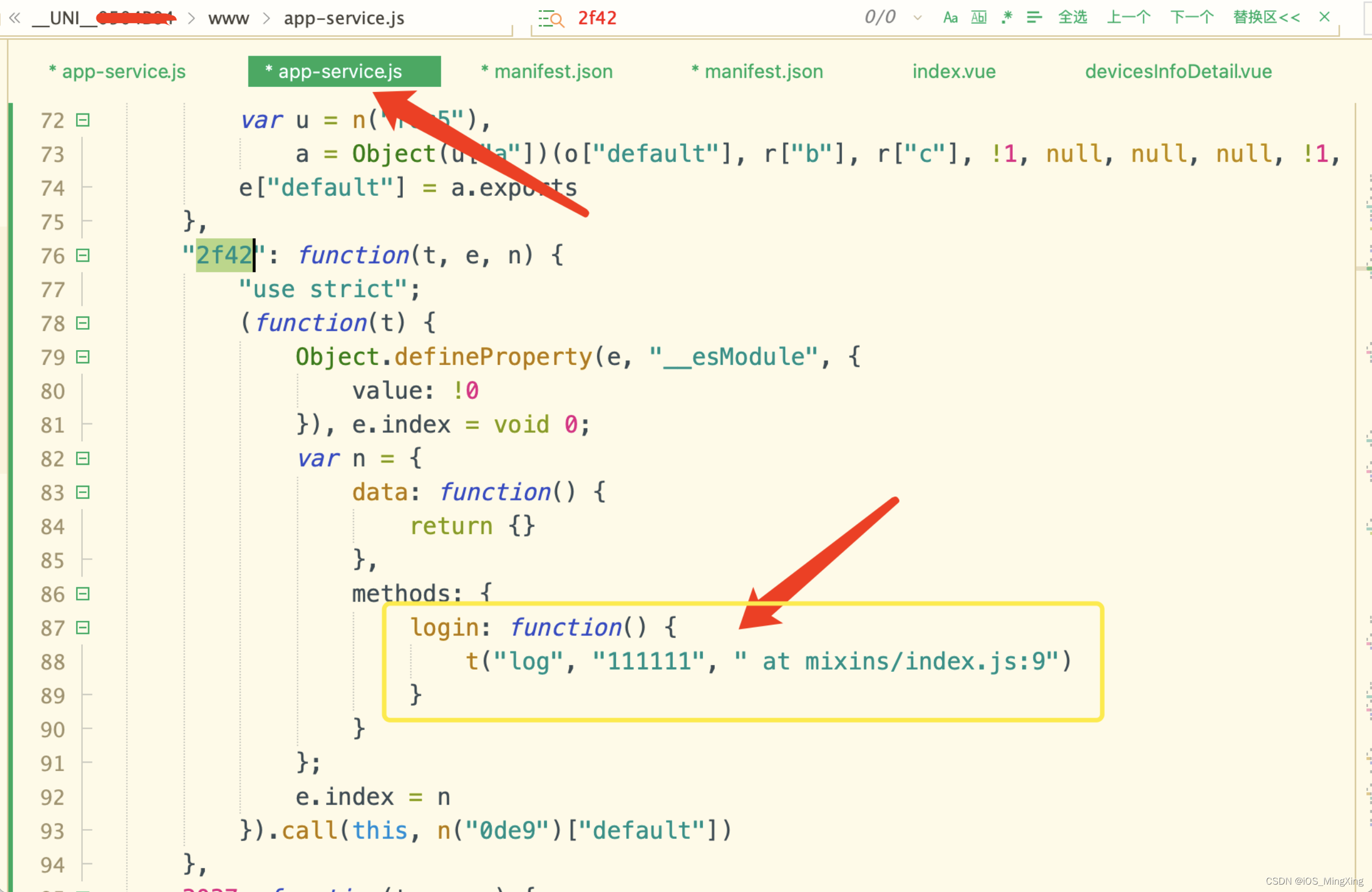
// elementPlus按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
//...elementPlus按需导入AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver(),],})
主题定制
装包sass -> 主题样式定制文件 -> 配置
1. 装包sass
npm i sass -D
(注:-D表示仅在开发环境中依赖)
2. 准备主题定制文件
置于 styles/element/index.scss 中(elementPlus要求的文件命名写法,文件通常由UI提供),定制不同的样式颜色
// 例如:
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with ($colors: ('primary': (// 主色'base': #27ba9b,),'success': (// 成功色'base': #1dc779,),'warning': (// 警告色'base': #ffb302,),'danger': (// 危险色'base': #e26237,),'error': (// 错误色'base': #cf4444,),)
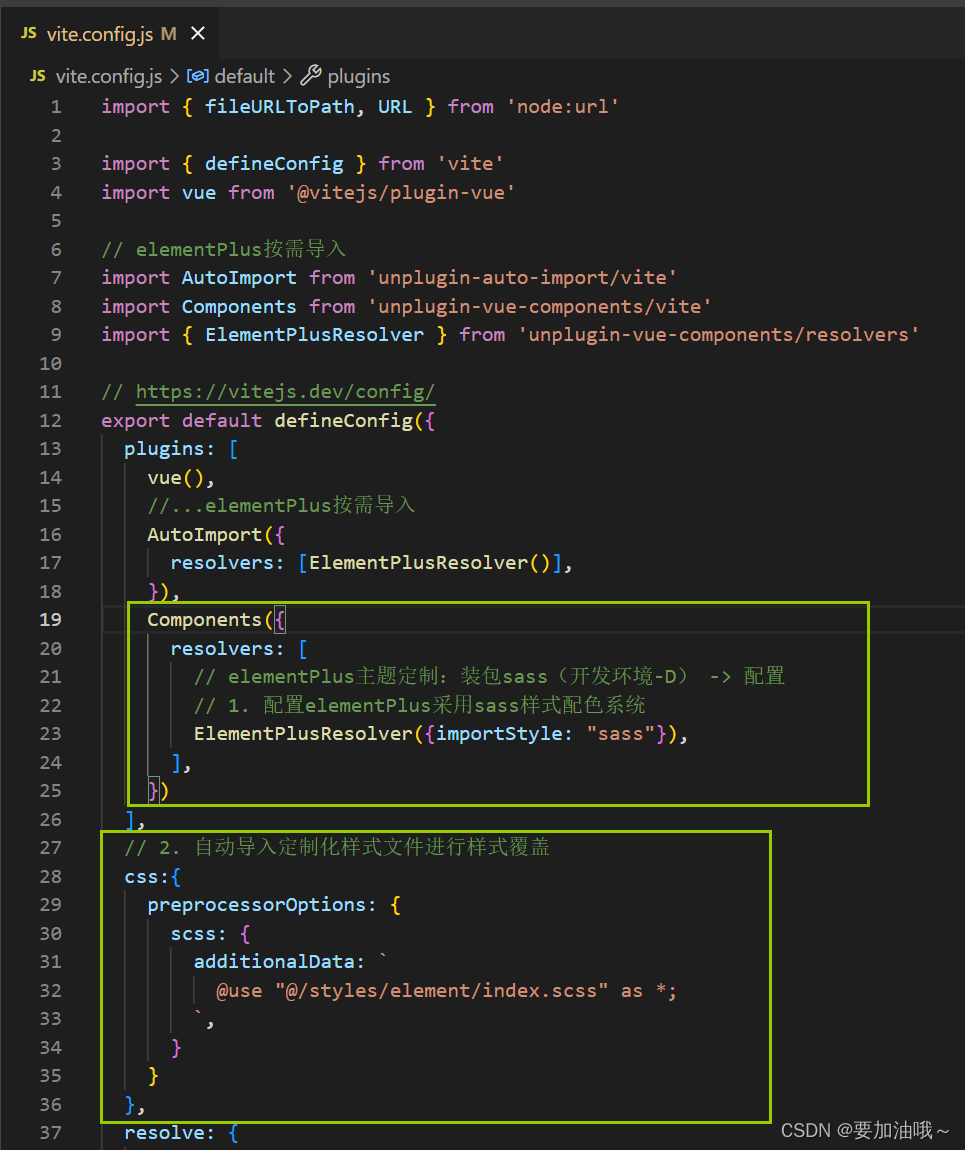
)3. 配置-对原样式进行覆盖,代码在最后


// 2. 自动导入定制化样式文件进行样式覆盖css:{preprocessorOptions: {scss: {additionalData: `@use "@/styles/element/index.scss" as *;`,}}},
Components({resolvers: [// elementPlus主题定制:装包sass(开发环境-D) -> 配置// 1. 配置elementPlus采用sass样式配色系统ElementPlusResolver({importStyle: "sass"}),],})
进行测试,验证成功与否。
参考:一个 Vue 3 UI 框架 | Element Plus (element-plus.org)
![[国产MCU]-W801开发实例-MQTT客户端通信](https://img-blog.csdnimg.cn/f6159728c6d74fc8bb888e440eddc698.png#pic_center)