微信小程序中 vant weapp 使用外部的icon作为图标的步骤
- 1. 在项目中创建静态资源文件夹
- 2. 前往iconfont图标官网,添加图标并拷贝在线链接
- 3. 下载iconfont代码,解压之后拷贝到小程序的目录中
- 4. 修改iconfont.wxss 将本地链接替换为在线链接
- 5. 在项目的app.wxss全局样式文件中引入iconfont.wxss样式
- 6. 页面使用,以van-icon为例
- 7. 页面效果
1. 在项目中创建静态资源文件夹
首先在当前项目的根目录中,创建assets文件夹,用于存放静态资源,assets里面的文件夹可以自己定义,图片,css…

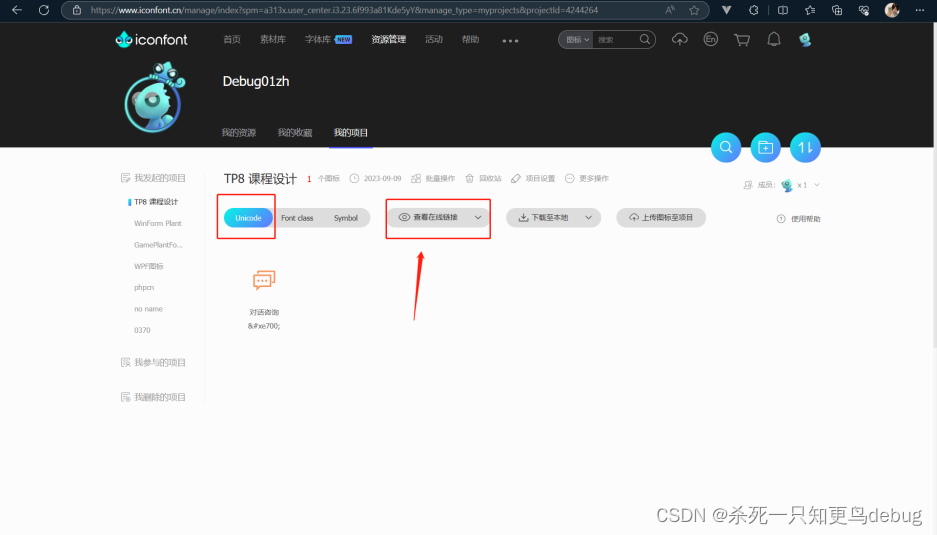
2. 前往iconfont图标官网,添加图标并拷贝在线链接
iconfont官网 https://www.iconfont.cn/
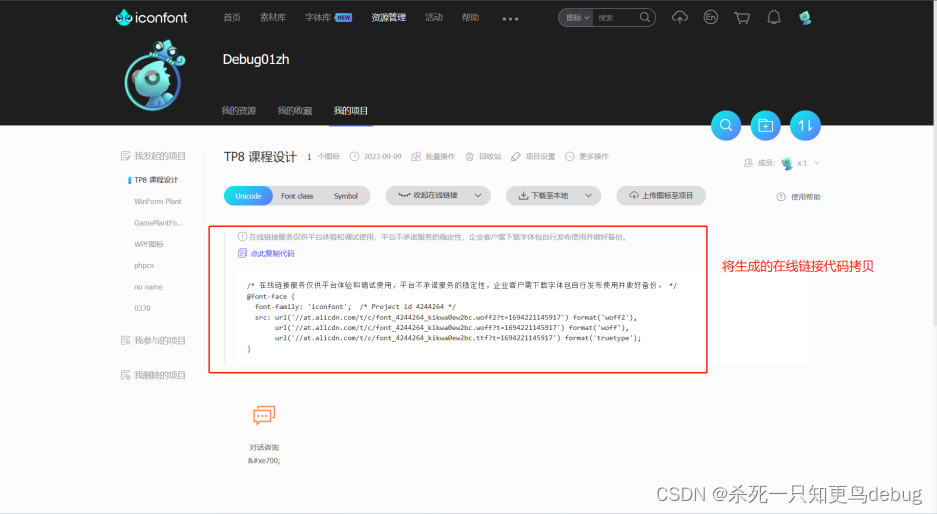
添加一个图标到iconfont项目中,点击生成在线链接,记得选unicode,然后再生成在线链接(待会儿会使用)


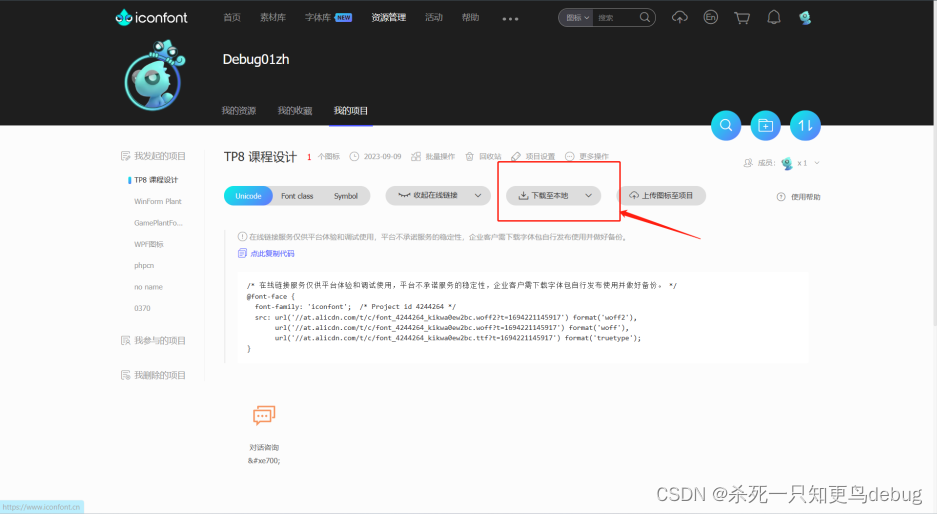
3. 下载iconfont代码,解压之后拷贝到小程序的目录中
接着将当前项目的代码下载下来

下载完毕之后,将压缩包解压,会得到类似下面的目录结构

将这些解压的资源全部拷贝到微信小程序的assets目录中,并且将iconfont.css重命名为iconfont.wxss (因为微信小程序不识别.css)

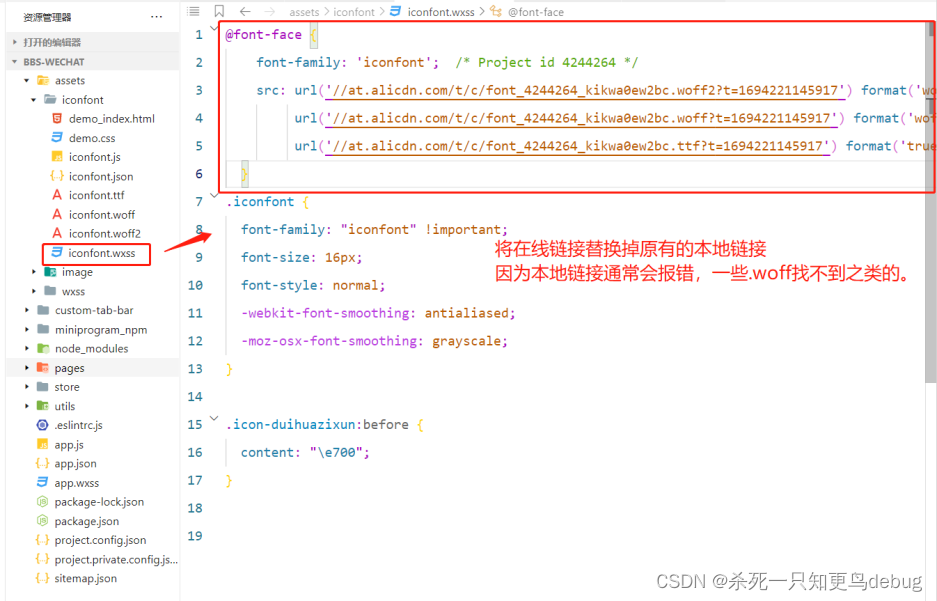
4. 修改iconfont.wxss 将本地链接替换为在线链接
然后对iconfont.wxss进行编辑修改,将刚刚复制的在线链接,替换掉本地的链接

5. 在项目的app.wxss全局样式文件中引入iconfont.wxss样式
在app.wxss中,使用@import 将wxss样式导入
/*用自己项目的路径啊,这只是我的项目的路径*/
@import './assets/iconfont/iconfont.wxss';
6. 页面使用,以van-icon为例
<van-icon class="iconfont" class-prefix="icon" name="duihuazixun" />
- class = “iconfont” 代表的就是 iconfont 这个类
- class-prefix = “icon” 代表的是 样式的前缀 为 icon
- name = “duihuazixun” 表示的就是某个图标
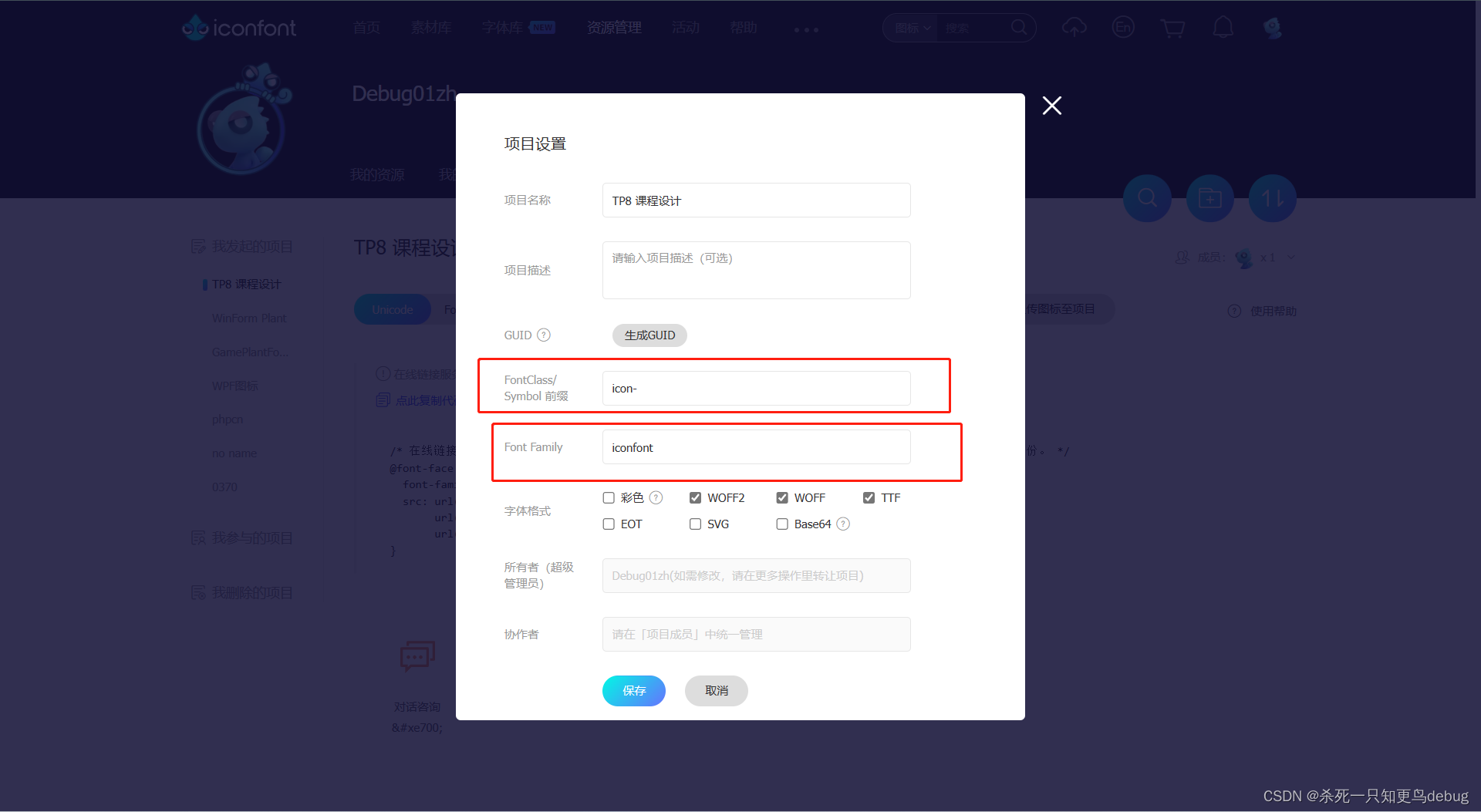
可以打开iconfont的项目设置进行对比观察就一目了然了

tips :补充一句,使用其他标签引入icon时,语法如下
<text class="iconfont icon-duihuazixun"></text>
7. 页面效果
页面显示效果(我这里为了方便截图,将图标的尺寸调大了一些)