系列文章
C#底层库–记录日志帮助类
本文链接:https://blog.csdn.net/youcheng_ge/article/details/124187709
文章目录
- 系列文章
- 前言
- 一、安装准备
- 1.1 node.js
- 1.2 国内镜像站
- 1.3 Vue脚手架
- 1.4 element ui
- 1.5 Visual Studio Code
- 二、安装步骤
- 2.1 下载msi安装包
- 2.2 双击打开,下一步直到安装完成
- 2.3 检验node.js是否安装成功
- 2.4 修改npm镜像
- 2.5 安装vue脚手架
- 2.6 检查vue脚手架安装是否成功
- 2.7 创建vue项目
- 2.8 安装vscode,并且安装插件
- 三、注意事项及补充
- 3.1 vscode终端,提示禁止运行脚本
- 3.2 npm下载速度慢
前言
本专栏为【H5】,主要介绍前端知识点。

一、安装准备
1.1 node.js
链接:https://nodejs.org/en/download
1.2 国内镜像站
链接:https://developer.aliyun.com/mirror/?spm=a2c6h.25603864.0.0.60dd1a8cRsjAyM

1.3 Vue脚手架
链接:https://cli.vuejs.org/zh/guide/installation.html

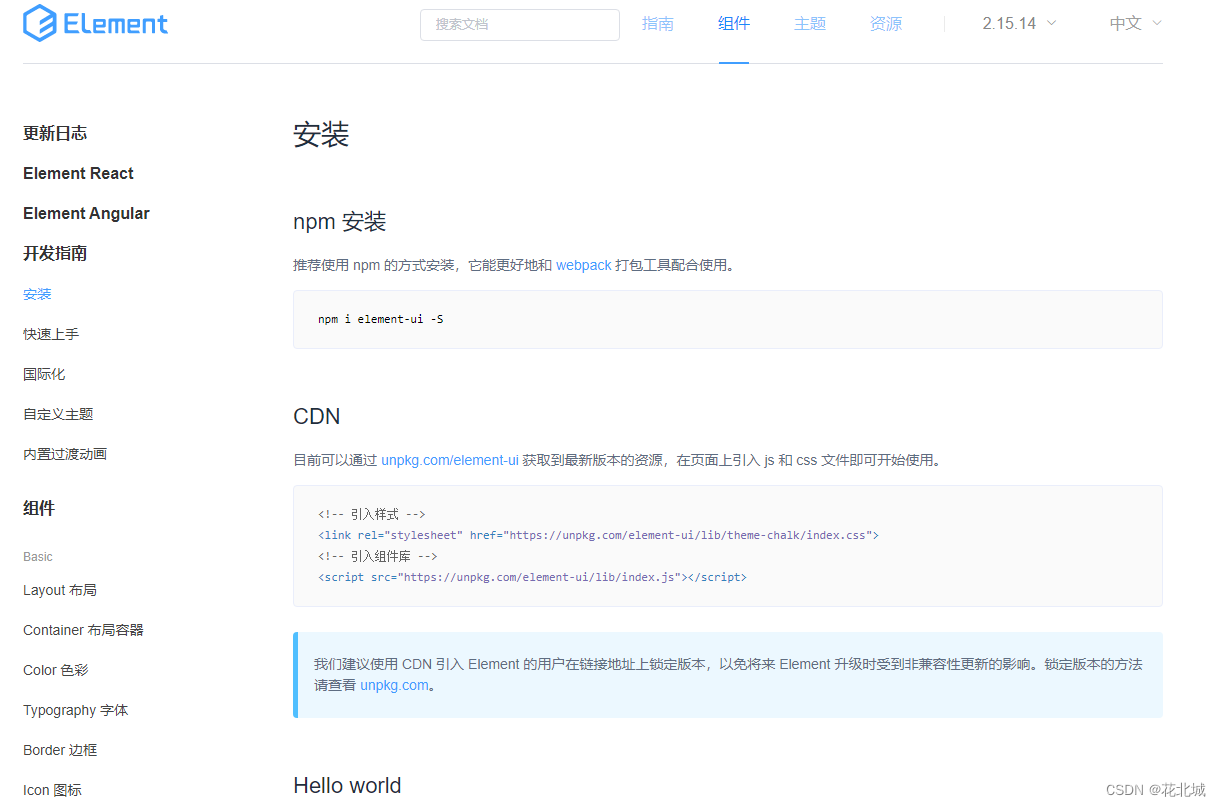
1.4 element ui
饿了么UI库
https://element.eleme.cn/#/zh-CN

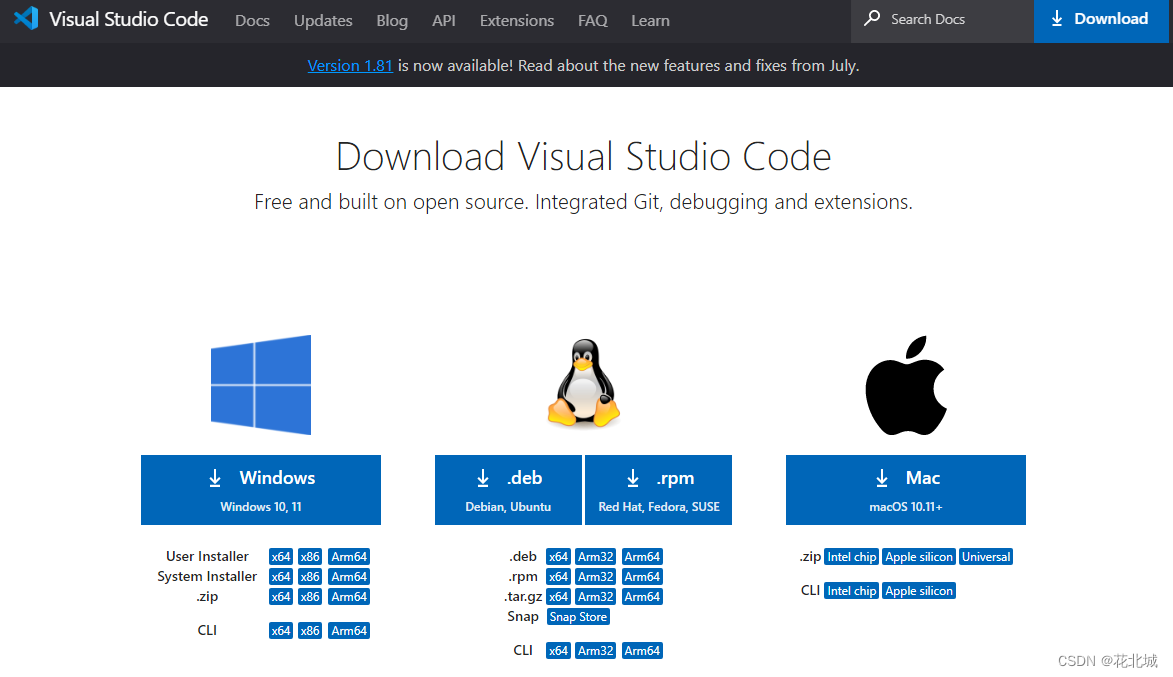
1.5 Visual Studio Code
链接:https://code.visualstudio.com/Download

二、安装步骤
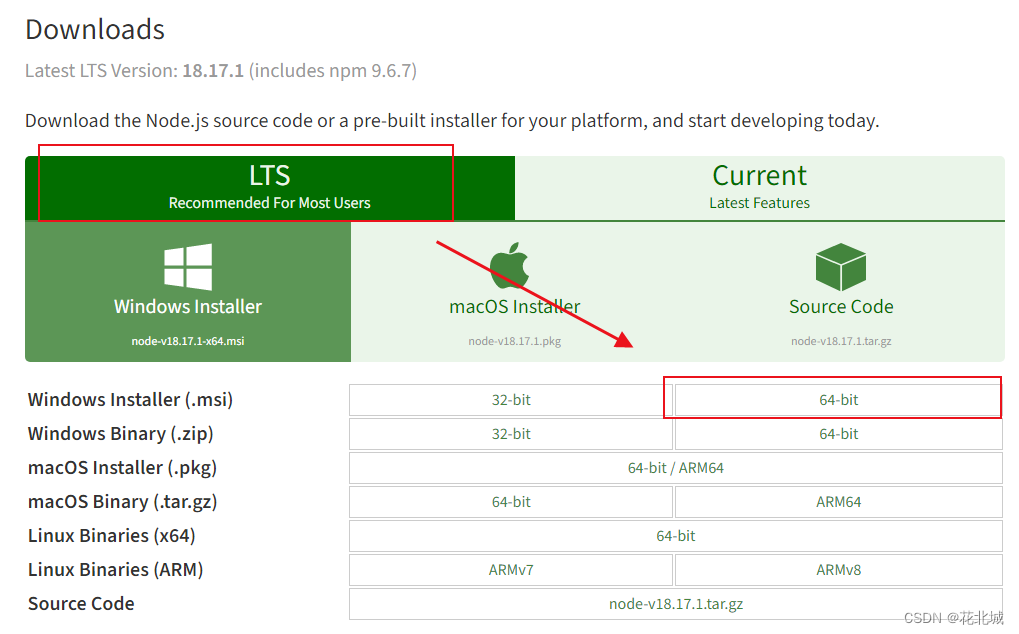
2.1 下载msi安装包
LTS稳定版,Current开发版本
32-bit 32位操作系统,64-bit 64位操作系统。

2.2 双击打开,下一步直到安装完成

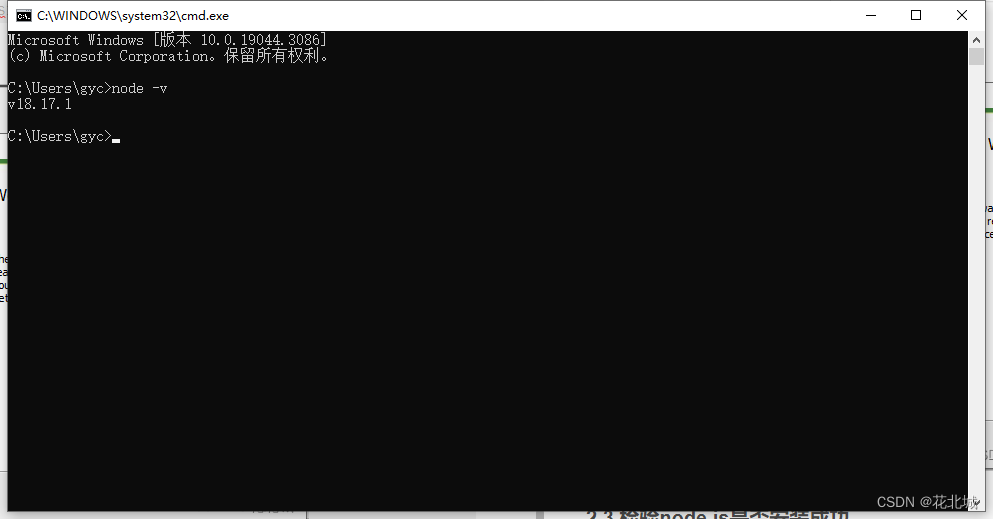
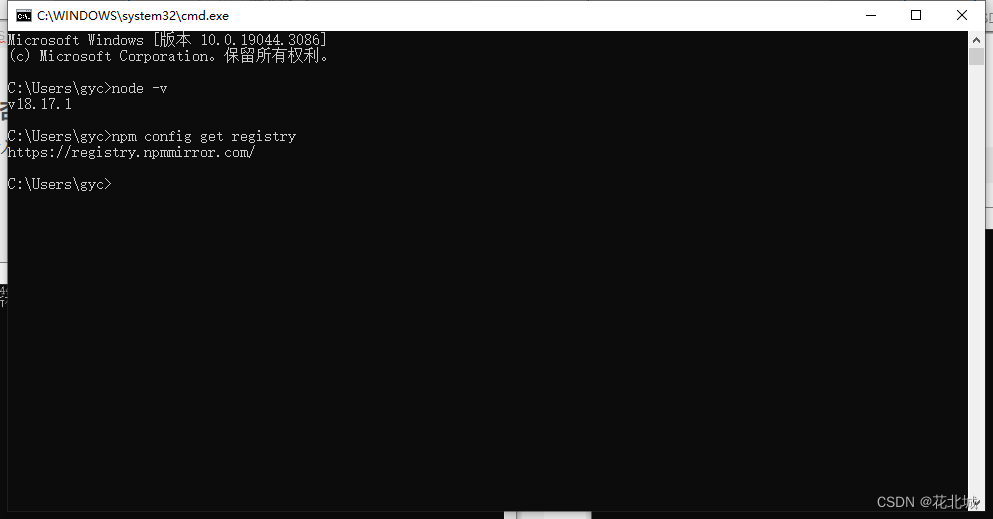
2.3 检验node.js是否安装成功
Ctrl+R 打开cmd命令窗,输入以下命令:
node -v

2.4 修改npm镜像
npm在国外,没有VPN我们下载会很慢,所以要改成国内的镜像。
//查看当前镜像地址
npm config get registry//修改镜像地址,为阿里镜像
npm config set registry https://registry.npmmirror.com

注意:原 http://registry.npm.taobao.org已下线,国内很多资料未及时更新,依旧教你使用旧的。
2.5 安装vue脚手架
一样的cmd命令窗,输入以下命令:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2.6 检查vue脚手架安装是否成功
vue -V
注意:此处的V是英文大写。
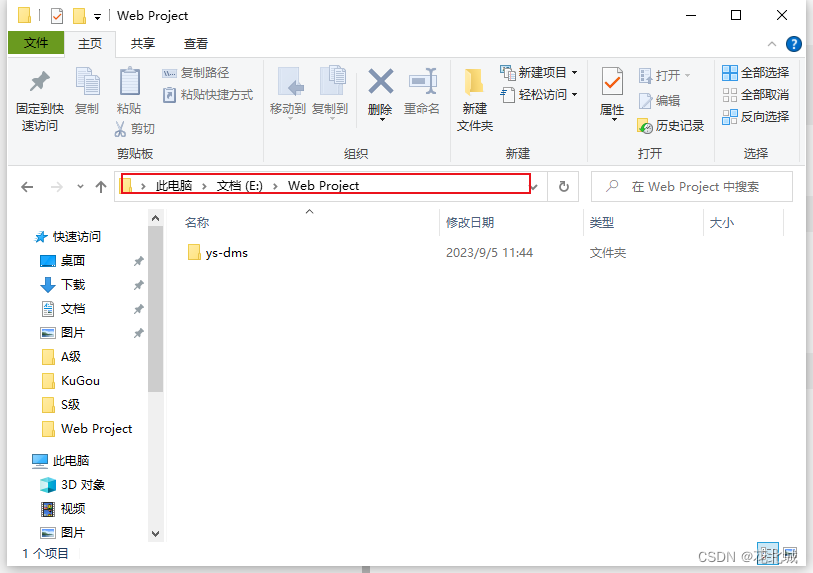
2.7 创建vue项目
创建一个项目目录,任意位置。

在红色框处,直接输入cmd,敲回车键,打开cmd命令窗,输入如下命令:
vue create ys-dms
此时项目就创建成功了。
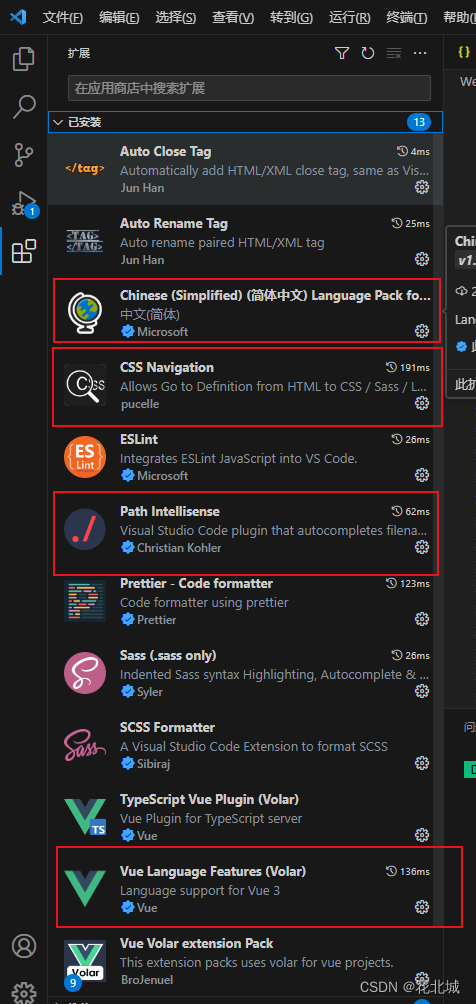
2.8 安装vscode,并且安装插件
红色框推荐安装插件

三、注意事项及补充
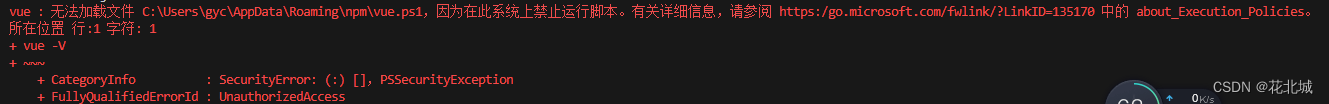
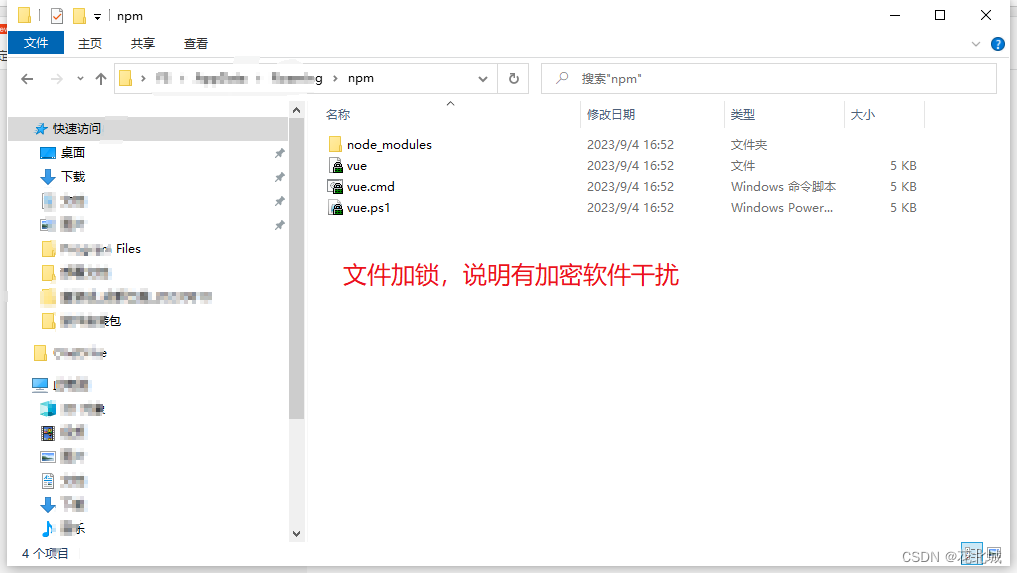
3.1 vscode终端,提示禁止运行脚本


解决方案:
1、卸载掉node.js重新安装
2、电脑安装有加密软件,下载时给json文件加密,导致无法验证文件
3、权限不够导致,以管理员身份运行
4、需要解除Execution_Policies(运行策略)的限制。
set-ExecutionPolicy RemoteSigned //设置为RemoteSigned 远程签名的
3.2 npm下载速度慢
解决方案:
1、使用yarn下载
2、使用cnpm下载
3、修改镜像地址,最好先查一下最新的镜像地址是什么。