线序
网线水晶头RJ45常用的线序标准ANSI / TIA-568定义了T568A与T568B两种线序,一般使用T568B,水晶头8个孔对应的8条线颜色如下图:

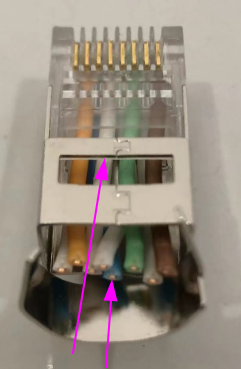
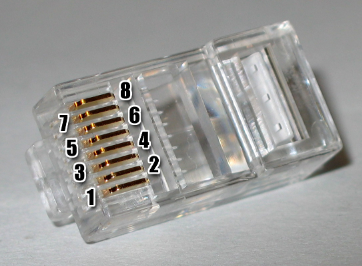
那1至8的编号,是从水晶头哪一面为参考呢,如下图,是水晶头金手指一面:

测试仪正常闪灯顺序
主测试器: 1-2-3-4-5-6-7-8-G(RJ45)
远程测试器:
1-2-3-4-5-6-7-8-G(RJ45)
1-2-3-4-5-6-----(RJ12)
1-2-3-4---------(RJ11)
注:不论网线顺序是否正确,主测试器的闪灯顺序都是一样,所以要从远程测试器查看。

故障时怎么看灯
若接线不正常,按下述情况显示:
1、当有一根网线如3号线断路,则主测试仪和远程测试端3号灯都不亮。
2、当有几条线不通,则几条线都不亮,当网线少于2根线联通时,灯都不亮。
3、当两头网线乱序,例2.4线乱序,则显示如下:
主测试器不变:1-2-3-4-5-6-7-8-G
远程测试端为:1-4-3-2-5-6-7-8-G(RJ45)
4、当网线有2根短路时,则主测试器显示不变,而远程测试端显示短路的两根线灯都微亮,若有3根以上(含3根)短路时,则所有短路的几条线号的灯都不亮。
故障排查示例——线序出错
主测试器打开电源开或者慢速,将网线插头分别插入主测试器和远端测试器。
主测试器顺序闪亮`1-2-3-4-5-6-7-8-G`
远端测试器亮灯顺序为`1-2-4-3-5-6-7-8-G`
上述说明,3号与4号线顺序错了,网线两端都检查一遍。如下图,发现其中一个端的3与4顺序确实错了,水晶头剪掉重做即可。
正确顺序:白橙、橙,自绿、蓝,白蓝、绿,白棕、棕
下图实际:白橙、橙,蓝、自绿,白蓝、绿,白棕、棕