基于若依框架实现markdown在线编辑
1. 下载mavon-editor
npm install mavon-editor --save
2. 打开main.js文件, 添加如下
// markdown组件
import { mavonEditor } from "mavon-editor";
import "mavon-editor/dist/css/index.css";// markdown组件
Vue.component("mavon-editor", mavonEditor);
3. 打开package.json, 找到 “dependencies”
// 添加
"mavon-editor": "^2.10.4",
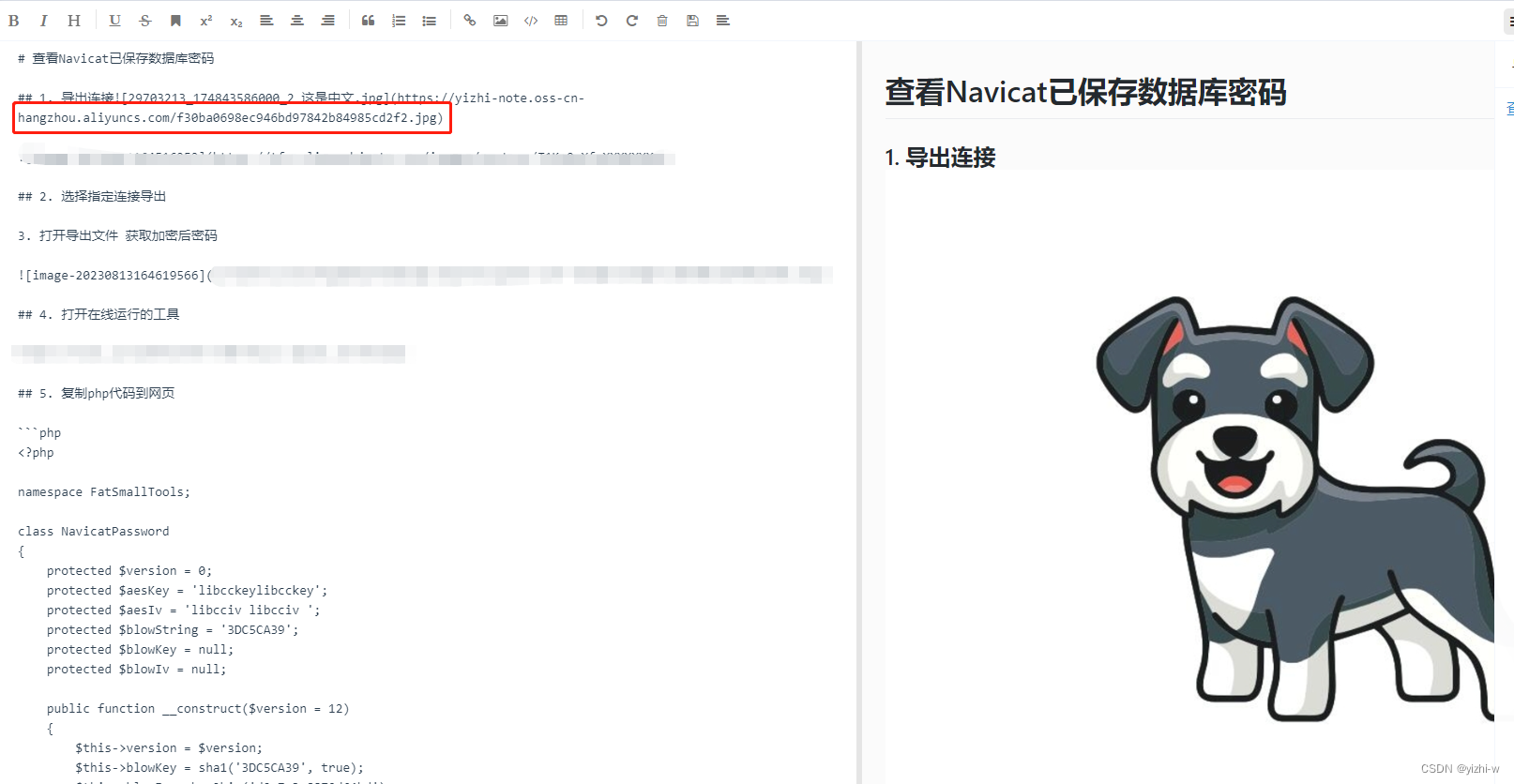
4. 新建vue页面
<template><div><mavon-editor class="markdown":value="get_mark_data()":subfield="true":defaultOpen="prop.defaultOpen":toolbarsFlag="prop.toolbarsFlag":editable="prop.editable":scrollStyle="prop.scrollStyle":toolbars="toolbars":code-style="prop.codeStyle"@change="changeFn"@save="saveFn"@imgAdd="imgAddFn"language="zh"navigationishljsref="md"><!-- 左工具栏后加入自定义按钮 --><template slot="left-toolbar-after"><buttontype="button"@click="downFile()"class="op-icon fa fa-mavon-align-left"aria-hidden="true"title="下载"></button></template></mavon-editor>
</template><script>
import { saveAs } from 'file-saver'
import { saveFileAndData } from '@/utils/util'export default {data() {return {fileInfo: '',context: '',//输入的数据html: '',toolbars: {bold: true, // 粗体italic: true, // 斜体header: true, // 标题underline: true, // 下划线strikethrough: true, // 中划线mark: true, // 标记superscript: true, // 上角标subscript: true, // 下角标quote: true, // 引用ol: true, // 有序列表ul: true, // 无序列表link: true, // 链接imagelink: true, // 图片链接code: true, // codetable: true, // 表格fullscreen: true, // 全屏编辑readmodel: true, // 沉浸式阅读htmlcode: true, // 展示html源码help: true, // 帮助/* 1.3.5 */undo: true, // 上一步redo: true, // 下一步trash: true, // 清空save: true, // 保存(触发events中的save事件)/* 1.4.2 */navigation: true, // 导航目录/* 2.1.8 */alignleft: true, // 左对齐aligncenter: true, // 居中alignright: true, // 右对齐/* 2.2.1 */subfield: true, // 单双栏模式preview: true // 预览}}},created() {},computed: {prop() {let data = {subfield: false,// 单双栏模式defaultOpen: 'preview',//edit: 默认展示编辑区域 , preview: 默认展示预览区域editable: true,toolbarsFlag: true,scrollStyle: true,bold: false,codeStyle: 'code-github'}return data}},methods: {// 编辑区域内容改变changeFn(value, render) {console.log('编辑改变数据====')this.fileInfo = renderthis.html = render},// 保存的时候的事件saveFn(e) {this.fileInfo = e},// 下载.md文件downFile() {console.log('下载文件')let name = new Date()+'.md'let str = new Blob([this.fileInfo], {type: 'application/x-genesis-rom'});// 注意这里要手动写上文件的后缀名saveAs(str, name );},// 添加上传图片事件imgAddFn(pos, imgfile) {var formdata = new FormData()formdata.append('file', imgfile)// 第一步.将图片上传到服务器.saveFileAndData('yizhi-note', formdata).then(res => {// 第二步.将返回的url替换到文本原位置 -> /*** $vm 指为mavonEditor实例,可以通过如下两种方式获取* 1. 通过引入对象获取: `import {mavonEditor} from ...` 等方式引入后,`$vm`为`mavonEditor`* 2. 通过$refs获取: html声明ref : `<mavon-editor ref=md ></mavon-editor>,`$vm`为 `this.$refs.md`*/// 第一种不知道为什么$vm不好使,未解决// $vm.$img2Url(pos, res);// 第二种 需要在上方添加 添加 ref = md,然后才可以使用this.$refs.md.$img2Url(pos, res.data.url)})},get_mark_data() {// return 'asd'}}
}
</script>
<style scoped>
.markdown {/*width: 700px;*/width: 100%;/* 暂时未限制高度 height: 500px;*/margin: 0 auto;
}
</style>
解析:
- changeFn():监听编辑区域改变数据,根据需要完善功能
-
saveFn():保存事件,根据需要完善功能
-
自定义添加按钮
<!-- 左工具栏后加入自定义按钮 --><template slot="left-toolbar-after"><buttontype="button"@click="downFile()"class="op-icon fa fa-mavon-align-left"aria-hidden="true"title="下载"></button></template>downFile():下载.md文件到本地
-
imgAddFn():上传文件事件,这里集成了自己的oss服务器,最后用的是图片路径