element-ui 官方链接:
组件 | Element![]() https://element.eleme.cn/#/zh-CN/component/installation
https://element.eleme.cn/#/zh-CN/component/installation
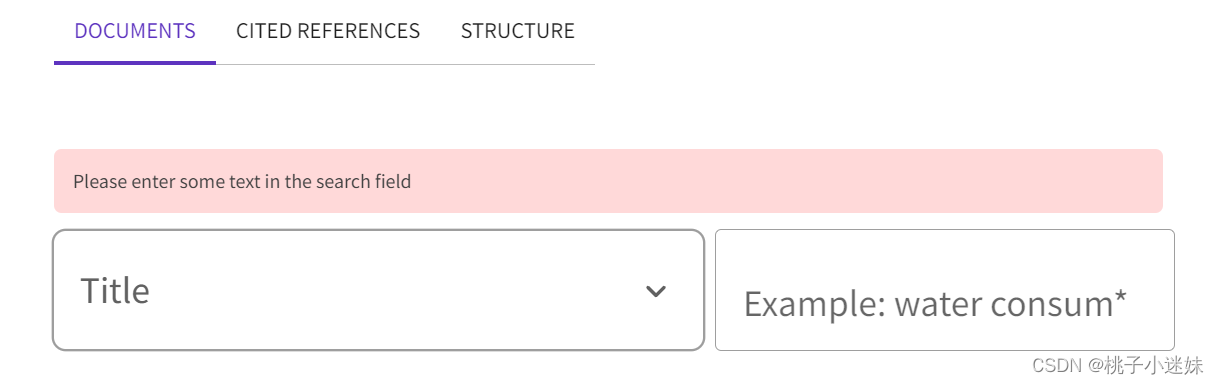
el-select
<!-- 用户类型选择框<template> 看情况使用value选择框绑定的值 命名必须是value不能改v-for="item in Options" options数据源来自于数据库查询的对象数组包含id和roleName:key="item.id" 确保每个列表项都有唯一的id,这样就不会出现重复的元素::label="item.roleName" 显示的内容:value="item.id" 选项的值--><template><el-select v-model="value" placeholder="请选择用户类型"><el-optionv-for="item in userTypeOptions":key="item.id":label="item.roleName":value="item.id"></el-option></el-select></template>userTypeOptions后端响应的对象数组数据
el-table 和 el-switch
<!-- max-height="420"设置表格最大宽度超过宽度会有滚动条 :data="tableData" 绑定的数组数据 style="width: 100%" 宽度继承父盒100%--><el-table max-height="420" :data="tableData" stripe style="width: 100%"><!-- 每一列 数组每一个元素对象(每一行)的属性 注意要与tableData的对象属性一致否则不显示 width="160"设置该列宽 --><!-- 显示编号 别用数据库中的id代替 --><el-table-column label="编号" width="140"><template slot-scope="scope">{{ scope.$index + 1 }}</template></el-table-column><el-table-column prop="userType" label="用户类型" width="160"></el-table-column><el-table-column prop="account" label="账号" width="160"></el-table-column><el-table-column prop="userName" label="用户名" width="160"></el-table-column><el-table-column prop="ctime" label="创建时间" width="160"><!-- <template slot-scope="scope"> 将该列设置成模板 然后用一个方法去格式化时间 可用可不用{{ formatDate(scope.row.createdTime) }}</template> --></el-table-column><el-table-column prop="createdUserId" label="创建人id" width="120"></el-table-column><el-table-column label="状态" width="100"><!-- slot-scope是一个作用域属性 scope是作用域名字使用该名字可以获取到该行表格的数据 --><template slot-scope="scope1"><!-- element-ui的开关组件 --><!-- 绑定的开关状态1关0开 或者你绑定的值scope1.row.status该隐藏域的状态值 是布尔值是true关false开也行 按需求来@change="handleAuthority(scope1.row)监听处理行数据当点击开关时scope1.row.status数据发生改变change事件会触发可以在方法中做你想做的事 比如异步请求--><el-switchv-model="scope1.row.status" :active-value="1"active-color="#ff4949":inactive-value="0"inactive-color="#13ce66"@change="handleAuthority(scope1.row)"></el-switch></template></el-table-column><el-table-column label="操作"><!-- slot-scope是一个作用域属性 scope是作用域名字使用该名字可以获取到该行表格的数据 --><template slot-scope="scope2"><el-button size="mini" @click="handleEdit(scope2.$index, scope2.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope2.$index, scope2.row)">删除</el-button></template></el-table-column></el-table>表格中添加模板的作用域实现 异步处理
监听status的状态
//监听启用禁用按钮的状态handleAuthority(row) {console.log(row);console.log(row.status);// 发送请求到后端来更新status值const newStatus = row.status ? 1 : 0; // 反转status值this.updateUserStatus(newStatus, row.id);},
el-pagination 分页
<!-- 分页@size-change处理 当前页条数的改变@current-change处理 当前页的改变:current-page="pageNo" 绑定当前页:page-sizes="[7, 14, 21, 28]" 绑定每页条数:page-size="pageSize" 绑定当前页条数layout="total, sizes, prev, pager, next, jumper" 绑定布局:total="total" 绑定总条数--><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageNo":page-sizes="[7, 14, 21, 28]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="totalParam"></el-pagination>几个监听函数与异步请求
methods: {//监听分页条数handleSizeChange(val) {console.log(`每页 ${val} 条`);this.pageSize = val;this.selectUser();},//监听分页条数的改变handleCurrentChange(val) {console.log(`当前页: ${val}`);this.pageNo = val;this.selectUser();},//用户表全查方法selectUser() {console.log("查询");var url = `http://localhost:8080/qy/User/select`;var userparam = {userType: this.value,userName: this.likeUserUserName,account: this.likeUserAccount,};var pageParam = {pageNo: this.pageNo,pageSize: this.pageSize,};var userDto = {pages: pageParam,users: userparam,};userDto = JSON.stringify(userDto);var data = userDto;var config = {headers: {//配置请求表头防止后端接收不到data中的参数"Content-Type": "application/json",// 可以在这里添加其他的header配置},};this.axios.post(url, data, config).then((res) => {console.log(res);//使用res.data.data 获取自己封装的对象中的数据console.log("data", res.data.data);if (res.data.status == 200) {//将响应数据存进数组this.tableData = res.data.data.pages;//修改后端传递的用户类型// 使用forEach函数修改userType属性值this.tableData.forEach((item) => {// eslint-disable-next-line no-prototype-builtinsif (item.hasOwnProperty("userType")) {// 在这里修改userType的值,例如将其设置为新值4item.userType =item.userType === 1? "系统管理员": item.userType === 2? "挂号员": "门诊医师";}});//接收数据库总条数this.totalParam = res.data.data.total;}if (res.data.status == -1) {//用户未登录重定向到登录页面this.$message.error(res.data.msg);this.$router.push("/login");}}).catch((rej) => {//请求失败捕获console.log(rej);});},},axios实现发送异步请求
el-dialog 弹窗
<!-- 修改用户弹窗title="编辑用户" 弹窗主题:visible.sync="dialogFormVisible" 弹窗是否显示:model="editForm" 弹窗表单数据:rules="rules" 表单验证规则--><el-dialog title="编辑用户" :visible.sync="dialogFormVisible"><el-form :model="editForm"><!-- 隐藏域type="hidden" 隐藏inputname="id" 绑定namev-model="editForm.id" 绑定表单idv-model="editForm.userName" 绑定表单用户名autocomplete="off" 禁用浏览器自动填充敏感信息如:密码--><el-input type="hidden" name="id" v-model="editForm.id"></el-input><el-form-item label="用户名"><el-input v-model="editForm.userName" autocomplete="off"></el-input></el-form-item></el-form><!-- 表单底部@click="dialogFormVisible = false" 关闭弹窗 此变量控制弹窗显示与关闭type="primary" icon="el-icon-search" 控制按钮的样式 两个属性都可以--><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="submitForm">确 定</el-button></div></el-dialog><!-- 删除用户弹窗title="删除用户" 弹窗主题:visible.sync="dialogFormVisible" 弹窗是否显示--><el-dialog title="删除用户" :visible.sync="dialogRemove" width="30%"><span>确认要删除用户吗?</span><!-- 表单底部@click="dialogRemove = false" 关闭弹窗 此变量控制弹窗显示与关闭type="primary" icon="el-icon-search" 控制按钮的样式 两个属性都可以--><span slot="footer" class="dialog-footer"><el-button @click="dialogRemove = false">取 消</el-button><el-button type="primary" @click="deleteSubmint">确 定</el-button></span></el-dialog>监听弹窗
//监听修改代码弹窗handleEdit(index, row) {console.log(index, row);//将查询到的行数据显示到弹窗的表单里 默认显示this.editForm = row;//显示对话框获取用户输入的信息this.dialogFormVisible = true;},//监听删除代码弹窗handleDelete(index, row) {console.log(index, row);//将查询到的行数据显示到弹窗的表单里 默认显示this.deleteForm = row;//显示对话框获取用户输入的信息this.dialogRemove = true;},









![[杂谈]-从硬件角度理解二进制数](https://img-blog.csdnimg.cn/02bcfebc19c94ac786d4fad8ec49c110.png#pic_center)