Qt快速布局概述
#【中秋征文】程序人生,中秋共享#
Qt快速布局是用于在用户界面中排列项目的项目。由于Qt快速布局还可以调整其项目的大小,因此它们非常适合可调整大小的用户界面。
开始
可以使用文件中的以下导入语句将 QML 类型导入到应用程序中。.qml
import QtQuick.Layouts 1.11主要特点
一些主要功能是:
- 可以使用属性指定项目数
- 可以使用 和 属性指定。
- 可以使用 、 和属性指定(“宽度”可以替换为“高度”,以指定与高度类似的约束)。
- 可以使用 或 指定
除了上述功能外,还添加了以下功能:
- 可以使用 和 属性指定。
- 与 、 和 属性一起使用。
- 可以使用 和 属性跨行或跨列指定。
简单的布局
Window {RowLayout {anchors.fill: parentspacing: 6Rectangle {color: 'azure'Layout.preferredWidth: 100Layout.preferredHeight: 150}Rectangle {color: "plum"Layout.fillWidth: trueLayout.fillHeight: true}}
}由于使用布局的目的是在布局更改大小时重新排列其子项,因此应用程序应确保调整布局的大小。在上面的代码片段中,通过指定 .但是,也可以通过其他方式,例如直接指定和属性。在同一代码段中,矩形具有固定大小的像素,矩形将扩展以占用它分配的所有空间。anchors.fill: parentazure(100, 150)plum
注意: 布局负责其子几何图形。因此,不应指定 、 、 或任何其他可能影响这些属性的属性(如 )。否则就会有利益冲突,结果是不确定的。如果子项是布局,也是如此。因此,只有没有父布局的布局才能具有 。anchors.fill: parent
布局中的所有项目之间将有 6 个像素的间距:
spacing: 6大小约束
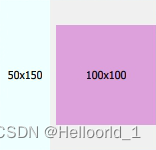
由于可以通过其布局调整项目的大小,因此布局需要知道 或 设置为 的所有项目的大小。例如,以下内容将生成一个布局,其中两个并排放置且水平延伸的矩形。天蓝色矩形的大小可以从 50x150 调整为 300x150,梅花矩形的大小可以从 100x100 调整为 ∞x100。true
RowLayout {id: layoutanchors.fill: parentspacing: 6Rectangle {color: 'azure'Layout.fillWidth: trueLayout.minimumWidth: 50Layout.preferredWidth: 100Layout.maximumWidth: 300Layout.minimumHeight: 150Text {anchors.centerIn: parenttext: parent.width + 'x' + parent.height}}Rectangle {color: 'plum'Layout.fillWidth: trueLayout.minimumWidth: 100Layout.preferredWidth: 200Layout.preferredHeight: 100Text {anchors.centerIn: parenttext: parent.width + 'x' + parent.height}}
}
组合每个项的约束将为布局元素提供以下隐式约束:
| 最低 | 首选 | 最大 | |
|---|---|---|---|
| 隐式约束(宽度) | 156 | 306 | ∞ (Number.POSITIVE_INFINITY) |
| 隐式约束(高度) | 150 | 150 | 150 |
因此,布局不能小于 156,也不能高于或小于 150,而不会破坏其子项的任何约束。
指定首选大小
对于每个项目,有效的首选大小可能来自几个候选属性之一。为了确定有效的首选大小,它将按以下顺序查询这些候选属性,并使用具有有效宽度或高度的第一个候选属性。
| 候选属性 | 描述 |
|---|---|
| 或 | 如果默认隐式大小未提供最佳排列,则应用程序应修改这些属性。 |
| 或 | 这些属性应该由每个项目提供,以提供有意义的理想大小,例如显示类型的所有内容所需的大小。隐式宽度或高度被解释为无效。0 |
| 和 | 如果上述属性都无效,则布局将采用 和 属性。 |
项目可以指定,而不必指定 。在这种情况下,有效首选高度将从 (或最终) 确定。
注意: 诉诸 or 属性仅作为最终回退提供。如果要覆盖首选大小,建议使用 或 。依赖 or 属性来指定首选大小可能会产生一些意外行为。例如,更改 or 属性不会触发布局重新排列。此外,当布局被迫进行完全重建时,它可能使用实际宽度和高度,而不是 QML 文件中指定的宽度和高度。
连接窗口和布局
您可以只使用普通的锚定概念来确保布局将遵循窗口大小调整。
RowLayout {id: layoutanchors.fill: parent布局的大小约束可用于确保窗口的大小不能超出布局约束。您可以从布局中获取大小约束,并在 Window 元素的最小宽度、最小高度、最大宽度和最大高度上设置这些约束。以下代码确保窗口大小不能超出布局的约束:
minimumWidth: layout.Layout.minimumWidth
minimumHeight: layout.Layout.minimumHeight
maximumWidth: 1000
maximumHeight: layout.Layout.maximumHeight注意: 由于布局。在这种情况下,Layout.maximumWidth 是无限的,我们不能将其绑定到 Window 的 maximumWidth 属性,因为这是一个整数。因此,我们将固定的最大宽度设置为 1000。
最后,您通常希望窗口的初始大小为布局的隐式大小:
width: layout.implicitWidth
height: layout.implicitHeight