简介
什么是 jQuery ?
jQuery 是一个广泛使用的 JavaScript 库。它简化了网页开发中常见的许多任务,例如 HTML 文档遍历、操作 HTML 元素、处理事件、动画效果、Ajax 网络请求等。通过使用 jQuery,开发人员可以更加高效地编写跨浏览器兼容的 JavaScript 代码。jQuery 提供了简洁明了的 API,使得操作和修改 HTML 和 CSS 变得简单而直观。它被许多网站广泛应用,在前端开发中起到了极其重要的作用。
jQuery 安装
jQuery 安装
有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jQuery.com 中下载。
提示:可以把下载文件放到与页面相同的目录中,这样更方便使用。
替代方案
如果你不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery 。
如果你的站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址,如果你站点用户是国外的可以使用谷歌和微软。
//Staticfile CDN:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">//百度 CDN:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">//又拍云 CDN:
<script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js">//新浪 CDN:
<script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js">//Google CDN:( 不大推荐使用Google CDN来获取版本,因为Google产品在中国很不稳定。)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js">//Microsoft CDN:
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script>
注意:使用静态文件CDN(内容分发网络)服务如百度、又拍云、新浪、谷歌或微软提供的jQuery库有很大优势。这些CDN服务通常已经在全球范围内建立了许多服务器节点,因此用户在访问其他站点时可能已经从这些CDN加载过jQuery库。当用户访问您的站点时,浏览器会从缓存中加载已经存在于用户本地的jQuery库,从而减少了加载时间。另外,CDN服务可以根据用户的位置自动选择离用户最近的服务器节点来提供文件,进一步提高加载速度。因此,使用CDN服务可以带来更快速的网页加载,提升用户体验。
jQuery 使用版本
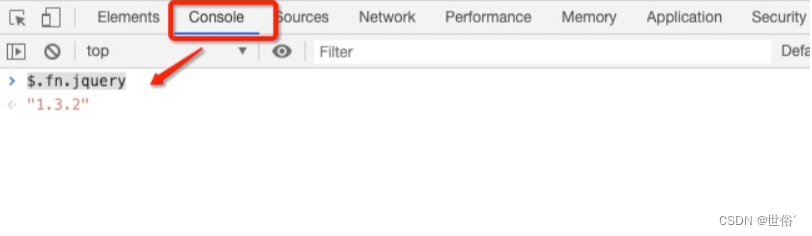
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本

jQuery 语法
jQuery 语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
实例:
-
$(this).hide() - 隐藏当前元素
-
$("p").hide() - 隐藏所有 <p> 元素
-
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隐藏 id="test" 的元素
文档就绪事件
document ready 事件是 jQuery 中一种常见的用法。该事件在整个 HTML 文档加载完成并解析后触发,表示文档已经准备好了可以进行操作。
使用 document ready 事件有以下优势:
- 确保代码在页面完全加载和渲染后再执行,避免因为 JavaScript 在页面尚未完全加载时操作 DOM 导致的错误。
- 在多个 JavaScript 文件中使用 document ready 事件可以确保它们按照正确的顺序执行,而不会由于加载的先后顺序问题导致错误。
- 可以防止 JavaScript 代码在 DOM 元素还未完全生成时尝试访问元素而导致的错误。
- 便于维护和管理代码,将所有与 DOM 相关的操作都放在一个统一的位置,提高代码的可读性和可维护性。
使用方式如下:
$(document).ready(function() {// 在这里编写需要在文档就绪后执行的代码
});
另外,也可以使用更简化的写法:
$(function() {// 在这里编写需要在文档就绪后执行的代码
});
注意:无论使用哪种写法,都能确保代码在文档就绪后执行,避免潜在的问题。
扩展内容
jQuery 入口函数:
$(document).ready(function() {// 在这里编写需要在文档就绪后执行的代码
});
或者
$(function() {// 在这里编写需要在文档就绪后执行的代码
});
JavaScript 入口函数:
window.onload = function () {// 执行代码
}jQuery 入口函数与 JavaScript 入口函数的区别:
- jQuery 的入口函数使用 $(document).ready() 或简写的 $(),在整个 HTML 文档解析完成后立即执行。它确保代码在 DOM 元素加载完成后就可以操作这些元素,而不需要等待其他内容(如图片等)加载完毕。这样可以更早地执行代码,并且避免由于尝试操作尚未加载的元素而导致的错误。
- JavaScript 的 window.onload 事件是在整个页面及其所有外部文件(如图片、样式表等)都加载完成后才会触发。它表示整个页面已经完全加载,包括非 DOM 内容。因此,window.onload 事件适用于需要在页面完全加载后才执行的操作,例如处理包含外部资源的图形或设置需要所有资源可用的环境。
因此,jQuery 的入口函数和 JavaScript 的 window.onload 事件在触发时机上有所区别,前者在 DOM 加载完成后立即执行,后者在整个页面及其所有外部文件加载完成后执行。选择使用哪种入口函数取决于具体的需求和代码逻辑。

jQuery 选择器
1. 基础选择器 Basics
| 名称 | 说明 | 举例 |
| #id | 根据元素Id选择 | $("#divId") 选择ID为divId的元素 |
| element | 根据元素的名称选择, | $("a") 选择所有<a>元素 |
| .class | 根据元素的css类选择 | $(".bgRed") 选择所用CSS类为bgRed的元素 |
| * | 选择所有元素 | $("*")选择页面所有元素 |
| selector1, selector2, selectorN | 可以将几个选择器用","分隔开然后再拼成一个选择器字符串.会同时选中这几个选择器匹配的内容. | $("#divId, a, .bgRed") |
2.层次选择器 Hierarchy
| 名称 | 说明 | 举例 |
| ancestor descendant | 使用"form input"的形式选中form中的所有input元素.即ancestor(祖先)为from, descendant(子孙)为input. | $(".bgRed div") 选择CSS类为bgRed的元素中的所有<div>元素. |
| parent > child | 选择parent的直接子节点child. child必须包含在parent中并且父类是parent元素. | $(".myList>li") 选择CSS类为myList元素中的直接子节点<li>对象. |
| prev + next | prev和next是两个同级别的元素. 选中在prev元素后面的next元素. | $("#hibiscus+img")选在id为hibiscus元素后面的img对象. |
| prev ~ siblings | 选择prev后面的根据siblings过滤的元素 注:siblings是过滤器 | $("#someDiv~[title]")选择id为someDiv的对象后面所有带有title属性的元素 |
3.基本过滤器 Basic Filters
| 名称 | 说明 | 举例 |
| :first | 匹配找到的第一个元素 | 查找表格的第一行:$("tr:first") |
| :last | 匹配找到的最后一个元素 | 查找表格的最后一行:$("tr:last") |
| :not(selector) | 去除所有与给定选择器匹配的元素 | 查找所有未选中的 input 元素: $("input:not(:checked)") |
| :even | 匹配所有索引值为偶数的元素,从 0 开始计数 | 查找表格的1、3、5...行:$("tr:even") |
| :odd | 匹配所有索引值为奇数的元素,从 0 开始计数 | 查找表格的2、4、6行:$("tr:odd") |
| :eq(index) | 匹配一个给定索引值的元素 注:index从 0 开始计数 | 查找第二行:$("tr:eq(1)") |
| :gt(index) | 匹配所有大于给定索引值的元素 注:index从 0 开始计数 | 查找第二第三行,即索引值是1和2,也就是比0大:$("tr:gt(0)") |
| :lt(index) | 选择结果集中索引小于 N 的 elements 注:index从 0 开始计数 | 查找第一第二行,即索引值是0和1,也就是比2小:$("tr:lt(2)") |
| :header | 选择所有h1,h2,h3一类的header标签. | 给页面内所有标题加上背景色: $(":header").css("background", "#EEE"); |
| :animated | 匹配所有正在执行动画效果的元素 | 只有对不在执行动画效果的元素执行一个动画特效: $("#run").click(function(){ |
4. 内容过滤器 Content Filters
| 名称 | 说明 | 举例 |
| :contains(text) | 匹配包含给定文本的元素 | 查找所有包含 "John" 的 div 元素:$("div:contains('John')") |
| :empty | 匹配所有不包含子元素或者文本的空元素 | 查找所有不包含子元素或者文本的空元素:$("td:empty") |
| :has(selector) | 匹配含有选择器所匹配的元素的元素 | 给所有包含 p 元素的 div 元素添加一个 text 类: $("div:has(p)").addClass("test"); |
| :parent | 匹配含有子元素或者文本的元素 | 查找所有含有子元素或者文本的 td 元素:$("td:parent") |
5.可见性过滤器 Visibility Filters
| 名称 | 说明 | 举例 |
| :hidden | 匹配所有的不可见元素 注:在1.3.2版本中, hidden匹配自身或者父类在文档中不占用空间的元素.如果使用CSS visibility属性让其不显示但是占位,则不输入hidden. | 查找所有不可见的 tr 元素:$("tr:hidden") |
| :visible | 匹配所有的可见元素 | 查找所有可见的 tr 元素:$("tr:visible") |
6.属性过滤器 Attribute Filters
| 名称 | 说明 | 举例 |
| [attribute] | 匹配包含给定属性的元素 | 查找所有含有 id 属性的 div 元素: $("div[id]") |
| [attribute=value] | 匹配给定的属性是某个特定值的元素 | 查找所有 name 属性是 newsletter 的 input 元素: $("input[name='newsletter']").attr("checked", true); |
| [attribute!=value] | 匹配给定的属性是不包含某个特定值的元素 | 查找所有 name 属性不是 newsletter 的 input 元素: $("input[name!='newsletter']").attr("checked", true); |
| [attribute^=value] | 匹配给定的属性是以某些值开始的元素 | $("input[name^='news']") |
| [attribute$=value] | 匹配给定的属性是以某些值结尾的元素 | 查找所有 name 以 'letter' 结尾的 input 元素: $("input[name$='letter']") |
| [attribute*=value] | 匹配给定的属性是以包含某些值的元素 | 查找所有 name 包含 'man' 的 input 元素: |
| [attributeFilter1][attributeFilter2][attributeFilterN] | 复合属性选择器,需要同时满足多个条件时使用。 | 找到所有含有 id 属性,并且它的 name 属性是以 man 结尾的: $("input[id][name$='man']") |
7.子元素过滤器 Child Filters
| 名称 | 说明 | 举例 |
| :nth-child(index/even/odd/equation) | 匹配其父元素下的第N个子或奇偶元素 ':eq(index)' 只匹配一个元素,而这个将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的! 可以使用: | 在每个 ul 查找第 2 个li: $("ul li:nth-child(2)") |
| :first-child | 匹配第一个子元素 ':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素 | 在每个 ul 中查找第一个 li: $("ul li:first-child") |
| :last-child | 匹配最后一个子元素 ':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素 | 在每个 ul 中查找最后一个 li: $("ul li:last-child") |
| :only-child | 如果某个元素是父元素中唯一的子元素,那将会被匹配 如果父元素中含有其他元素,那将不会被匹配。 | 在 ul 中查找是唯一子元素的 li: $("ul li:only-child") |
8.表单选择器 Forms
| 名称 | 说明 | 解释 |
| :input | 匹配所有 input, textarea, select 和 button 元素 | 查找所有的input元素: $(":input") |
| :text | 匹配所有的文本框 | 查找所有文本框: $(":text") |
| :password | 匹配所有密码框 | 查找所有密码框: $(":password") |
| :radio | 匹配所有单选按钮 | 查找所有单选按钮 |
| :checkbox | 匹配所有复选框 | 查找所有复选框: $(":checkbox") |
| :submit | 匹配所有提交按钮 | 查找所有提交按钮: $(":submit") |
| :image | 匹配所有图像域 | 匹配所有图像域: $(":image") |
| :reset | 匹配所有重置按钮 | 查找所有重置按钮: $(":reset") |
| :button | 匹配所有按钮 | 查找所有按钮: $(":button") |
| :file | 匹配所有文件域 | 查找所有文件域: $(":file") |
9.表单过滤器 Form Filters
| 名称 | 说明 | 解释 |
| :enabled | 匹配所有可用元素 | 查找所有可用的input元素: $("input:enabled") |
| :disabled | 匹配所有不可用元素 | 查找所有不可用的input元素: $("input:disabled") |
| :checked | 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) | 查找所有选中的复选框元素: $("input:checked") |
| :selected | 匹配所有选中的option元素 | 查找所有选中的选项元素: $("select option:selected") |