Flutter Ping 检查服务器通讯信号强度

前言
对通讯敏感的程序中,我们除了检查当前网络通道外,还要检查与服务器实际的型号强度。
一般我们采用 ping 的方式返回型号的强度和稳定程度。
dart_ping 包
https://pub-web.flutter-io.cn/packages/dart_ping
ios dart_ping 包
https://pub-web.flutter-io.cn/packages/dart_ping_ios
ios 需要单独去设置

Ping 知识点
Ping 是一种常用的网络工具,用于测试网络设备之间的连通性和延迟。Ping 工具通过向目标设备发送一个 ICMP Echo Request 数据包,然后等待目标设备返回一个 ICMP Echo Reply 数据包,来检测目标设备的可达性和延迟。以下是关于 Ping 工具的一些重要信息:
作用:
-
测试网络设备之间的连通性和延迟 -
发现网络故障和嗅探网络拓扑结构 -
验证网络性能和带宽
性能指标:
-
延迟(Latency):指的是从发送一个数据包到接收到相应数据包所需的时间。 -
丢包率(Packet Loss Rate):指的是在发送和接收数据包之间丢失的数据包的比例。 -
带宽(Bandwidth):指的是网络中可用的数据传输速率,通常以比特/秒(bps)为单位。
如何判断:
-
延迟:通常使用 Ping 工具的平均延迟来判断网络连接的延迟状况,如果延迟较高,可能会影响网络应用程序的性能。 -
丢包率:如果 Ping 工具返回的丢包率较高,可能意味着网络连接不稳定,可能会影响网络应用程序的可靠性。 -
带宽:如果 Ping 工具返回的延迟比较高,可能意味着网络瓶颈,可能会影响网络应用程序的带宽和性能。
步骤
第一步:导包,加入图片素材
pubspec.yaml
dart_ping 包
dependencies:
flutter:
sdk: flutter
...
dart_ping: ^8.0.1
图片
assets:
- assets/images/
第二步:ping 业务实现
lib/ping.dart
成员变量
// 检测域名
final String _domain = 'baidu.com';
// 信号量
int _signalStrength = 0;
// 返回信息
String _resString = '';
ping 操作执行
// 执行 ping
void _doPing() {
_resString = 'ping $_domain \n\n';
final ping = Ping(_domain, count: 20);
ping.stream.listen((event) {
print(event);
if (event.error != null) {
// 错误
setState(() {
_resString = event.error.toString();
});
} else {
if (event.response != null) {
// 单次信息
setState(() {
_resString += '${event.response}\n';
});
// 信号强度
_signalStrength = calculateSignalStrength(
event.response?.time?.inMilliseconds ?? 0);
}
// 总计
if (event.summary != null) {
setState(() {
_resString += '\n${event.summary}\n';
});
}
}
});
}
信号强度
// 信号强度 0 ~ 5 , 5 最好,0 最差
int calculateSignalStrength(int pingDelay) {
if (pingDelay < 0) {
// 无网络连接
return 0;
} else if (pingDelay < 100) {
// 延迟 < 100ms,信号强度为 5
return 5;
} else if (pingDelay < 200) {
// 延迟 < 200ms,信号强度为 4
return 4;
} else if (pingDelay < 300) {
// 延迟 < 300ms,信号强度为 3
return 3;
} else if (pingDelay < 500) {
// 延迟 < 500ms,信号强度为 2
return 2;
} else {
// 延迟 >= 500ms,信号强度为 1
return 1;
}
}
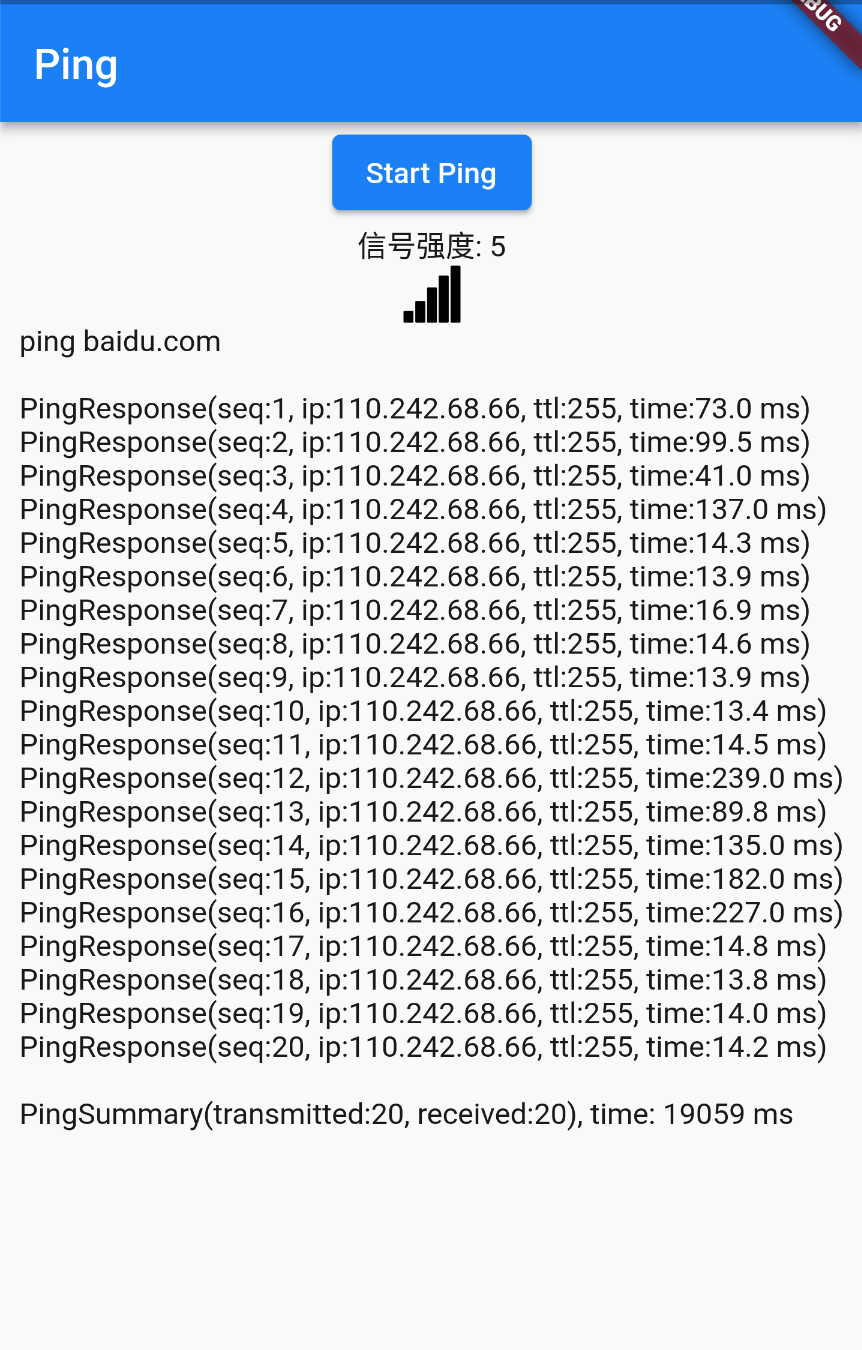
视图
Widget _mainView() {
return Center(
child: Column(
children: [
ElevatedButton(
onPressed: _doPing,
child: const Text('Start Ping'),
),
Text('信号强度: $_signalStrength'),
Text(_resString),
],
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Ping'),
),
body: _mainView(),
);
}
第三步:用图片显示信号强度
信号图片
// 信号强度图片
Widget _buildSignalIcon(BuildContext context) {
String iconAsset = 'assets/images/signal-$_signalStrength.png';
return Image.asset(
iconAsset,
width: 28,
height: 28,
fit: BoxFit.fill,
);
}
Widget _mainView() {
return Center(
child: Column(
children: [
...
_buildSignalIcon(context),
...
],
),
);
}
代码
https://github.com/ducafecat/flutter_develop_tips/tree/main/flutter_application_ping
小结
总之,Ping 工具是一种简单而有效的网络工具,可以帮助用户测试网络连通性和性能,及时发现和解决网络问题。请在网路应用 Flutter 中开启这个功能~
感谢阅读本文
如果我有什么错?请在评论中让我知道。我很乐意改进。
© 猫哥 ducafecat.com
end
本文由 mdnice 多平台发布