在HTML中,name、class和id是用于标识和选择元素的属性。
区别:
- name属性:用于标识表单元素,特别是在提交表单时,用于识别表单数据。name属性可以在同一表单中的多个元素中重复使用。
- class属性:用于为一个或多个元素指定一个或多个类名。类名是用来组织样式和脚本的,可以在不同元素间共享。一个元素可以有多个类,类名之间用空格分隔。
- id属性:用于为一个元素指定唯一的标识符。每个id只能在文档中出现一次,用于唯一标识某个特定的元素。
联系:
- name和id:它们都用于对某个元素进行唯一标识,但name属性在表单中使用更频繁,用于提交表单数据;而id属性通常用于唯一标识某个特定的元素,可以通过JavaScript或CSS选择器来选择元素。
- class和id:它们都可以被用来选中特定的元素,但class属性可以应用于多个元素,用于为它们添加相同的样式或脚本行为;而id属性用于唯一标识一个元素,适合针对特定元素进行样式和脚本操作。
总结:name属性用于标识表单元素;class属性用于为一个或多个元素指定类名,以便共享样式和脚本;id属性用于唯一标识一个特定的元素,方便选择和操作。
以下是一个HTML代码示例,展示了name、class和id属性的使用方法:
<!DOCTYPE html>
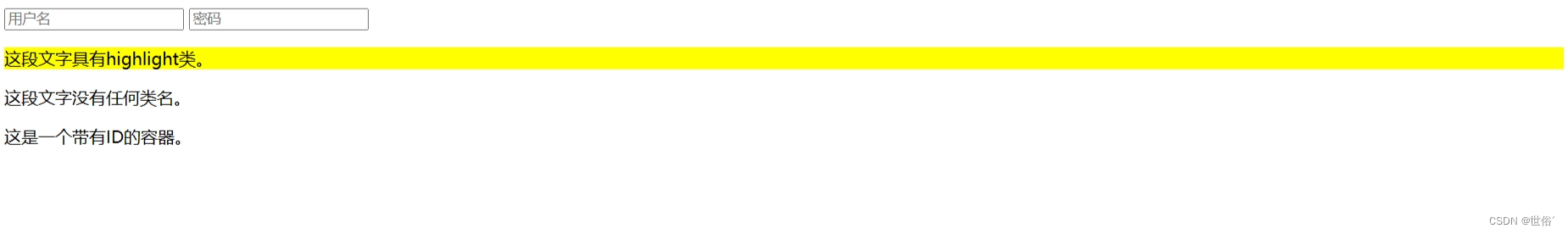
<html><head><title>示例</title><style>.highlight {background-color: yellow;}</style></head><body><form action="submit.php" method="POST"><!-- name属性 --><input type="text" name="username" placeholder="用户名"><input type="password" name="password" placeholder="密码"><!-- class属性 --><p class="highlight">这段文字具有highlight类。</p><p>这段文字没有任何类名。</p><!-- id属性 --><div id="container"><p>这是一个带有ID的容器。</p></div></form><script>// 使用name属性选择元素const usernameInput = document.getElementsByName('username')[0];const passwordInput = document.getElementsByName('password')[0];console.log(usernameInput, passwordInput);// 使用class属性选择元素const highlightedElements = document.getElementsByClassName('highlight');console.log(highlightedElements);// 使用id属性选择元素const containerDiv = document.getElementById('container');console.log(containerDiv);</script></body>
</html>运行结果: