Leangoo领歌是Scrum中文网(scrum.cn)旗下的一款永久免费的敏捷研发管理工具。
Leangoo领歌覆盖了敏捷研发全流程,它提供端到端敏捷研发管理解决方案,包括小型团队敏捷开发,规模化敏捷SAFe,Scrum of Scrums大规模敏捷,涵盖敏捷需求管理、任务协同、进展跟踪、缺陷管理、统计度量等。提供了不同视角的统计,例如:进度统计、燃尽图、团队速率、任务分布、缺陷分布、测试用例分布等等,实时掌握项目状态及进展。
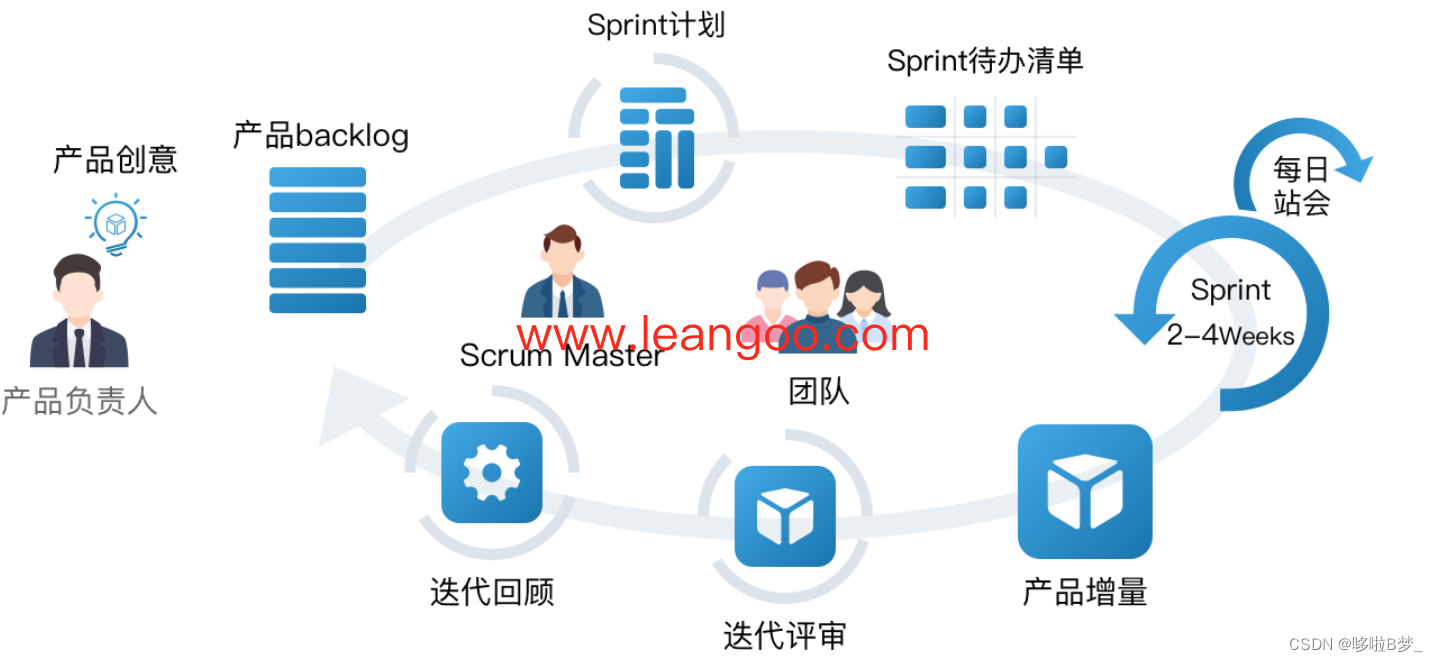
Leangoo完美支持Scrum敏捷框架,它提供了灵活的敏捷模板和极致的协作体验,可以让团队快速上手,快速落地Scrum敏捷开发管理。
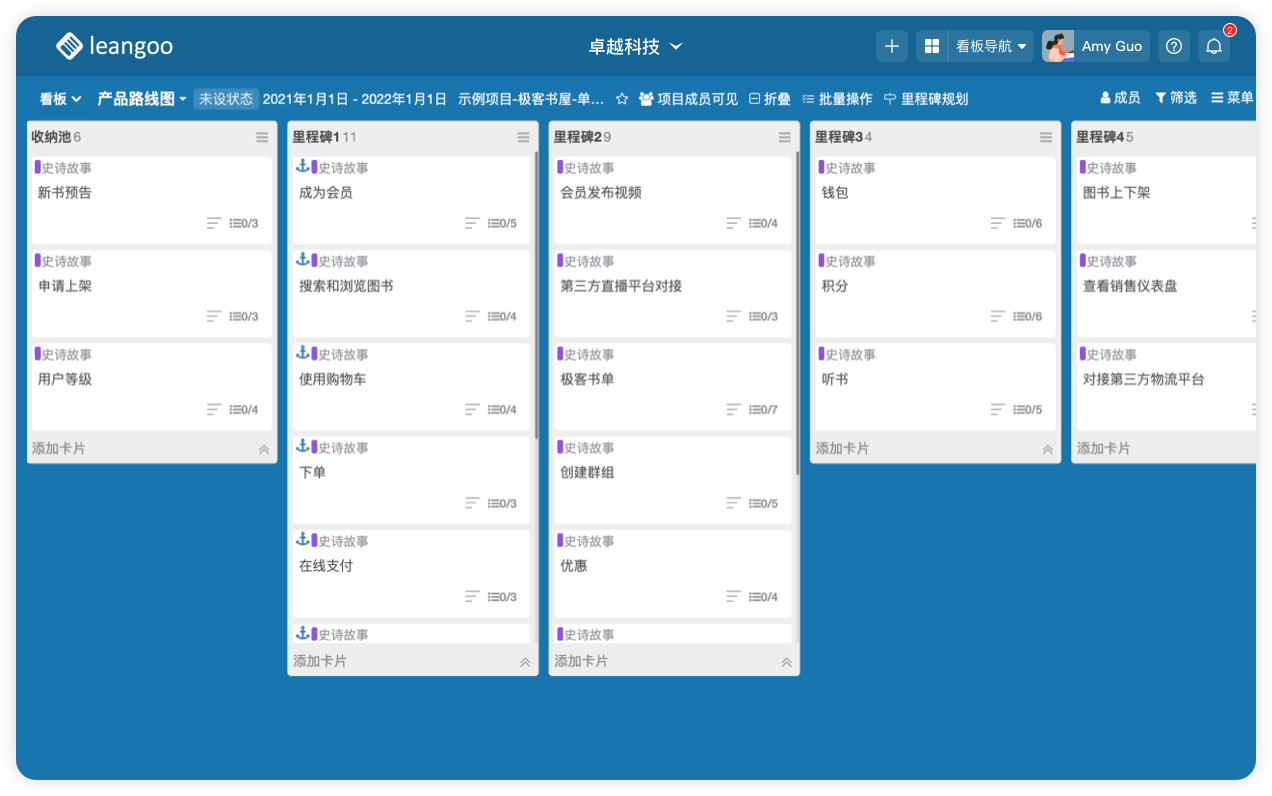
首先建立产品路线图
- 产品路线图是一个高层次的战略计划,它描述了产品在未来一段时间可能会如何发展和壮大。
- 产品路线图确保整个产品团队持续关注产品的目标,帮助产品负责人把握产品的战略方向,调整产品的优先级和产品规划。
- 里程碑是产品路线图上达成产品愿景的一个个阶段性目标,产品路线图上包括了多个里程碑 。

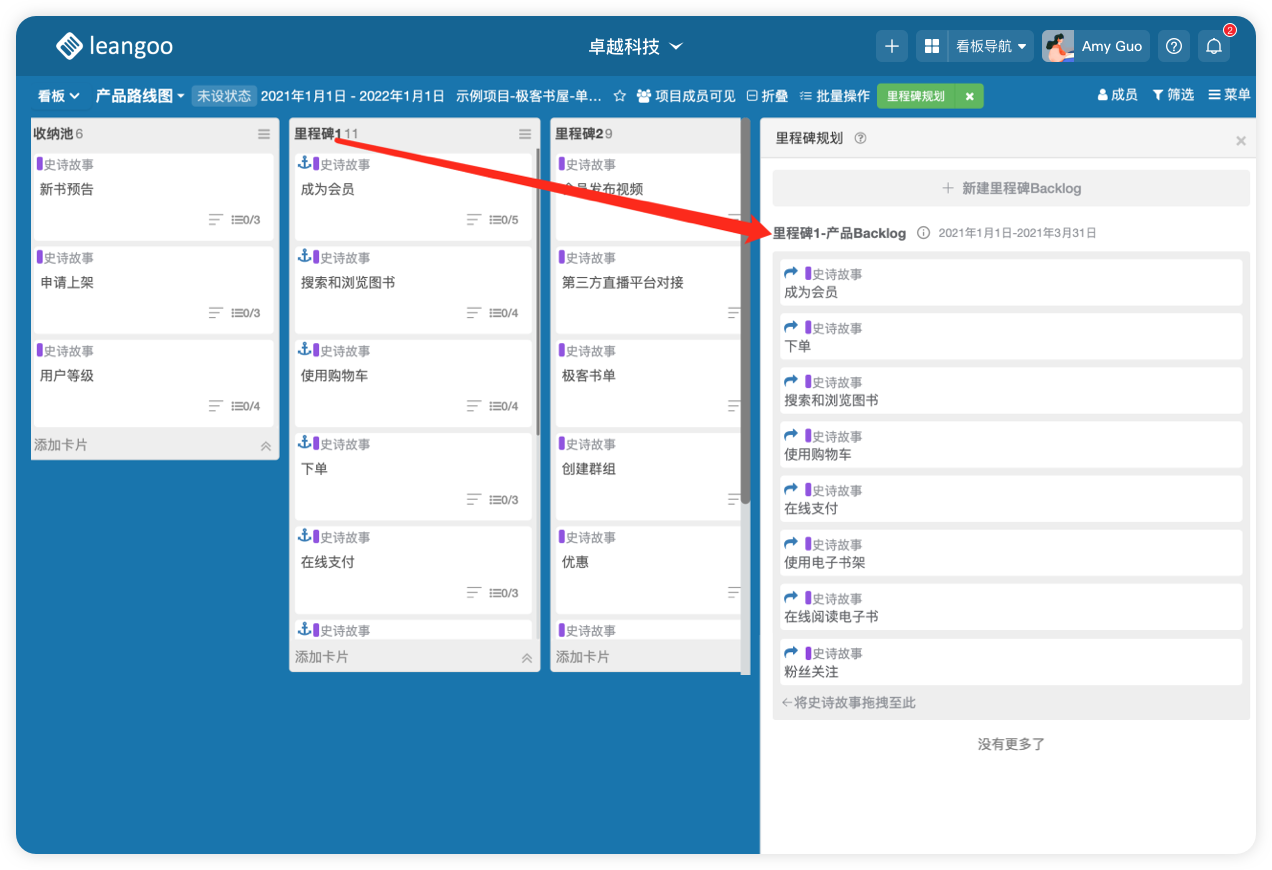
里程碑规划
- 史诗故事通常都是比较大的故事,所以我们需要将史诗故事规划到产品Backlog中,以便让团队在产品Backlog中对史诗故事进行拆分,将其拆解为更小的用户故事,从而让团队在后续的Sprint迭代中去逐步完成。
- 建议团队为每个里程碑创建一个对应的产品Backlog,以便可以更好的在一个较小的产品Backlog内围绕当前里程碑史诗故事进行用户故事拆分和Sprint规划。
- 点击“里程碑规划”按钮,打开里程碑规划弹框,将“里程碑1”列表内的史诗故事拖拽至“里程碑1-产品Backlog”内,这样这些史诗故事便会被引用到产品Backlog看板内,即完成里程碑规划。

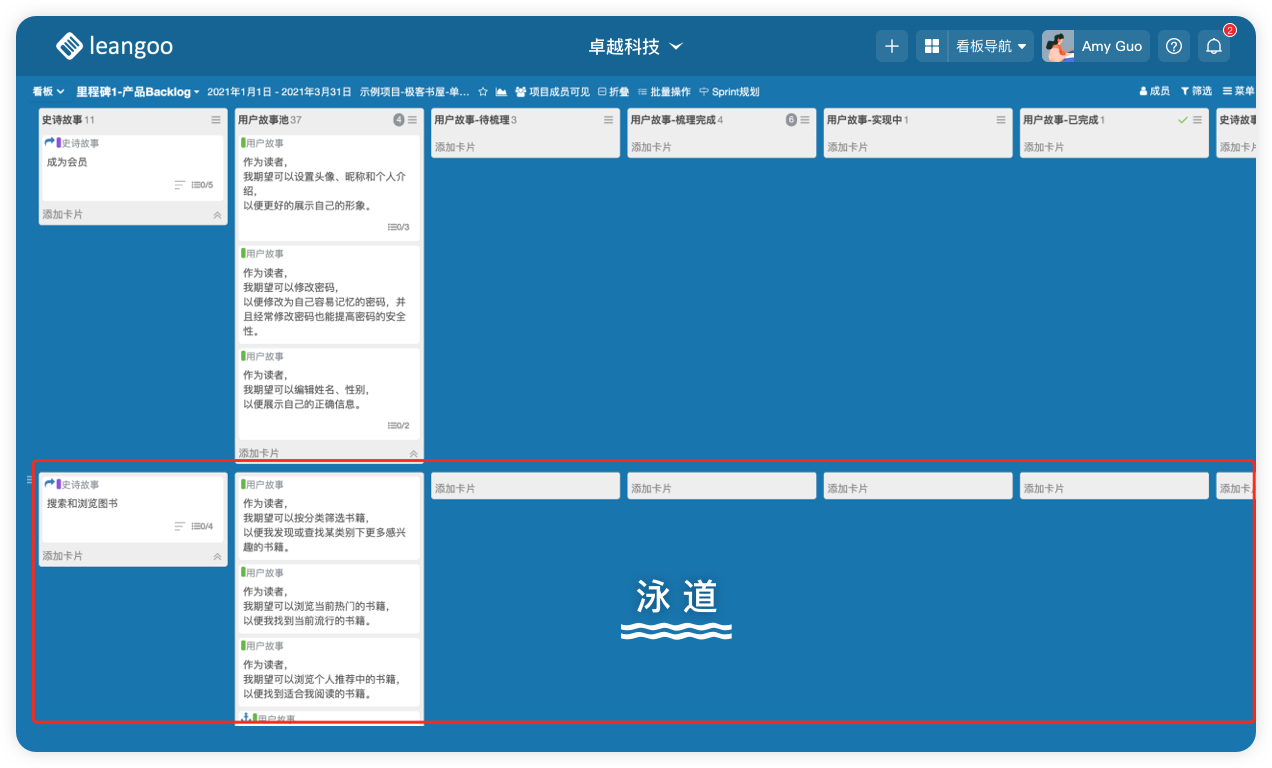
在产品Backlog中进行用户故事拆分
- 里程碑规划完成后,点击进入“里程碑1-产品Backlog”看板。
- 在里程碑看板中,我们已经将史诗故事通过规划的方式引入并放置在独立泳道内,用泳道横向对应用户故事拆分的任务。
- 团队将这些史诗故事进行拆分,拆解成更小的用户故事,然后准备进行后续Sprint规划。

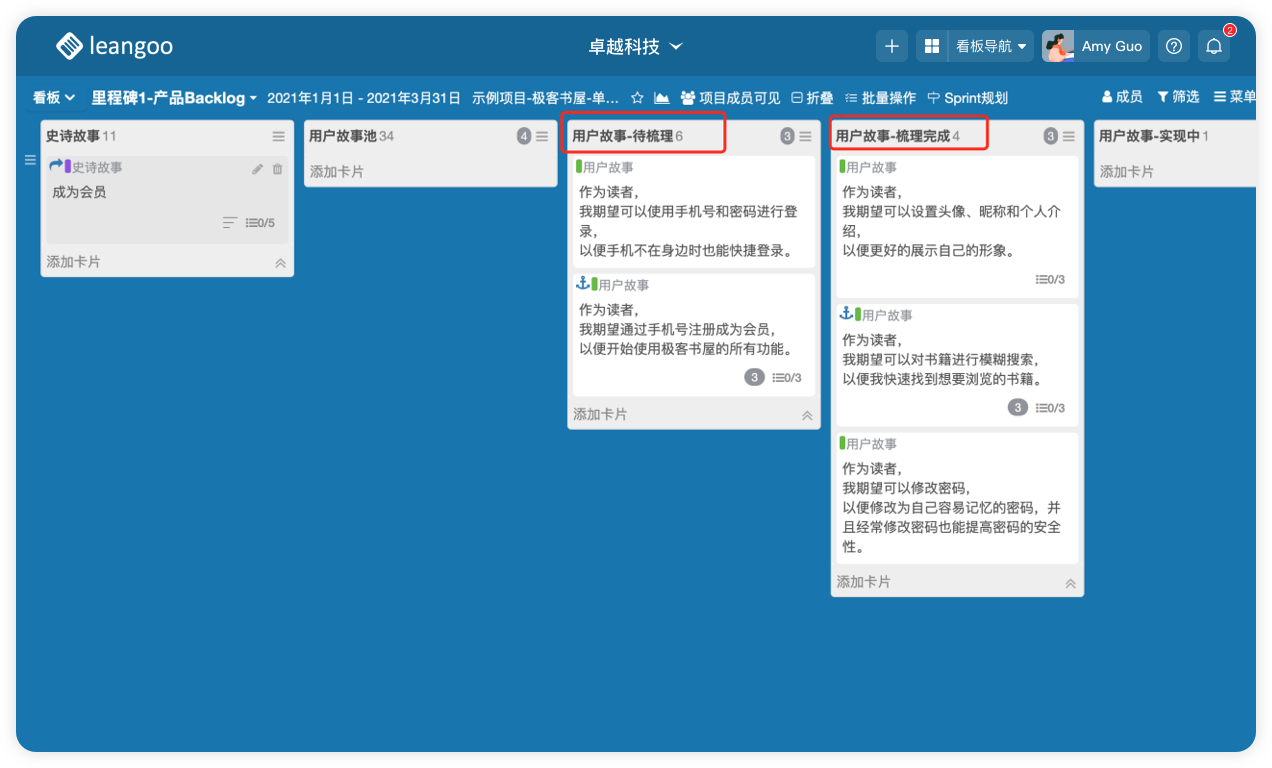
用户故事梳理
- 用户故事拆解完成后,团队可以对优先级较高的用户故事进行梳理。可以将完成用户故事需要的任务项添加到卡片内的检查项中,以便后续用户故事规划到Sprint中后,方便拆解成更小的任务卡片。
- 通过列表流转,让团队直观的了解需求的优先级和规划安排。

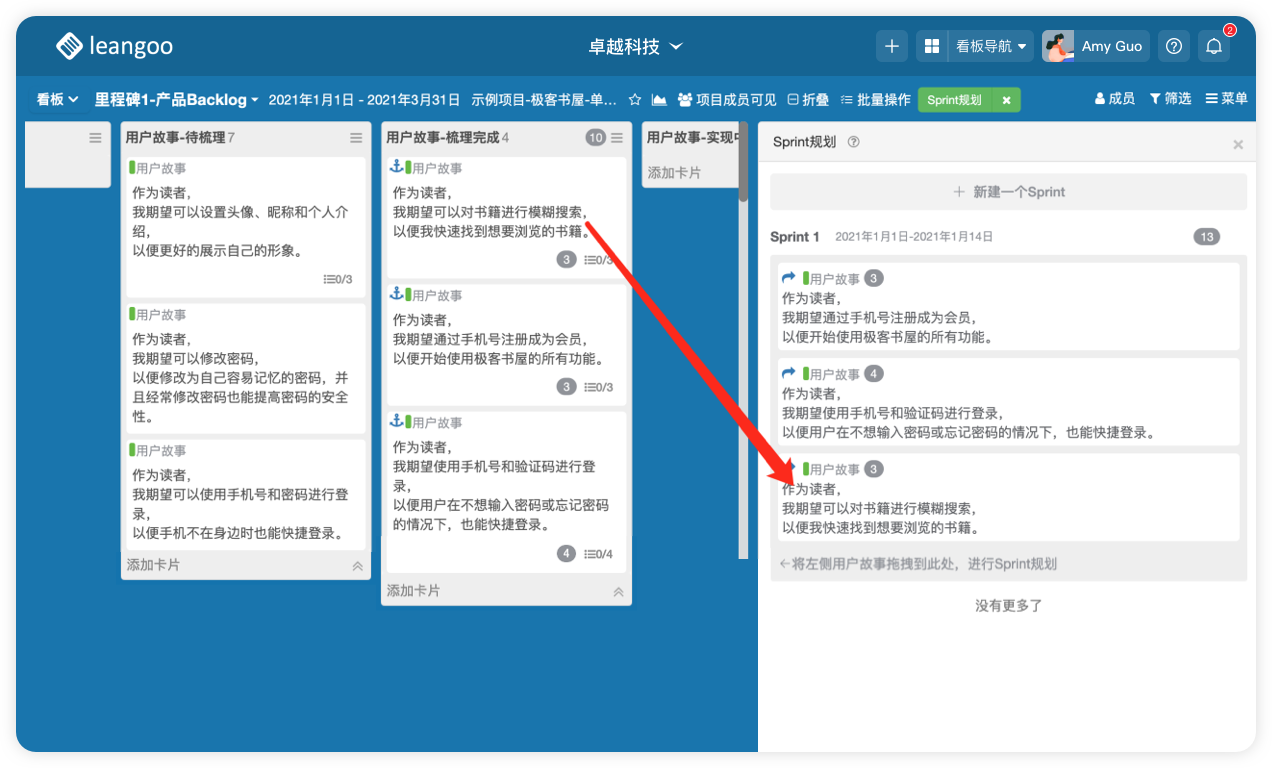
迭代规划
- 迭代开始前,我们需要将已梳理完成且优先级高的用户故事规划到迭代看板内,以便准备迭代中需要完成的内容。
- 迭代规划前,团队需要对将要做的用户故事进行估算并添加工作量,然后大家根据过往的团队速度来决定迭代需要完成多少工作量的故事。
- 点击“Sprint规划”按钮,将计划在“Sprint1”内做的用户故事拖拽到“Sprint1”看板内。

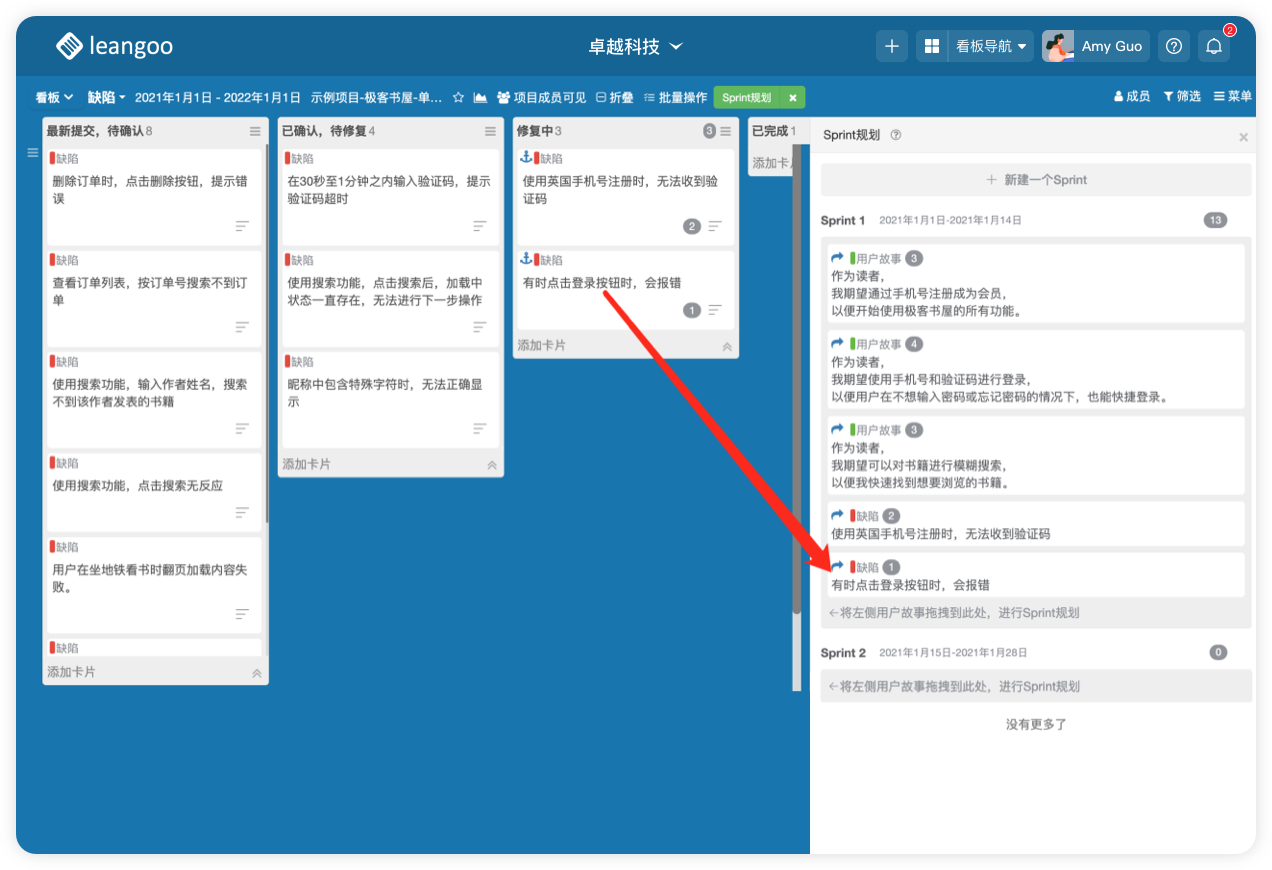
缺陷管理
- 在 Sprint冲刺过程中,我们不仅需要做相关用户故事,也需要解决这过程中出现的缺陷问题。所以我们可以用一个缺陷类型的看板来管理日常产生的缺陷,然后在Sprint规划时,也将缺陷规划到Sprint。
- 当前迭代的缺陷,建议放到当前迭代的迭代看板上,在迭代结束前修复完成。
- “缺陷看板”通常放发布后遗留的缺陷、客户反馈的缺陷等。
- 打开任务卡片可记录缺陷的详细信息。
- 打开缺陷任务卡片,可关联需求或文件等。

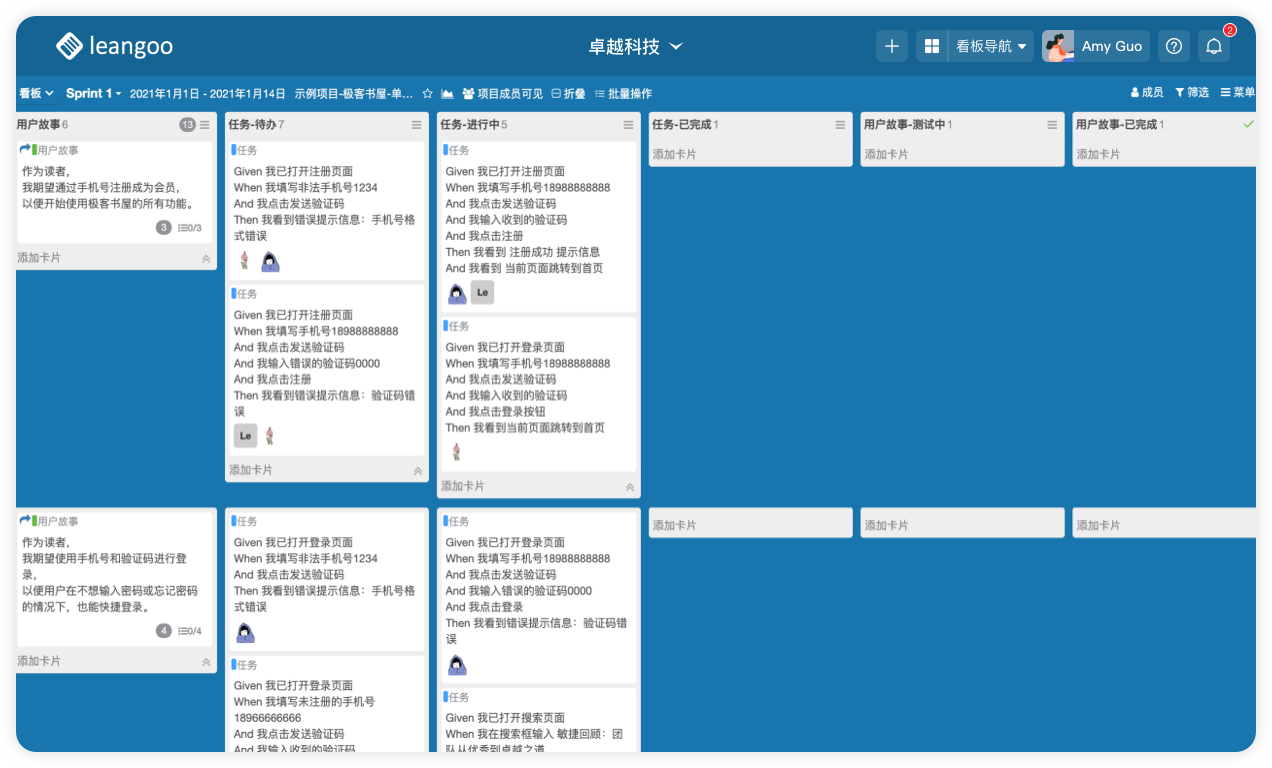
Sprint执行
- Sprint规划完成后,点击进入Sprint看板,我们可以看到上一步已规划的用户故事已分别放置在独立泳道中,泳道可横向对应用户故事和拆分的任务。
- Sprint开始后,团队根据这些用户故事相关信息(比如检查项、描述内的信息),将其拆解为更小的任务,然后大家各自领取开发。
- 通过列表流转,体现任务的进展及完成情况。

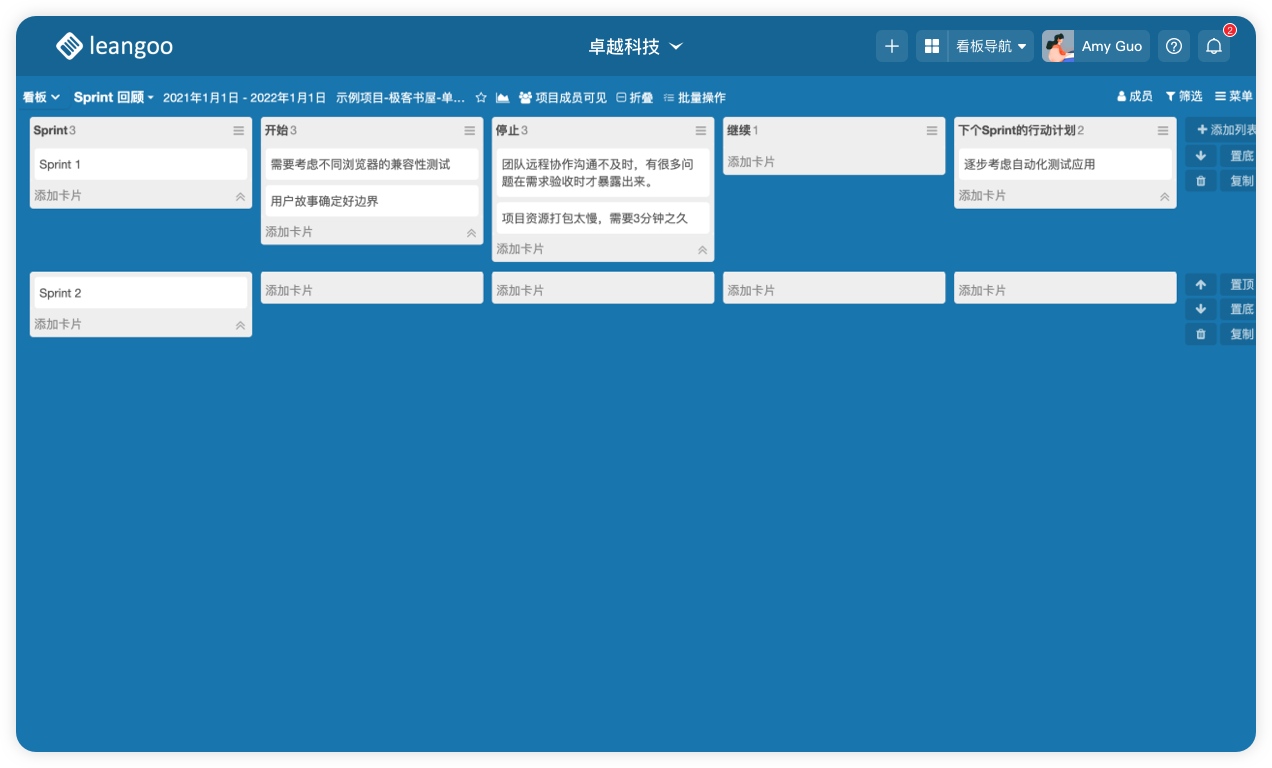
Sprint回顾
在敏捷开发中,我们每个迭代团队都会开回顾会议,这时团队可以将回顾的事项放到 Sprint回顾 看板内,然后在后续的Sprint迭代中保持高效协作的同时、逐步解决需要改进的问题。

产品Backlog进度统计
根据看板周期、燃尽图配置信息,统计项目下产品Backlog看板进度。

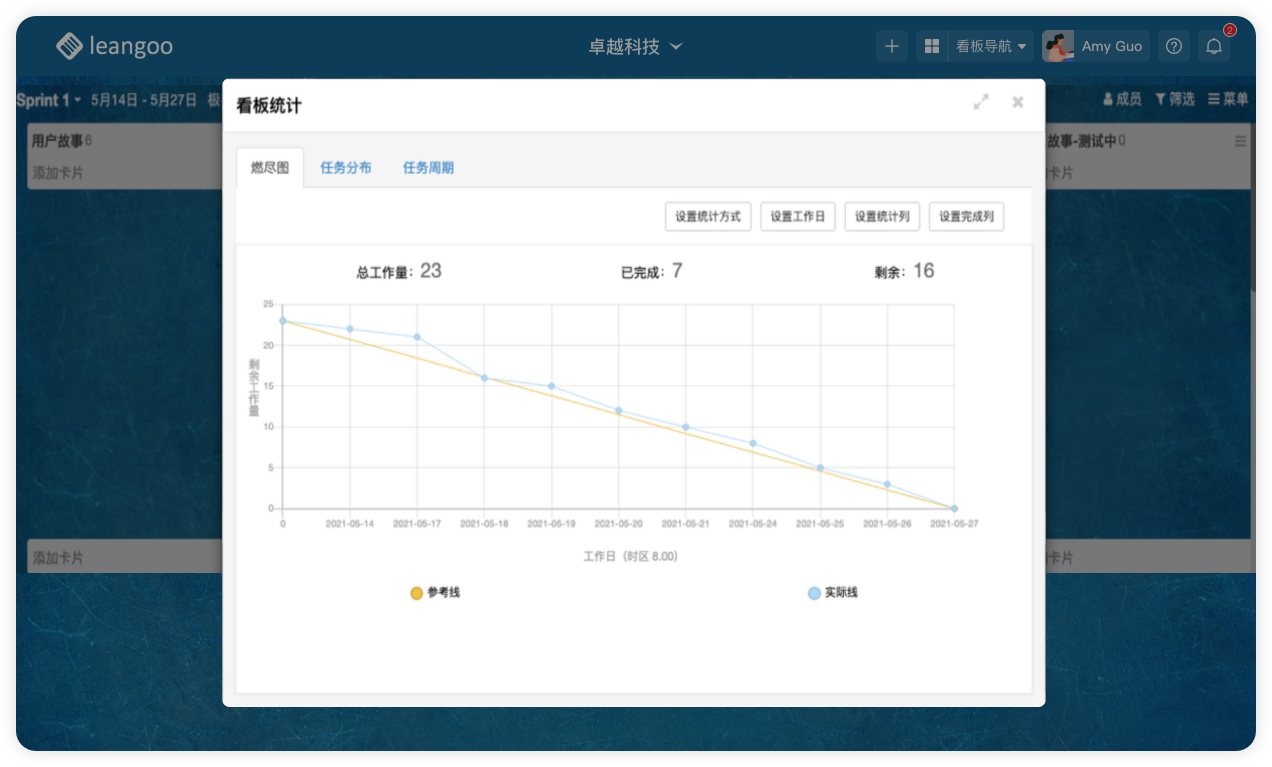
查看迭代进度
每个迭代类型看板中都有一个重要的Sprint进度统计 — 燃尽图。
燃尽图是Scrum中的一个简单实用的团队进展跟踪的工具,能形象地展示当前迭代中的剩余工作量和剩余工作时间的变化趋势,一般在每日站会时团队会通过燃尽图来了解当前Sprint冲刺速度情况。

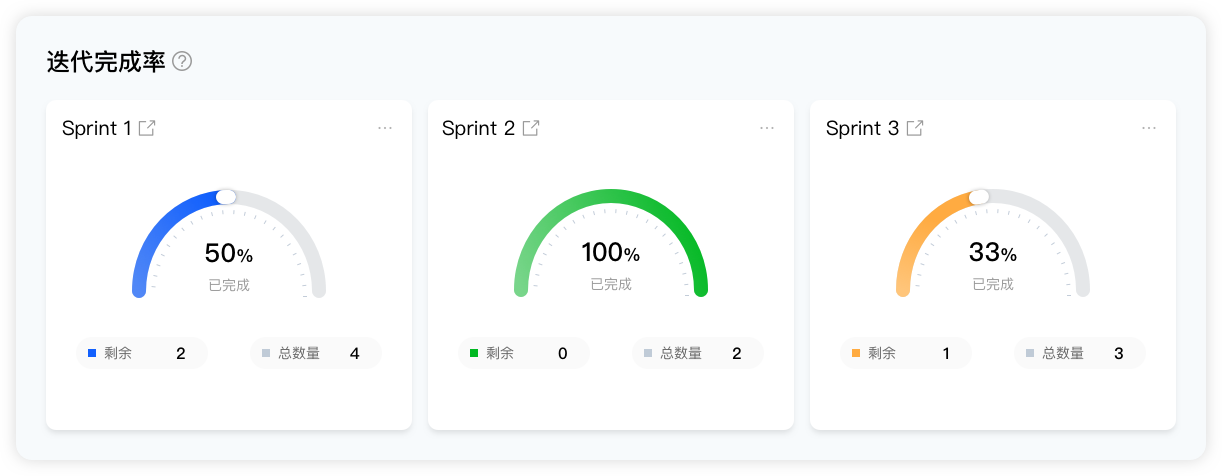
迭代完成率
迭代完成率是统计项目内每个迭代看板的完成情况。
配置好看板周期和燃尽图,Leangoo会自动统计每个迭代看板的完成情况,并且自动生成可视化统计图表,以便管理层可以一目了然的看到每个迭代完成进度。

查看团队速率
团队速率是Scrum团队在一个Sprint中实际完成的工作量(通常使用故事点做为团队速度的单位)。
每个Sprint结束后,Leangoo会自动记录当前Sprint完成的工作量,并且自动生成团队速率的可视化统计图表,以便团队可以了解团队效率变化的趋势并进行分析。

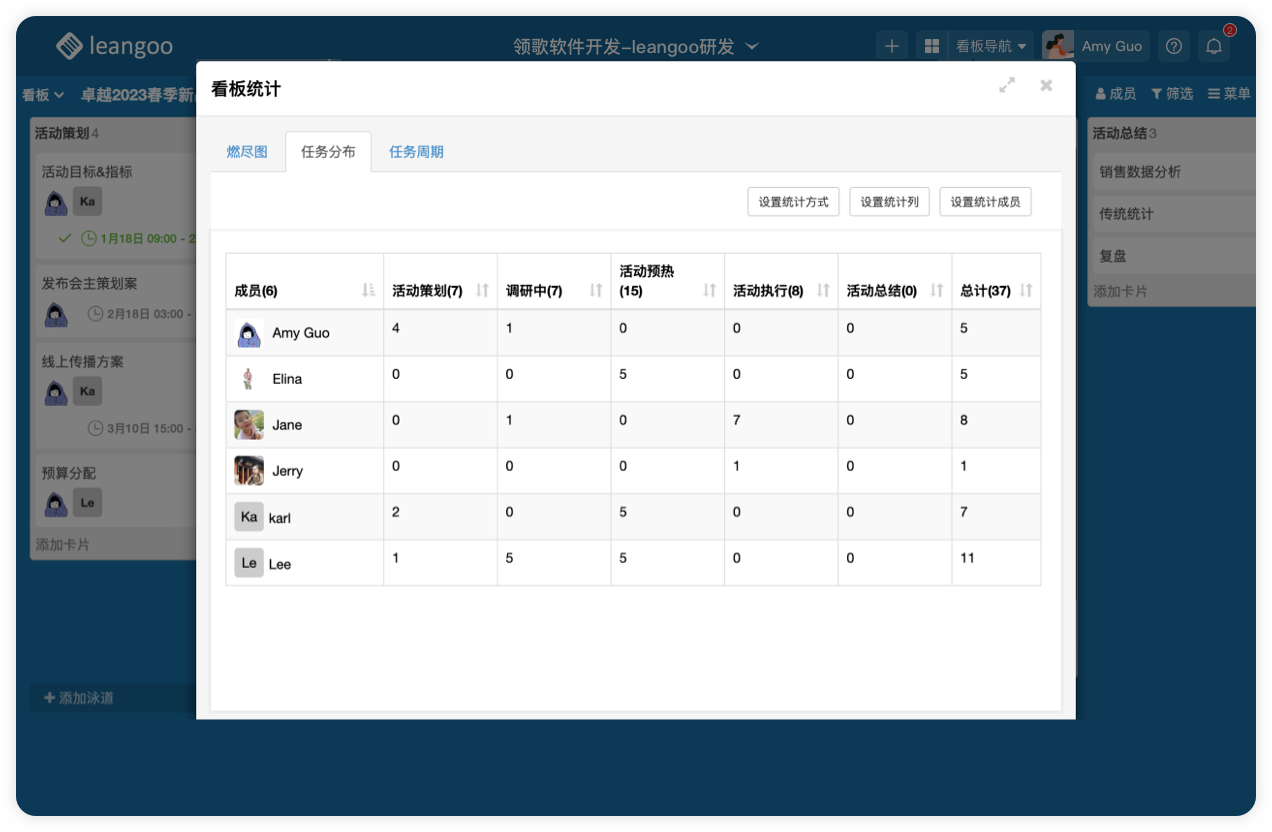
看板成员任务分布
Scrum 团队是一个自组织的团队,团队每天的目标和工作安排由团队讨论决定。
通过任务分布统计帮助团队快速直观的了解团队成员每个人负责的工作负荷及工作进展状态,帮助团队进行更高效的协作。

项目成员工作分布情况
工作分布统计展示项目成员在该项目内的所有看板/脑图中的任务分布情况。
通过工作分布统计帮助管理者快速直观的了解每个项目成员的任务完成情况及工作负荷。

查看缺陷分布
缺陷分布统计可以通过不同维度(工作量、卡片数)展现项目中缺陷看板内每个列表下的任务分布情况。

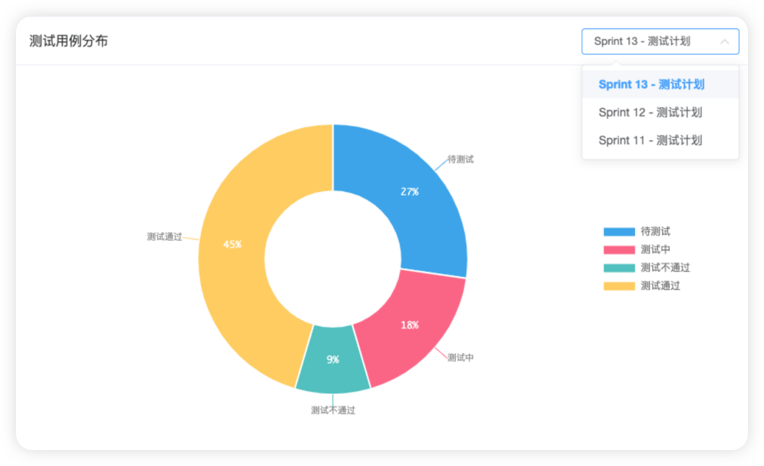
查看测试用例分布
测试用例分布可以通过不同维度(工作量、任务数)展现项目中测试计划看板内的任务分布情况。

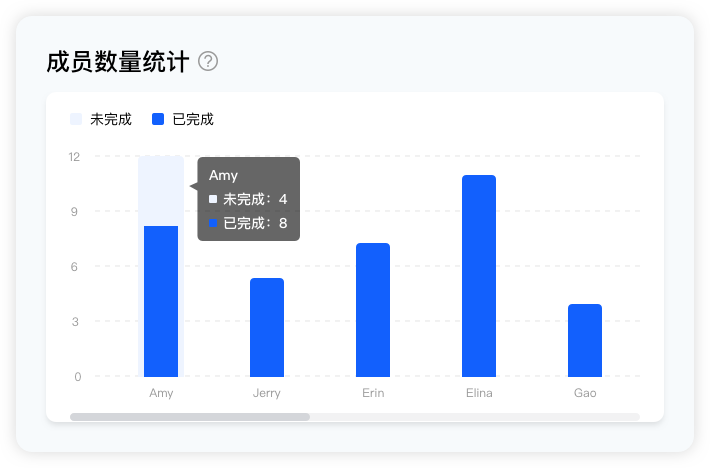
成员任务数量统计
成员任务数量统计是统计项目成员在该项目中的所有看板中的任务分布情况。

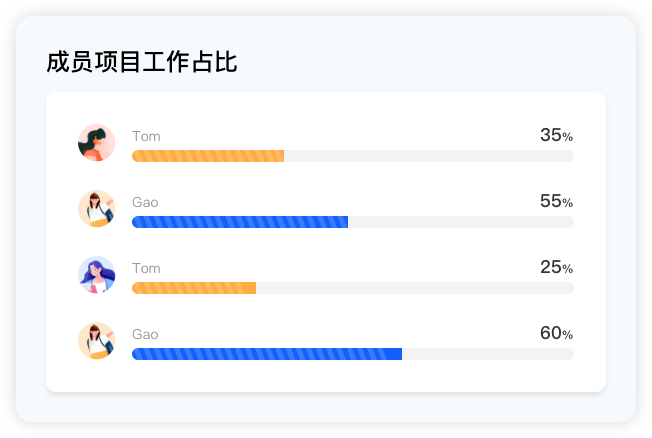
成员项目工作占比
成员项目工作占比统计项目中每个成员在该项目所占比重。(可手动调整项目占比)

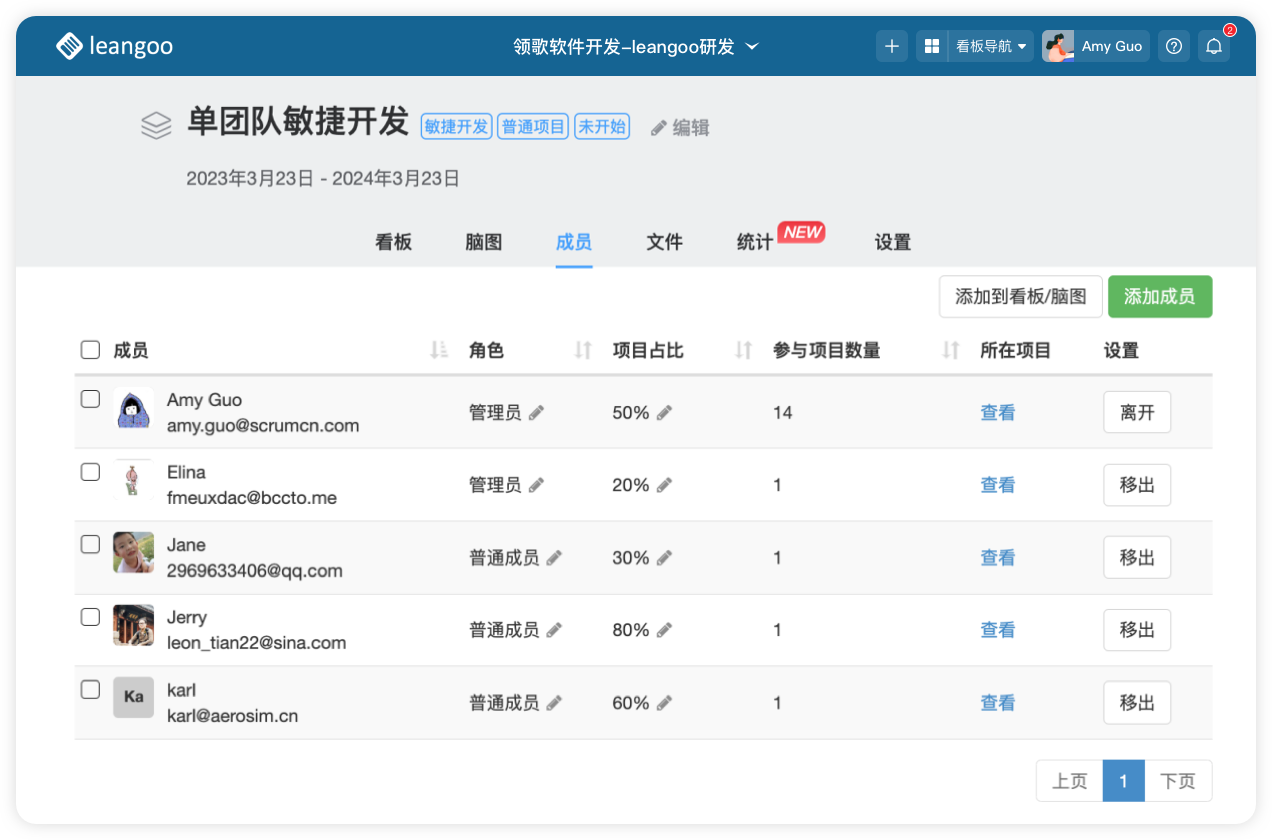
项目成员及权限管理
项目内成员可统一管理,可直接从企业内将成员导入项目,为项目设置项目角色、设置项目占比、查看成员参与项目数量及成员所在项目等。

项目文档管理
Leangoo中提供了文档存储,便于团队沉淀经验、共享资源。
- 多人共享项目文件
- 实时同步上传
- 支持文档、图片、视频等资料上传
- 可深度关联工作任务,看板中打开任务卡片,可关联文档

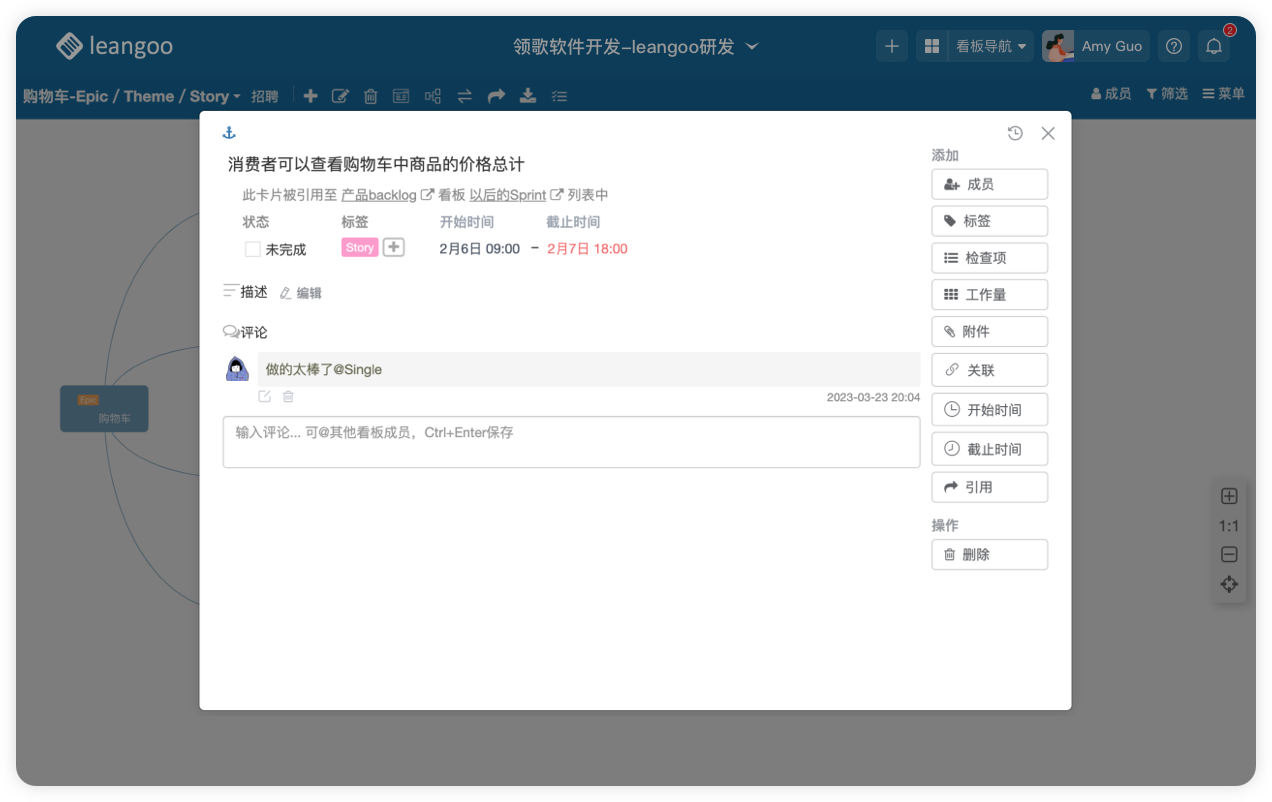
卡片ID
为了能更好的分配任务、查找任务以及快速定位某个任务卡片,Leangoo提供了卡片ID,在项目页面直接开启即可。

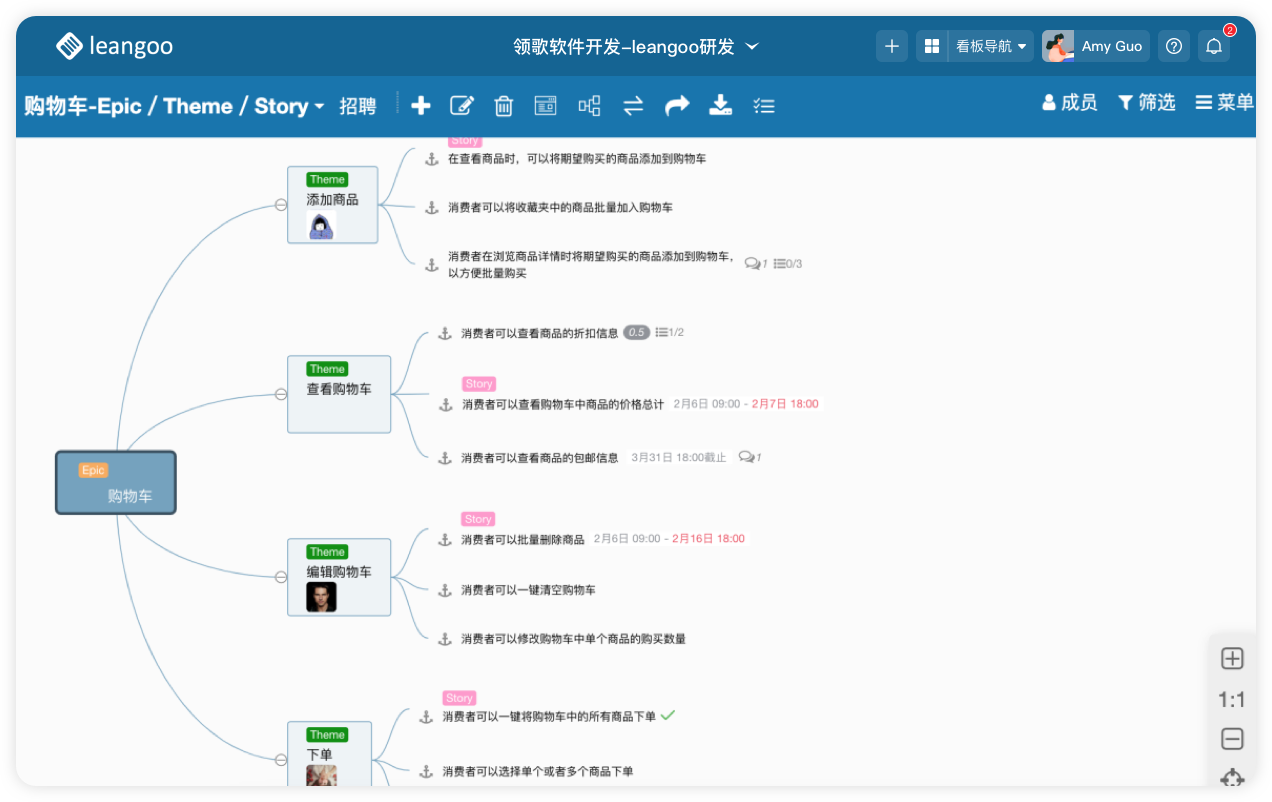
项目共享脑图
在项目内除了可以创建多个任务看板之外,也可以创建多个共享脑图,可以用来做多级需求分解等。

脑图节点
Leangoo脑图的每个节点可以打开,和看板上的卡片一样,可以为节点添加成员、附件、标签、开始截止时间等,高效共享协作。