目录
轮播
轮播所使用的类说明
创建轮播
实例
轮播图片上添加描述
实例
模态框
如何创建模态框
实例
模态框尺寸
全屏模态
实例一
实例二
模态框居中显示
实例
模态框滚动条
实例
轮播
轮播所使用的类说明
| 类 | 描述 |
|---|---|
.carousel | 创建轮播。 |
.carousel-indicators | 为轮播添加指示器。它们是每张幻灯片底部的小点。 表示轮播中有多少张幻灯片,以及用户当前正在查看哪张幻灯片。 |
.carousel-inner | 将幻灯片添加到轮播。 |
.carousel-item | 规定每张幻灯片的内容。 |
.carousel-control-prev | 向轮播添加一个向左(上一个)按钮,允许用户在幻灯片之间回退。 |
.carousel-control-next | 向轮播添加一个向右(下一个)按钮,允许用户在幻灯片之间前进。 |
.carousel-control-prev-icon | 与 .carousel-control-prev 一起使用,创建“上一个”按钮。 |
.carousel-control-next-icon | 与 .carousel-control-next 一起使用,创建“下一个”按钮。 |
.slide | 从一个项目滑到下一个项目时添加 CSS 过渡和动画效果。 如果您不想要这种效果,请删除此类。 |
创建轮播
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div id="carouselExample" class="carousel slide" data-bs-ride="carousel"><!-- 轮播指示符 --><ol class="carousel-indicators"><li data-bs-target="#carouselExample" data-bs-slide-to="0" class="active"></li><li data-bs-target="#carouselExample" data-bs-slide-to="1"></li><li data-bs-target="#carouselExample" data-bs-slide-to="2"></li></ol><!-- 轮播项 --><div class="carousel-inner"><div class="carousel-item active"><img src="img/1.png" class="d-block w-100" alt="Image 1"></div><div class="carousel-item"><img src="img/7.png" class="d-block w-100" alt="Image 2"></div><div class="carousel-item"><img src="img/1.png" class="d-block w-100" alt="Image 3"></div></div><!-- 左右切换按钮 --><button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span></button></div></body>
</html>运行结果

轮播图片上添加描述
要在轮播图片上添加描述文本,你可以在每个 <div class="carousel-item"> 的内部添加一个 <div class="carousel-caption"> 元素。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div id="carouselExample" class="carousel slide" data-bs-ride="carousel"><ol class="carousel-indicators"><li data-bs-target="#carouselExample" data-bs-slide-to="0" class="active"></li><li data-bs-target="#carouselExample" data-bs-slide-to="1"></li><li data-bs-target="#carouselExample" data-bs-slide-to="2"></li></ol><div class="carousel-inner"><div class="carousel-item active"><img src="img/1.png" class="d-block w-100" alt="Image 1"><div class="carousel-caption"><h5>描述标题</h5><p>这是图片1的描述</p></div></div><div class="carousel-item"><img src="img/7.png" class="d-block w-100" alt="Image 2"><div class="carousel-caption"><h5>描述标题</h5><p>这是图片2的描述</p></div></div><div class="carousel-item"><img src="img/1.png" class="d-block w-100" alt="Image 3"><div class="carousel-caption"><h5>描述标题</h5><p>这是图片3的描述</p></div></div></div><button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next</span></button></div></body>
</html>运行结果
模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。
如何创建模态框
要创建一个Bootstrap5模态框,需要使用以下步骤:
- 在HTML文档中添加一个触发模态框的按钮。这个按钮可以是任何元素,比如一个普通的按钮或一个链接。
- 创建模态框窗口。我们可以使用<div>标签来创建模态框窗口。给<div>元素添加两个重要的类名:modal 和 fade(使用 .fade 类可以设置模态框弹出或关闭的效果)。同时为<div>元素指定唯一的id属性,这个id属性将会被用于后续的JavaScript代码中。注意,模态框的主体内容应该放在一个<div class="modal-body">元素内。
实例
<!DOCTYPE html>
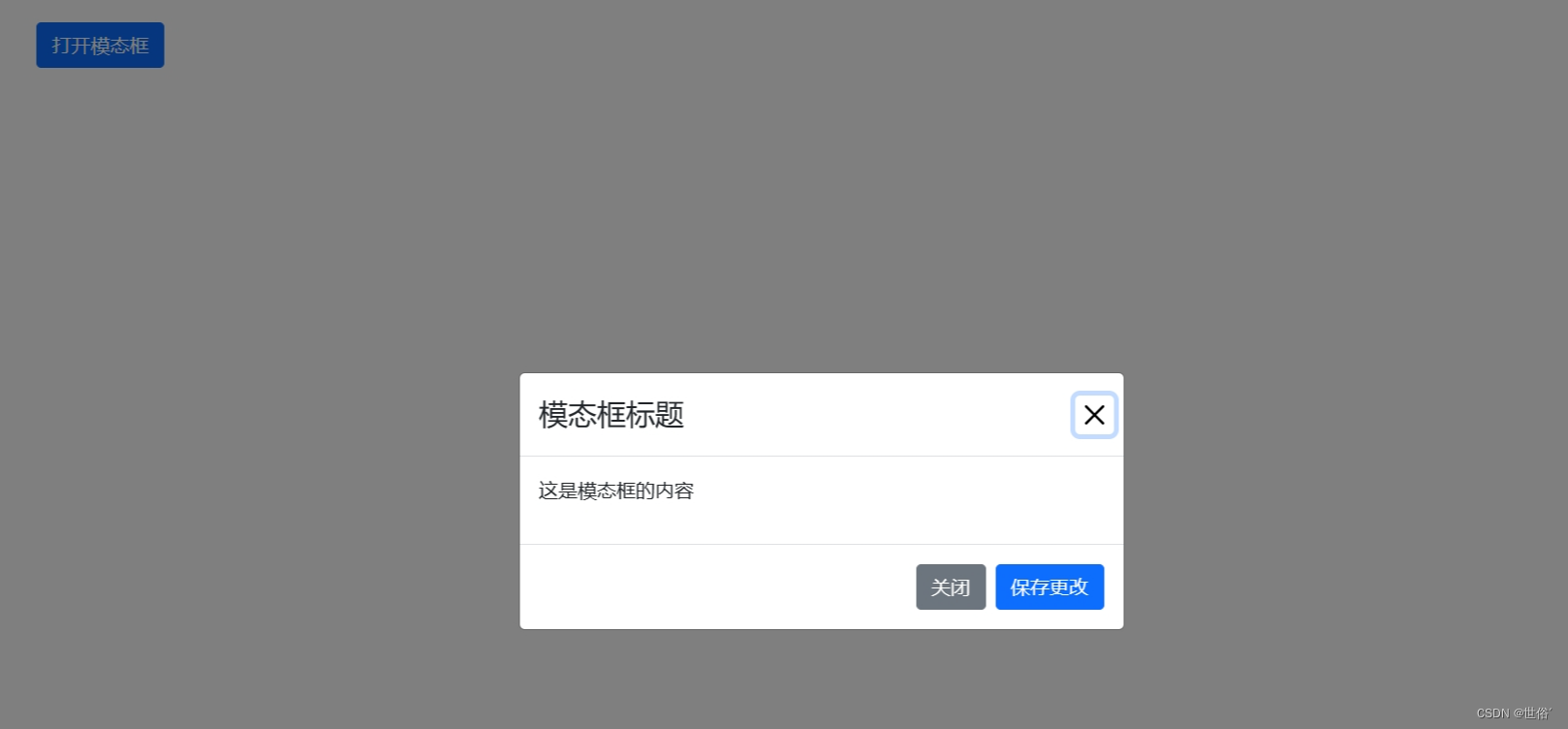
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button><div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框主体 --><div class="modal-body"><p>这是模态框的内容</p></div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div></div></body>
</html>运行结果
模态框尺寸
要调整模态框的尺寸,可以将 .modal-dialog 类与尺寸类(.modal-sm、.modal-lg、.modal-xl)一同添加到 <div> 元素。
全屏模态
如果你想要一个全屏的模态框,可以添加.modal-fullscreen类到.modal-dialog元素上。这样模态框将会占据整个屏幕。
注意:使用 .modal-fullscreen-*-* 类可以控制在什么尺寸下全屏幕显示:
| 类 | 描述 | 实例 |
|---|---|---|
.modal-fullscreen-sm-down | 576px 以下尺寸全屏幕显示 | 尝试一下 |
.modal-fullscreen-md-down | 768px 以下尺寸全屏幕显示 | 尝试一下 |
.modal-fullscreen-lg-down | 992px 以下尺寸全屏幕显示 | 尝试一下 |
.modal-fullscreen-xl-down | 1200px 以下尺寸全屏幕显示 | 尝试一下 |
.modal-fullscreen-xxl-down | 1400px 以下尺寸全屏幕显示 | 尝试一下 |
实例一
以下是如何为模态框设置全屏模态的示例代码:
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button><div class="modal fade" id="myModal"><div class="modal-dialog modal-dialog-centered modal-fullscreen"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框主体 --><div class="modal-body"><p>这是模态框的内容</p></div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div></div></body>
</html>在这个示例中,.modal-dialog 元素添加了 .modal-fullscreen 类和 .modal-dialog-centered 类(用于居中显示模态框)。这将使模态框成为一个全屏模态框,并且居中显示在屏幕上。
实例二
以下是如何为模态框设置不同尺寸的示例代码:
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button><div class="modal fade" id="myModal"><div class="modal-dialog modal-lg"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框主体 --><div class="modal-body"><p>这是模态框的内容</p></div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div></div></body>
</html>在这个示例中,.modal-dialog 类被添加了 .modal-lg 类。这将使模态框变为大型模态框,具有最大宽度为 800px 的样式。可以根据需要选择适当的尺寸类(.modal-sm、.modal-lg、.modal-xl)来调整模态框的大小。
运行结果

模态框居中显示
要让模态框水平和垂直方向都居中显示,可以使用.modal-dialog-centered类。将该类添加到.modal-dialog元素上即可。
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button><div class="modal fade" id="myModal"><div class="modal-dialog modal-dialog-centered"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框主体 --><div class="modal-body"><p>这是模态框的内容</p></div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div></div></body>
</html>运行结果

模态框滚动条
默认情况下模态框如果包含很多内容,页面会自动生成一个滚动,模态框随着页面的滚动而滚动。
但是,如果我们只想在模态框里头设置一个滚动条,可以使用 .modal-dialog-scrollable 类。
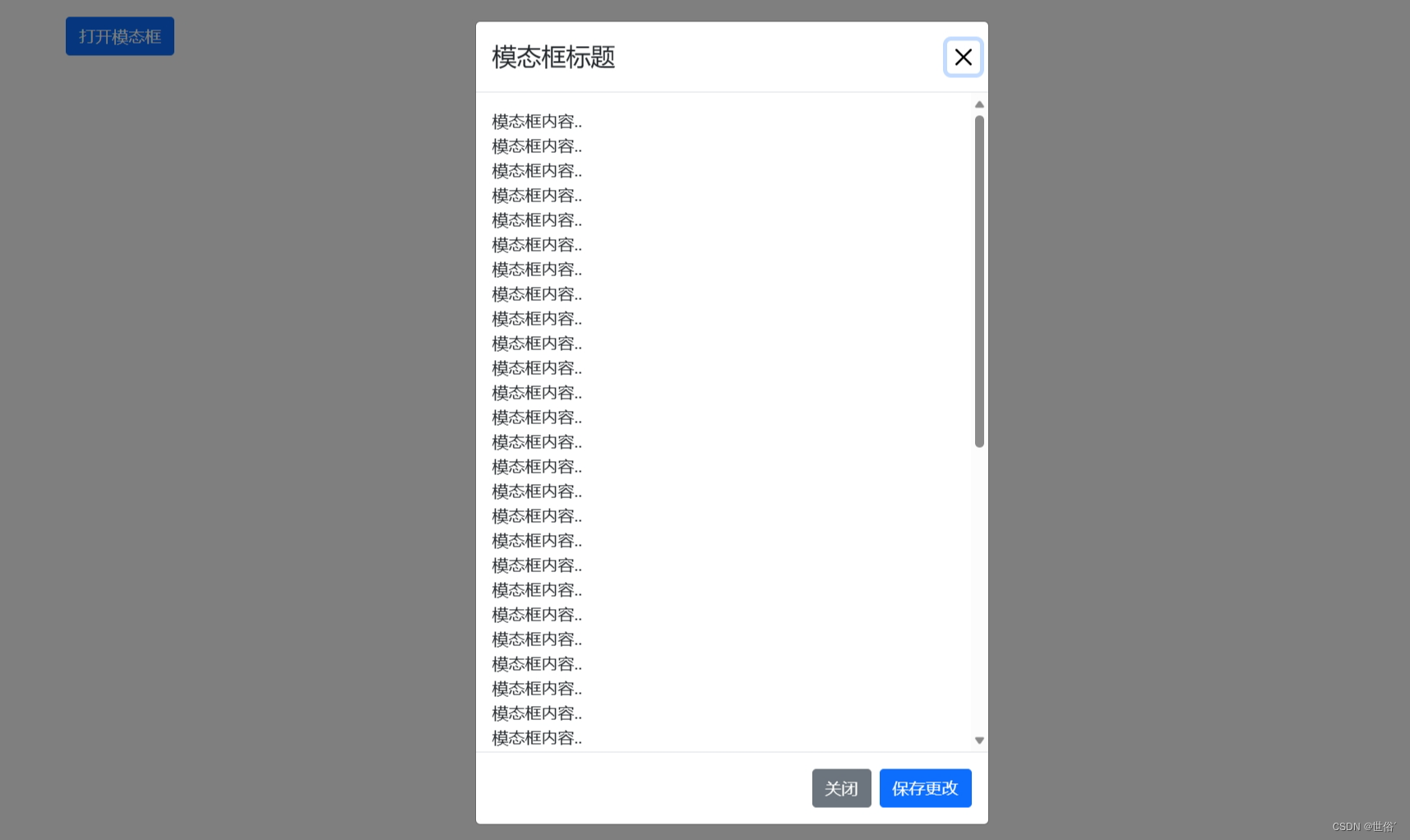
实例
<!DOCTYPE html>
<html><head><title>Bootstrap5 实例</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.2/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container mt-4"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button><div class="modal fade" id="myModal"><div class="modal-dialog modal-dialog-scrollable"><div class="modal-content"><!-- 模态框头部 --><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><!-- 模态框主体 --><div class="modal-body">模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br />模态框内容..<br /></div><!-- 模态框底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button><button type="button" class="btn btn-primary">保存更改</button></div></div></div></div></div></body>
</html>运行结果