这里写目录标题
- EasyX
- 绘制简单的图形化窗口
- 窗口坐标
- 设置窗口属性
- 实现基本绘图功能
- 贴图
- 原样贴图
- 透明贴图
- 认识素材
- 代码步骤
- 按键交互
- 阻塞按键
- 鼠标交互
EasyX
绘制简单的图形化窗口

代码示例:

while(1);
可以防止闪屏
窗口坐标

窗口是有坐标的 横轴x 竖轴y 其中画图形的话 要放入关键的坐标点
设置窗口属性

给窗口设置颜色 调用函数setbkcolor(颜色单词大写)
可以先写入一个红色 之后右键调出定义页面 就可以看到所以的颜色单词定义

打开画图 编辑颜色 右下角就是所选颜色RGB 把三个数输入到函数的参数位置就可以

最后设置完属性要刷新才会显示
要在“关闭”的那行代码之前进行刷新
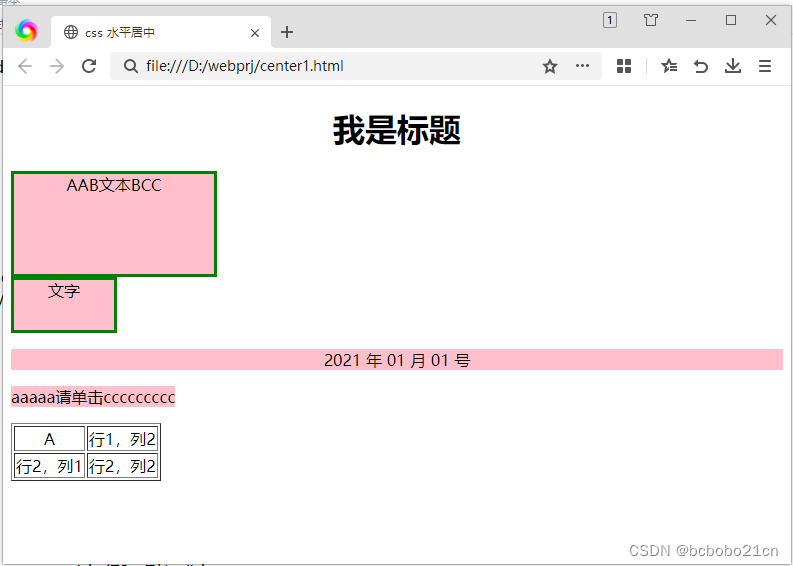
实现基本绘图功能

对于线、矩形:一个函数 之后传入四个参数 两两一组 线是两个断点的坐标 矩形是对角线上两个点的坐标
填充圆或者矩形 先设置填充颜色 (各个图形可以共享)
之后设置填充 填充分为带线与不带线
示例:

案例:

这里可以设置线的颜色:setlinecolor
贴图
原样贴图

代码:

先定义一个IMAGE类型的变量
之后加载图片 loadimage(变量的地址(指针),路径(要修改项目属性),尺寸1,尺寸2)
之后加载图片putimage(位置x坐标,y坐标,变量地址);
补充:修改项目属性为多字集

透明贴图

认识素材


代码步骤

定义图片变量 加载图片 显示图片
注意第三步 不同的功能图 后面加的代码不一样
按键交互
阻塞按键
小球移动为例(按键控制移动)

非阻塞按键暂时不考虑
阻塞按键 就是指不进行操作时 坐标物品在原地不动


首先定义一个结构体 之后利用结构体变量来创建一个填充圆 可以当作之后要移动的物体


这里进行移动算法的编写
采用getch()接收字符 该函数的优点是输入的字符无需回车 就可以被接收进来
需要包含一个头文件
之后利用switch cse语句进行按键判断与操作

主函数里创建区域
之后一个死循环
{
刷新 保证每次输入后 旧位置的圆点消失 不然不会有移动的效果
画球 也就是设计一个函数 功能是 填充圆(1、设置填充颜色 2、设置带不带线的圆)
调用按键移动
}
之后关闭区域
鼠标交互