文章目录
- 一、匿名插槽:``
- 二、具名插槽:``
- 三、作用域插槽
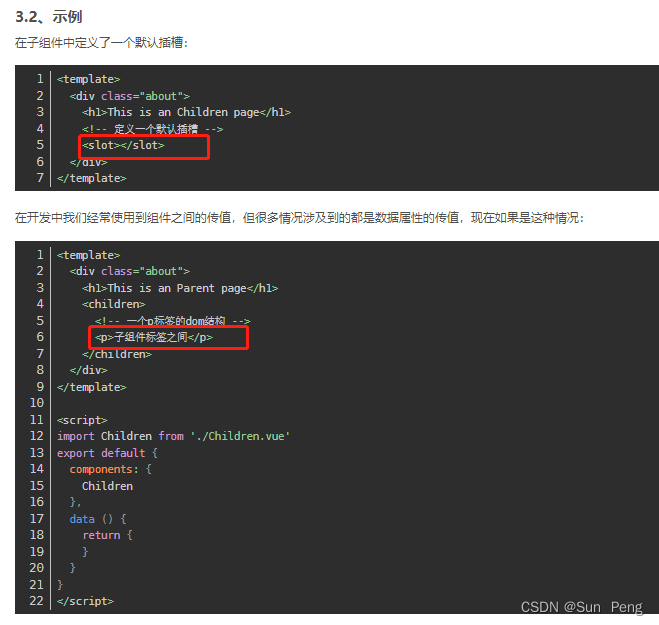
一、匿名插槽:<slot></slot>
1.没有为插槽指定名称
2.通过slot标签可以添加匿名插槽
3.在使用组件的时候,组件中的内容会填充到所有匿名插槽的位置,所以在封装组件的时候,匿名插槽一般只有一个
4.匿名插槽可以设置默认的内容,如果没有传入内容就使用默认内容,如果传入了,就会进行覆盖
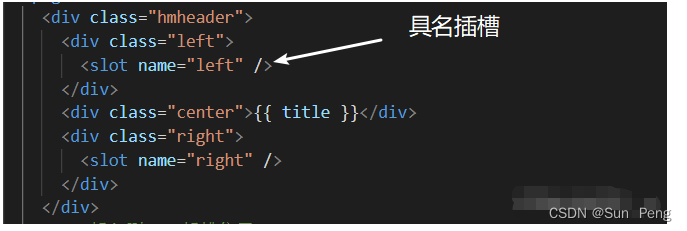
二、具名插槽:<slot name="名称"></slot>
1.为slot设置名字的插槽就称为具名插槽
2.一个封装组件中可以有多个具名插槽
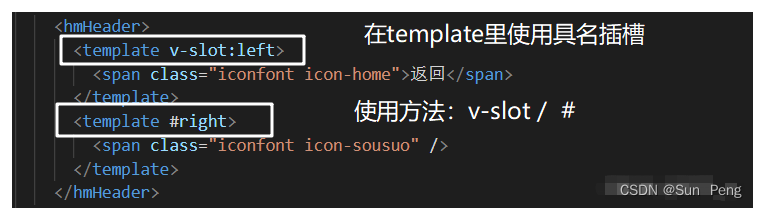
3.使用:通过template标签指定内容所放置的插槽名称
4.使用简写:v-slot:名字或者#名字
三、作用域插槽
在封装组件的过程中,可以为预留的 插槽绑定 props 数据(除了name),这种带有 props 数据的 叫做“作用域插槽"
<div><h1>作用域插槽</h1><!-- 作用域插槽需要设置name属性在子组件中通过v-bind的方式设置属性1.如果是固定值,就直接写2.如果是变量,就v-bind myname:是定义的key的名称,这个名称后期与接收数据时的名称一致username:当前封装组件中的数据变量--><slot name='ok':myname='username'age='20':hobby='hobby'>我要传递用户名给父组件</slot>
</div>
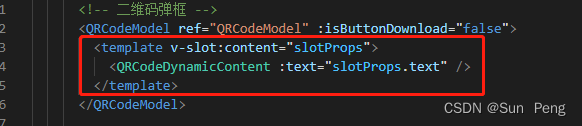
使用作用域插槽:在使用包含作用域插槽的组件时,可以使用 v-slot: 插槽名称 的形式,接收作用域插槽对外提供的数据
<dataSlot><!-- 传递过来的数据是一个对象,所以可以解构的方式获取数据 --><!-- <template v-slot:ok='obj'> {myname:'jack'...}--><template v-slot:ok='{myname,hobby}'><p>{{myname+"---"+hobby}}</p><p>{{myname}}</p><p v-for='(v,i) in hobby':key='i'>{{v}}</p></template>
</dataSlot>


【案例】
将数据提供给插槽内部使用
拿到插槽提供的数据,默认为空对象